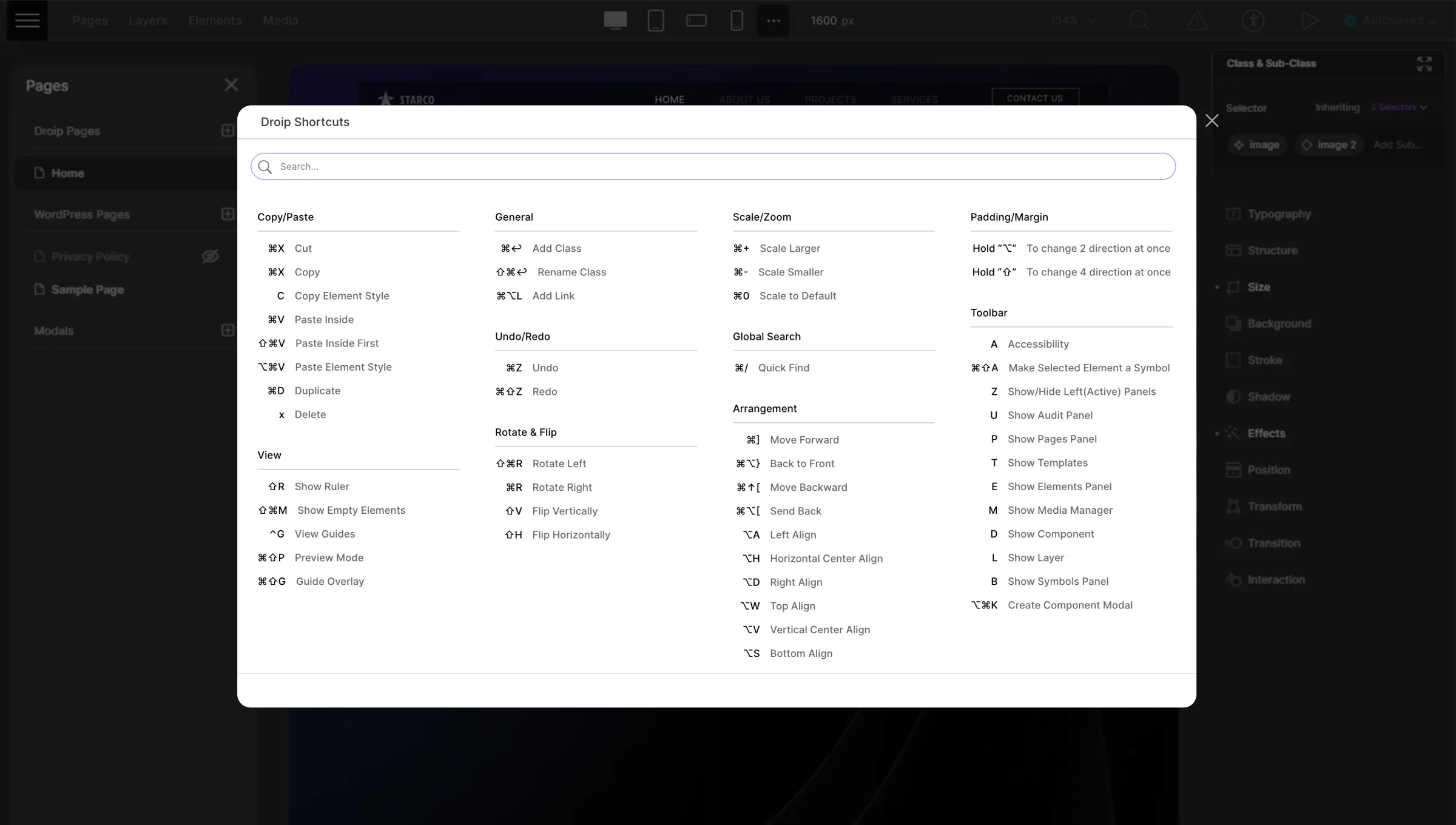
Keyboard Shortcuts
Droip offers quite a selection of Keyboard Shortcuts for various actions to make your website-building experience even smoother. Below is a list of all of the shortcuts that are available.

Copy/Paste
- Cut: Cmd + X – Remove the selected content and place it in the clipboard.
- Copy: Cmd + C – Copy the selected content to the clipboard.
- Copy Element Style: Opt + Cmd + C – Copy the style properties of the selected element to the clipboard.
- Paste Inside: Cmd + V – Paste the content from the clipboard at the bottom of the currently selected section.
- Paste Inside First: Shift + Cmd + V – Paste the content from the clipboard inside the currently selected section as the first element.
- Paste Element Style: Opt + Cmd + V – Apply the style properties from the clipboard to the selected element.
- Duplicate: Cmd + D – Create a duplicate of the selected element.
- Delete: Delete – Remove the selected element from the canvas.
View
- Show Ruler: Shift + R – Display a ruler to align your elements more accurately on the canvas.
- Show Empty Elements: Shift + Cmd + M – Show hidden empty elements on the canvas.
- View Guides: Ctrl + G – Enable canvas View Guides.
- Preview Mode: Cmd + Shift + P – Switch to preview mode to see how the website will look to visitors.
- Guide Overlay: Cmd + Shift + G – Display guides on top of the website content to aid in alignment.
General
- Add Class: Cmd + Return – Add a new class to the selected element.
- Rename Class: Shift + Cmd + Return – Rename the class of the selected element.
- Add Link: Cmd + Opt + L – Create a hyperlink for the selected element.
Undo/Redo
- Undo: Cmd + Z – Reverse the last action.
- Redo: Cmd + Shift + Z – Redo the last undone action.
Rotate & Flip
- Rotate Left: Shift + Cmd + R – Rotate the selected element counterclockwise.
- Rotate Right: Cmd + R – Rotate the selected element clockwise.
- Flip Vertically: Shift + V – Flip the selected element vertically.
- Flip Horizontally: Shift + H – Flip the selected element horizontally.
Scale/Zoom
- Scale Larger: Cmd + Plus (+) – Increase the size of the selected element.
- Scale Smaller: Cmd + Minus (-) – Decrease the size of the selected element.
- Scale to Default: Cmd + 0 – Reset the size of the selected element to its default.
Global Search
- Quick Find: Cmd + / – Search for elements, pages, posts, etc.
Arrangement
- Move Forward: Cmd + Right Bracket (]) – Move the selected element one step forward in the layering order.
- Bring to Front: Cmd + Opt + Right Brace (}) – Bring the selected element to the topmost layer.
- Move Backward: Cmd + Up Arrow + Left Bracket ([) – Move the selected element one step backward in the layering order.
- Send Backward: Cmd + Opt + Left Bracket ([) – Send the selected element to the bottommost layer.
- Left Align: Opt + A – Align the selected element to the left.
- Horizontal Center Align: Opt + H – Center the selected element horizontally.
- Right Align: Opt + D – Align the selected element to the right.
- Top Align: Opt + W – Align the selected element to the top.
- Vertical Center Align: Opt + V – Center the selected element vertically.
- Bottom Align: Opt + S – Align the selected element to the bottom.
Padding/Margin
- To change 2 directions at once: Hold Opt – Adjust padding or margin on two sides simultaneously.
- To change 4 directions at once: Hold Shift – Adjust padding or margin on all four sides simultaneously.
Toolbar
- Accessibility: A – Access the accessibility features.
- Make Selected Element a Symbol: Cmd + Shift + A – Convert the selected element into a reusable symbol.
- Show/Hide Left (Active) Panels: Z – Toggle the display of left panels that are currently active.
- Show Audit Panel: U – Display the audit panel for website analysis.
- Show Pages Panel: P – Show the pages panel for managing website pages.
- Show Elements Panel: E – Show the elements panel.
- Show Media Manager: M – Access the media manager for managing website assets.
- Show Component: D – Display the components panel.
- Show Layers: L – Show the layers panel for managing website layers.
- Show Symbols Panel: B – Display the symbols panel for managing website symbols.
- Create Component Modal: Opt + Cmd + K – Open the component creation modal window.

