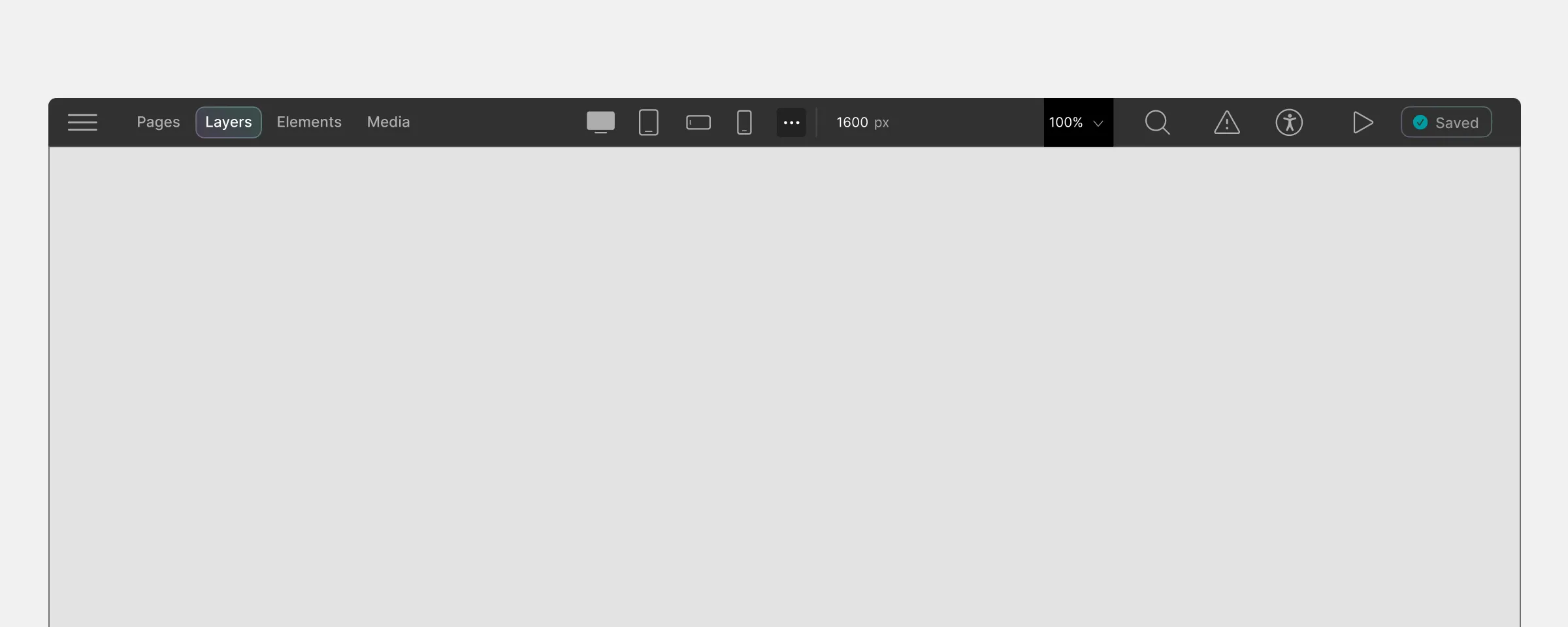
The Droip Topbar provides a range of powerful tools and features to streamline your website-building process. Let’s explore each element of the Topbar:

Topbar Menu
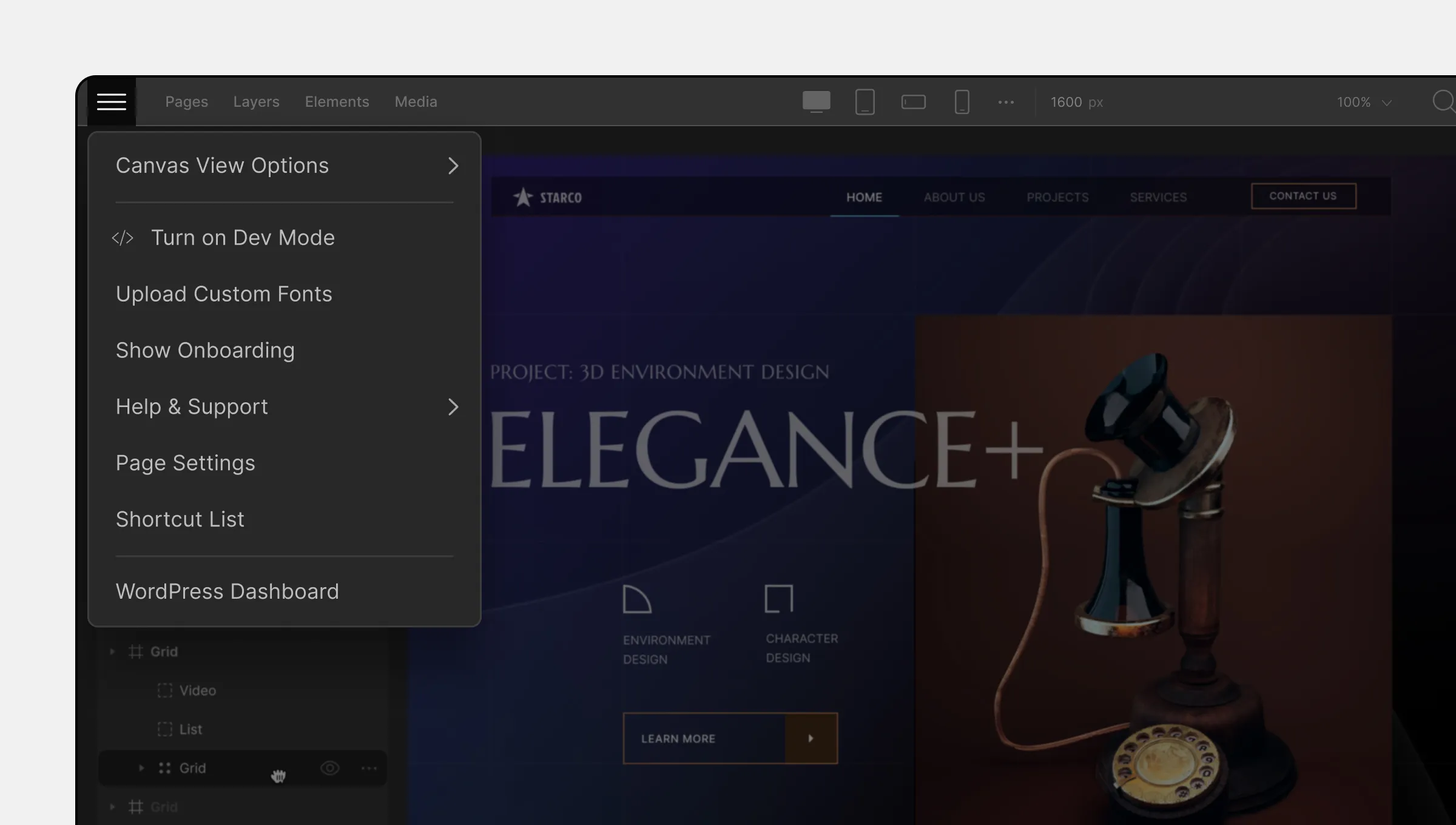
Starting from the left side of the Topbar, you will find the Topbar Menu. Click on the three-dot icon (≡) to access the following options:

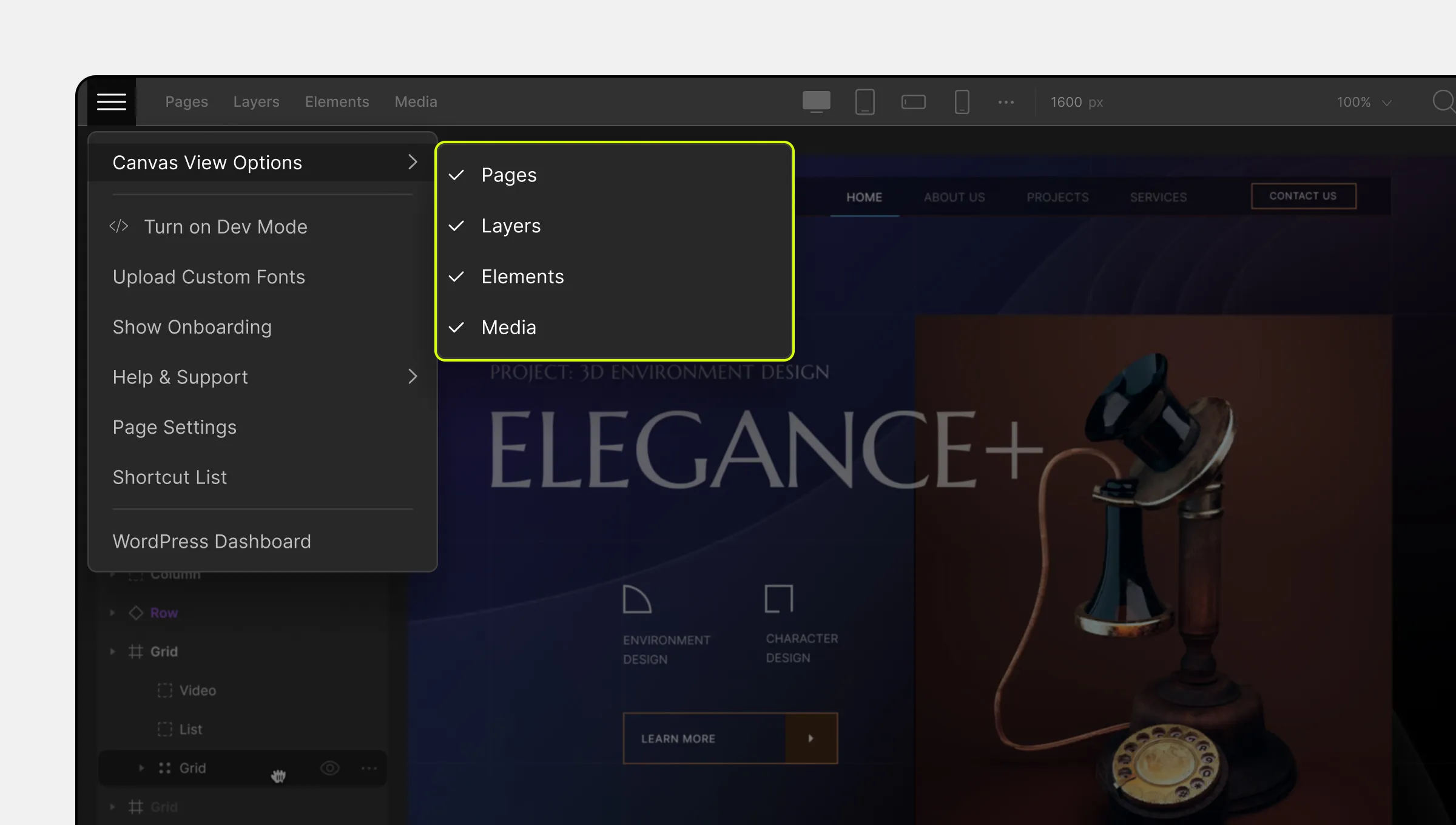
Canvas View Options

Hover over Canvas View Options to access the Menu options. From here you can choose which Menus to keep visible on the Topbar while you work on your website.
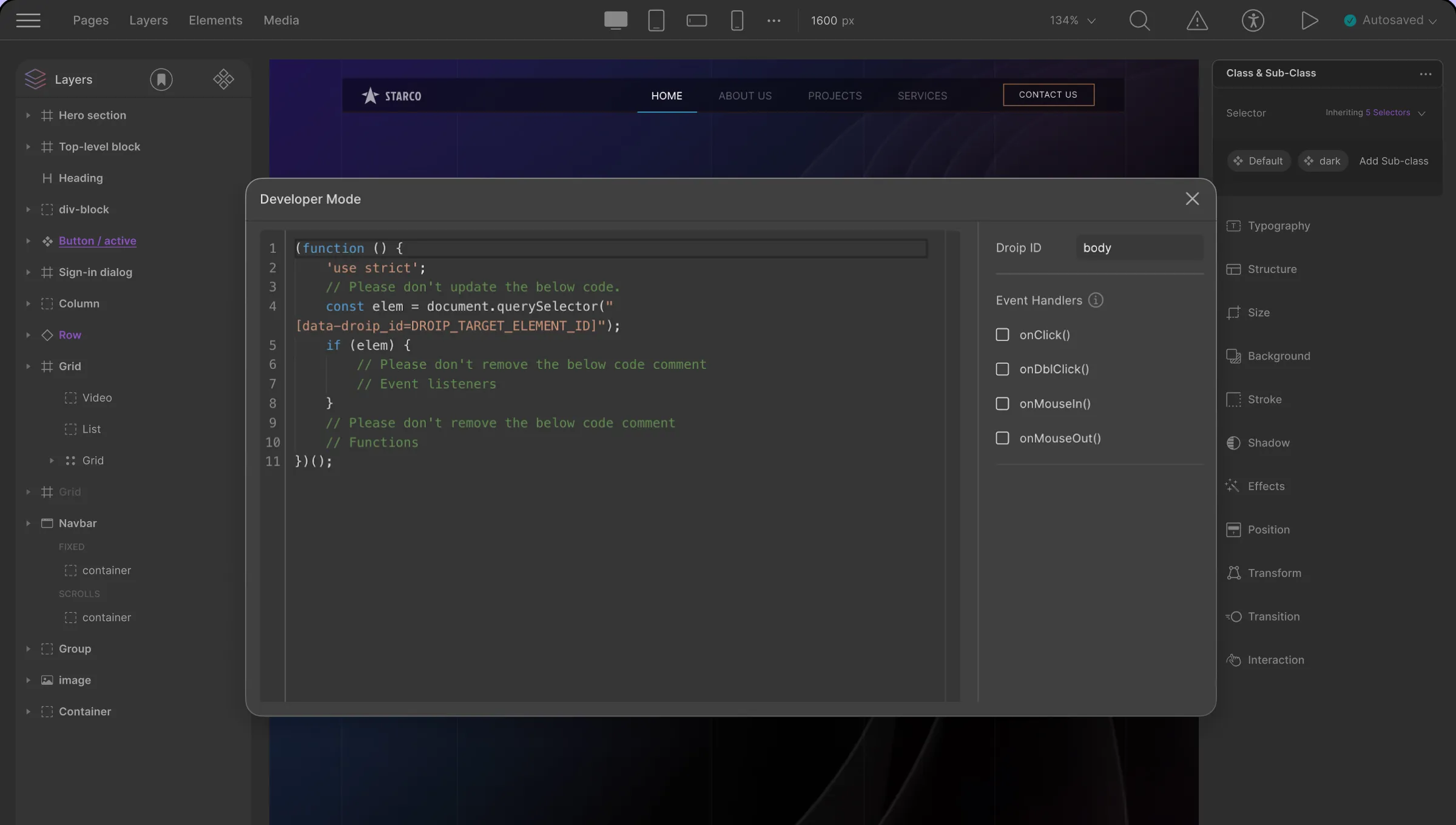
Turn On Dev Modes

Click on </> Turn on Dev Mode to open the Developer Mode window. You can manually add custom code from this window to the page you’re working on.
Upload Custom Fonts

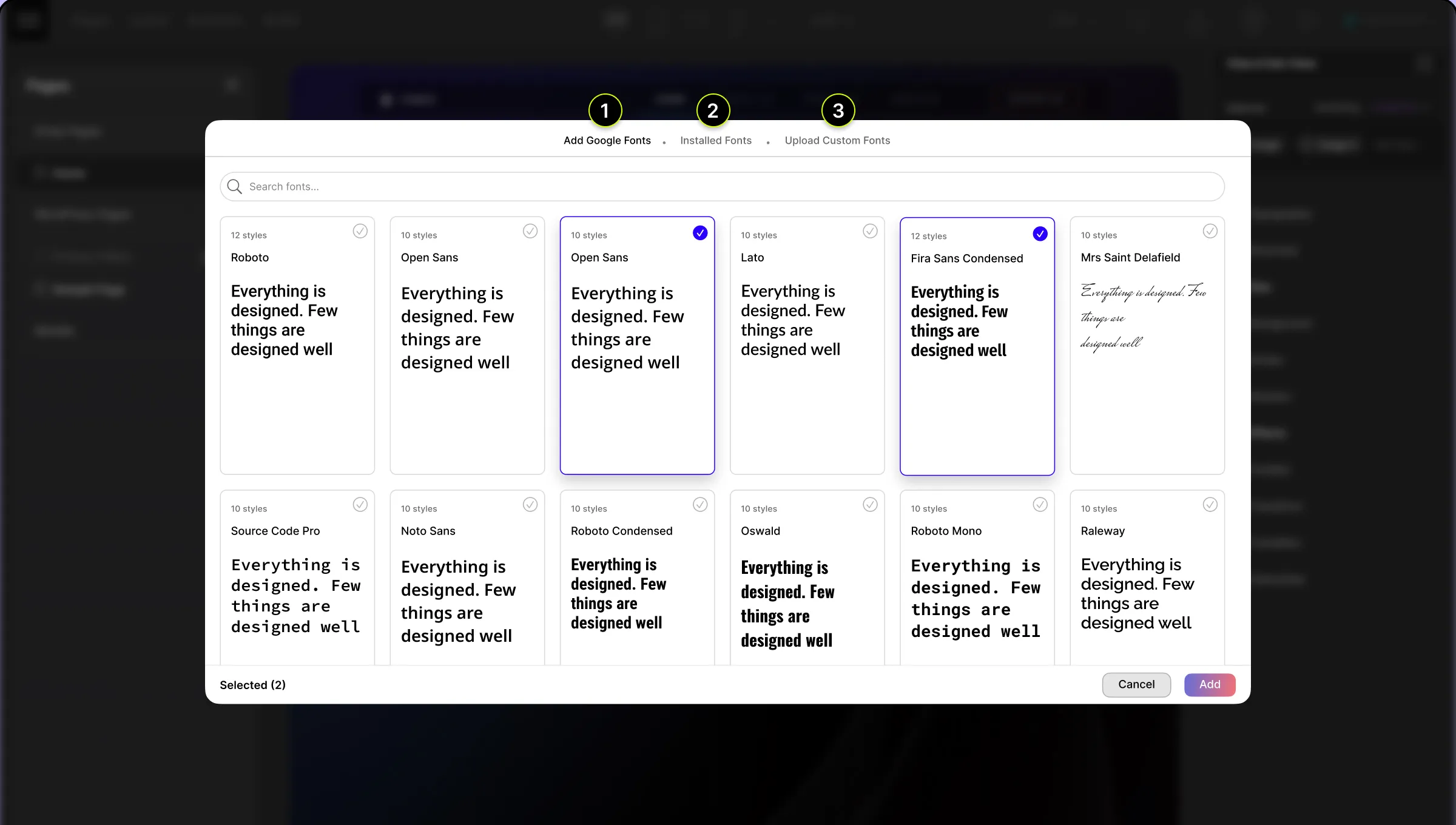
Clicking on Upload Custom Fonts will open a new window with the following three tabs:
- Google Fonts: From this tab, you can browse and select from a collection of free web fonts provided by Google.
- Installed Fonts: This tab will list the fonts that are already installed on your Droip project.
- Upload Custom Fonts: Lastly, this tab is where you’ll be able to upload and use your own custom fonts on your website. Learn how to upload custom fonts.
Show Onboarding
Click on Show Onboarding to go through the Onboarding Procedure which will take you through a detailed tour of the entire website builder, giving you an idea of all the features available and where you can find them.
Help & Support
Click on Help & Support if you are facing any issues with the Droip builder. This will take you to the Droip documentation.
Page Settings
From the Page Settings panel, you can define your basic page details as well as set up SEO, OpenGraph, and more. Read detailed documentation on Page Settings.
Shortcut List
Access a plethora of nifty keyboard shortcuts that can help you speed up your design process from the Shortcut List panel. Read detailed documentation on Keyboard Shortcuts.
WordPress
Click on WordPress to access the WordPress Admin Dashboard.
Menus
On the left side of the Topbar, you will find the Following Menus:
- Pages
- Layers
- Templates
- Elements
- Media
You’ll get an in-depth idea about each of these menus if you visit our documentation.
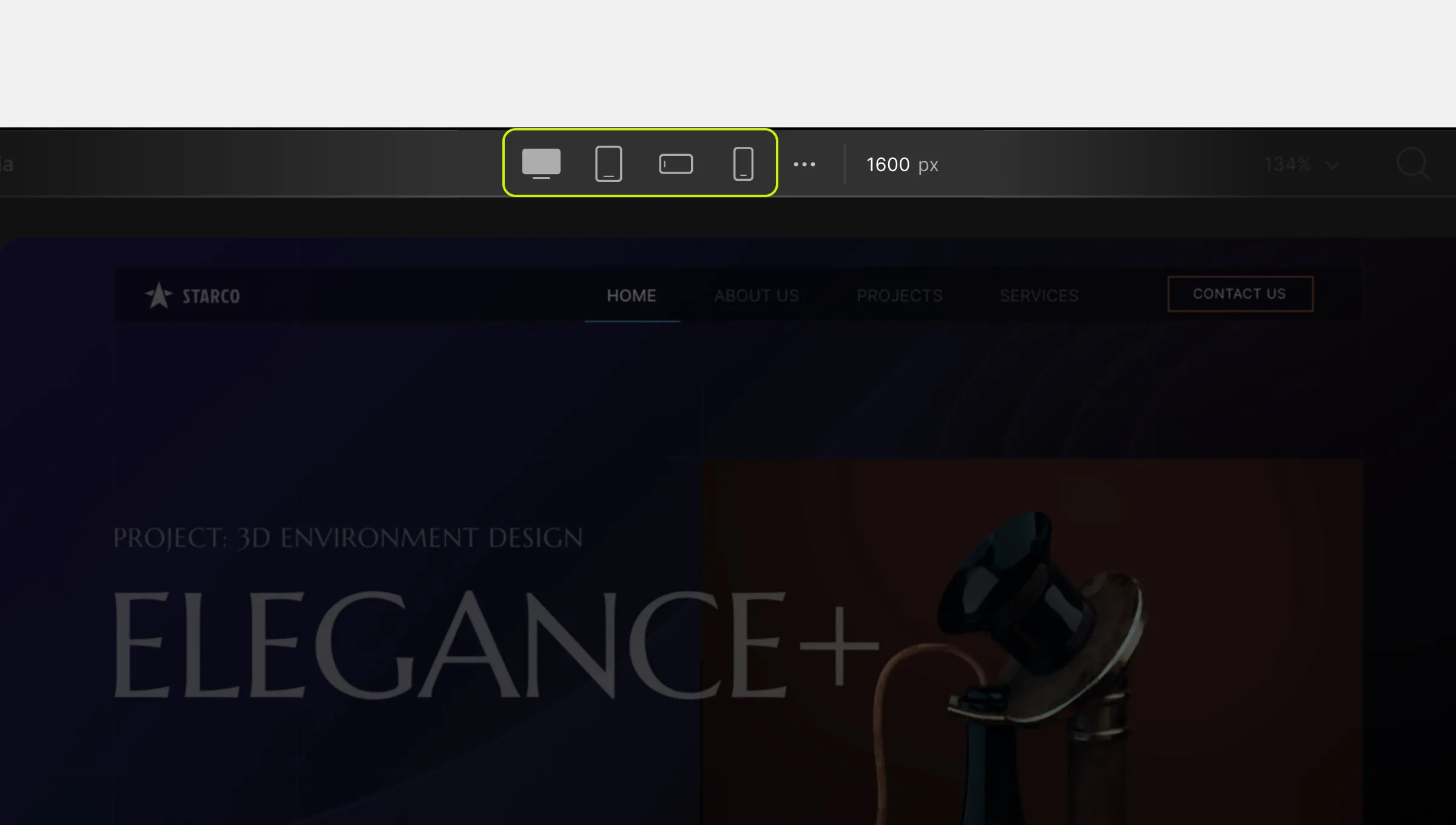
Breakpoints

At the center of the Topbar, you will find four different device icons. These are known as the breakpoints and they’ll allow you to control the webpage responsiveness for all screens. By default, you’ll see four different breakpoint options on the Topbar.
- Desktop
- Tablet
- Mobile Landscape
- Mobile
Besides these, you can also set Custom Breakpoints if needed or choose one of the predefined breakpoints available for various devices from the dropdown list. Check out the Breakpoints documentation to learn more.
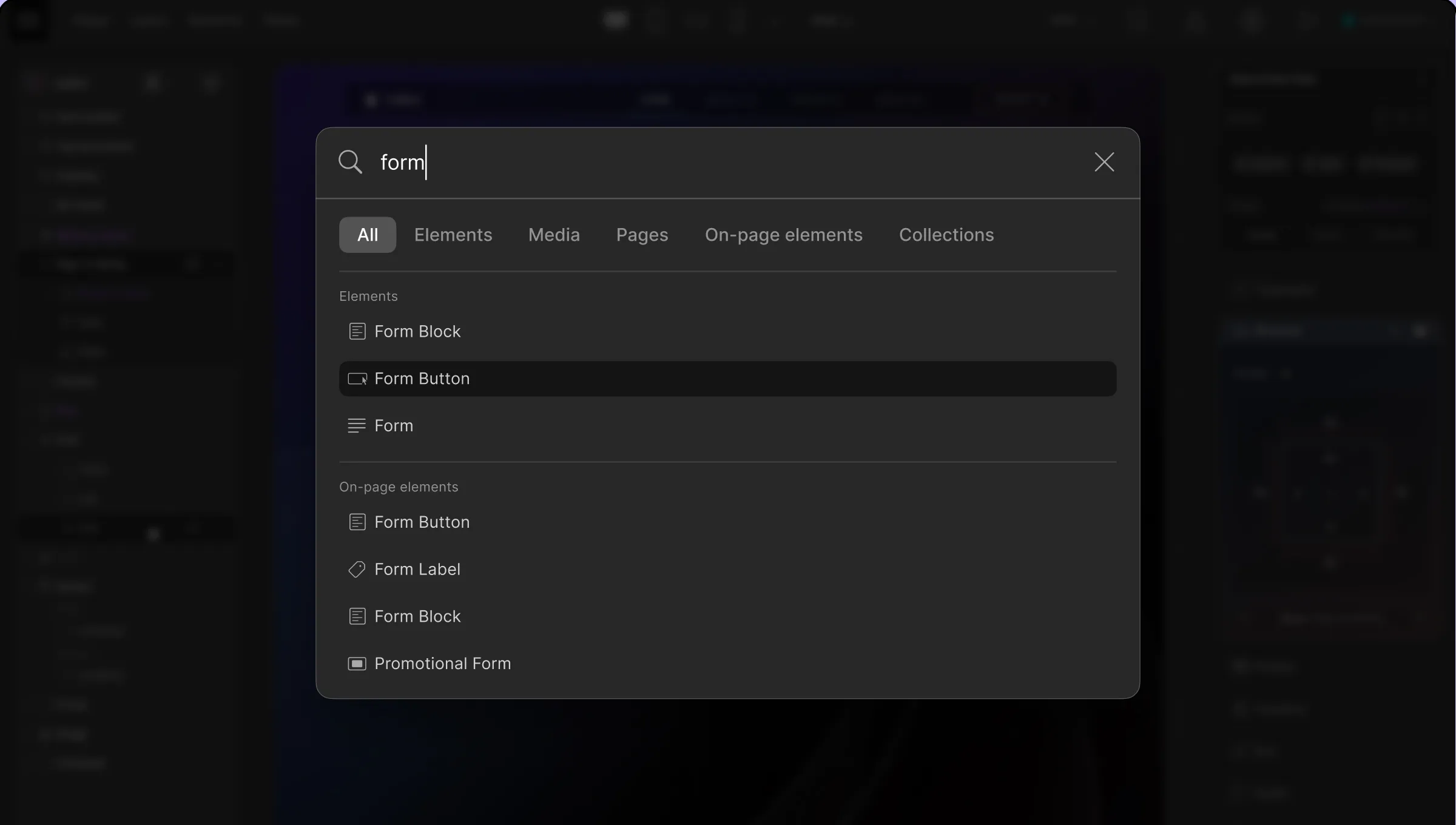
Global Search

Click on the Magnifying Glass icon to access the Global Search Bar or press “CMD” + “?”. From here, you will be able to search Elements, Pages, and even On-page Elements.
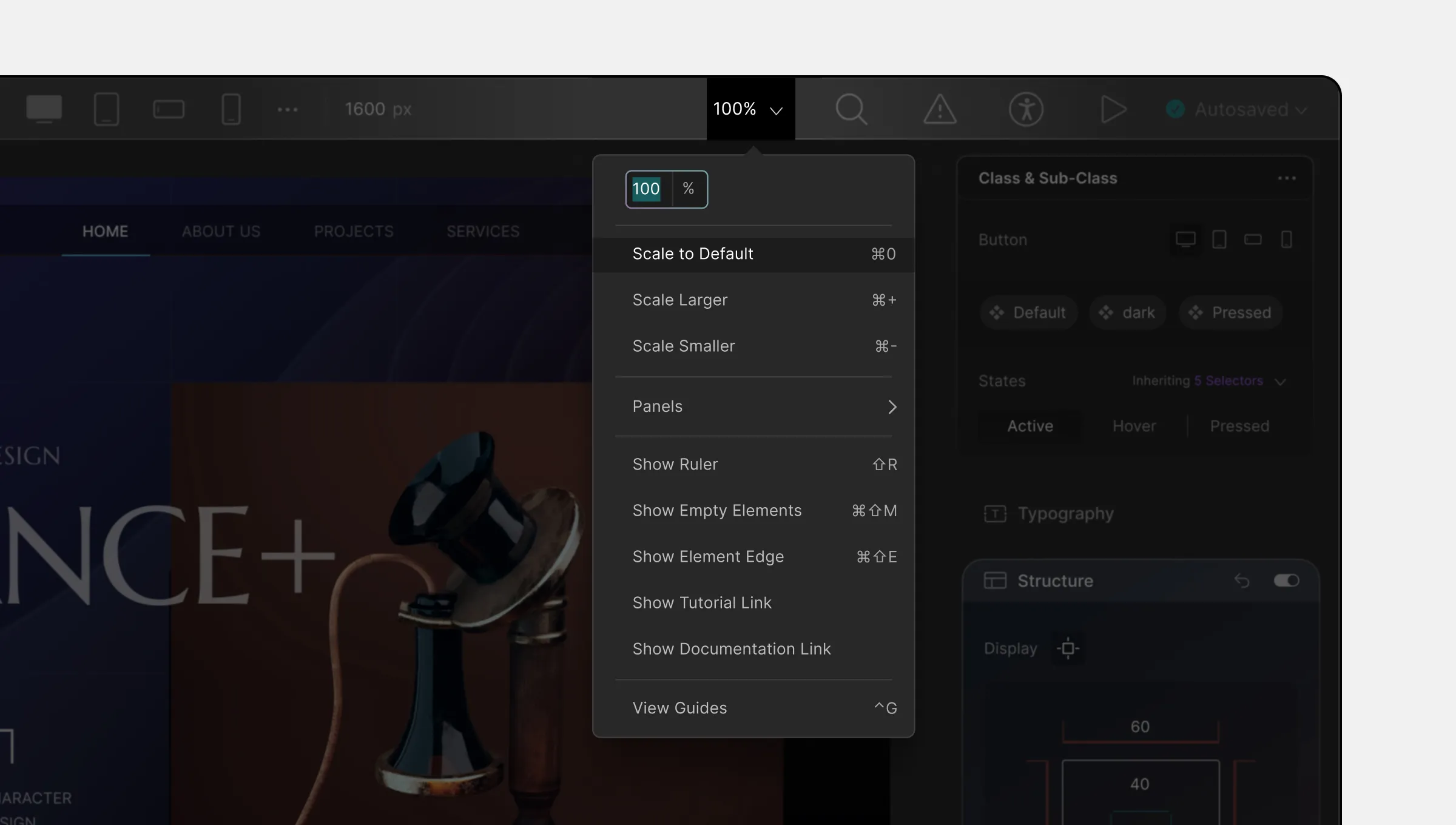
Canvas Control

Using Canvas Control, you can customize the display and behavior of the canvas while you are working on your website. On the Topbar, it’s represented by the Scale Percentage which is actually a dropdown.
You can change the scale of the canvas, show or hide rulers to help you align elements precisely, display or hide guides to help you create a consistent layout, and more.
Learn more about Canvas Control.
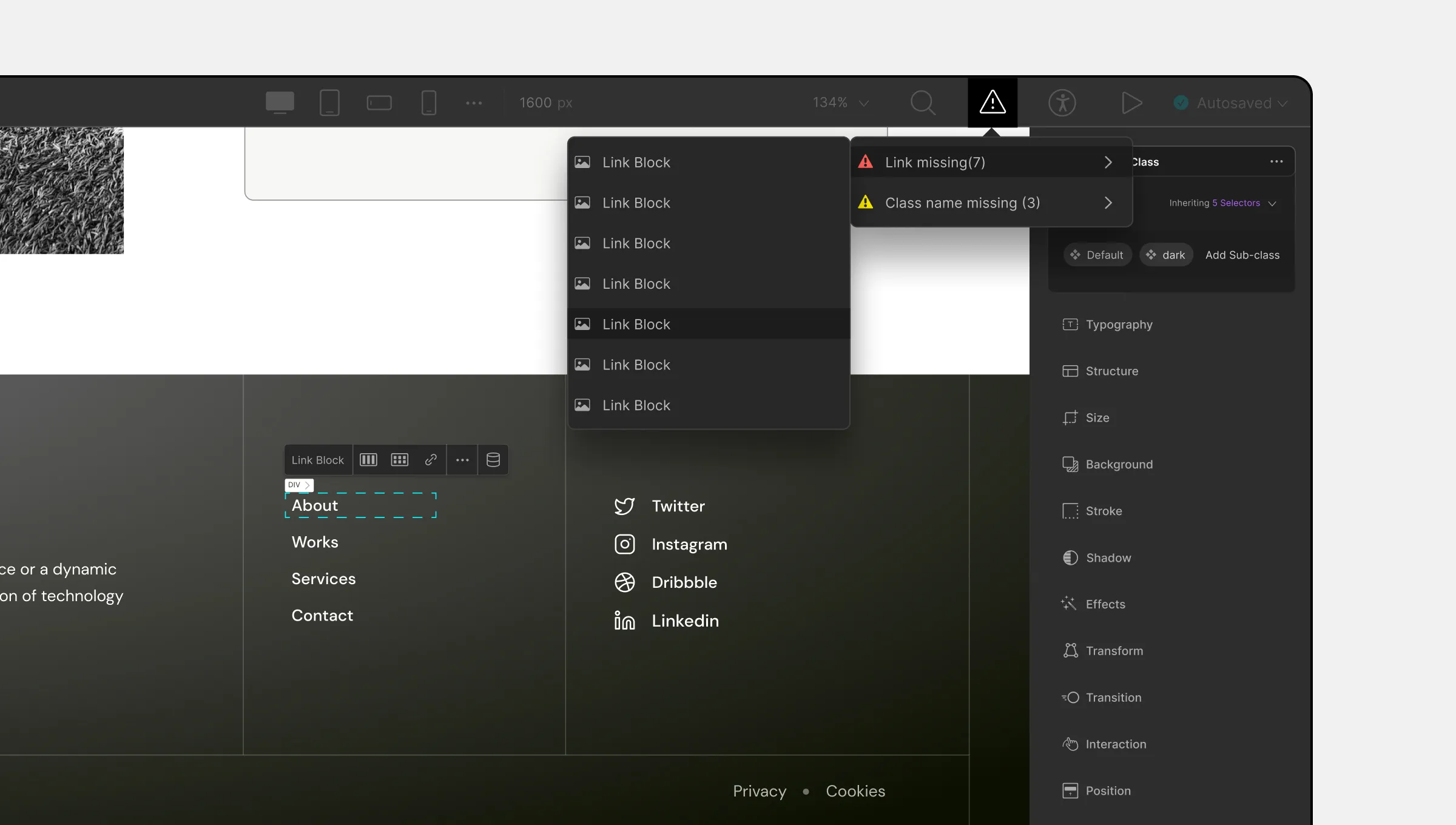
Audit

The Audit feature is represented by the Triangle Exclamation icon. This feature is in charge of doing automatic accessibility checks on the following 3 aspects:
- Alt Text Missing
- Link Missing
- Class Name Missing
Learn more about Page Audit.
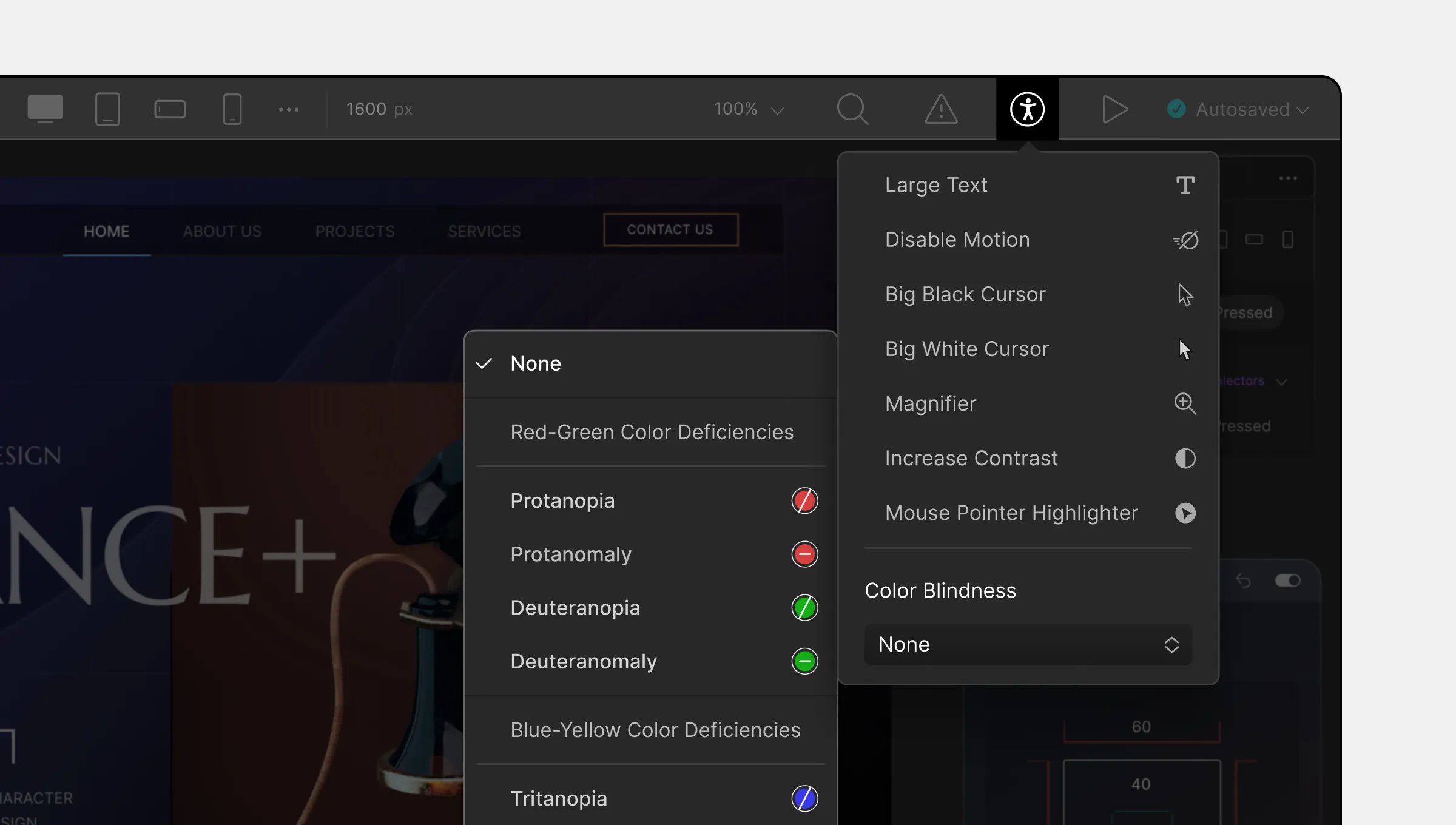
Accessibility

Following the Audit feature, next on the Topbar is Accessibility. Using this, you can customize the user interface to better suit your needs in case of any disabilities.
Learn more about the Accessibility feature of Droip.
Preview
Click on the play icon to see a full Preview of your designed webpage to get an idea of what it will look like to the users.
Auto Save
With Droip’s seamless autosave mechanism, you can rest assured that your work is continuously saved, ensuring that no progress is lost, even if you forget to manually save your changes.
The Status label at the top-right corner displays the status of your page. After making any changes, the label will display ‘Saving’, and once done it will display ‘Auto Saved’.
You can of course disable the Autosave option by clicking on the dropdown arrow and unticking the Enable Autosave option.
📝 Note: Droip automatically saves your page content within 3 seconds of user inactivity.

