Throughout the design process, you’ll have to work with various values and units available in Droip.
This document will give you a complete overview of these units and how or where to apply them.
Length Units

Below is the list of the Length Units available on Droip. These can fall under two categories: Absolute Length and Relative Length.
Absolute Lengths

Absolute Lengths are fixed lengths that do not depend on any other factor. Hence, these will appear exactly as defined. Below is a list of the options available for this type:
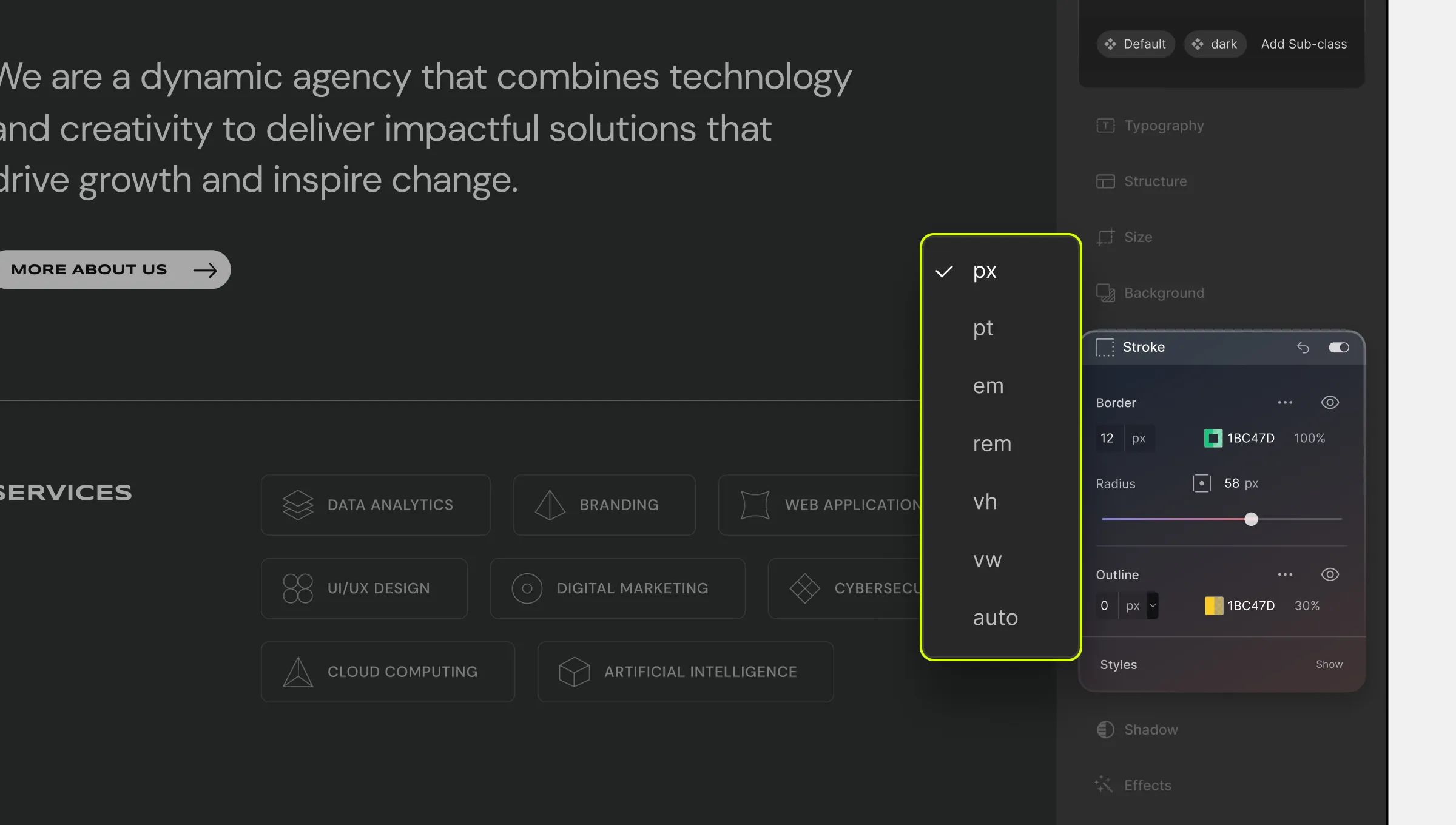
Px (Pixel)
1 Pixel = 1/96th of 1 Inch
Pt (Point)
1 Point = 1/72th of 1 Inch
Relative Lengths:
Relative Lengths are lengths that vary depending on some other property. These help in designing responsive websites as it implements relative sizing.
Relative Sizing is when elements increase or decrease automatically based on other factors.
Below you’ll find all of the Relative Lengths available on Droip:
Em
Relative to the font size of the element for other properties like width and relative to the font size of the parent for typographical properties like font size.
Rem (Root Em)
Relative to the font size of the root element.
VH (Viewport Height)
Relative to 1% of the height of the Viewport. A viewport is the window’s visible area that displays the web content.
VW (Viewport Width)
Relative to 1% of the width of the viewport. A viewport is the window’s visible area that displays the web content.
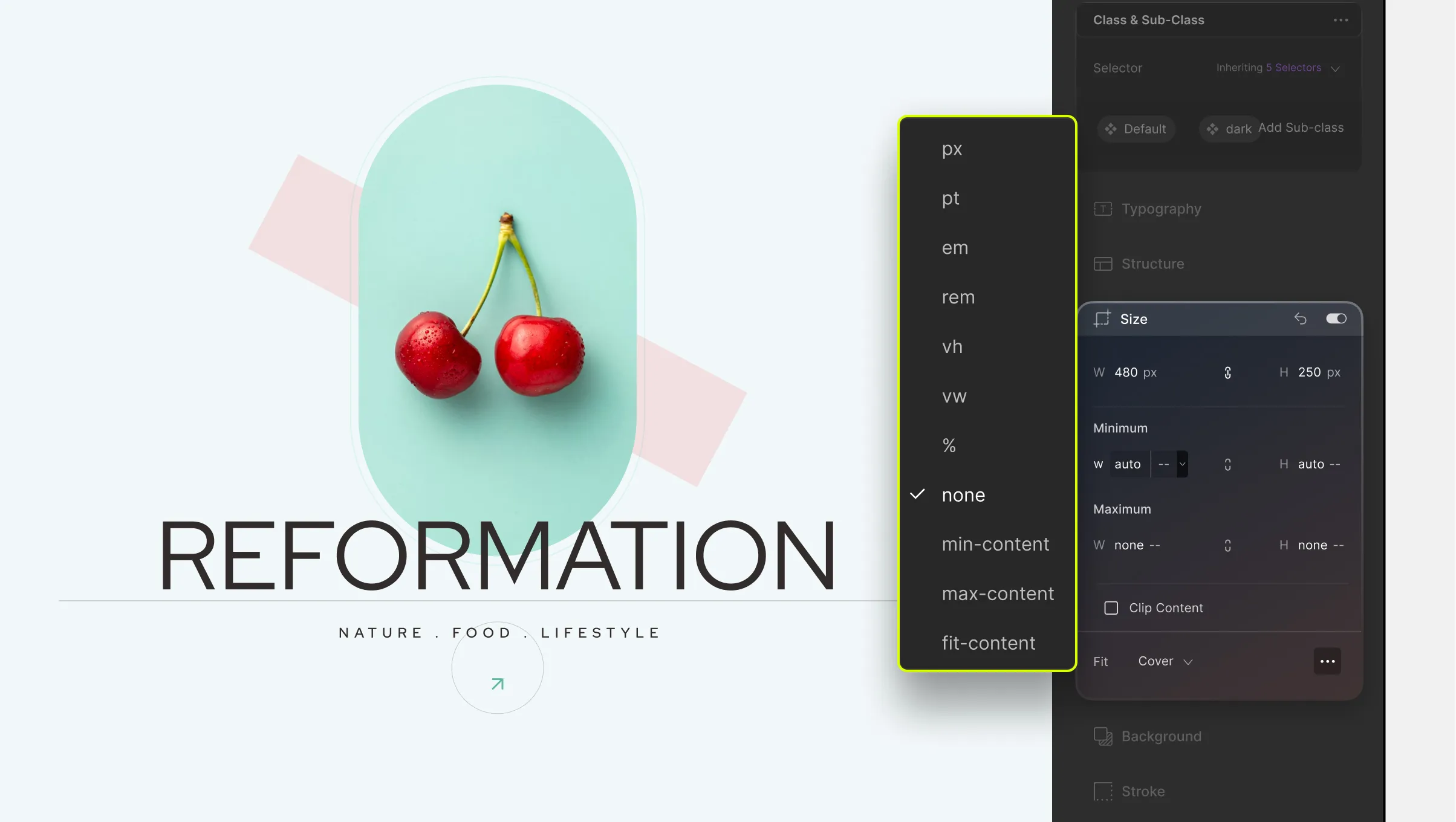
% (Percentage)
Relative to the parent element. Basically, it’s the fraction of its parent element’s value.
For instance, if you set the Width of an element using the Percentage unit, then it’ll be based on the Width of its parent element.
Auto
Relative to the width of the content.
Fr (Fraction)
1 Fraction is one part of the whole. 1 fraction is 100% of the available space, 2 fractions are 50% each, and so on.
Color Units

Next up are Color Units. Colors are used everywhere from Typography Color to the color of the Background and more.
Below are the units available on Droip that you can use to define these colors on Droip:
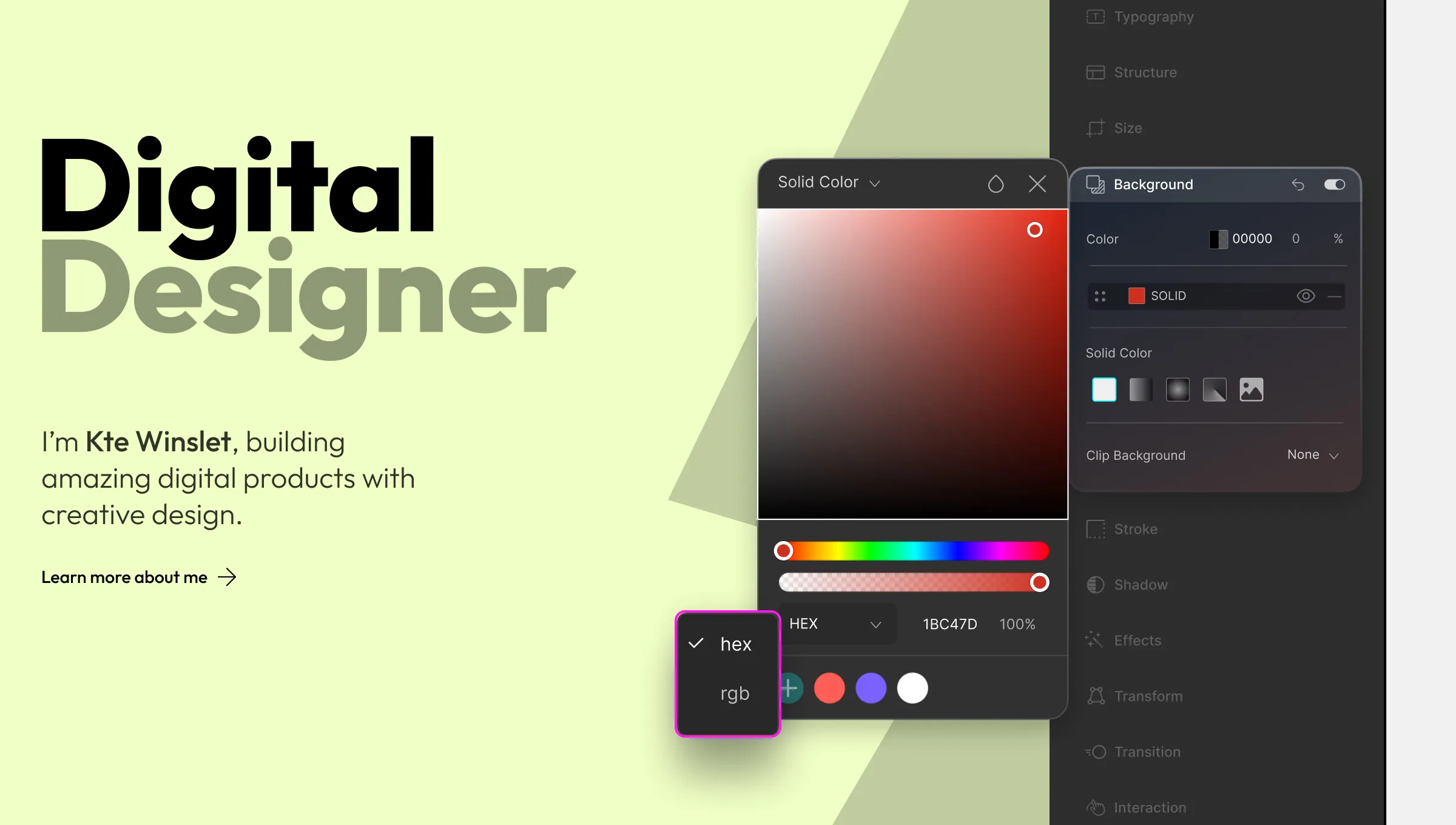
RGB
The RGB Color Model is an additive model in which the three primary colors of light — Red, Green, and Blue are added in various ways to form a range of other colors.
In an RGB value, each number is basically an indication of how intense the red, green, and blue are in the particular color it’s representing. These values range from 0 to 255.
HEX
A Hex Code is a Hexadecimal RGB Value that starts with a # character followed by 6 symbols each of which can range from one of 16 values between 0 to F (which represents 15).
Each of the 2 symbols after the hash is used to represent a color value from 0 to 255 used in RGB. So the first two are for Red, the next two are for Green, and the last two are for Blue.
RGB Value to Hex Conversion:
- The ‘R’ value is divided by 16. If the quotient (integer) of this result is below 10, then it’s written down directly after the hash. If not then its corresponding alphabet is written.
- Then we have the remainder (If this is in decimal, it’s multiplied by 16). If this result is below 10, it’s written down next. If not, then its corresponding alphabet is what’s written.
- The same is done for the ‘G’ and ‘B’ values until you have 6 alpha-numeric symbols following the hash.
Example:
RGB: 204, 102, 153
- 204/16 = 12.75 | 12 > 10 => C | 0.75*16 = 12 > 10 => C
- 102/16 = 6.375 | 6 < 10 => 6 | 0.375*16 = 6 < 10 => 6
- 153/16 = 9.5625 | 9 < 10 => 9 | 0.5625*16 = 9 < 10 => 9
So RGB (204, 102, 154) = #CC6699
Angle Units

Define the angle for options like Rotate Transform, Hue Rotate Effect, etc using the following units:
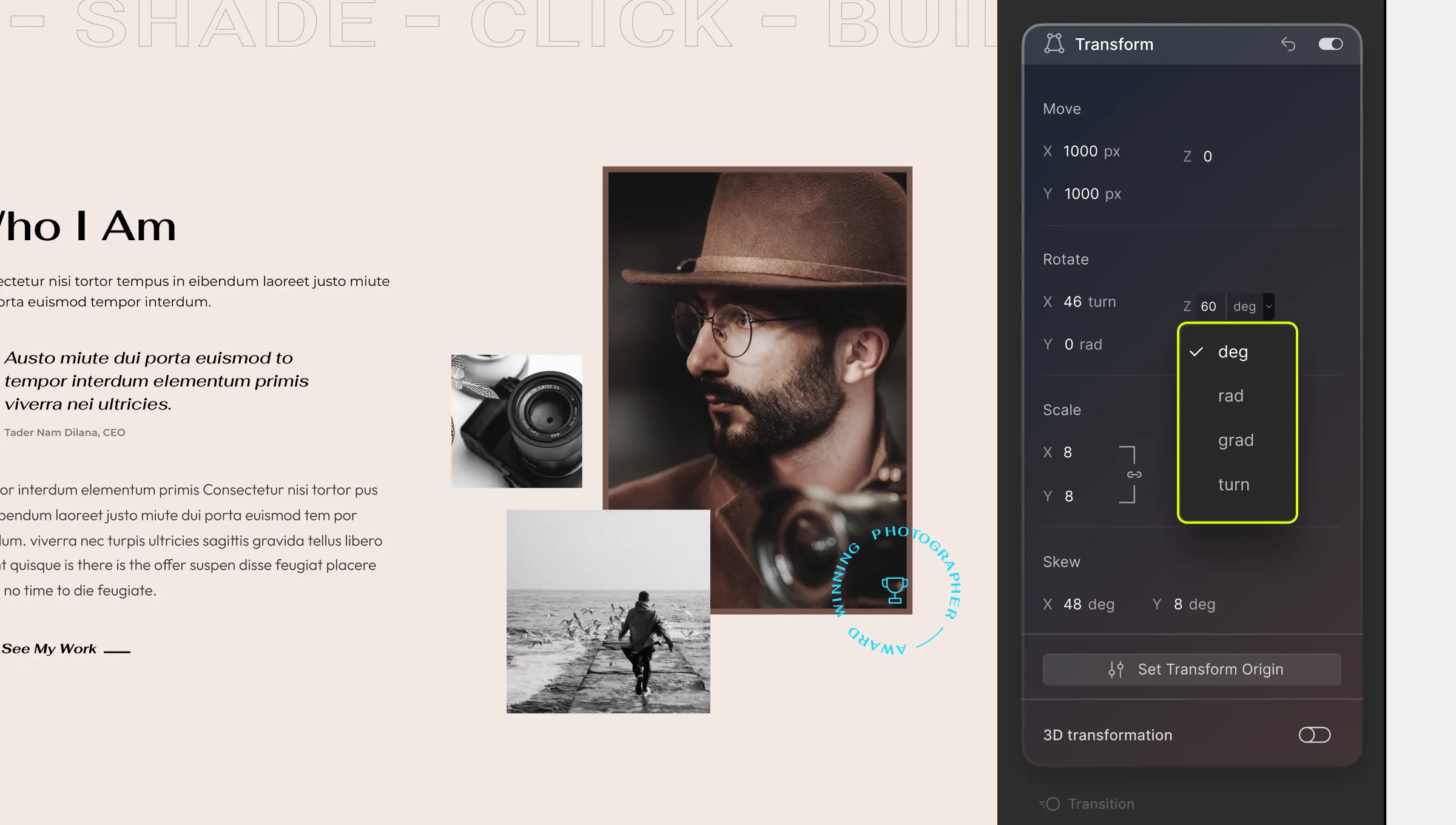
Deg (Degree)
Ranges from 1 to 360 degrees where 0 and 360 are the same.
Rad (Radian)
1 Rad is equal to 180/π degrees or approx 57.3 Deg.
Grad (Gradian)
1 Grad is 1/400 of a full circle.
Turn
1 Turn is equal to 360 Deg i.e. 1 entire rotation.
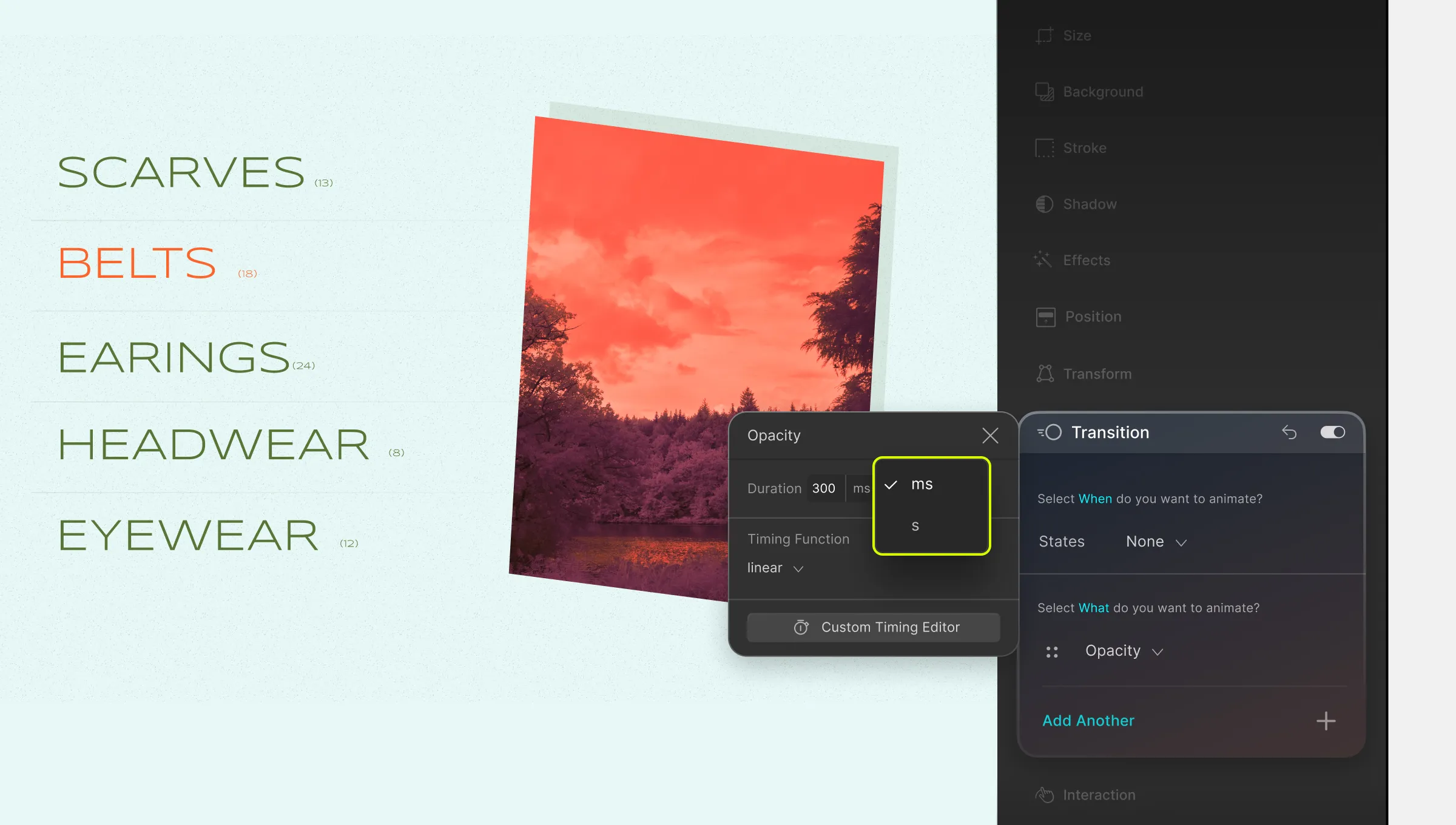
Time Units

Use the following Time Units to define the Time Duration & Delay in Transitions and Interactions.
S (Second)
1 Second is 1/60th of a Minute.
Ms (Millisecond)
1 Millisecond is 1/1000th of a Second.
Numbers
Certain values in Droip have no unit and are simply numerical values. Some examples are Scale Transform, Repeat Count in Interaction, Pagination in Collection, etc.
Was this page helpful?