Layers are the individual elements of a web page stacked on top of one another, allowing you to access all the elements used to create the page.
The Layers feature in Droip lets you organize your web page sections and their child elements, facilitating efficient workflow management.
Utilizing layers, you can customize every aspect of your page at any stage, turning the editor into a layered interface for seamless customization.
How to Use Layers
To access layers in Droip:
- Locate the Layers tab on the top bar.
- Open the Layers tab to see how the existing sections and their elements are organized on the current page.
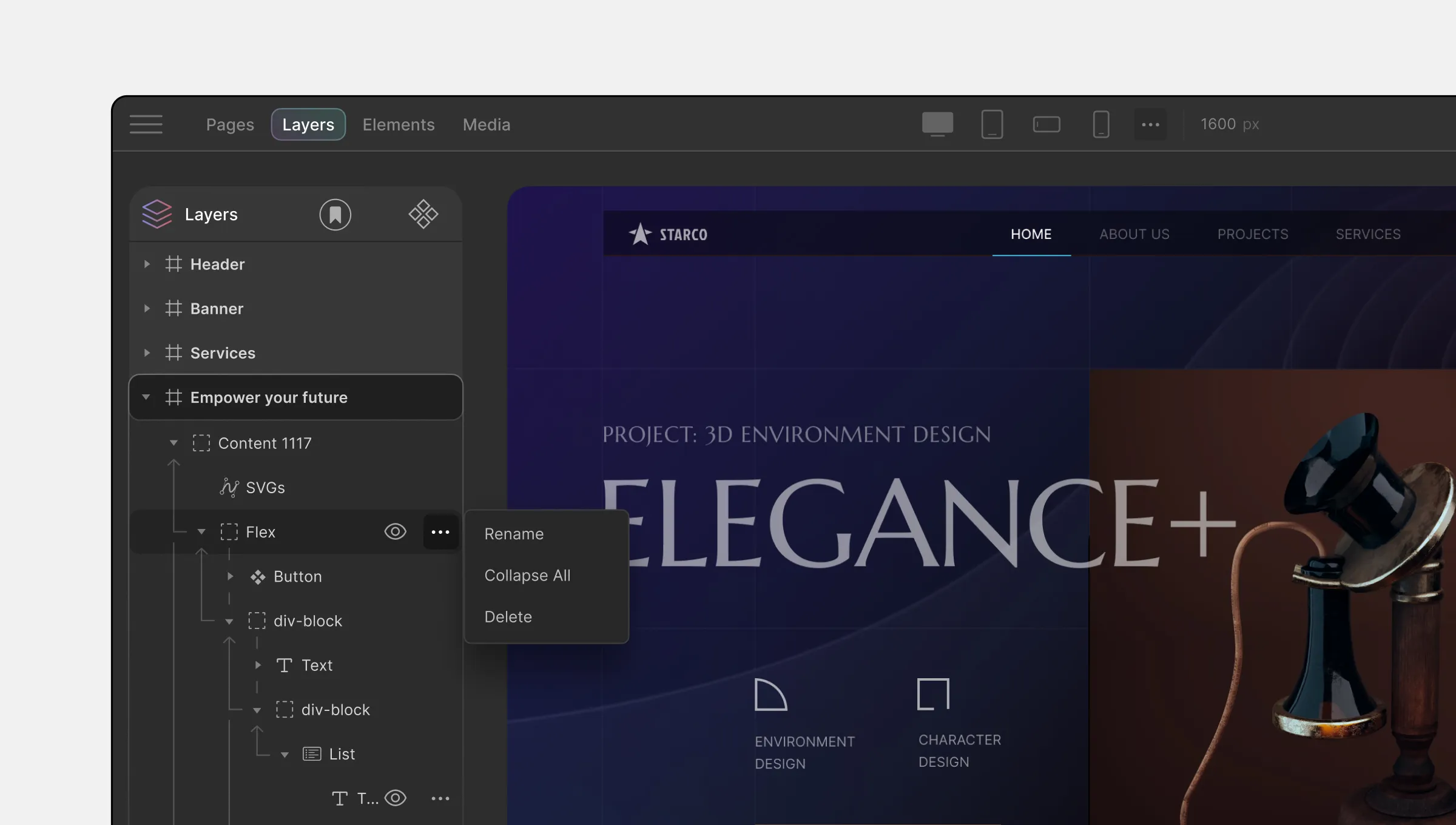
From the Layers Panel, you can view and manage all elements present on your canvas.
Clicking the vertical three dots menu beside each element will let you expand or collapse the sections, rename, or delete the element. You’ll also see an eye icon that you can click on to hide or display the element.

The Layers Panel provides the following features and functions:
- Visibility Toggle: Enable or disable the visibility of an element by clicking on this toggle.
- Reordering Layers (Elements): Drag and drop elements to reorder their sequence.
- Rename: Click on the ellipsis icon and select this option to rename an element.
- Delete: Click on the ellipsis icon and select this option to delete an element.
Symbols
Symbols is a highly advanced feature that you can use to convert any element (along with its child elements) into reusable components. You can access Symbols by clicking on the circular bookmark icon.
To learn more about Symbols, please refer to the Symbols documentation.
Components
Click on the four square icons to access the Components from the Layers panel. Components hold all the classes that exist in this project.
From here, you can delete unused Components, but not used or default ones. You can also rename all Components except the Body.
To learn more about Classes & Sub-Classes, please refer to the Class Manager documentation.

