The Slider component is basically a slideshow element that you can use to showcase any kind of content such as paragraphs, images, videos, buttons, and more!
A Slider consists of four parts: Slides, Slider Navigation, Left Arrow, and Right Arrow.
Adding a Slider
To integrate a Slider into your web page, follow these steps:
- Click on the Elements tab in the topbar.
- Scroll down to the Components section and locate the Slider element.
- Drag and drop the Slider element onto your canvas.
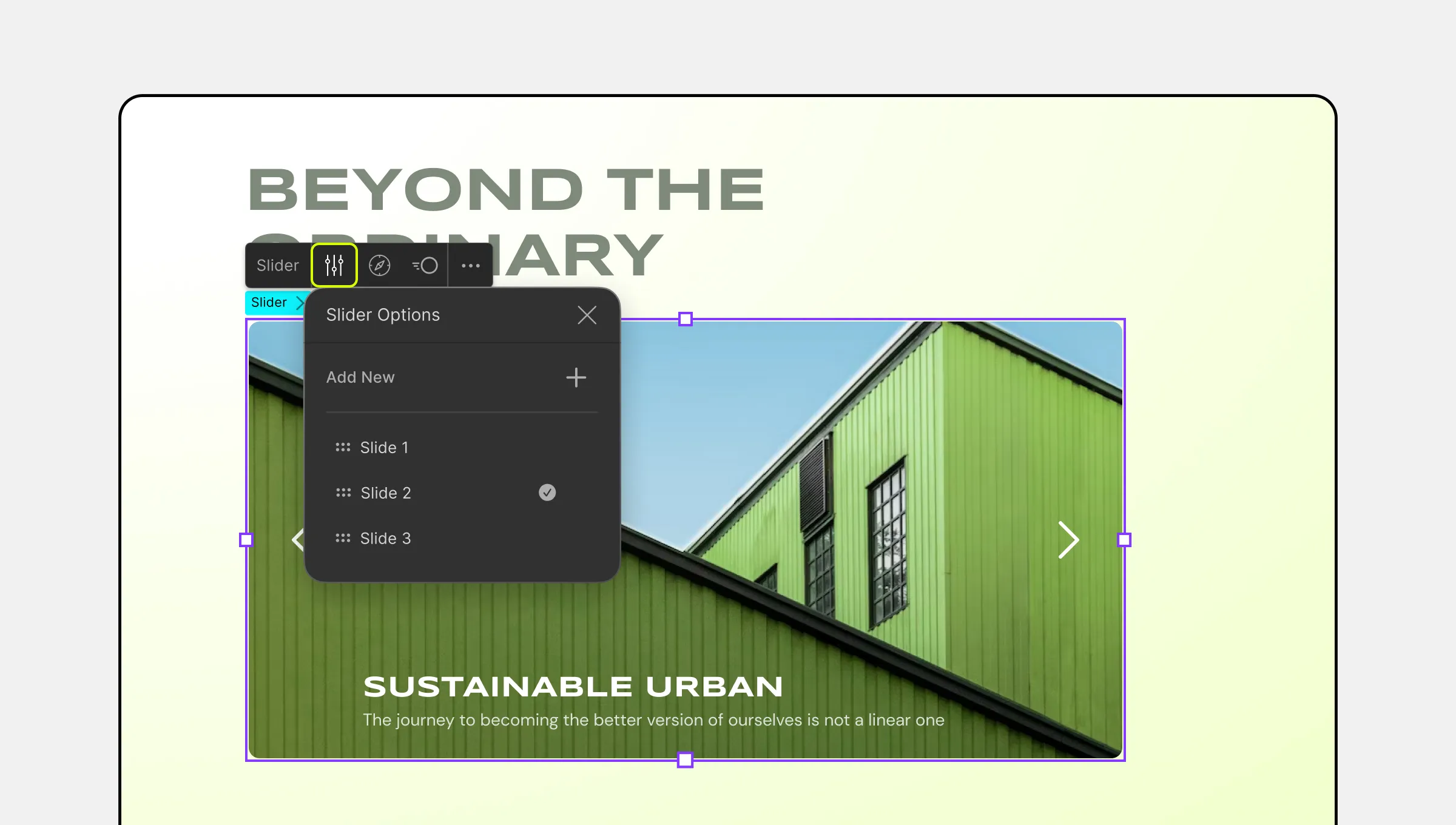
Slider Options

Customize your Slider using the Slider Options window accessible through the settings icon on the Slider’s Inline Editor. The available options are as follows:
- Add New: Click on the + symbol next to Add New to create a new Slider Item. The new item will appear at the bottom of the list and be named New Slider.
- Reorder Slides: Rearrange the order of Slides by clicking and dragging the six-dot icon on the left side of each Slide.
- Set as Default: Specify the default Slider by clicking on the ellipsis icon beside your chosen Slider and selecting Set as Default. The default Slider will be indicated by a circular tick icon.
- Duplicate: Duplicate a Slider to save time and replicate a specific setup. Click on the ellipsis icon next to the Slider you want to duplicate and select Duplicate.
- Rename Slider: Give relevant names to Slider items by clicking on the ellipsis icon beside the desired Slider and choosing Rename from the Context Menu. Enter the desired name and click Save.
- Delete: Remove a Slider Item using this option. (Note: This is disabled if the Slider Item is set as default.)
Adding Media & Other Content to Slider
To incorporate media into your Slider, follow these steps:
- Open the Slider Options.
- Select the Slide you want to add media to.
- Open the Media Manager from the topbar.
- Choose an image, video, or icon from the Media Manager and click Add. Alternatively, you can upload your media from the Media Manager.
- To add other content such as paragraphs, buttons, etc., open the Elements Panel and drag and drop the desired elements onto the Slider.
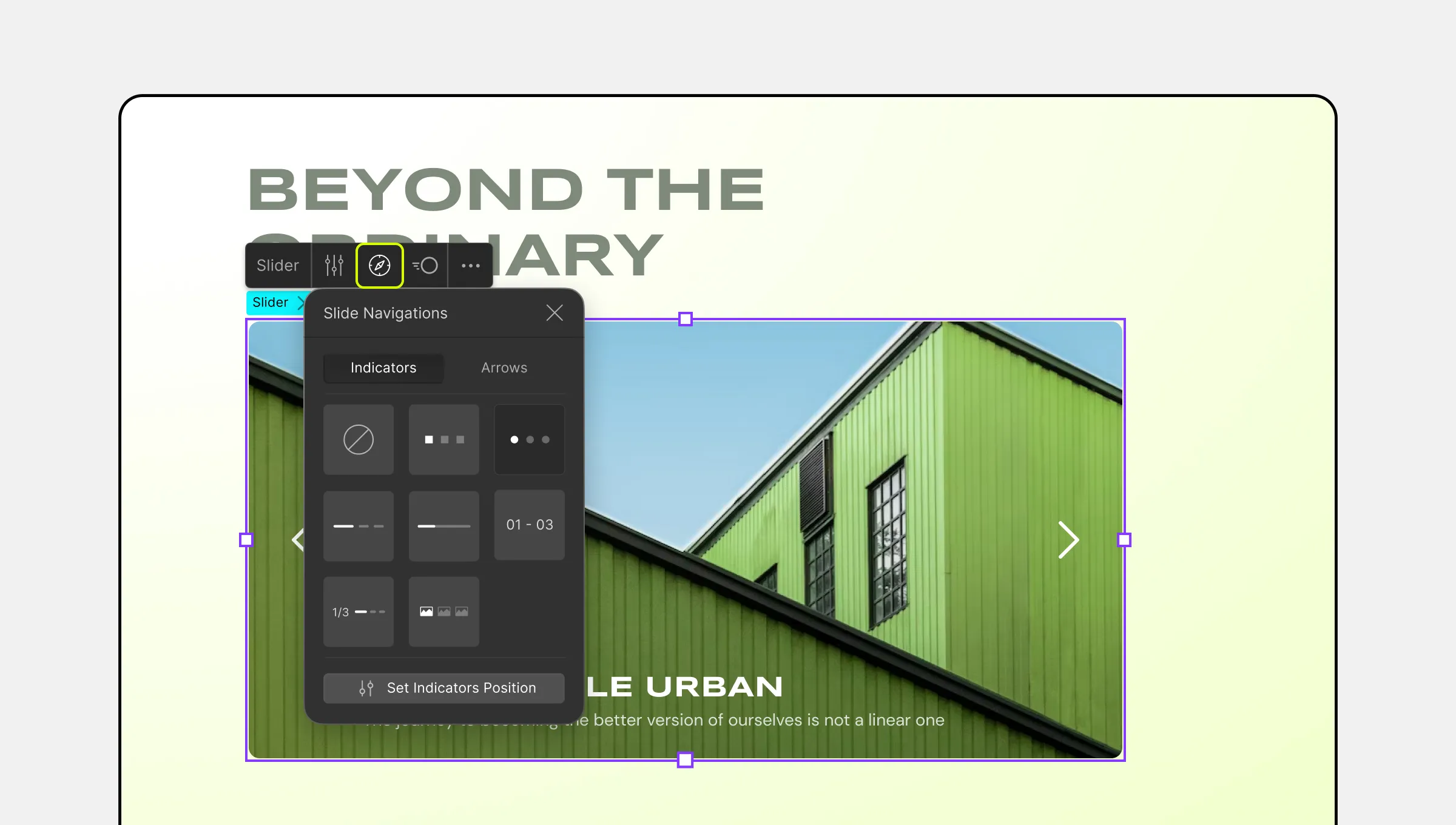
Slide Navigation
From the Slide Navigation window, you can customize a Slider’s Indicators and Navigation Arrows.
An Indicator is a symbol that appears over a Slider and its purpose is to indicate how many slides it has and which slide the user is viewing.
Navigation Arrows are a pair of arrows that also appear over a Slider and they’re used to navigate to the next and previous slides. Also, any Slide Navigation bullet can be clicked on to switch to that slide as well.
Indicators

Style: Choose from seven different Indicator styles or select “None” to remove the Indicator.
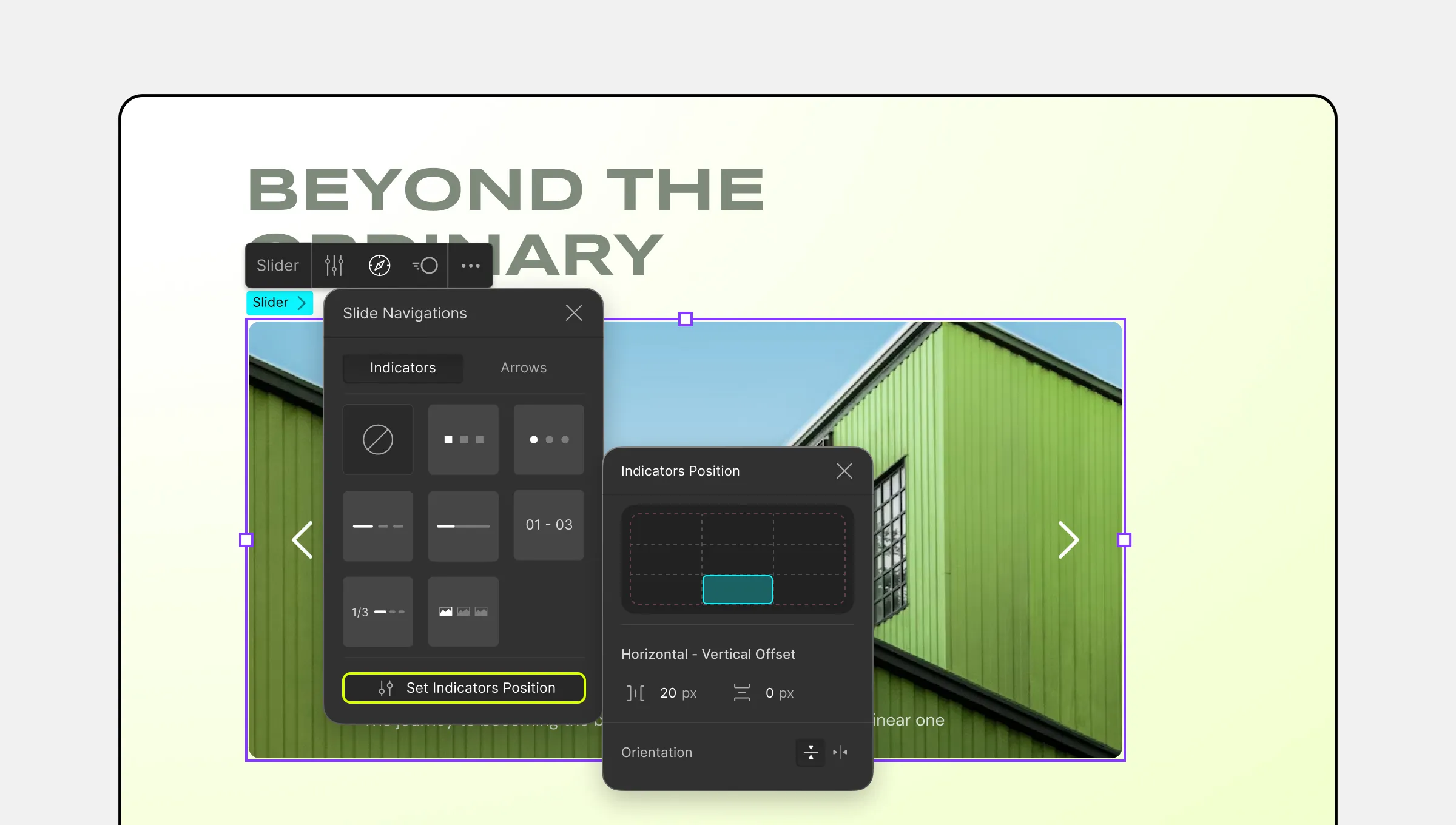
Set Indicators Position: Access the Indicator Position window by clicking on “Set Indicators Position.”

- Position Grid: Select the desired Indicator position from a 3×3 grid.
- Horizontal Offset: Define the Indicator’s horizontal shift.
- Vertical Offset: Define the Indicator’s vertical shift.
- Orientation: Choose between Horizontal or Vertical orientation for the Indicators.
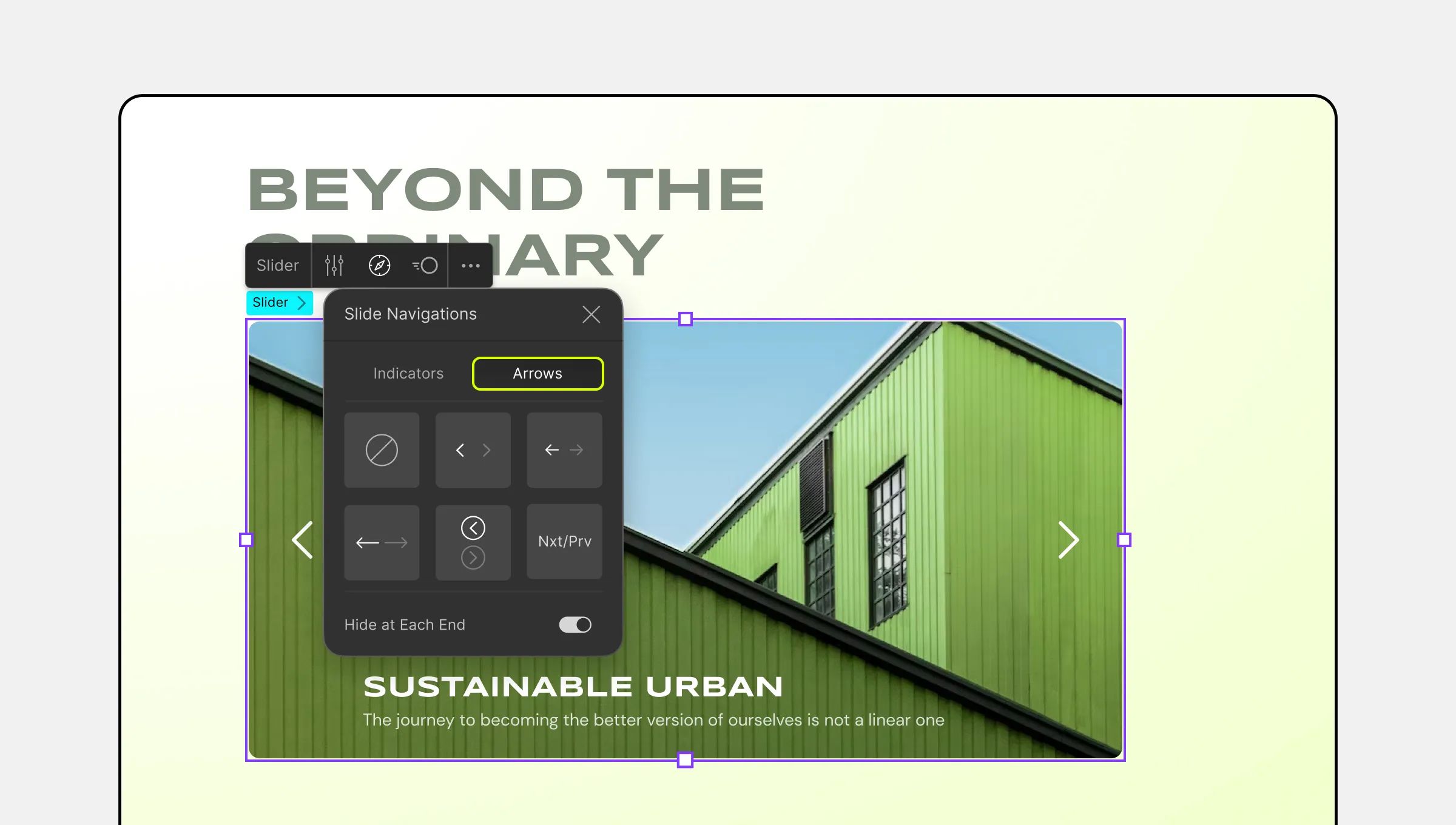
Arrows

Style: On the Arrows tab, you will find five different Navigation Arrow styles to choose from. You can also click on the None option to remove the arrows entirely.
If you do remove them, you can enable Swipe Gestures from Slider Settings > Slider Transitions so that users can swipe Slides using touch instead. You can also enable Autoplay in this case as well.
Hide at Each End: Enable this option to hide the left arrow on the first slide and the right arrow on the last slide. This helps indicate the first and last slide and prevents slide looping.
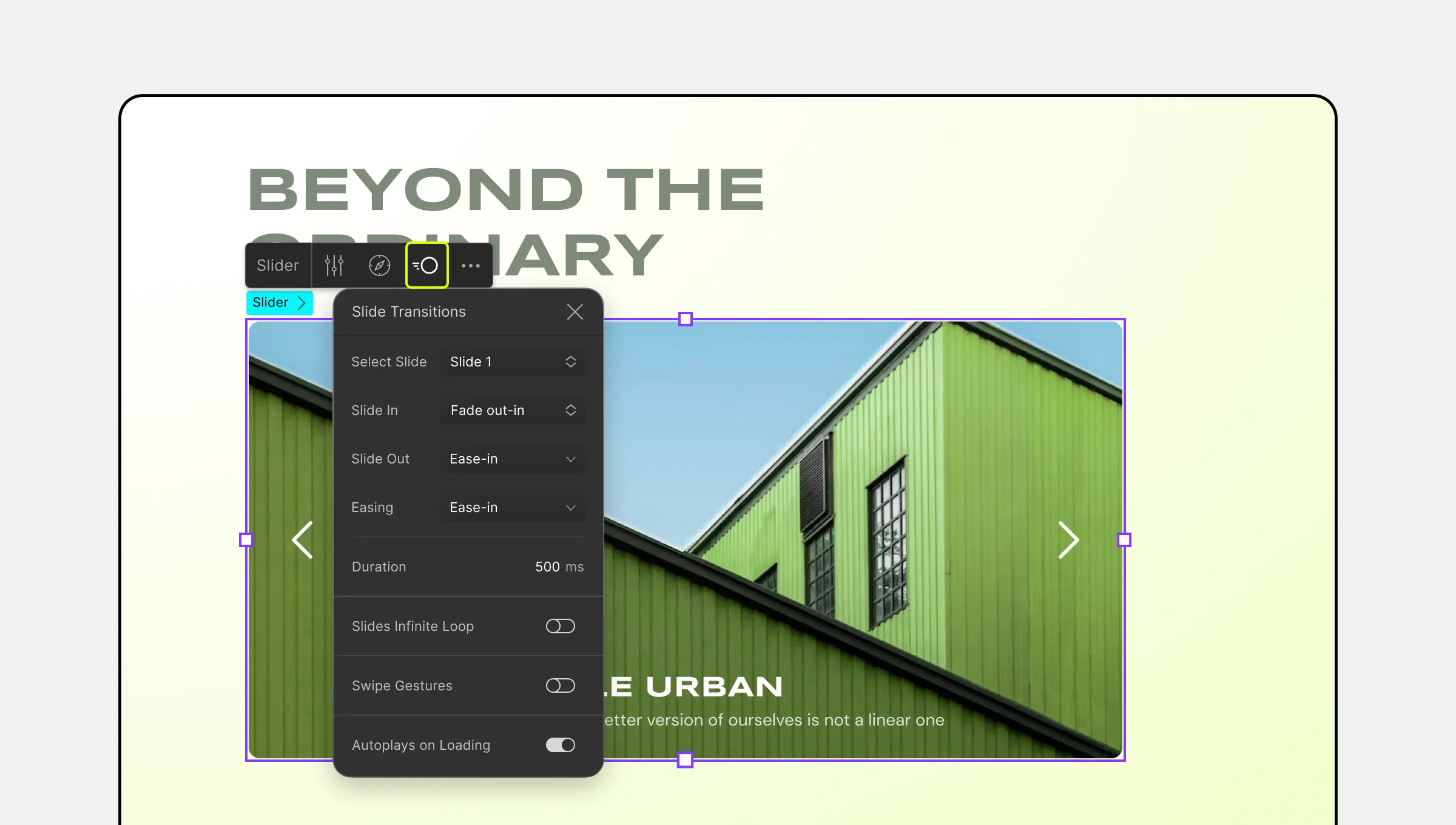
Slide Transitions

Customize Slide Animation from the Slide Transitions window. Open this panel by clicking on the transition icon.
- Select Slide: Choose the slide for which you want to customize the transition.
- Slide In: Set the entry animation style for the slide.
- Slide Out: Set the exit animation style for the slide.
- Ease: Define the transition effect between slides.
- Duration: Set the transition duration in milliseconds.
- Slides Infinite Loop: Enable this toggle to allow continuous looping of slides.
- Swipe Gestures: Enable this option to enable users to swipe through the slides on touch devices.
- Autoplay on Loading: Automatically change slides as soon as the page loads.
- Delay: Set the time interval before automatically transitioning to the next slide.
- Stop Autoplay on Hover: Enable this option to prevent slides from changing when hovered over.

