Breakpoints in Droip give you complete control over your website’s design and layout across different screen sizes. With breakpoints, you can customize content, test responsiveness, and create custom breakpoints to ensure your site looks and functions flawlessly on any device.
Canvas Breakpoints

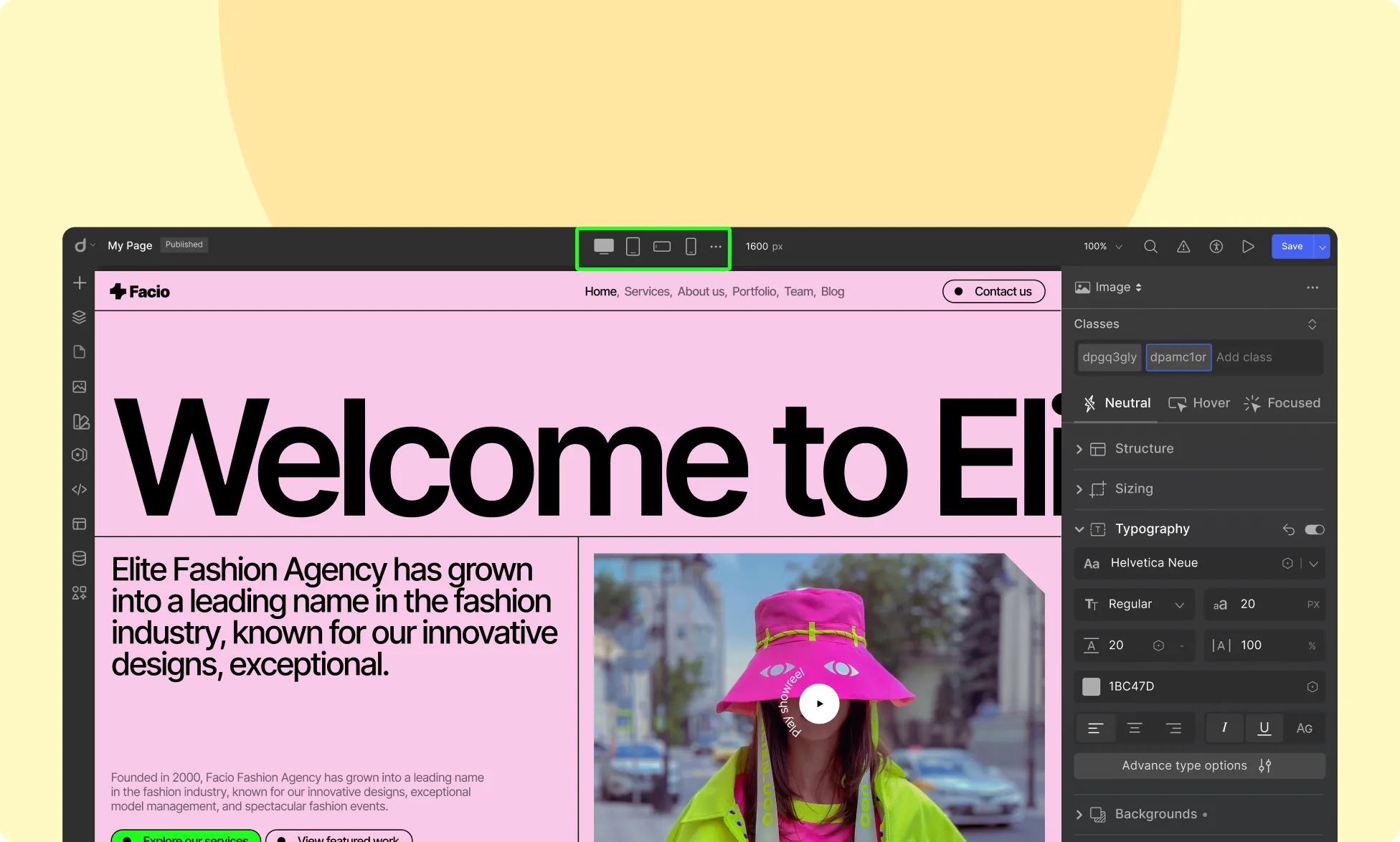
Located in the center of the Topbar, the breakpoint icons allow you to seamlessly switch between different device views. Droip provides four default breakpoints:
- Desktop (Default value 1400px):
Design for larger screens such as desktops and laptops. This is the default breakpoint, and any styles applied here will cascade down to all smaller breakpoints unless overridden. - Tablet (Default value 991px):
Optimize your design for tablet-sized screens, such as iPads. Styles applied at this breakpoint will apply to screens 991px wide and below. - Mobile Landscape (Default value 767px):
Tailor your website for phones held in landscape mode. Any changes made here will apply to screens 767px wide and smaller. - Mobile (Default 575px):
Ensure an optimal viewing experience on smaller smartphone screens. Styles applied at this breakpoint will only affect devices 575px wide and below.
Custom Breakpoints

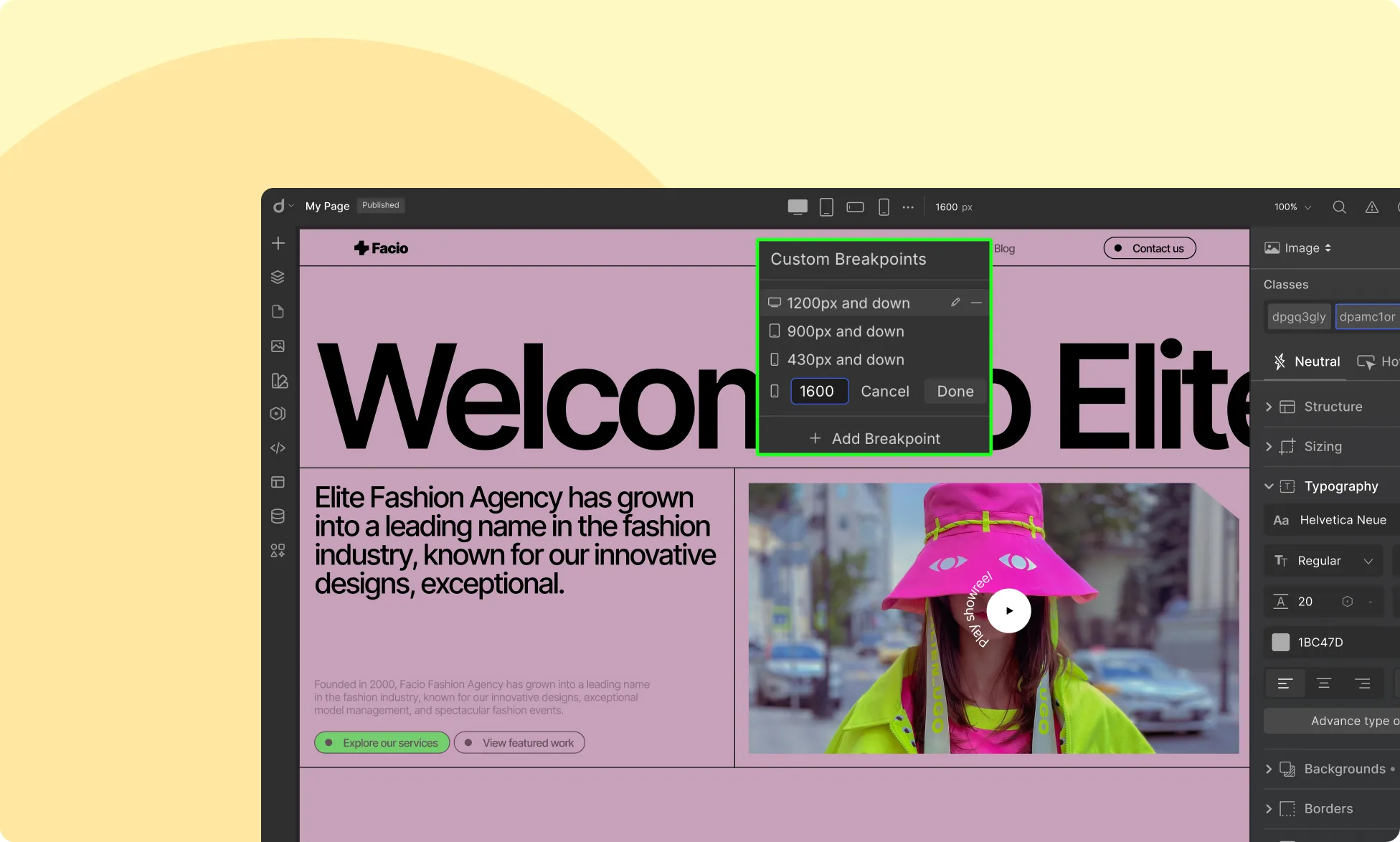
Need more flexibility? Droip lets you add as many custom breakpoints as needed. Simply click the ellipsis icon beside the default breakpoints and set your own custom width to fine-tune your design for specific screen sizes.
How Breakpoints Work in Droip
- The Desktop breakpoint acts as the global viewport, meaning all styles applied here will cascade down to smaller breakpoints.
- Any changes made in Tablet view will apply to tablet screens and smaller breakpoints unless overridden.
- The same applies to Mobile Landscape and Mobile views, with styles cascading downward unless explicitly changed.
- This hierarchical approach streamlines your design workflow, ensuring consistency across all devices.
Testing Responsiveness & Fluidity
Use the Preview button to test your design’s responsiveness across different screen sizes. This helps ensure that your layout, typography, images, and other elements adjust smoothly across devices.
Was this page helpful?