The List element is used to showcase a list of items on your webpage in an organized way, enhancing the readability and user experience. Lists come in two primary types: Ordered Lists and Unordered Lists.
- Ordered List: An Ordered List presents its items in a sequential order, typically using numerical or alphabetical labels.
- Unordered List: An Unordered List displays its items as simple bullet points, providing an unordered collection of related items.
List Item
Each item within a List, known as a List Item, can contain not only text but also various other elements like images, links, and more, allowing for rich and engaging content.
Adding a List
To add a List to your webpage, follow these simple steps:
- Click on the Elements tab in the Topbar to open the Elements Panel on the left-hand side.
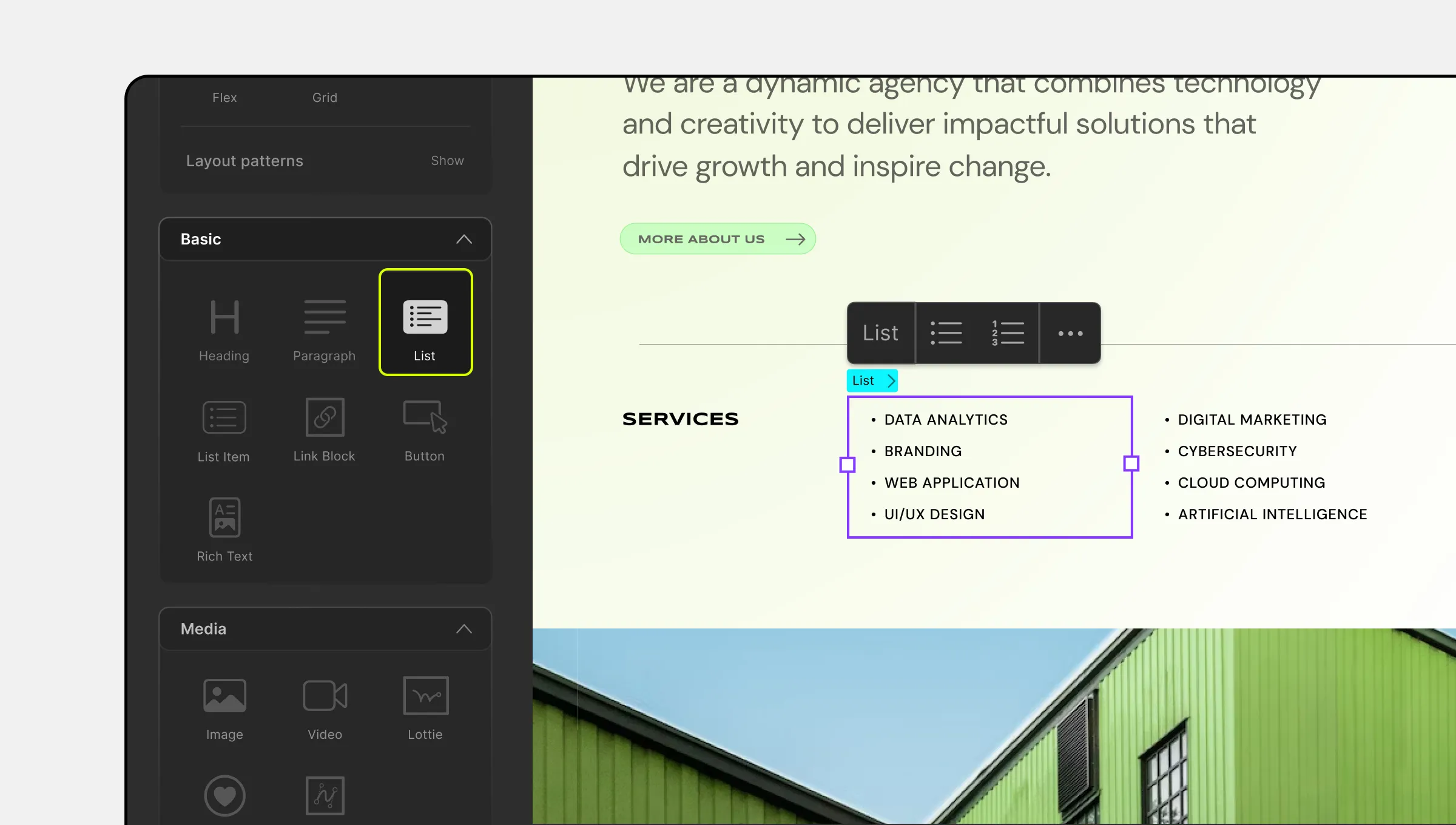
- Locate the List element under the Basic section within the Elements Panel.
- Drag and drop the List element onto your canvas.
List Inline Editor

Upon adding the List element, you can configure your list from the inline editor. Use this editor to determine the type of list you want to display:
- Click on the first icon to create an Unordered List.
- Click on the second icon to create an Ordered List.
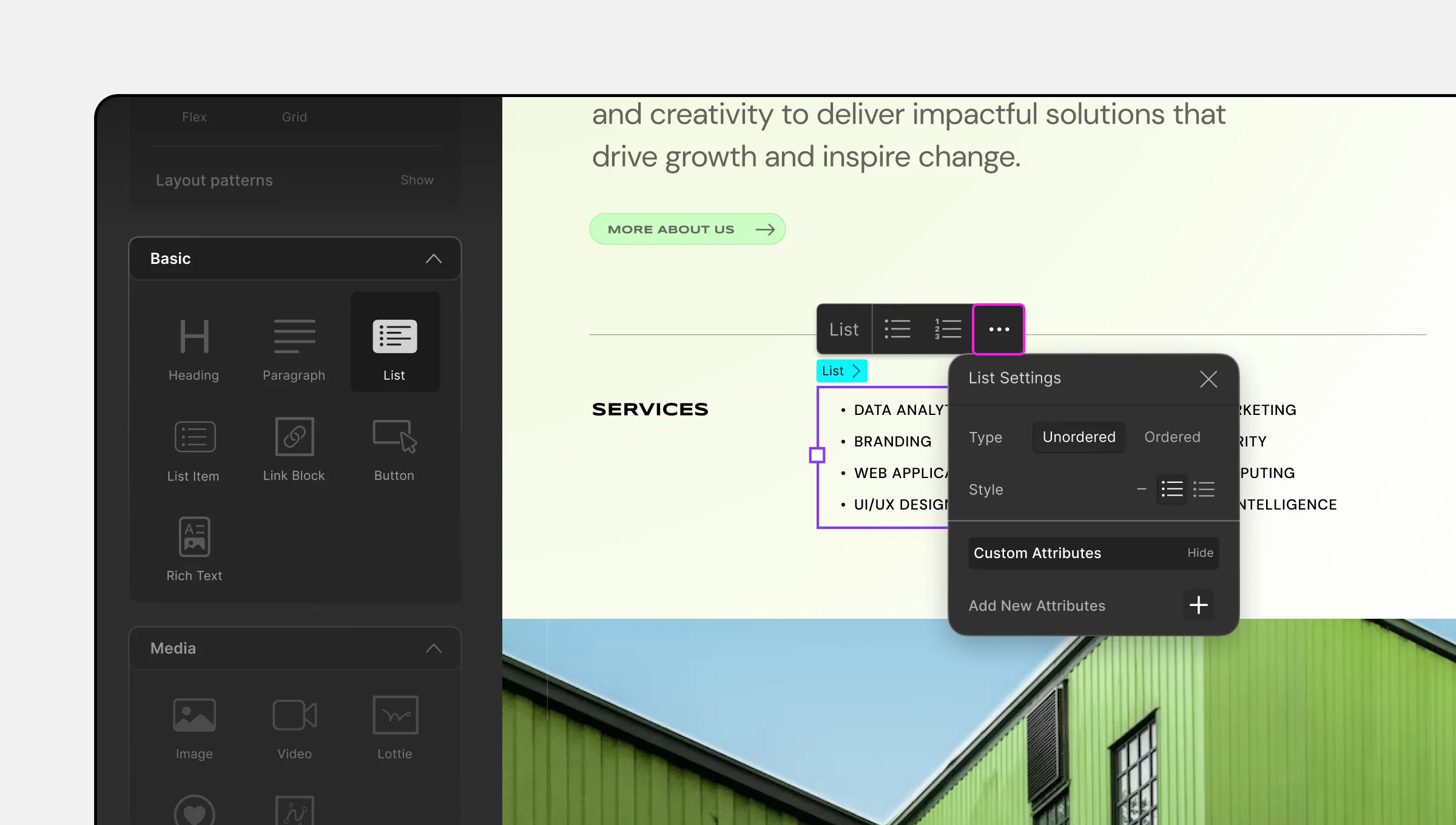
List Options

To access more list options, click on the three-dot icon to bring up the List Options window.
List Type: Select whether you want to use ordered or unordered lists. Clicking on these tabs won’t set the type but only let you access its style options.
List Style: Change the style of the bullet points from here. For Unordered Lists, you can choose between dot or star-shaped bullet points. Similarly, for Ordered Lists, you can choose between lettered or numbered bullet points. Your List Type will be set accordingly.
You can even choose to not use bullet points for your list by clicking on the hyphen icon that’s under each type.
Adding Content to a List
To add content to your List, you must first use List Items, as the List itself acts as a container for List Items. Here’s how you can add content to your List:
- In the Elements Panel, find the List Item element and drag and drop it into your List.
- Inside the List Item element, add your desired content elements such as Paragraphs, Images, Buttons, etc.
Repeat this process to populate your List with multiple List Items. For detailed information on List Items, please refer to our List Item documentation.
Was this page helpful?