Transfer Figma design to Droip preserving your styles, spacing, and layouts.
Effortless Adaptation With Auto Responsiveness
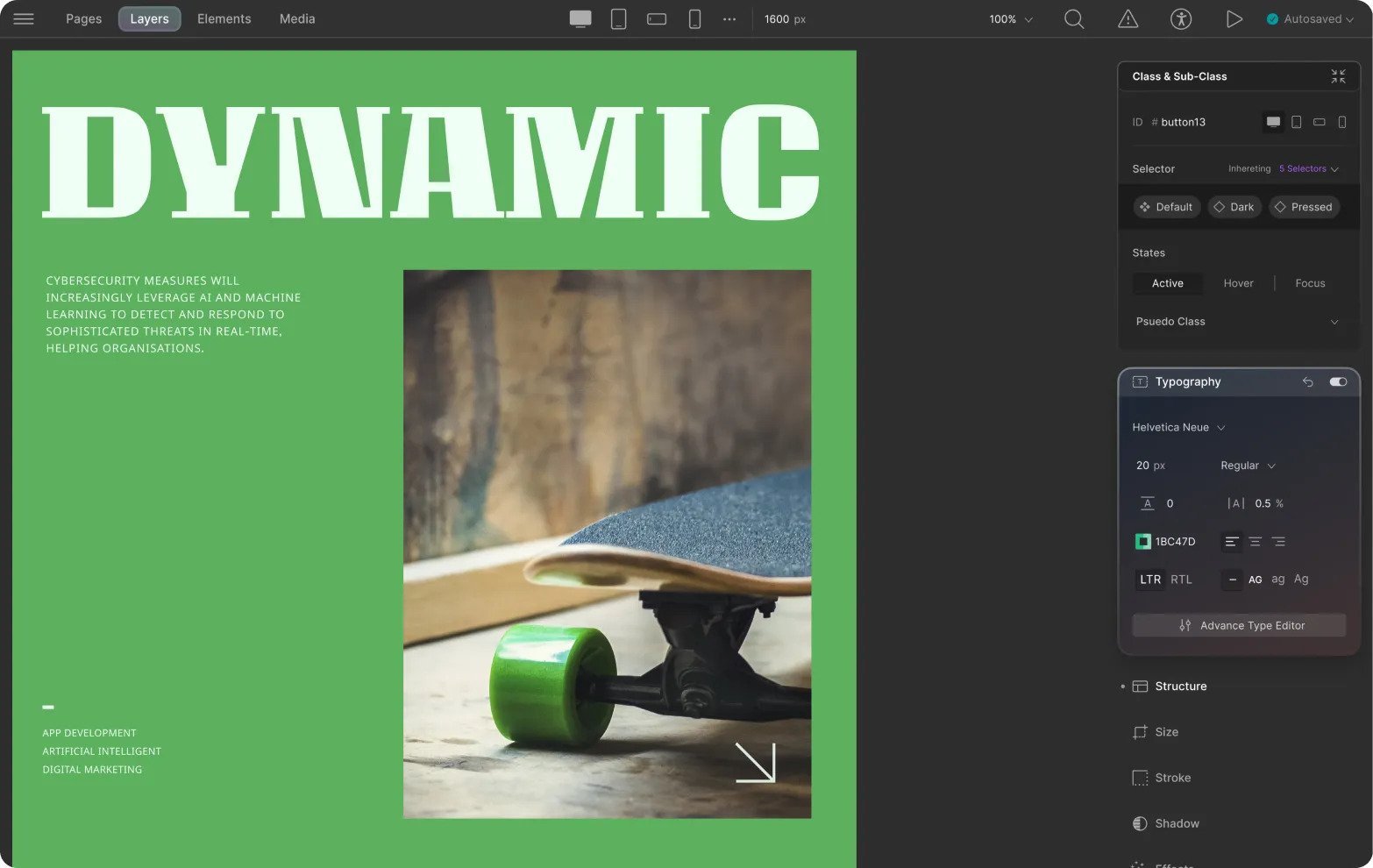
Flawlessly adapt your design to any screen size with auto-responsiveness.
From inspiration to reality in minutes
Seamless transfer of design components and styling from Figma to Droip.
Bridging the gap between design & dev
Work in harmony with other creative minds with no roadblocks to what you can achieve.
Focus on what really matters
Free yourself from technical hurdles. Dedicate more time to refining your design & user experience.
Achieve pixel-perfect accuracy
No painstaking processes and replication. Your website will look exactly as envisioned in Figma.
How it works
Step 1
Effortless installation
Head over to Figma's Resources tab and add the Figma to Droip plugin with a single click.


Step 2
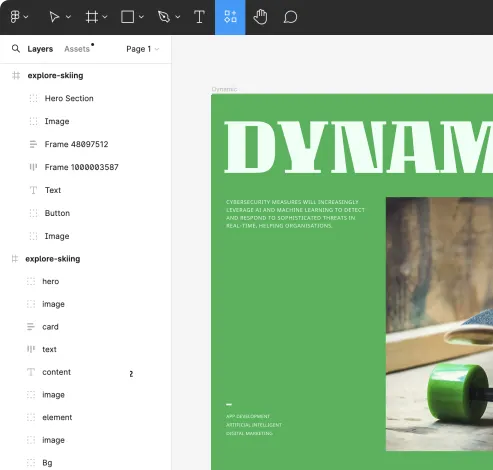
Copy your design
With your Figma masterpiece complete (ideally using auto layout features), copy the section or entire page.

Step 3
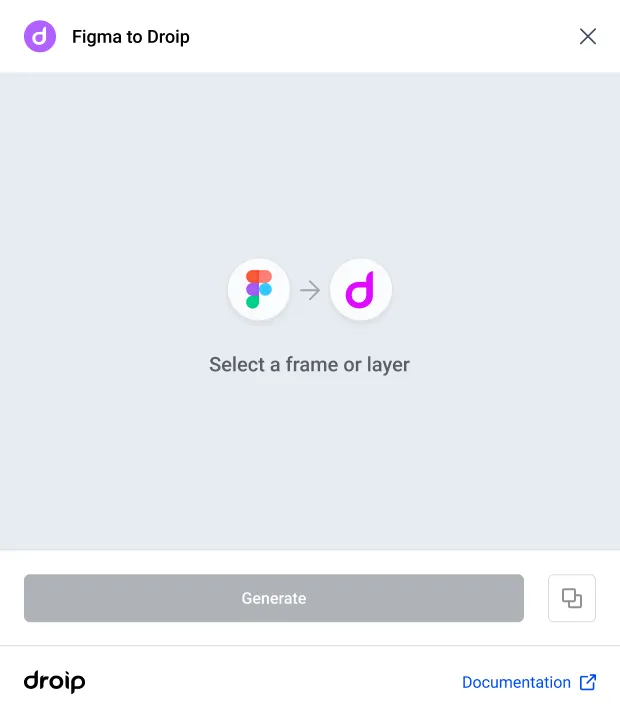
Seamless import
Simply paste it with “command + v” to import your design components and style into Droip.


Step 4
Refine & launch
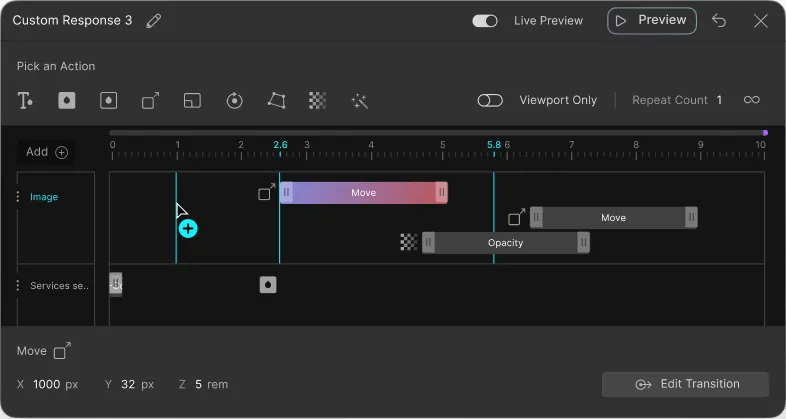
Add interactivity, personalize elements, and breathe life into your design within Droip's user-friendly environment.