Droip Editor
Unleash creativity without writing a line of code!
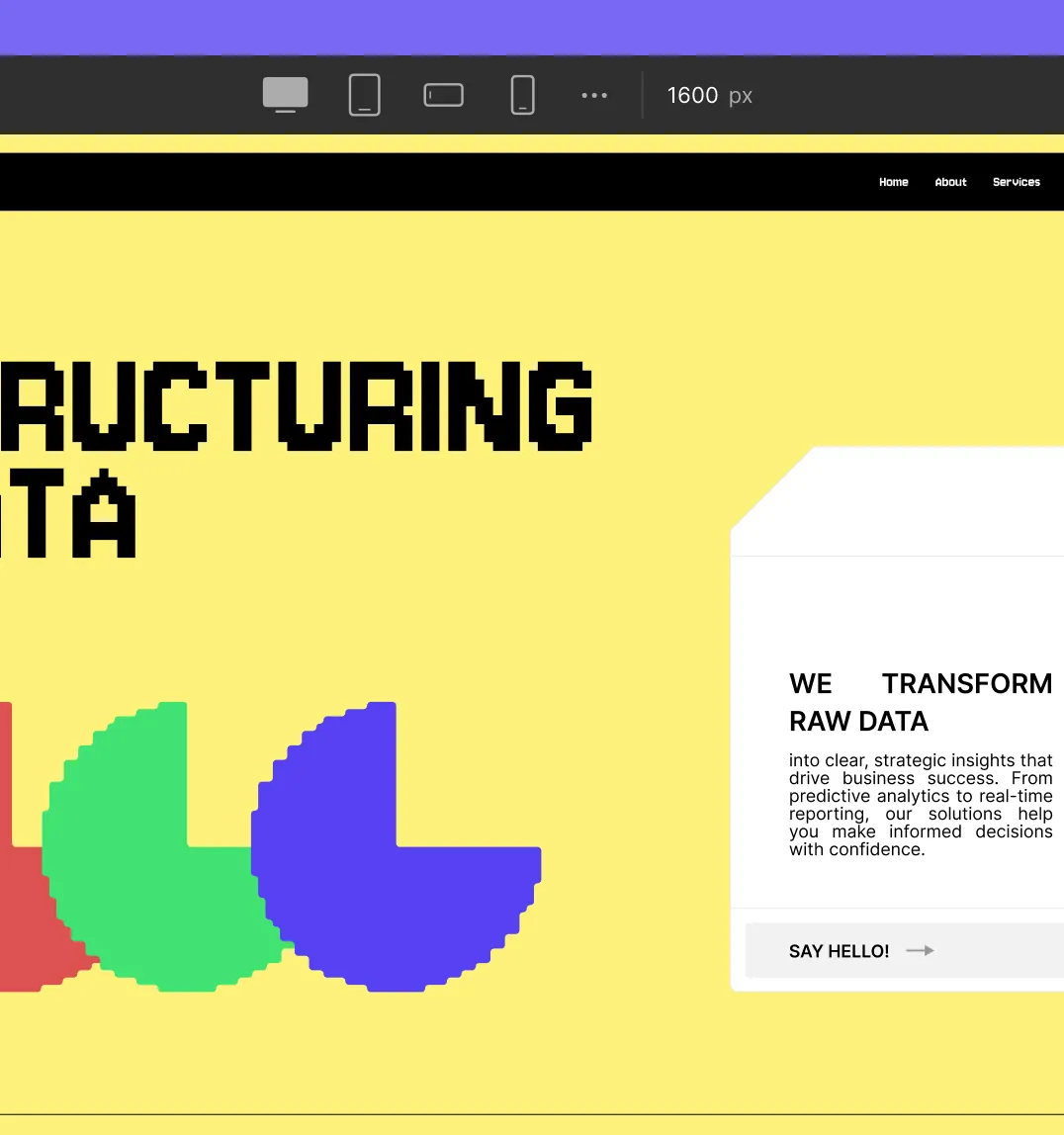
Droip’s powerful editor gives you complete control to build perfect websites—customize every element, optimize for performance, and design without limits.



Advanced features with ultimate customization freedom
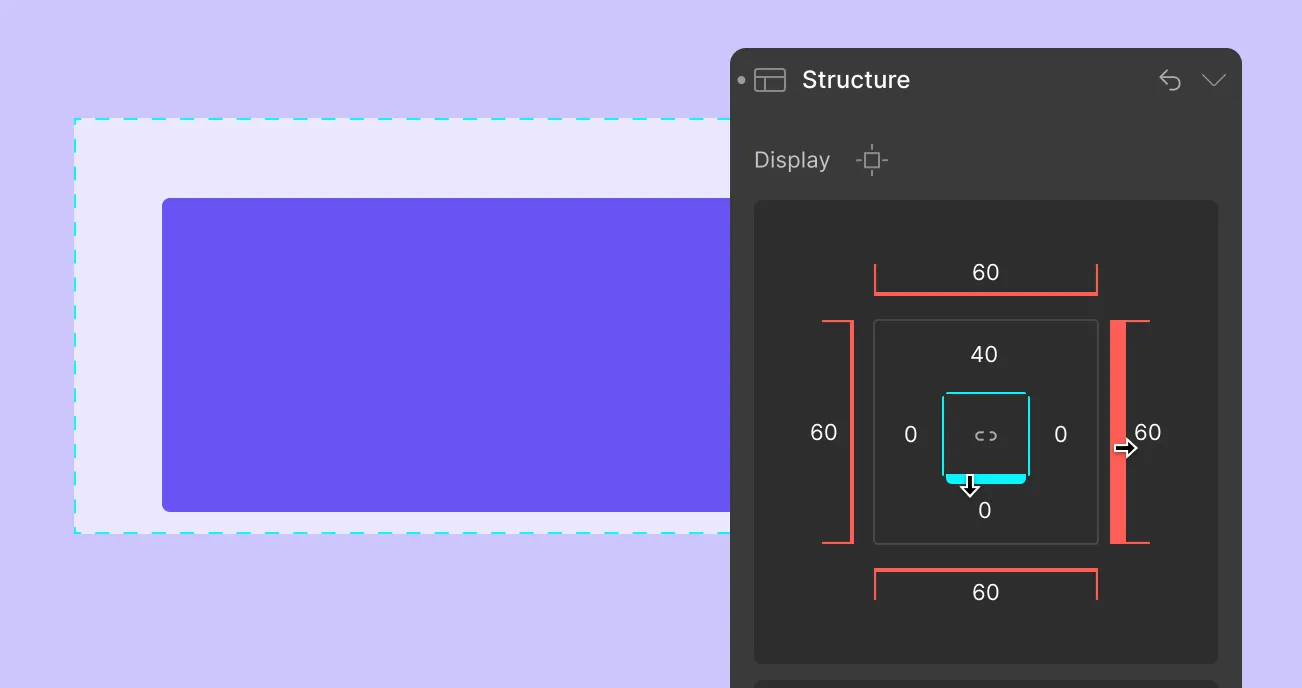
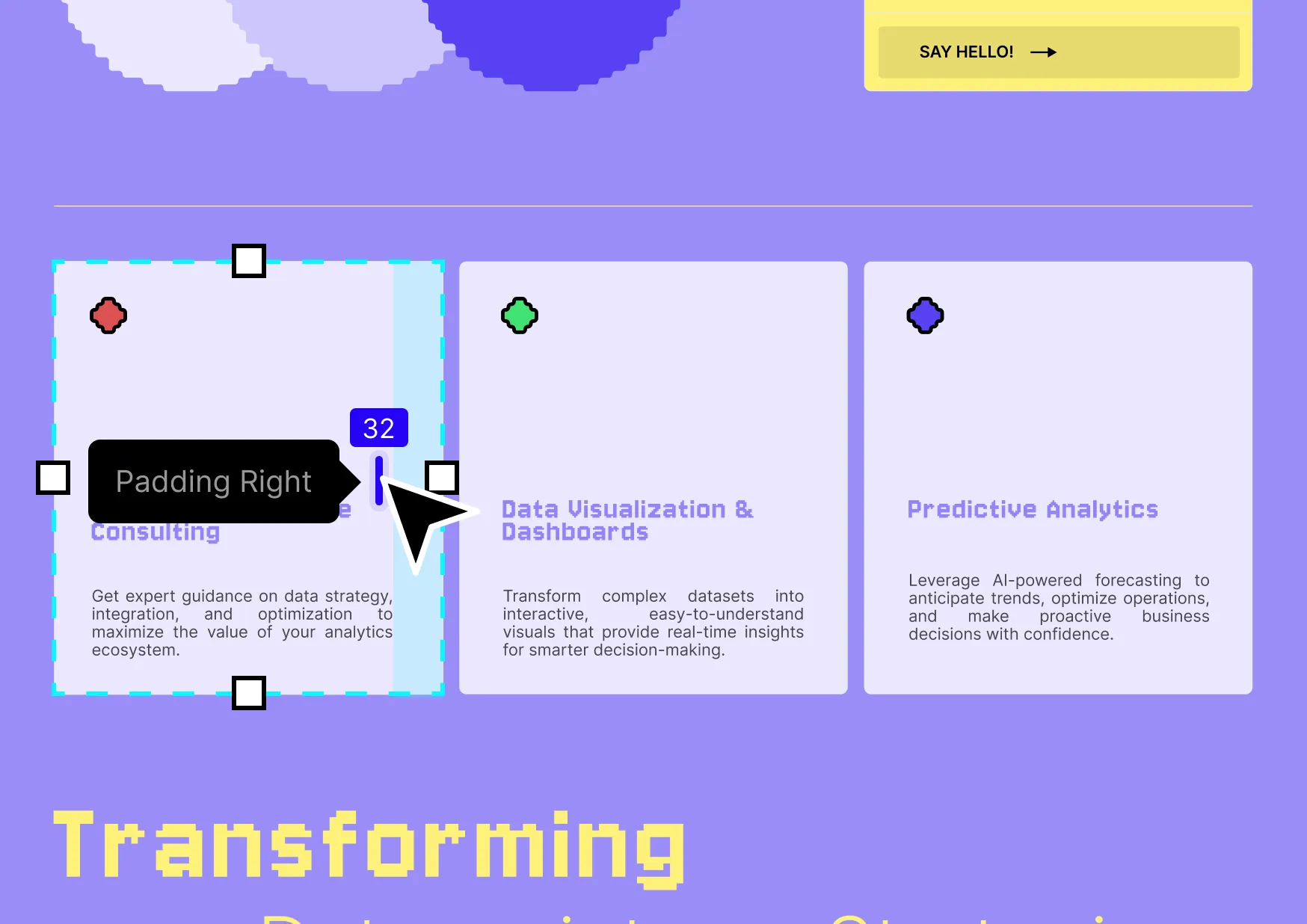
Structure
Organize elements with precise control over layout, positioning, and spacing to create a seamless design.

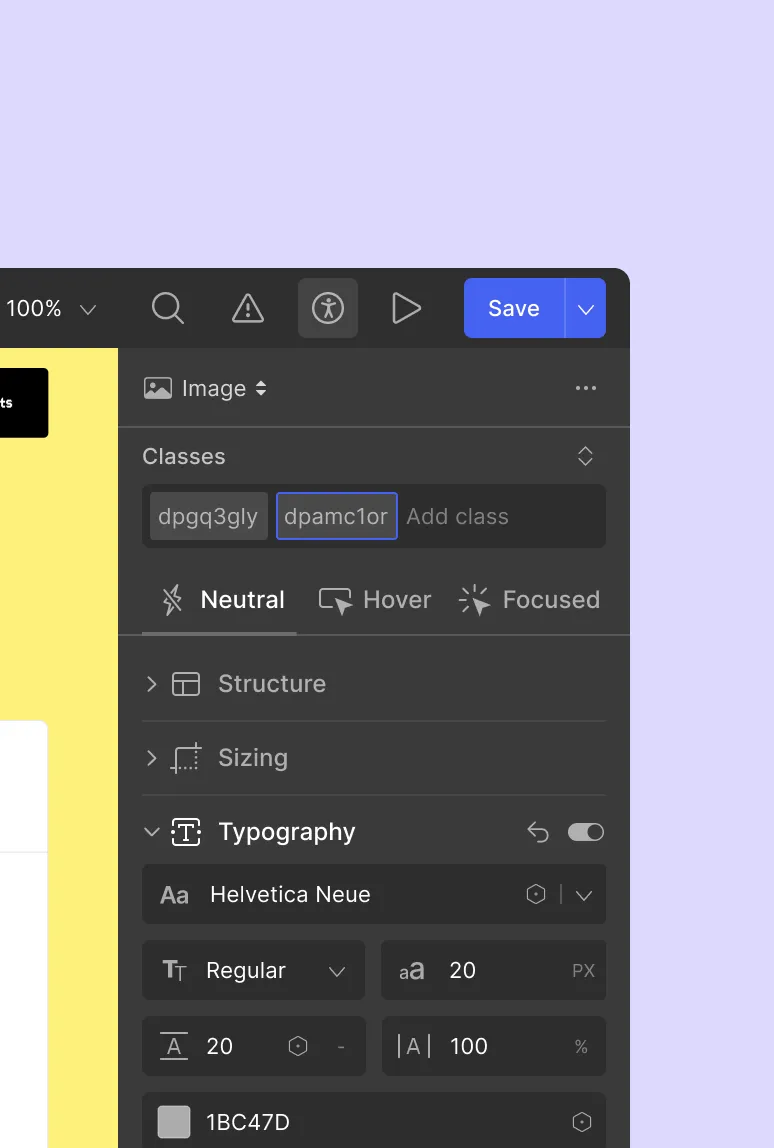
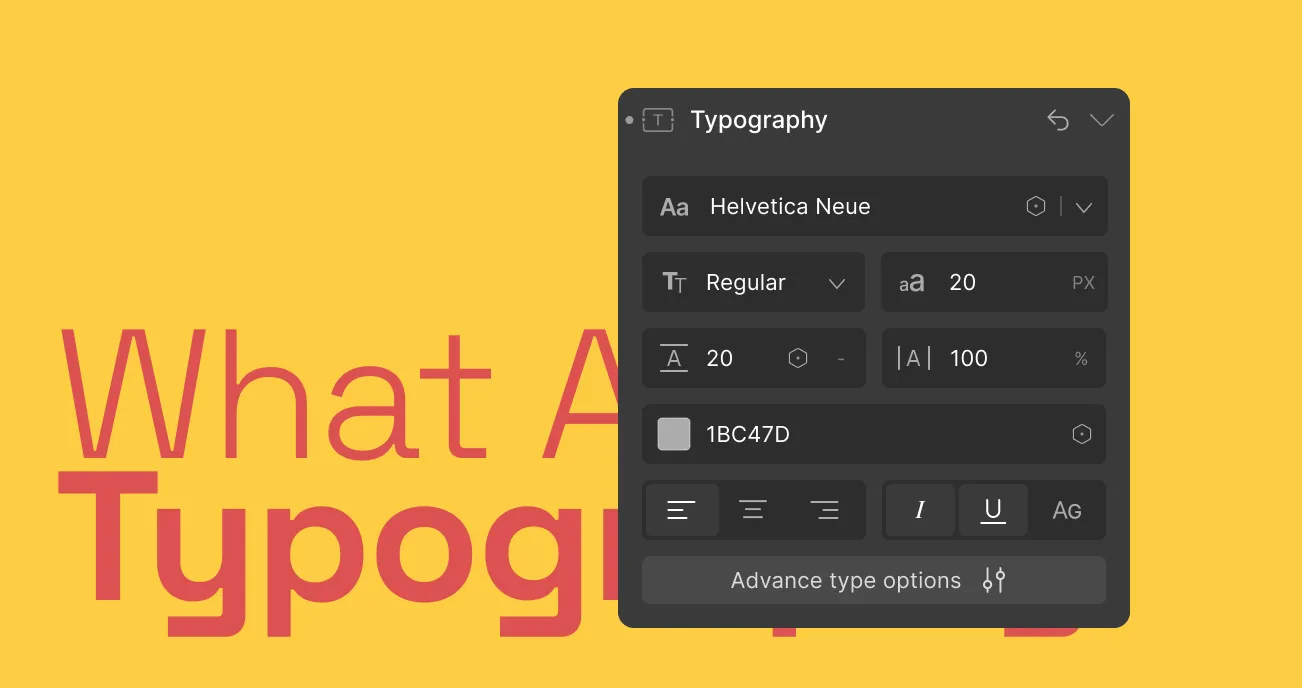
Typography
View DetailsStyle typography with advanced controls over fonts, weights, spacing, and alignment to craft stunning text.

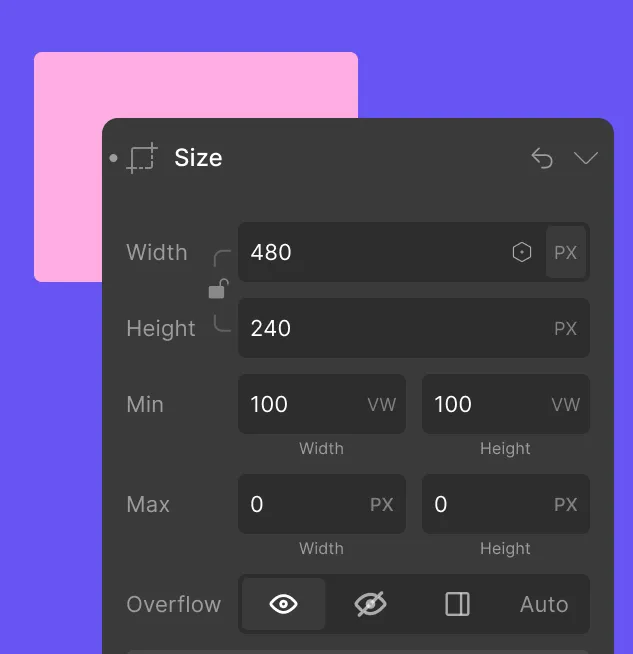
Size

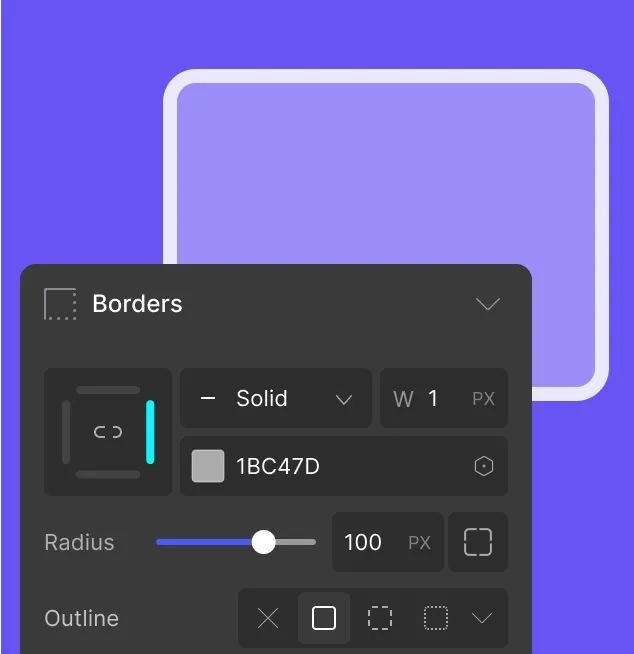
Borders

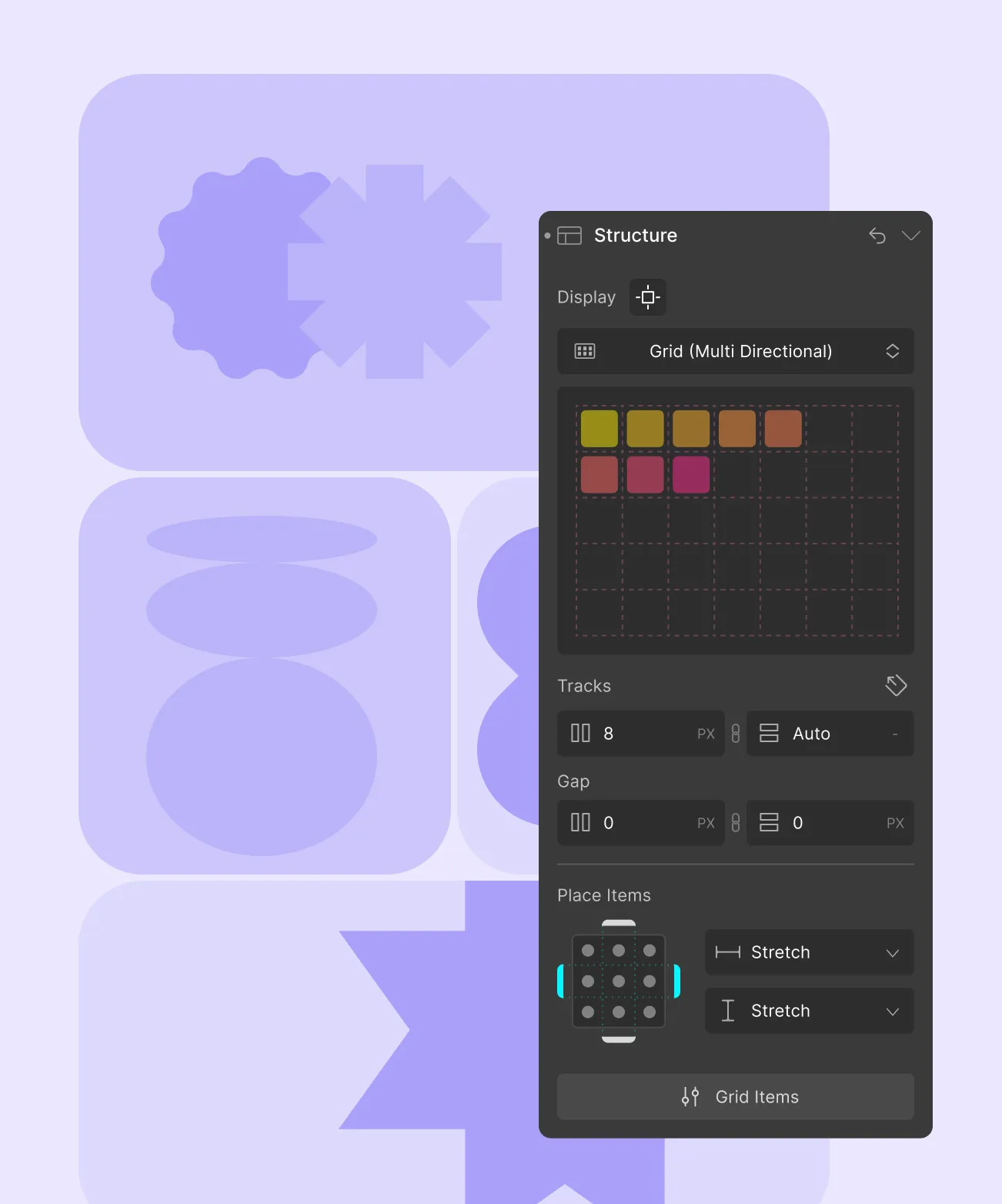
Grid
View DetailsBuild flexible grids with full control over columns, gaps, and responsiveness for pixel-perfect layouts.

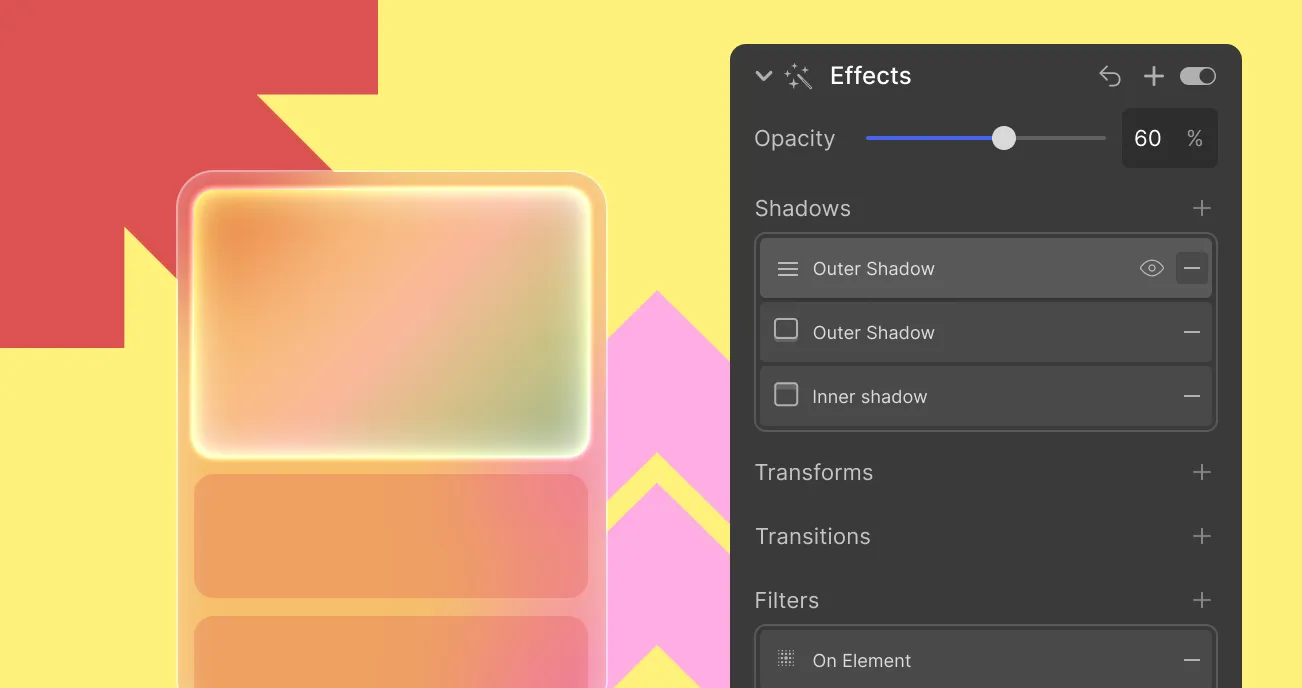
Effects
Enhance your design with shadows, transitions, filters, and more to create a dynamic and engaging experience.

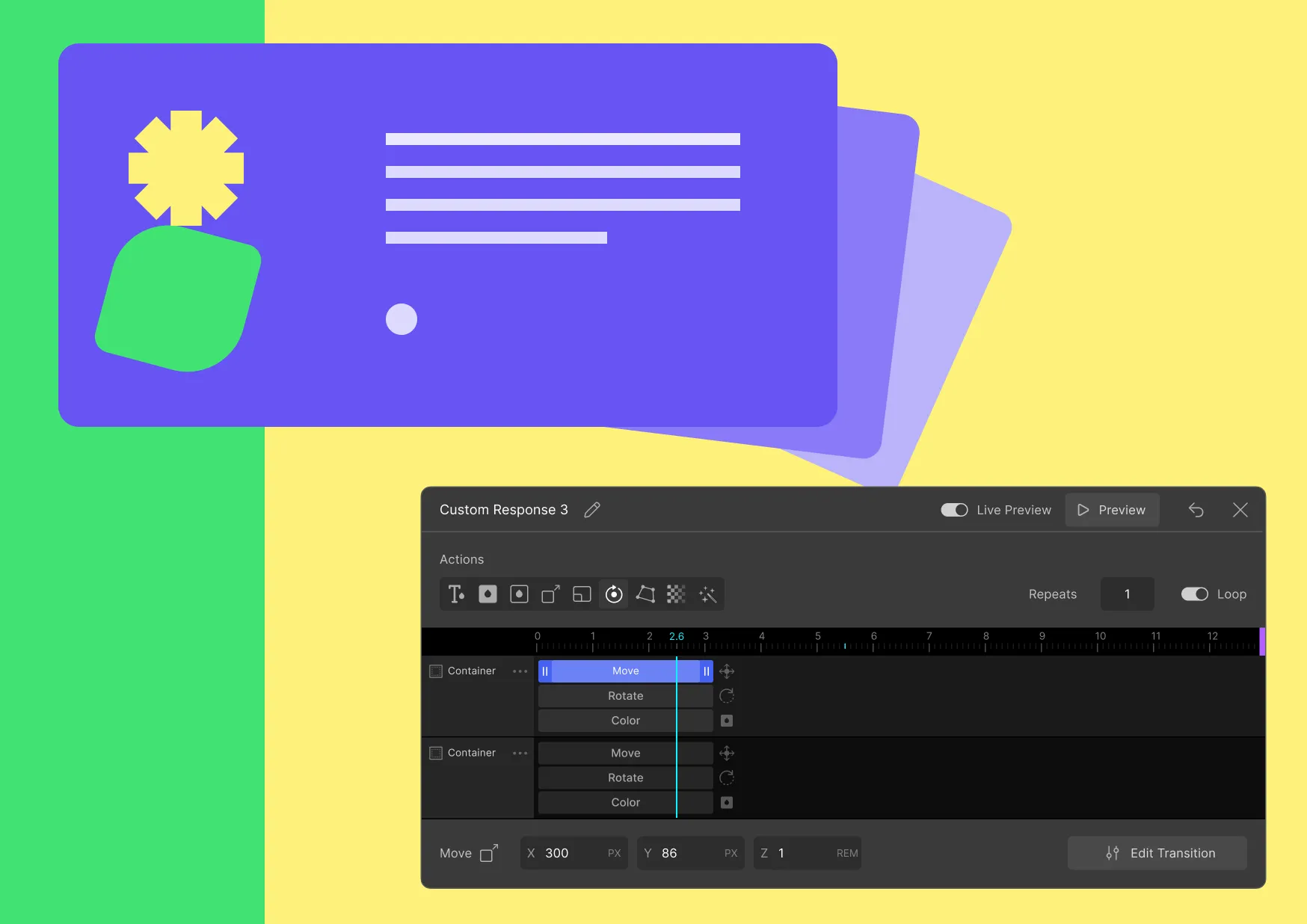
Interaction with Timeline Editor
Precisely control animations and interactions with a powerful timeline editor. Seamlessly adjust keyframes, durations, and transitions to craft engaging, fluid experiences.

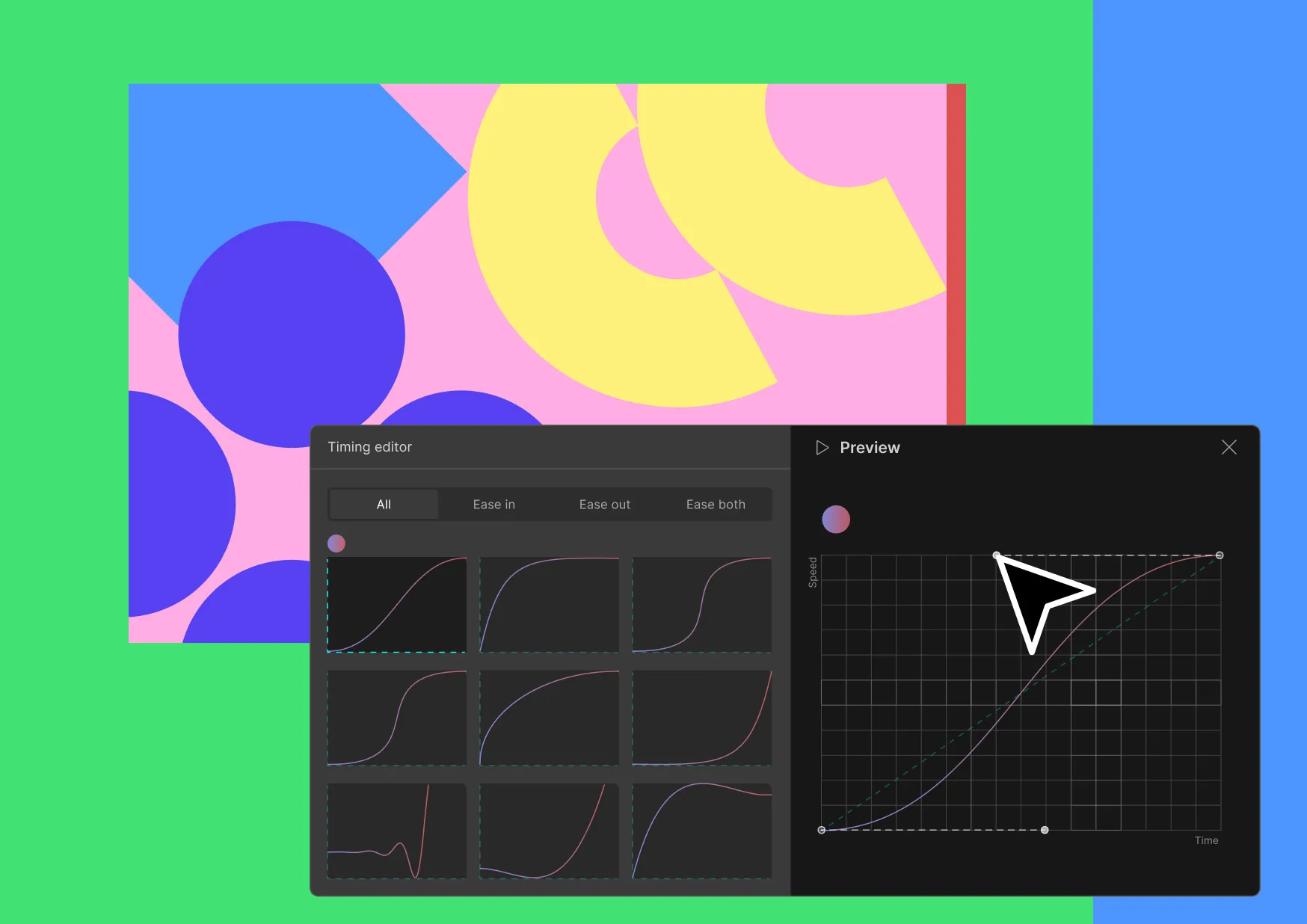
Advanced Timing
Graph Editor
Gain full control over animation easing and speed curves. Adjust acceleration and custom easing functions to create smooth, natural motion that enhances user experience.

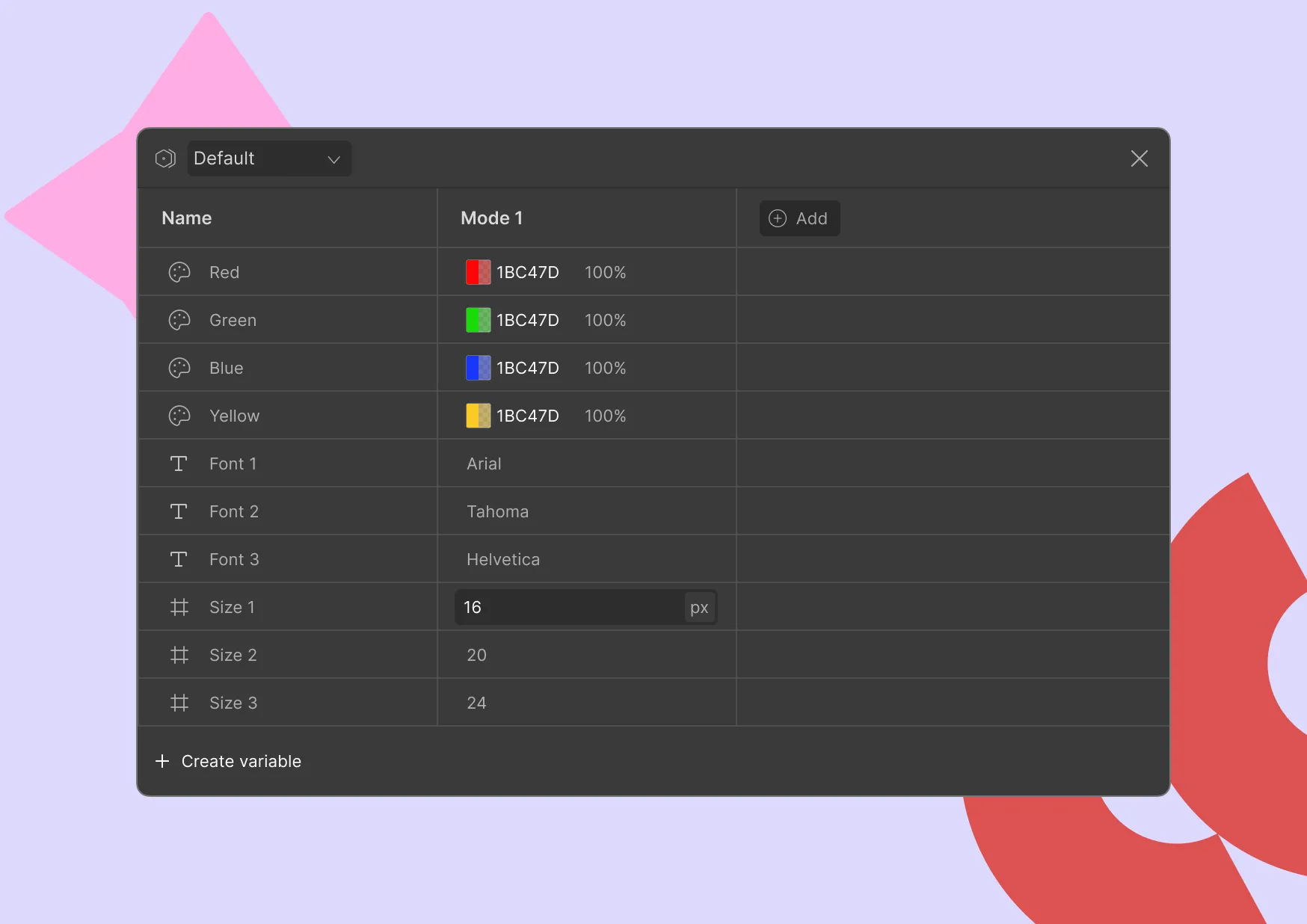
Streamline Design with Variables
Simplify your workflow by using design variables for colors, fonts, and size. Make global changes instantly and maintain design consistency across your project.

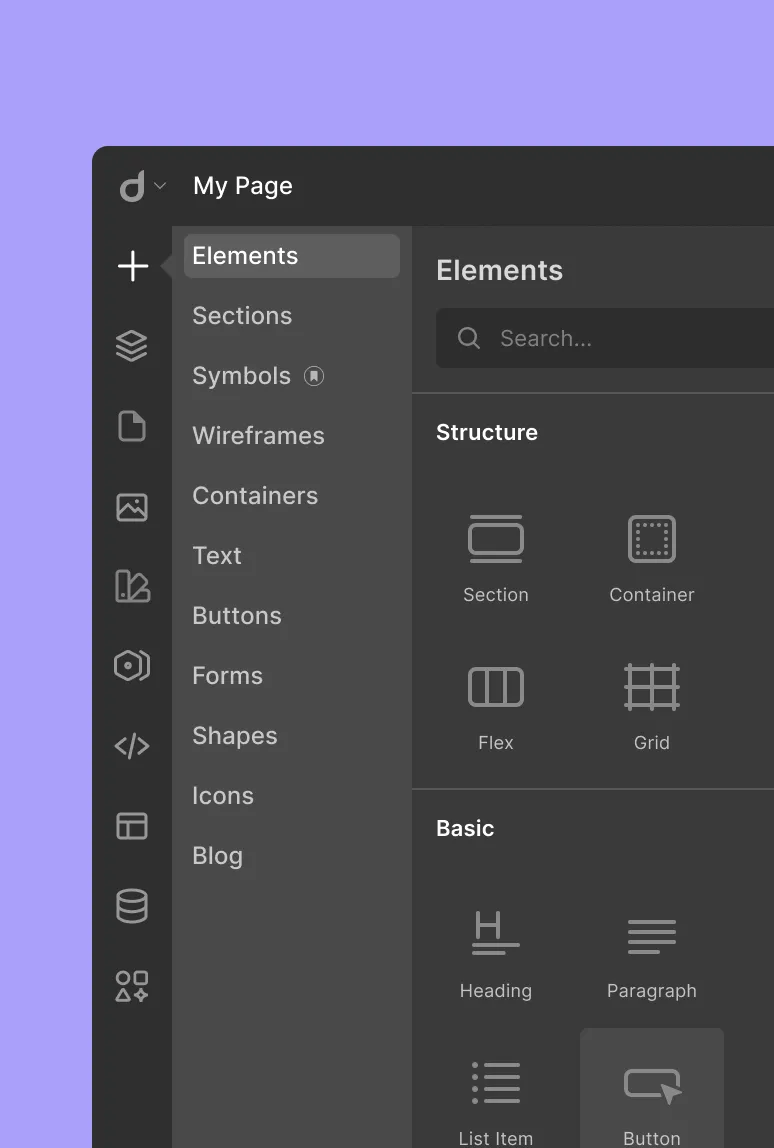
Drag and Drop to Design
Create layouts effortlessly with an intuitive drag-and-drop interface. Build and customize your design visually—no coding required.

It’s efficient and scalable for your business
Design with next-level efficiency by unlocking the full potential of Droip!

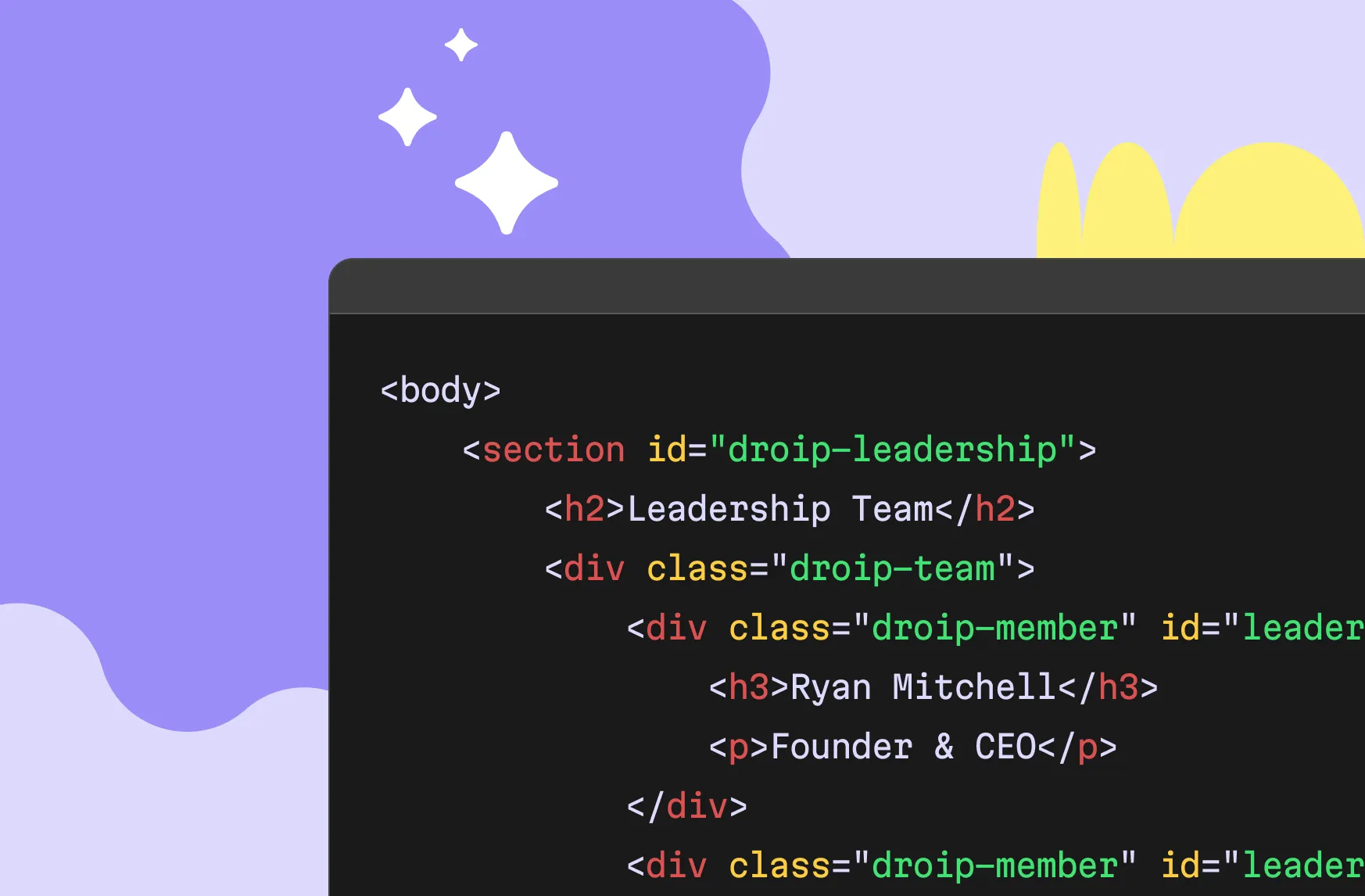
Go limitless with dev mode
Change elements class
Inline styling
Animation property edit
Edit animation property
Age validation
Custom browser events
Dom manipulation
Whatever you want!

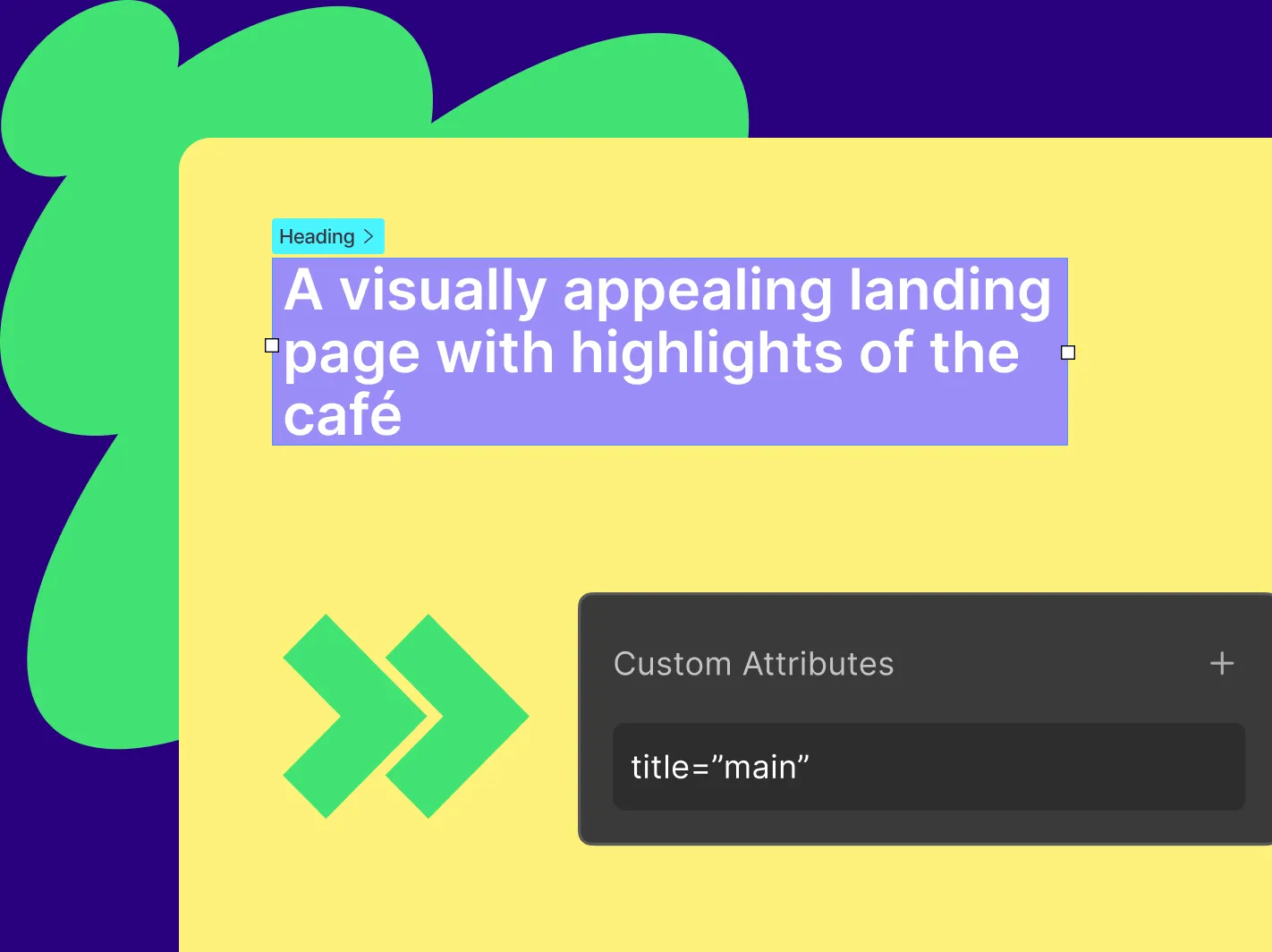
Boost utility using custom attributes
Add tooltips for elements
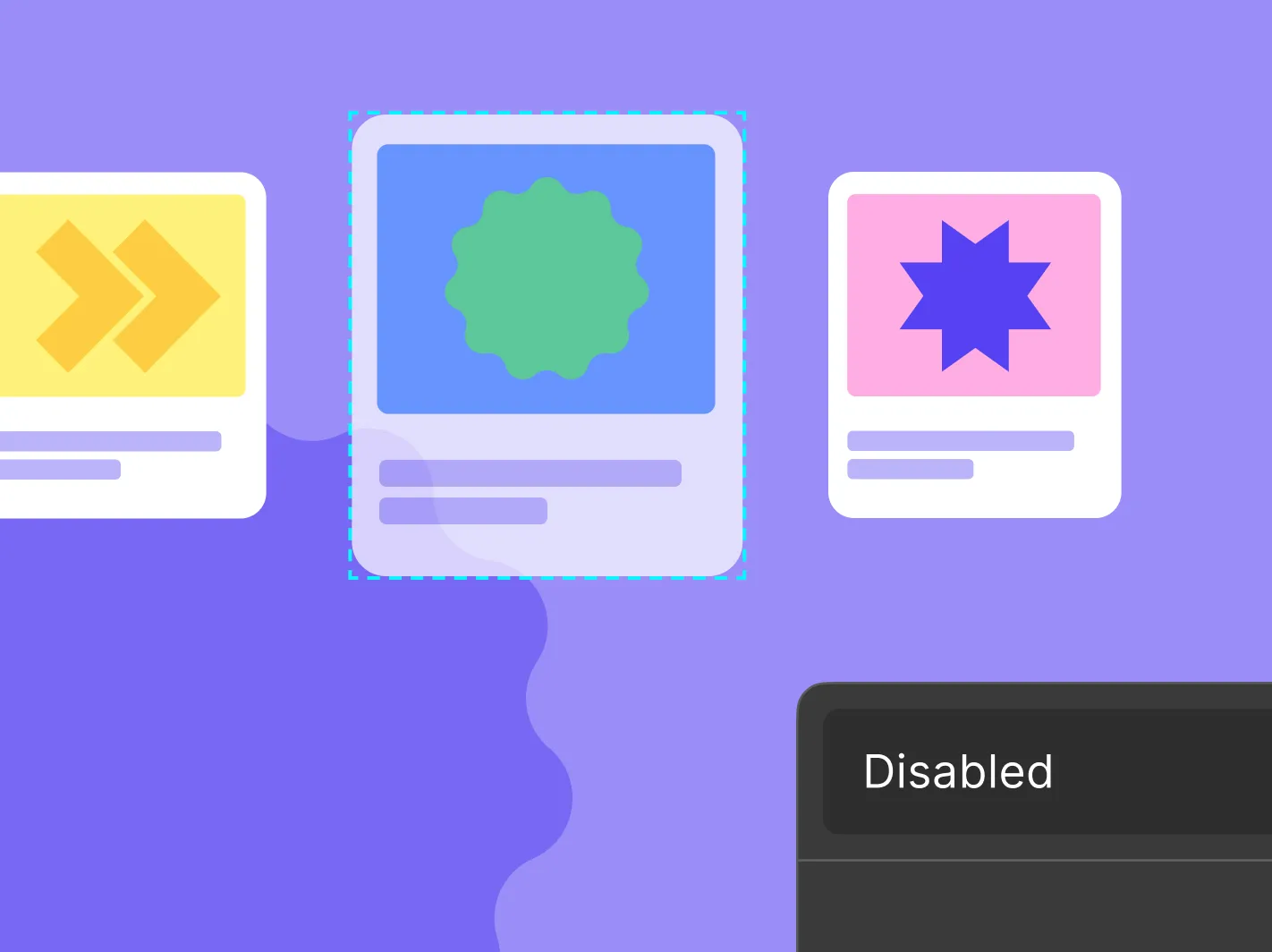
Disable spellcheck for input fields
Rename file downloads
Set your ordered list as descending
And do so much more!

Target special states using pseudo class
Linguistic
Location
User action
Time dimensional
Resource state
Input
And other categories!
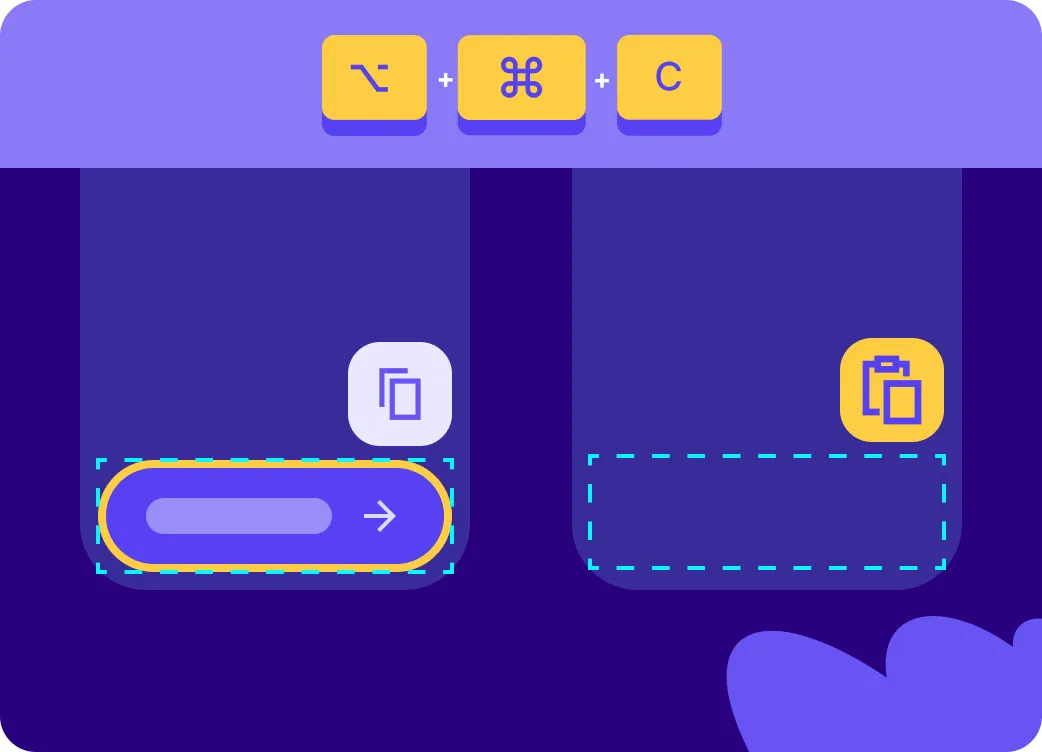
Copy and paste styles
Quickly apply any element’s style to
another with a single click.

Infinite undo/ redo option
Edit with confidence—undo or redo
changes endlessly without limits.

Preview Classes's CSS
Instantly preview classes's CSS to
fine-tune styles with precision.

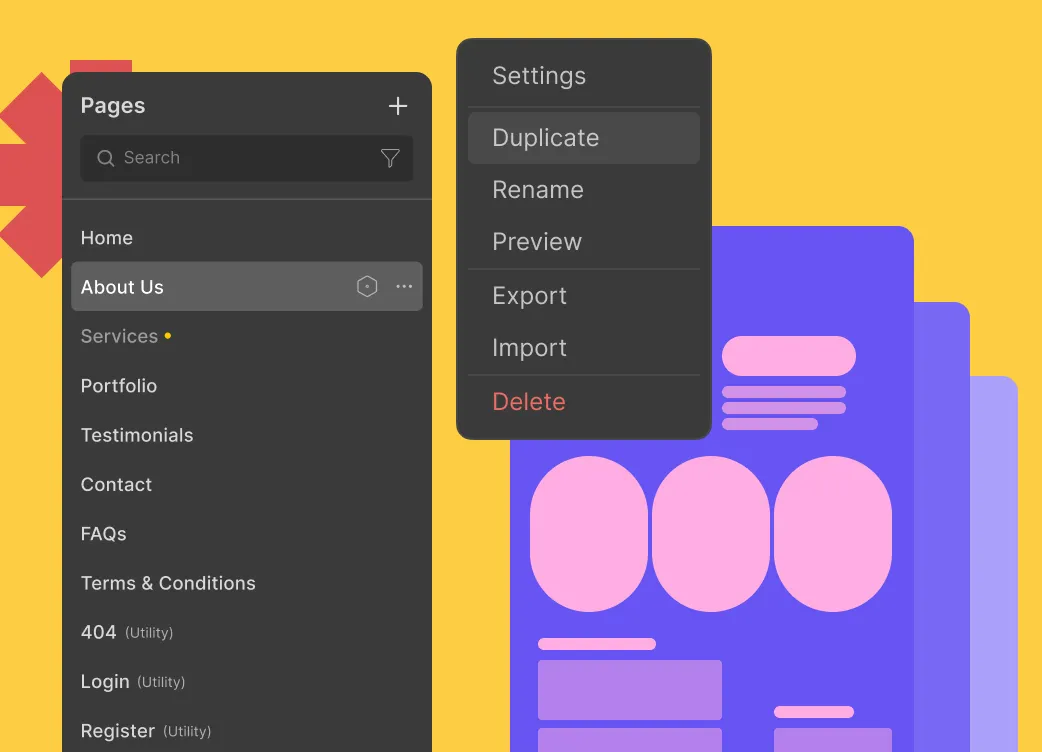
Page management
Effortlessly organize, duplicate, and
manage pages for a streamlined workflow.





Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

Editor
Design responsive websites using HTML5 elements and customize them your way with Droip's multi-featured editor.

Grid & Layouts
Harness the power of grid and flex elements to create stunning, responsive layouts effortlessly for your website.

Figma to Droip
Transfer Figma design to Droip preserving your styles, spacing, and layouts.

Interaction & Animation
Web interactions now simplified using a combination of CSS and JavaScript animation.

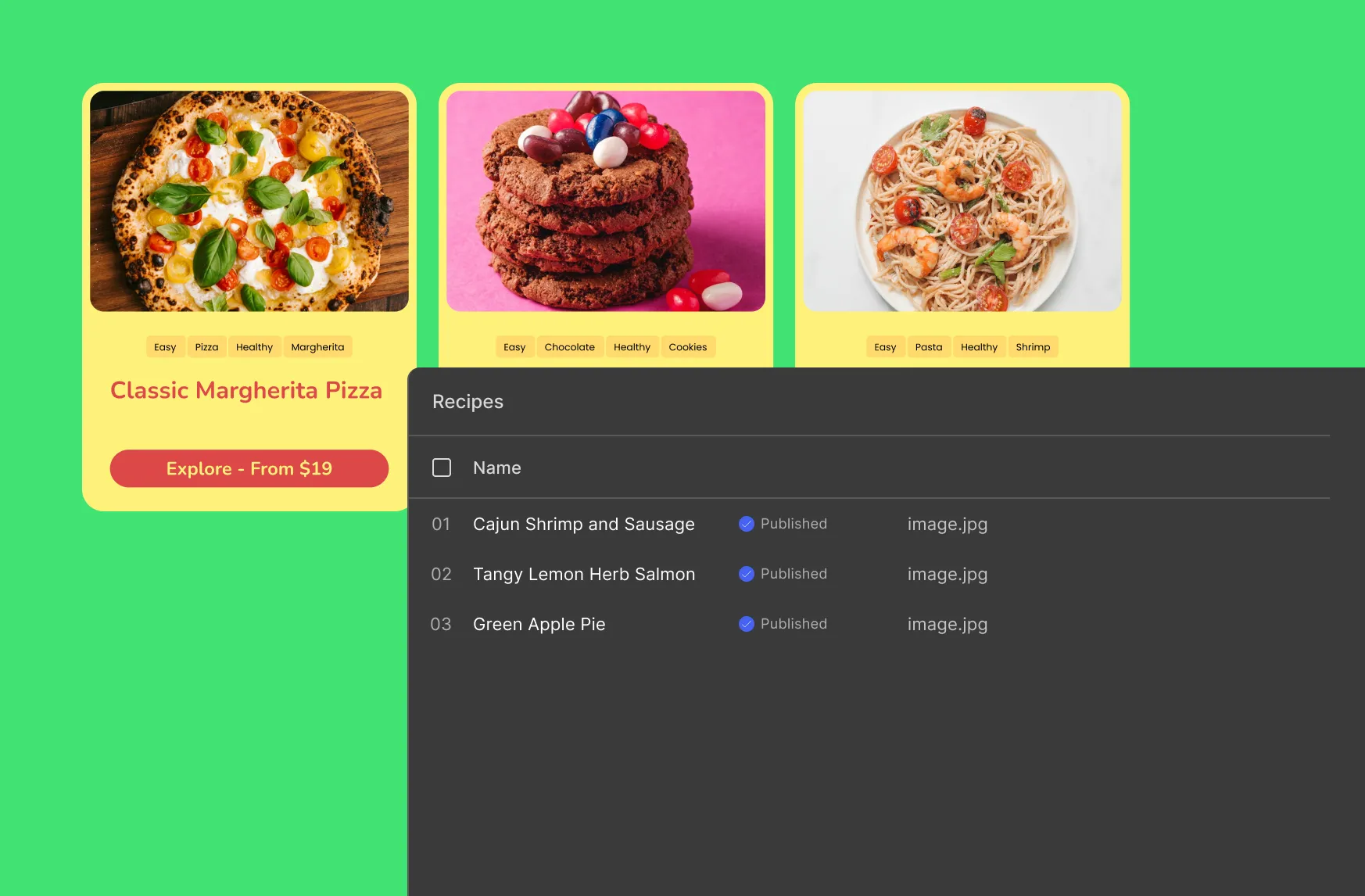
Content Manager
Design your pages visually, with dynamic content. Effortless content structuring with custom fields.