GRID & LAYOUTS
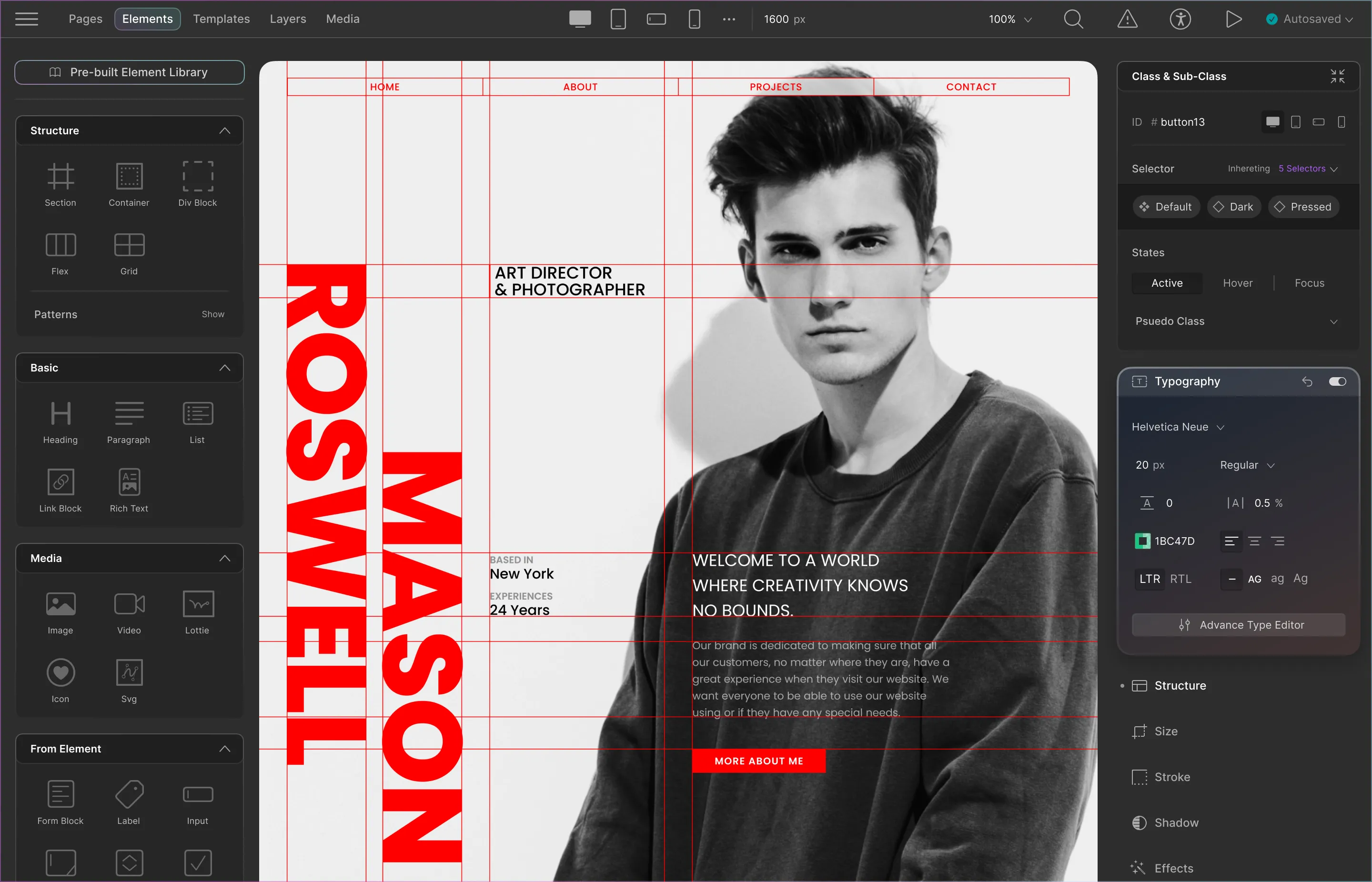
Design complex layouts easily



Structure better
Harness the power of grid and flex elements to create stunning, responsive layouts effortlessly for your website
Grid
Neatly organize your content into rows and columns
Flex
Seamlessly distribute content horizontally or vertically


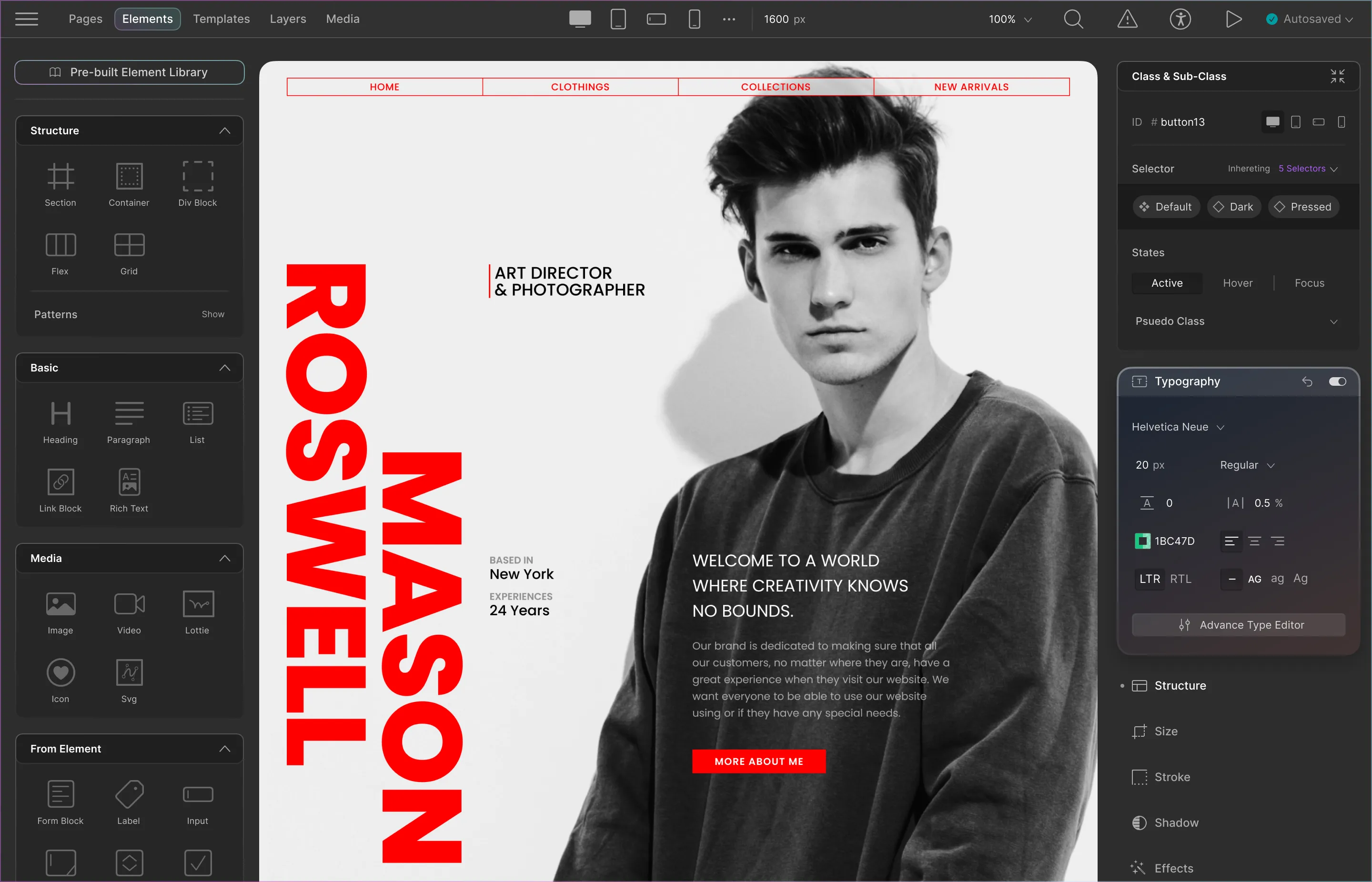
Map sleek & flexible web pages in no time using any choice of pre-built layouts available or create a custom one to arrange your webpage items in unique configurations
Pre-built layout patterns
Speed up your design process by getting a head start using pre-built layout patterns to create beautiful web pages
Design custom layouts
Customize your layouts to display the content of your webpage in various unique ways & create interesting visuals
Granular controls



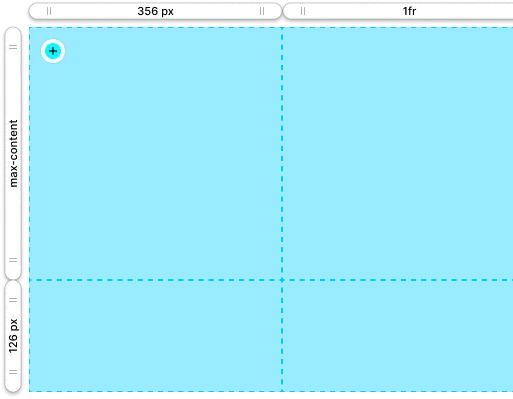
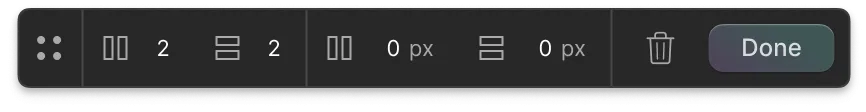
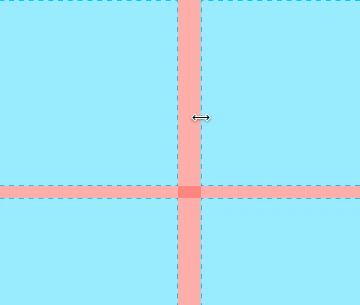
Grid controller mode

Adjust grid gaps

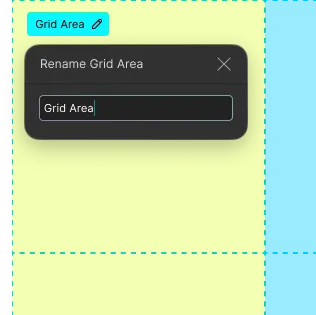
Define grid area


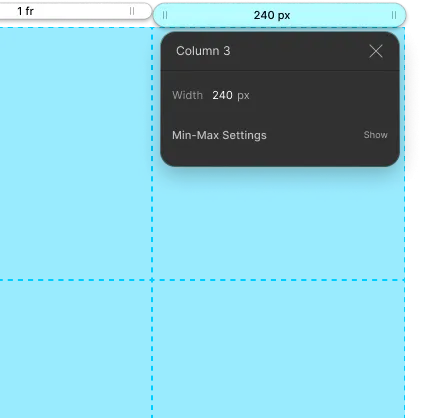
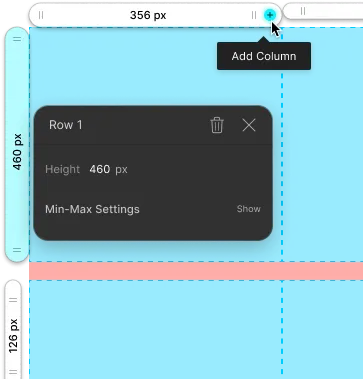
Control width and height

Add or delete grid tracks
Responsive by default
Ensure your website's adaptability with default auto-responsive webpages featuring fluid layout elements
Push the boundaries!
Droip offers infinite possibilities to design your dream website with, pushing the boundaries of what a no-code builder can do!










Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

