A Link Block in Droip is a useful element that can turn any other element, such as an image or text, into a clickable link. It functions similarly to the Div block but comes with the added functionality of creating a link.
Adding a Link Block
To add a Link Block, follow these simple steps:
- Open the Elements Panel in the left sidebar.
- Drag the Link Block element onto your page.
Once you have added the Link Block, you can easily add other elements inside it, with the exception of other links.
Adding Elements Inside the Link Block

To include an element inside the Link Block, follow these steps:
- Drag any element from the Elements Panel.
- Drop the element inside the Link Block.
Link Block Settings
The Link Block offers various settings to customize its behavior and appearance:
Layout
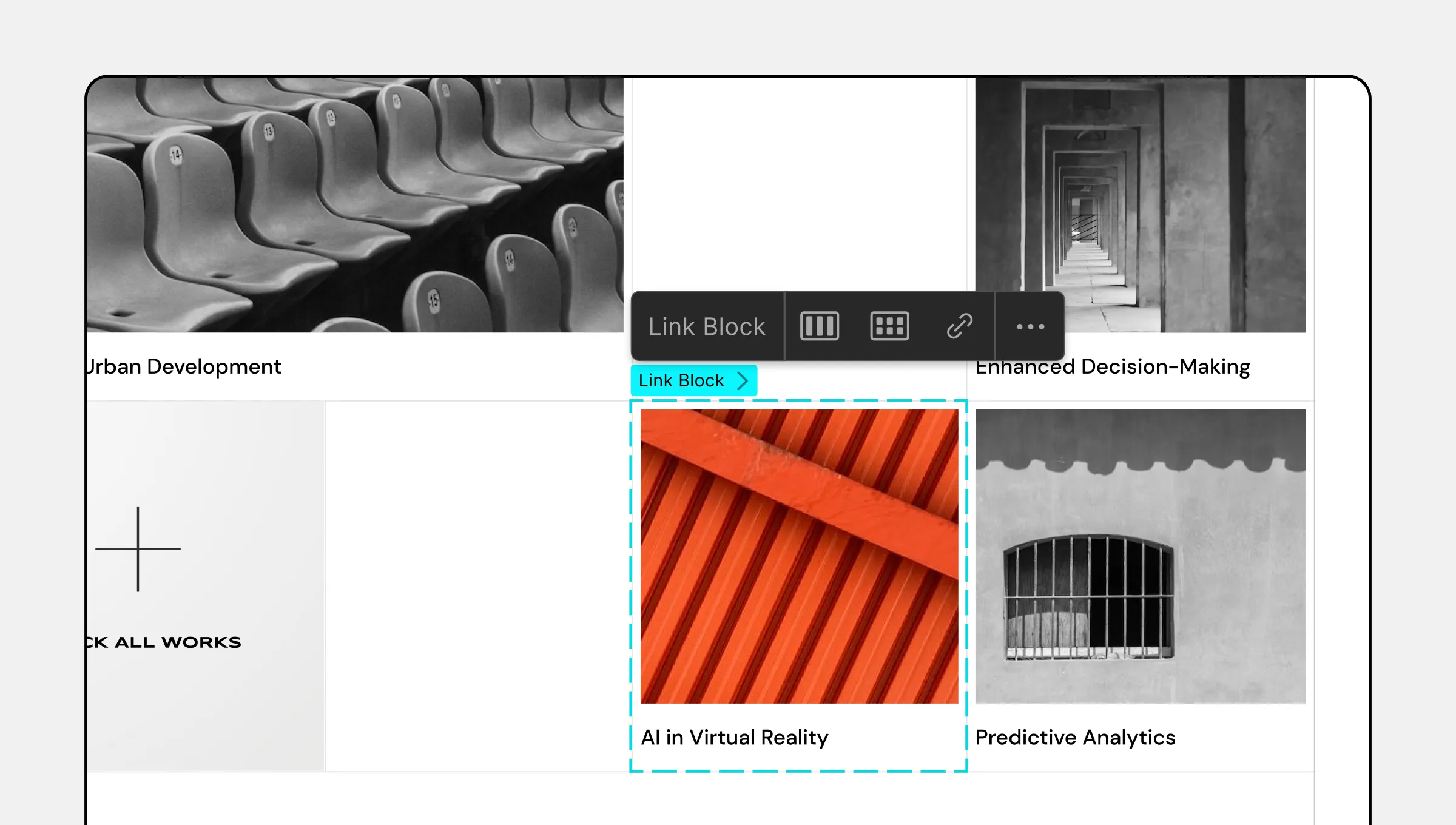
Link Blocks can be used to create layouts and structures similar to Div blocks. Click on the Link Block, and you can choose your preferred grid layout from the element’s inline editor.
Set the Link Type
To set the link type of the Link Block, follow these options:
- Web Address: Enter the URL of the page you want to link to in the field below. Tick the checkbox to enable Open in New Tab.
- Email: To link an Email, enter the Email address and the Subject in the available fields.
- Phone Number: Enter the Phone Number you want to link along with its country and area code in the following field.
- Page: Select the Page you want to link from the following drop-down list and tick the checkbox for it to Open in New Tab.
- Section: Type in the Section Id in the text field below to link to a particular Section that is on this page.
- Pop-up: Select the Pop-up you want to link from the following dropdown list.
Open in New Tab: Enable this option to open your link in a new tab when clicked.
Rel: The “Rel” option is short for “relationship” and is an attribute used in HTML to specify the relationship between the element and the linked resource.
Overall, the Link Block in Droip allows you to create clickable links from any other element on your page. By using this element, you can create more interactive and engaging designs for your website or application.

