Headings are titles and subtitles you want to display on your webpage. It is defined with the H1 to H6 tags with H1 defining the most important heading and H6 defining the least important heading.
Why Do You Need to Use Headings
Search engines use headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
H1 headings should be used for the main headings, followed by H2 headings, then the less important H3, and so on.
How to Add Headings
To add a Heading element:
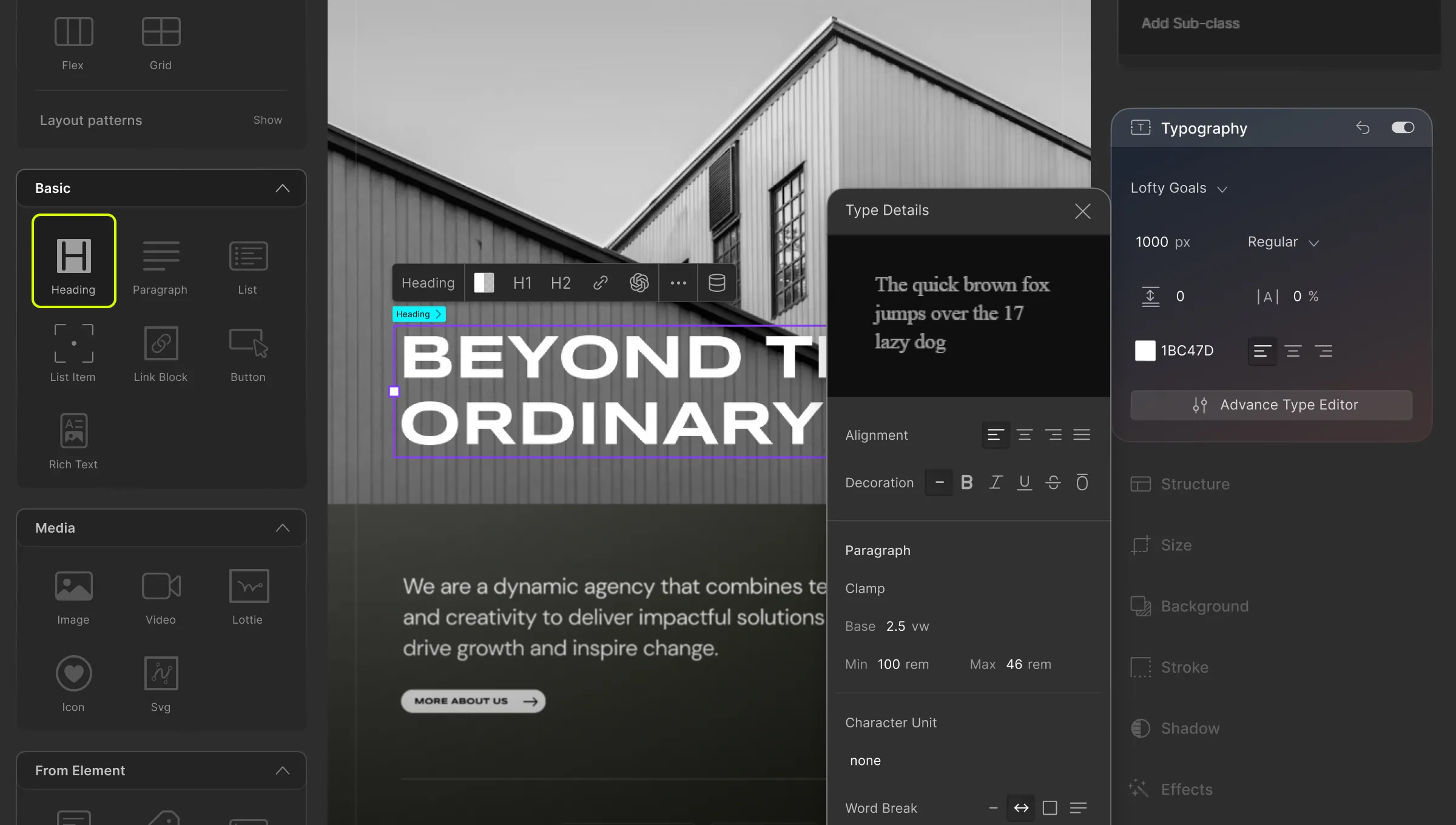
- Head over to the Elements panel and go to the Basic seciton.
- Then drag and drop the Heading element to where you want it on your page.
- Finally edit the text and customize it using the style options.
How to Style Headings

In Droip, there are 6 levels for Headings ranging from largest to smallest: H1, H2, H3, H4, H5, and H6.
You can set H1 or H2 directly from the inline editor. The rest you can set from Heading Options which you can access by clicking on the ellipsis icon.
You can then style your Heading element using the options in the Style panel.
To do so, double-click on the Heading to edit the content, then use the Style panel on the right side to edit font, font size, font weight, color, etc from Typography.
Once you are happy with the styling, you can give it a class name to reuse the style for later.
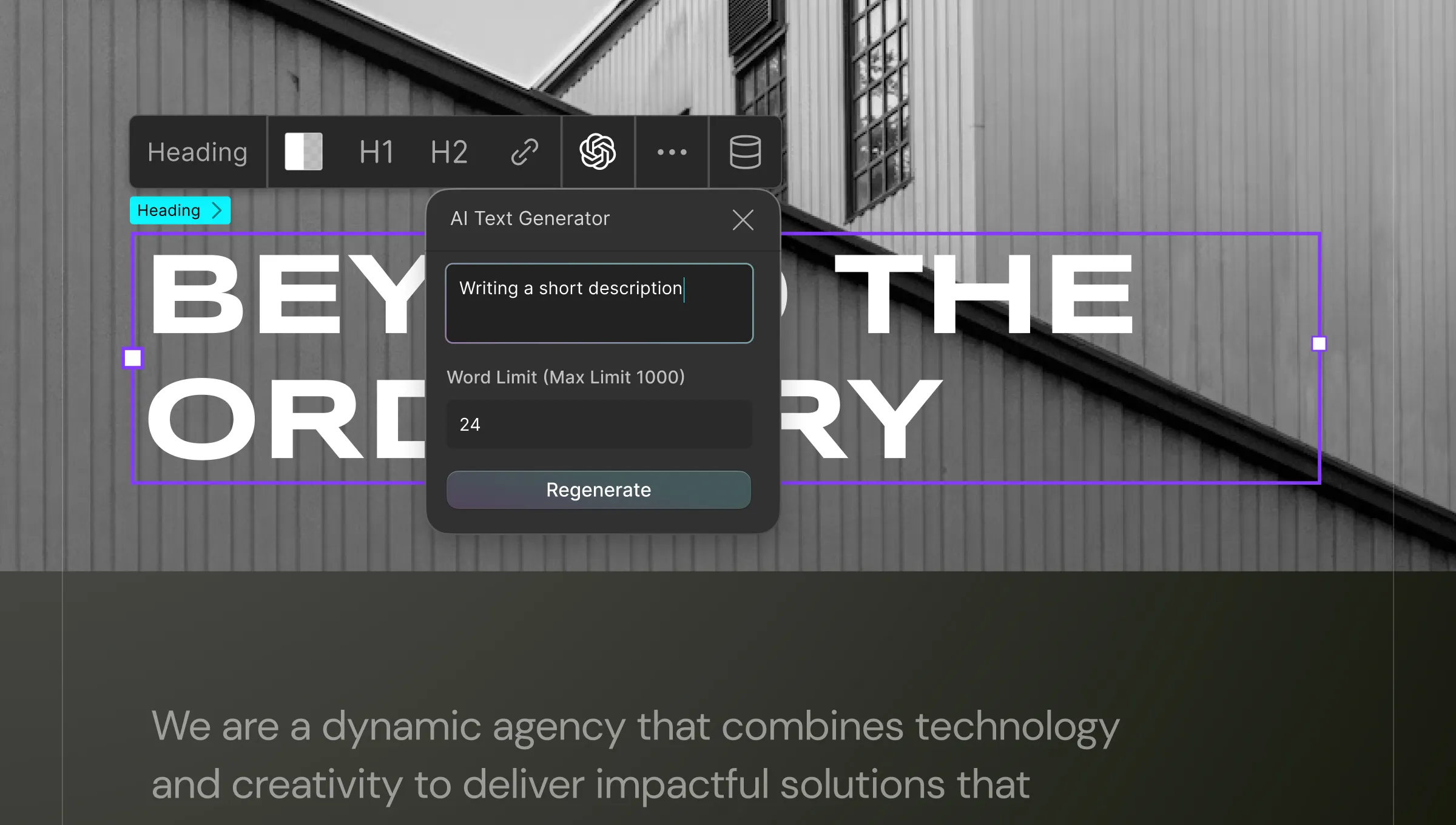
AI-Generated Headings

For all text type elements including Heading, Droip has a nifty tool that you can use to generate text content automatically with the help of an AI. This will help you in saving significant time and effort in crafting compelling headings for your webpage.
Learn more about AI Generator.

