The Variables feature in Droip allows users to define brand and global styles in one central location, simplifying the process of maintaining consistency across designs.
You can define variables for colors, font families, and sizes. These variables can then be applied seamlessly throughout the editor, ensuring effortless styling across different projects or sections of a website. When you update a variable value, that change is updated everywhere it’s used on your site.
There are several types of variables in Droip:
- Color variables
- Size variables
- Font variables
Color variables
You can set color variables for:
- Text colors
- Background colors
- Border and text stroke colors
- Gradient color stops
Size variables
You can set size variables for:
- Layout — grid width, height, min, max
- Size — height and width dimensions (including min and max)
- Typography — font size
Font variables
- Font family
Any custom fonts (including Google fonts) uploaded to your site or Workspace are available when choosing a font family variable.
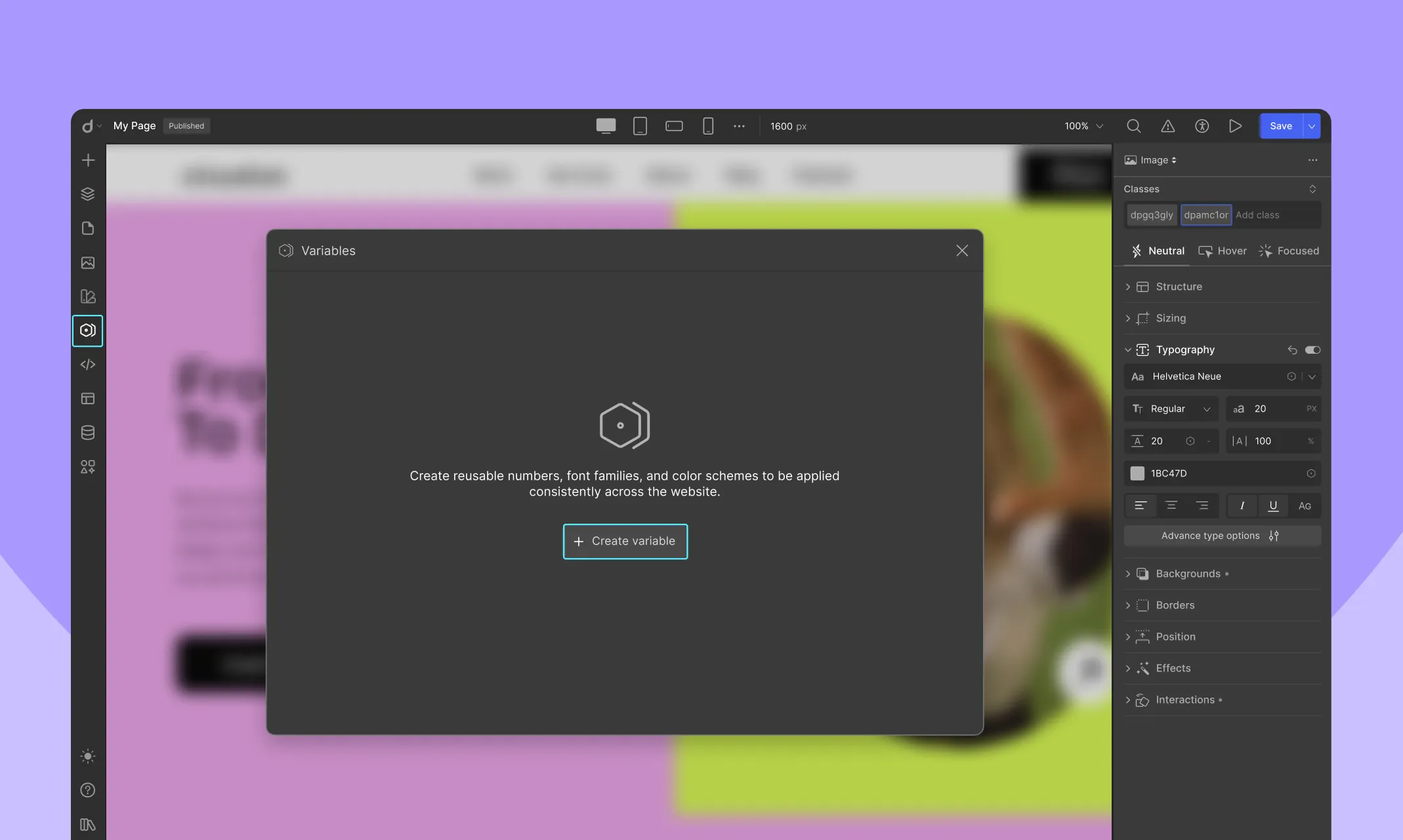
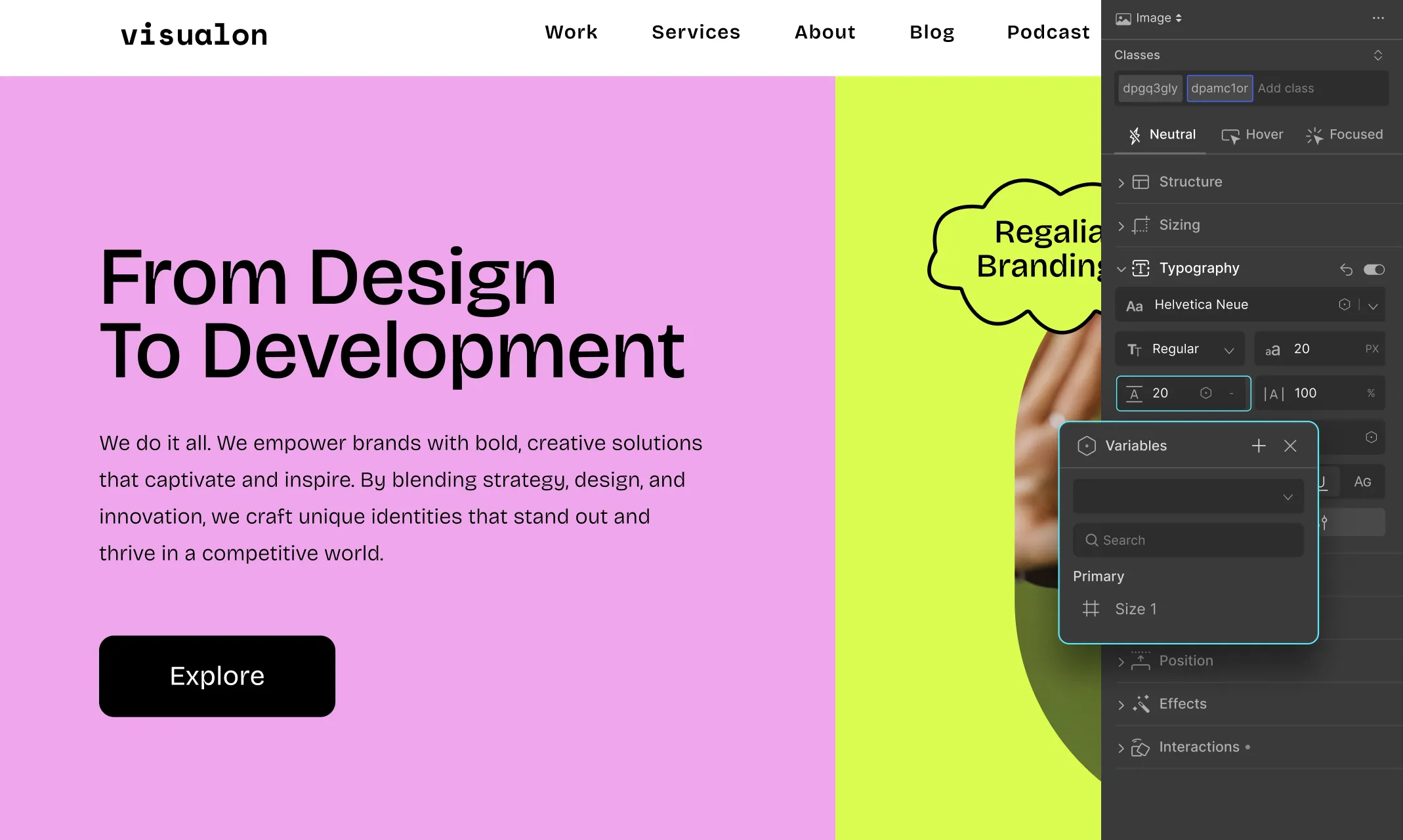
Accessing the Variables Panel

To open the Variables panel, click the Variables icon on the left sidebar.
Creating a Variable

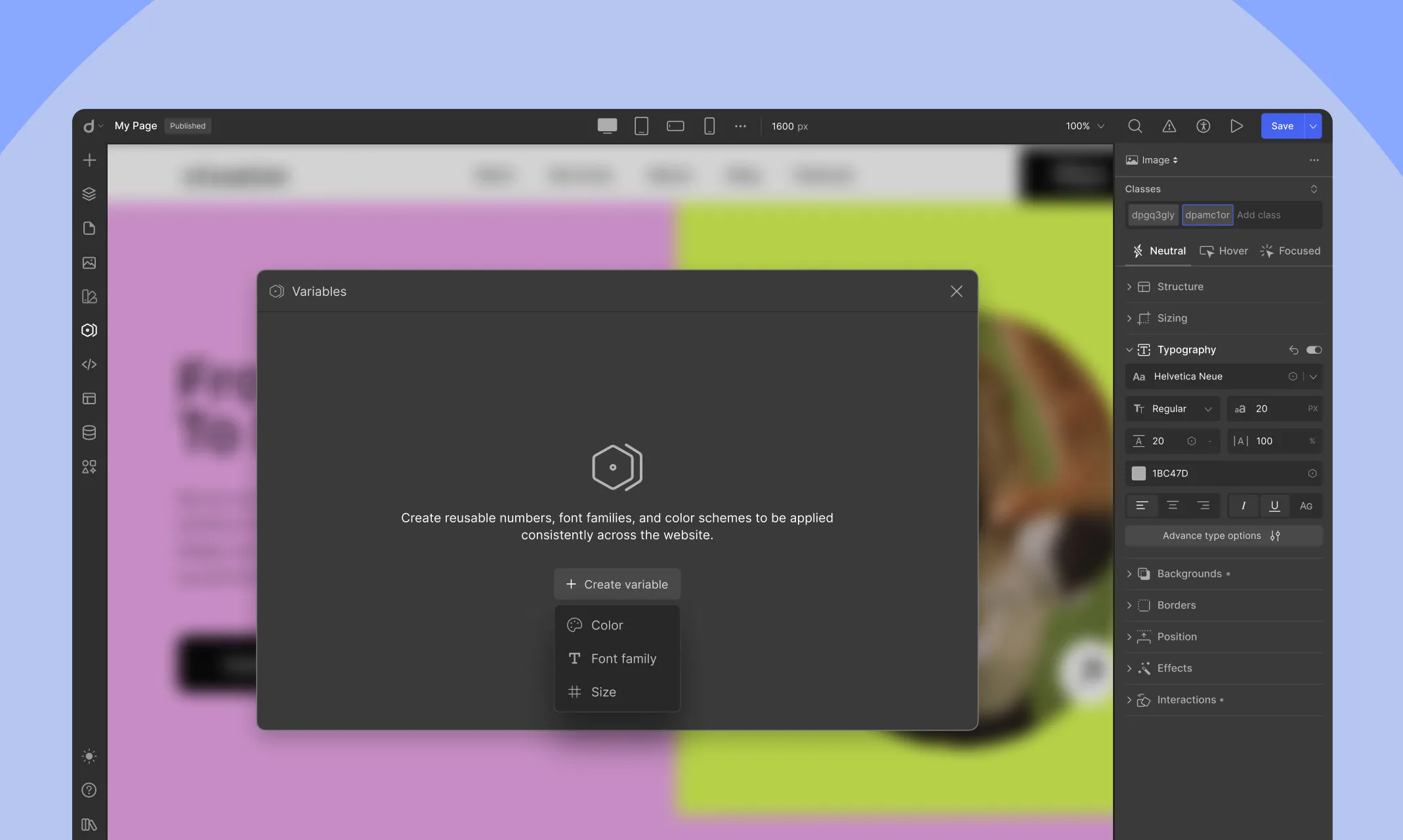
- Click the + Create Variable button.
- Choose the property you want to create a variable for, such as:
- Color
- Font Family
- Size
- Assign values to the selected property.
If you want to group multiple properties (e.g., color, size, and font) together:

- Click + Create Variable at the bottom of the Variables panel and select the variable type.
- Assign values to each property within the group.
- Enter a group name for your variables.
- Click Save, and you’re done!
Example: “Primary” Group
- Color: #000000
- Font Family: Arial
- Font Size: 12px
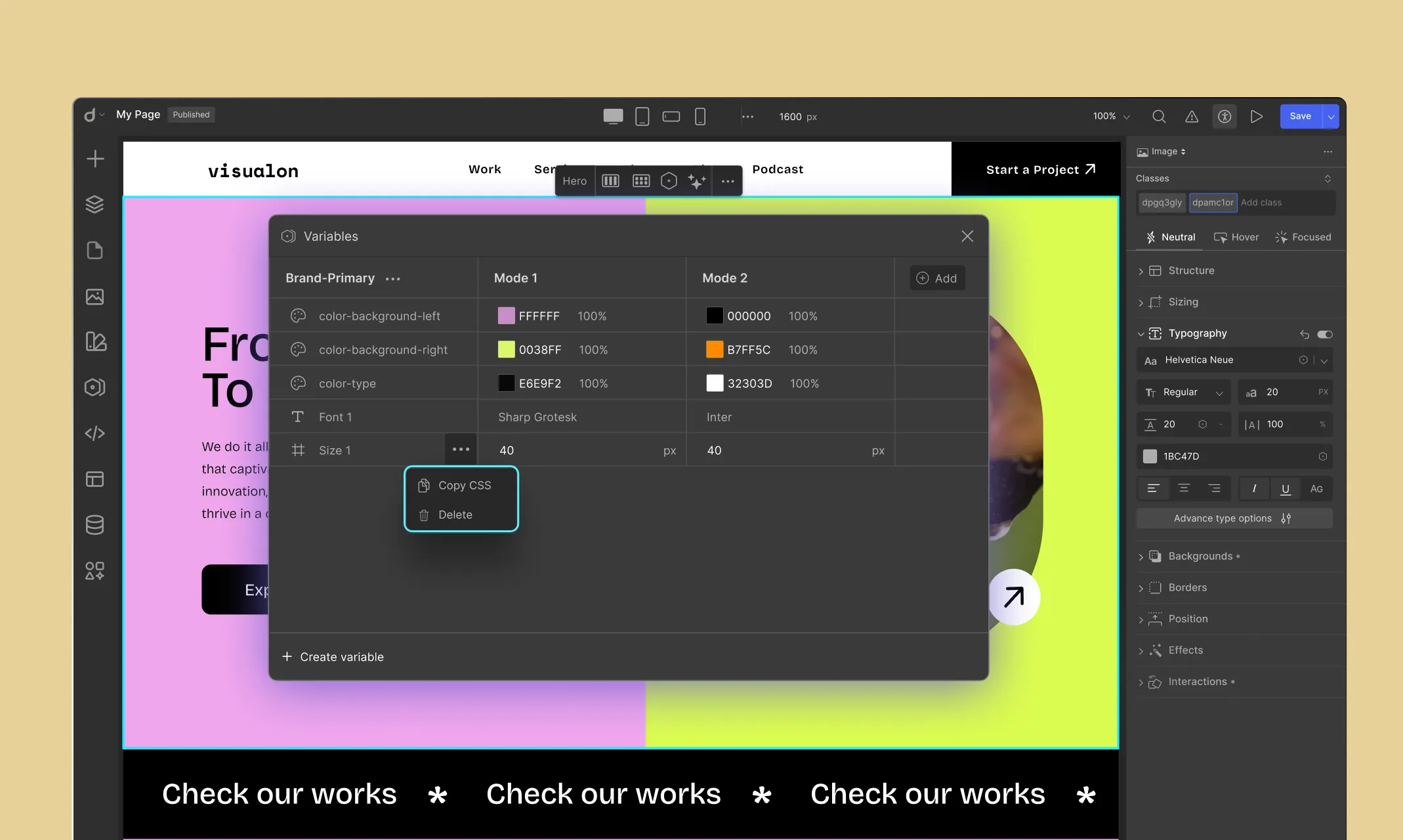
Assigning Modes to Variables
Droip’s Variables feature allows mode-based customization, where you can define specific values for different modes (e.g., light mode, dark mode, theme variants, etc.). Modes are fully customizable and adapt to your needs.
Steps to Assign Modes:
- In the Variables panel, you’ll see columns for modes. Click on the +Add button to add as many modes as you need. Each Mode will appear in a separate column, for example: if you’ve named your modes “Dark Mode” and “Light Mode,” they will appear as separate columns.
- Define property values for each mode:
- Example:
- For Dark Mode, set the color to #C12B2B.
- For Light Mode, set the color to #5D4949.
- Example:
You can create multiple modes depending on your design requirements and seamlessly toggle between them in the editor.
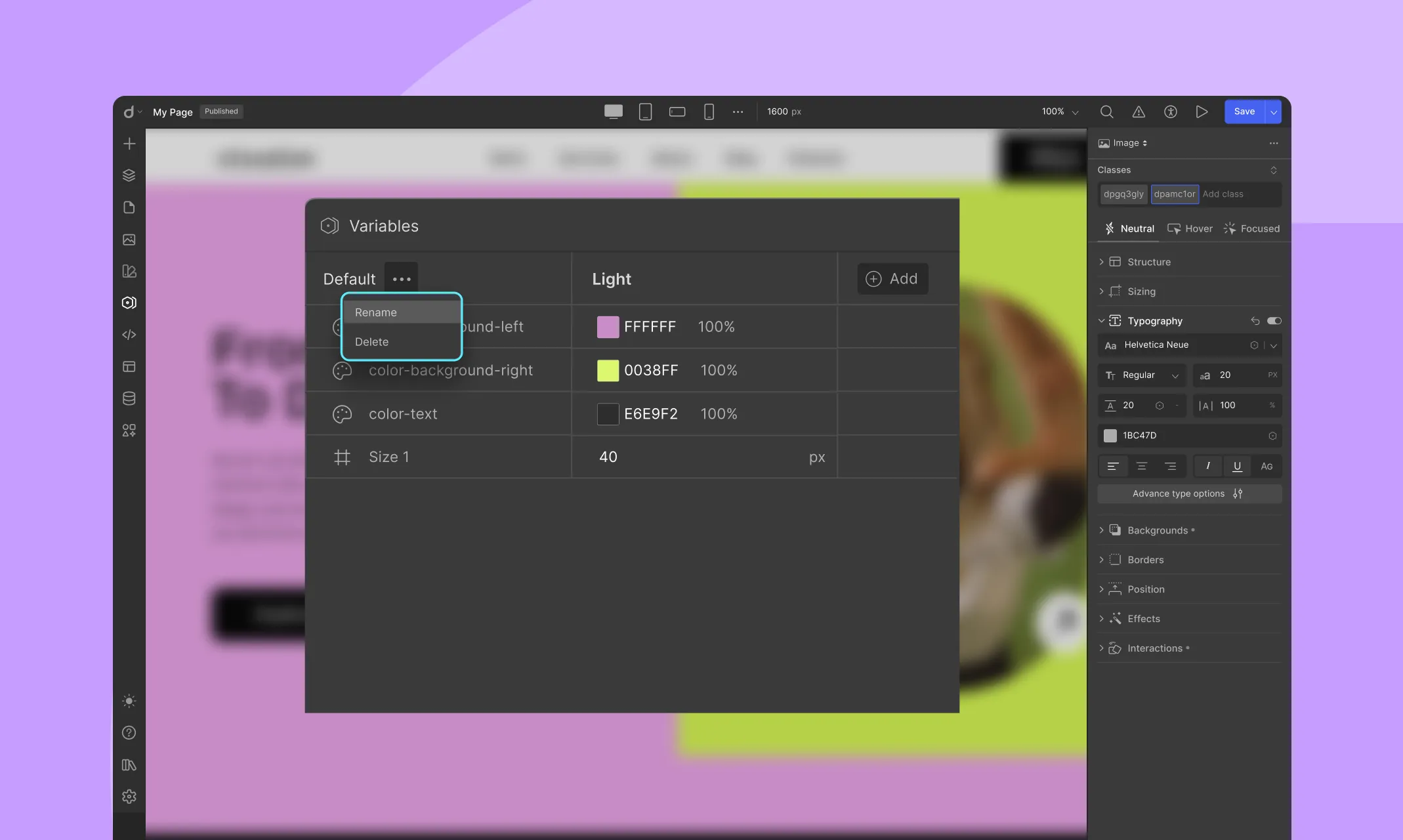
Managing Variables

Edit or Delete Properties
- To edit an existing property, click the value to rename it or use the three-dot icon to copy CSS or delete the variable.
Applying Variables in Your Design

Once variables are created, you can apply them to elements in your design:
- Select an element in the editor.
- In the styling panel, look for options like color, font, or size.
- Choose the desired variable or group from the dropdown list.
The element will automatically inherit the properties defined in the variable, ensuring consistent styling.
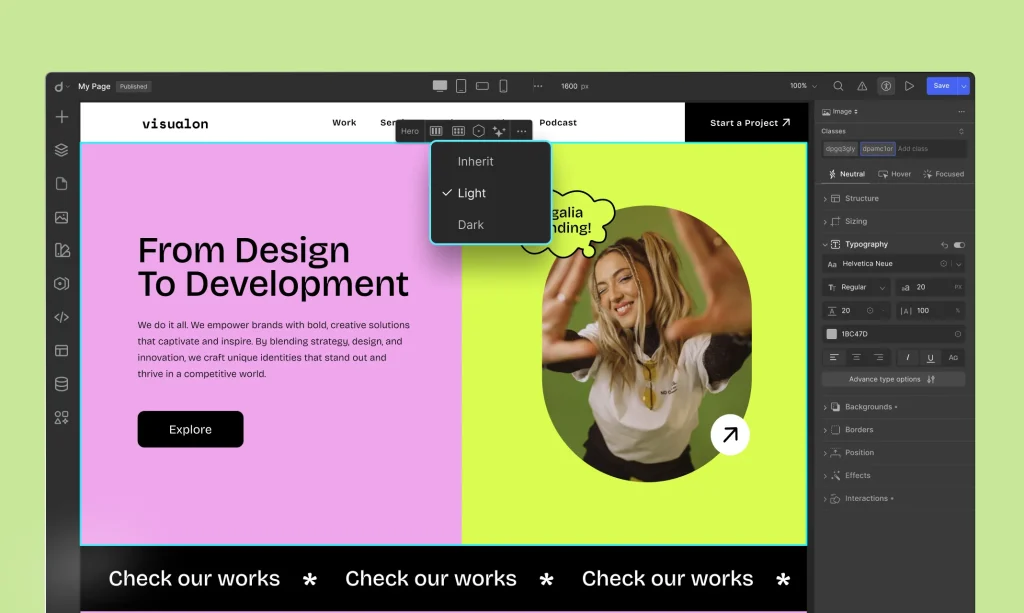
Applying Variable Modes
There are many contexts in which variable modes can be used like creating accessible color themes, like high contrast mode or different themes for color blindness, using color variables.
Once modes are configured, you can apply them in your design workflow:
Sections and Containers

Select the section/div/container in the editor. In the inline editor, locate the Variable icon to open the Modes dropdown. Choose the mode you want (e.g., Light Mode or Dark Mode). The entire section or container will inherit the properties of the selected mode.
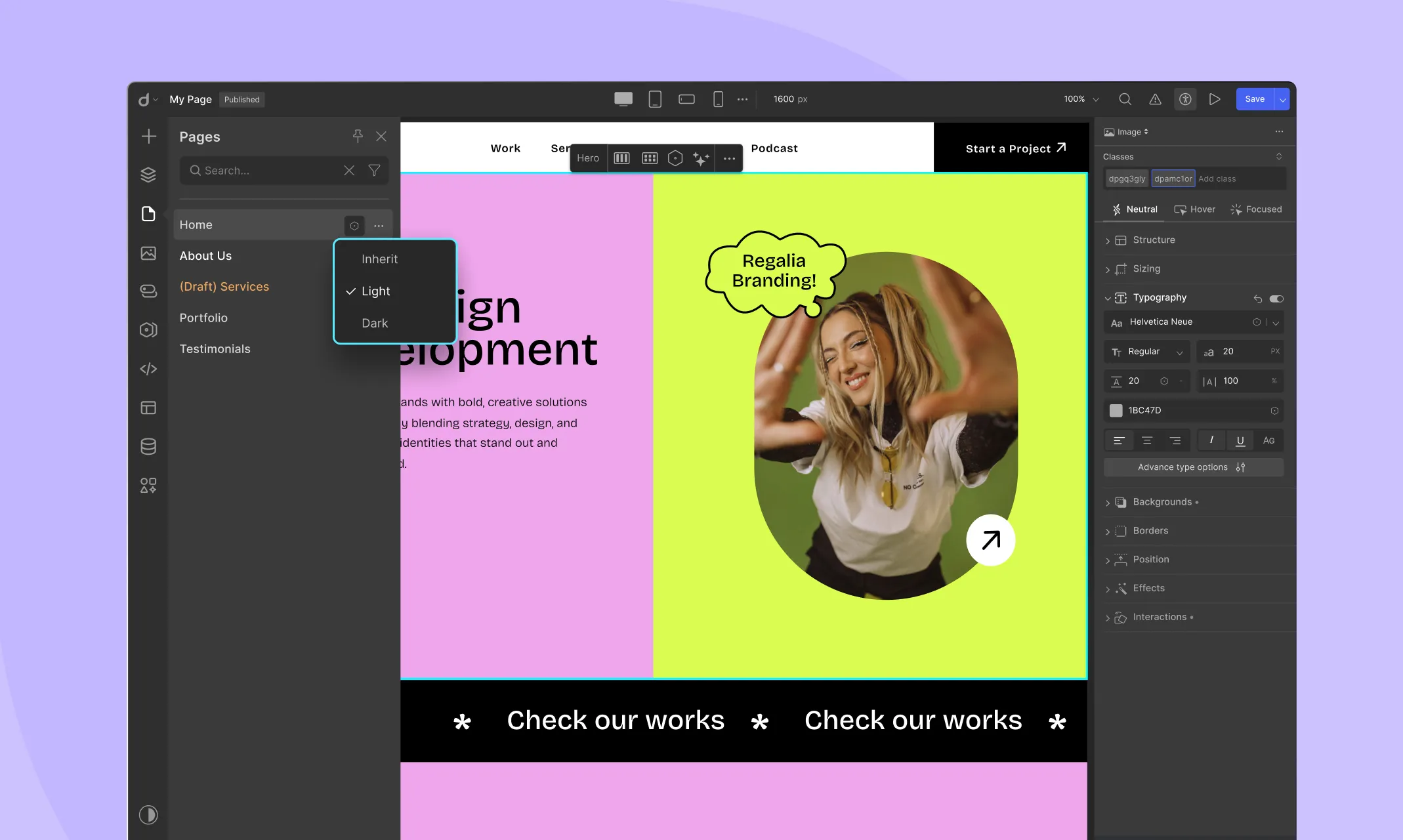
Page-Wide Application

To apply a mode to the entire page, click the Page option in the editor and select the mode from the dropdown menu.
📝 Note: For page-wide applications, if a variable mode has already been set for a section, you must change it to inherit for the page-wide variable mode to take effect.
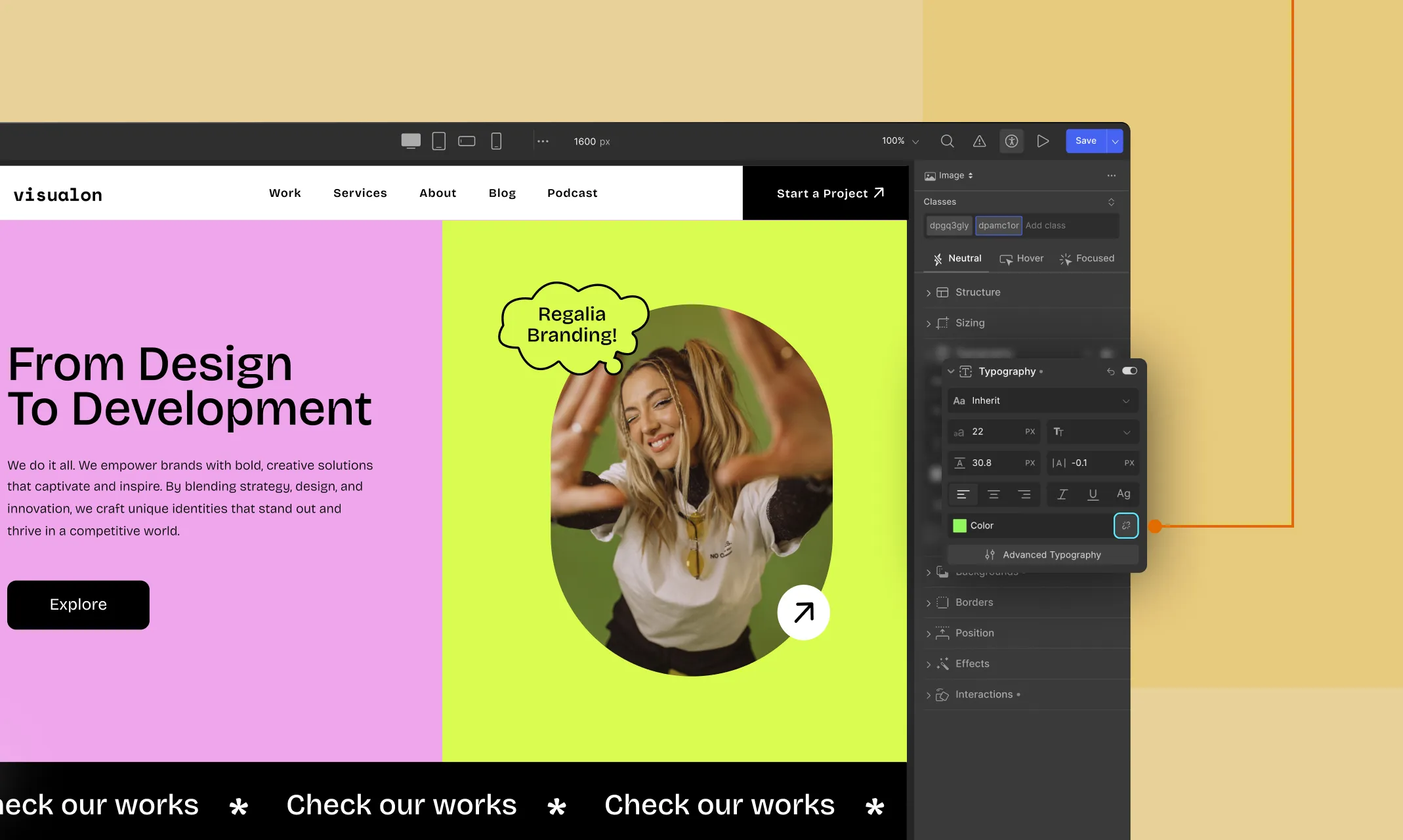
Unlinking Variables

Whenever a variable is applied to a style, you’ll see an unlink icon next to it. Follow these steps to unlink a variable:
Click on the element that has a variable assigned (e.g., text, button, background).
In the right sidebar, navigate to the style section where the variable is applied (e.g., Typography, Color, Background). Look for the unlink icon next to the variable.
Click the unlink icon to remove the variable binding. The property will now be independent, allowing manual adjustments.
Was this page helpful?