The Transform feature in Droip lets you move, scale, rotate, skew, and apply 3D effects to elements, all visually, without altering the element’s actual layout structure.
This gives you powerful creative control while keeping your design flexible and responsive.
Applying a Transform
- Select an element on the canvas.
- In the Right Sidebar, open the Effects > Transform section.
- Click on the + icon to add a new transform.
Transform Options
Droip offers the following transform properties:
- Move
- Rotate
- Scale
- Skew
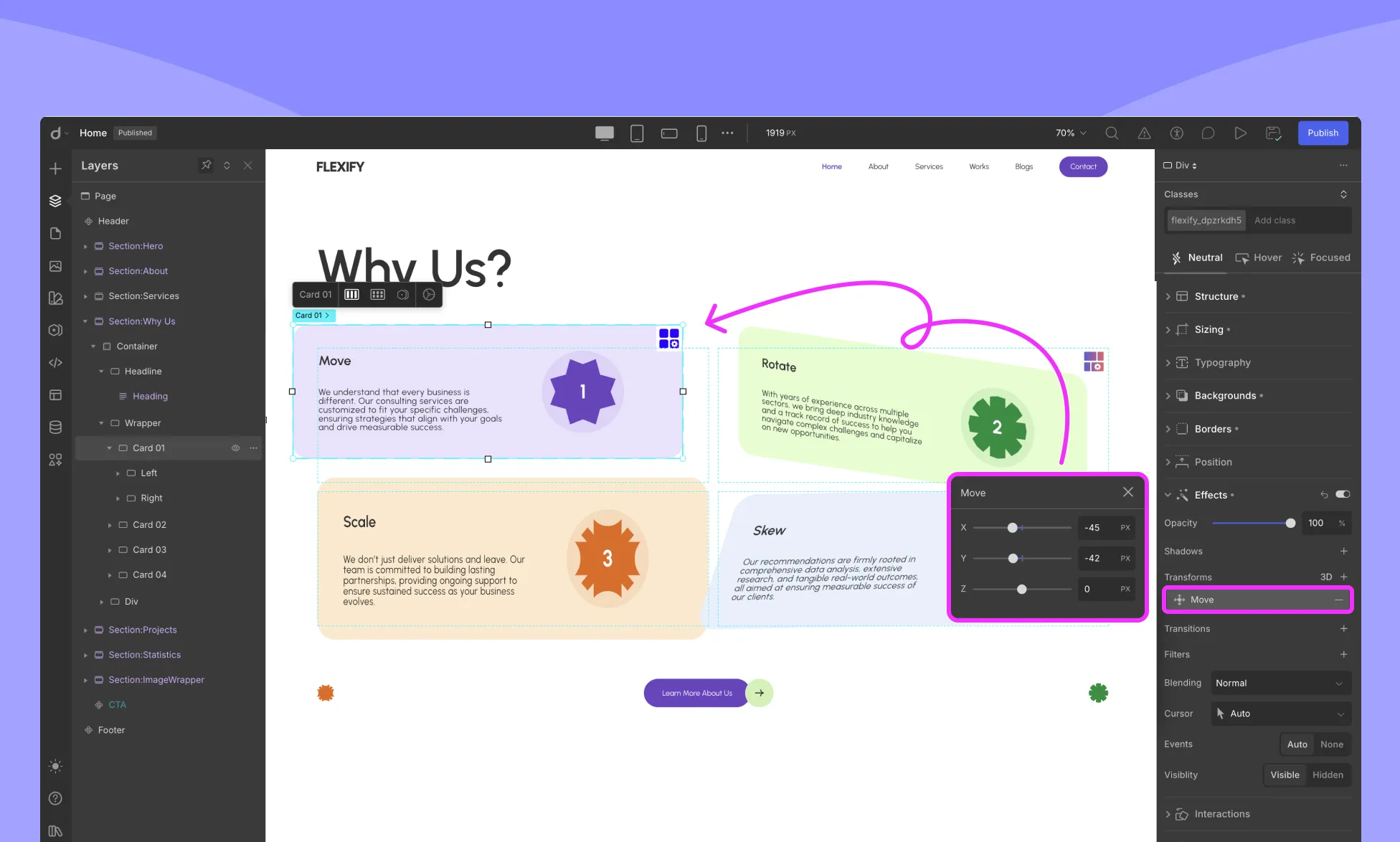
Move

As the name suggests, the Move Transform lets you shift your element across the page without affecting any of the other elements.
- X: Move the element horizontally to the right.
- Y: Move the element vertically downwards.
- Z: Move the element forward or backward i.e. into or out of the page.
Similar to Rotate, you must apply 3D Transformation and set the Perspective for Move Z to have any effect.
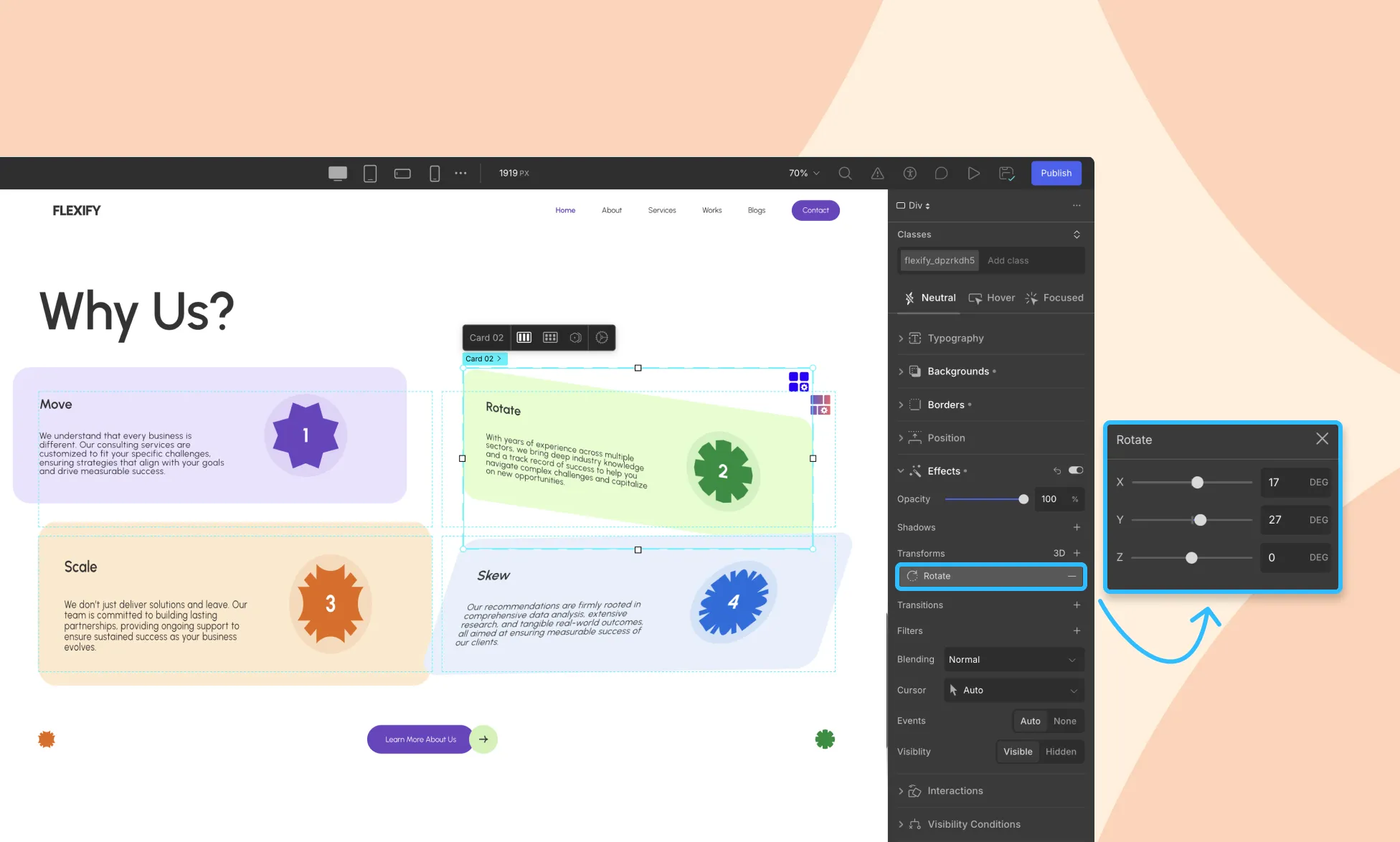
Rotate

Using Rotate Transform, you can tilt your element by any given angle.
- X: Rotate the element along the X axis or in other words horizontally.
- Y: Rotate the element along the Y axis or in other words vertically.
- Z: Rotate the element along the Z axis.
On its own, rotating along the X or Y axes will result in a flat, 2D Effect, and rotating along the Z axis will have no effect at all. To get a 3D effect, you’ll have to do the following:
- Select the parent element which may be a div, section, etc.
- Go to Transform and enable 3D Transformation.
- Set the Child Perspective to 1000.
Doing this should switch the Move effect to a 3D perspective instead of simply 2D.
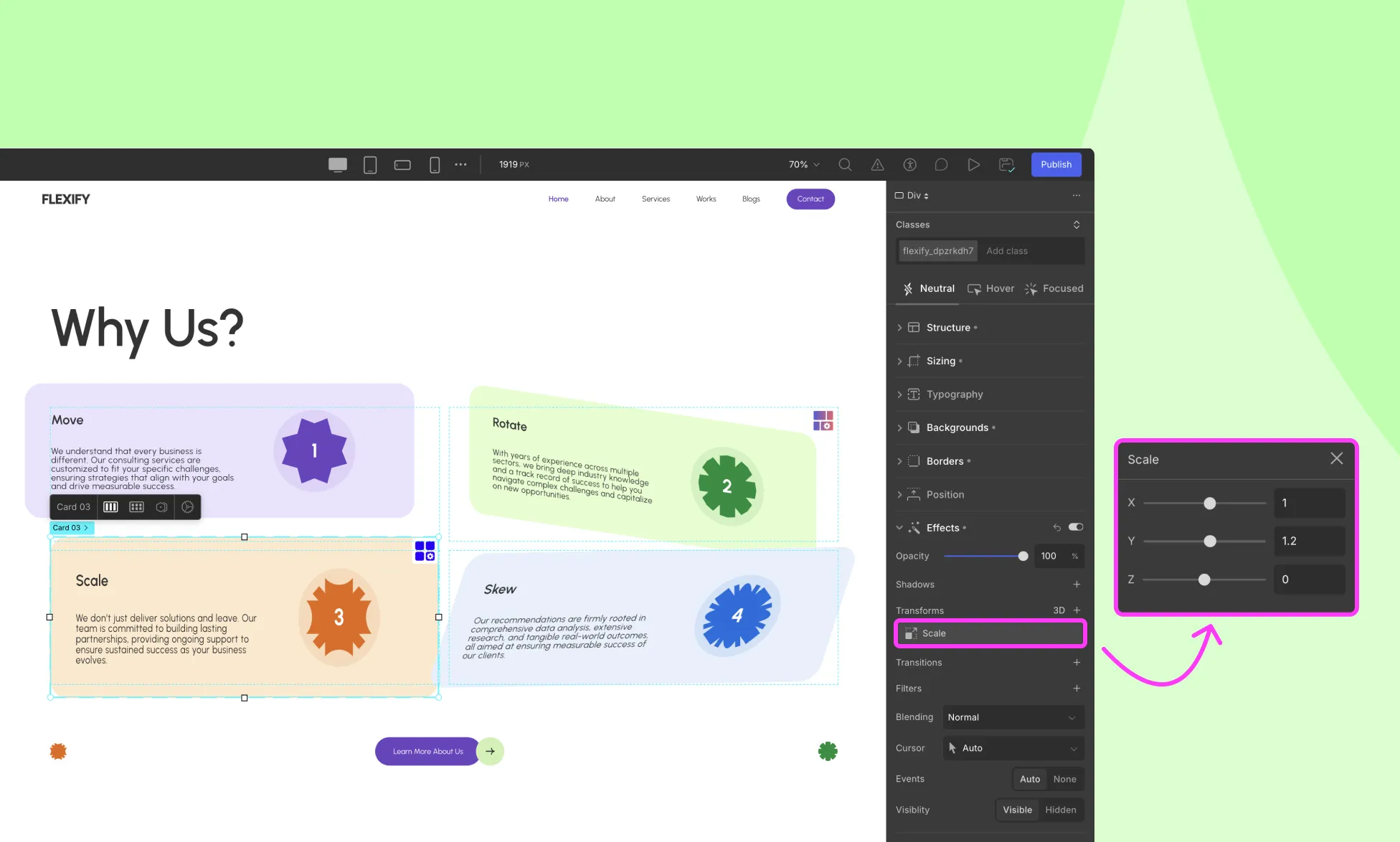
Scale

The Scale Transformation lets you increase or decrease the size of an element.
- X: Transform your element to have greater width.
- Y: Transform your element to have greater height.
- Z: Scale your element along the Z-axis. This effect works well when a parent element has children with varying Z values for either Move or Rotate.
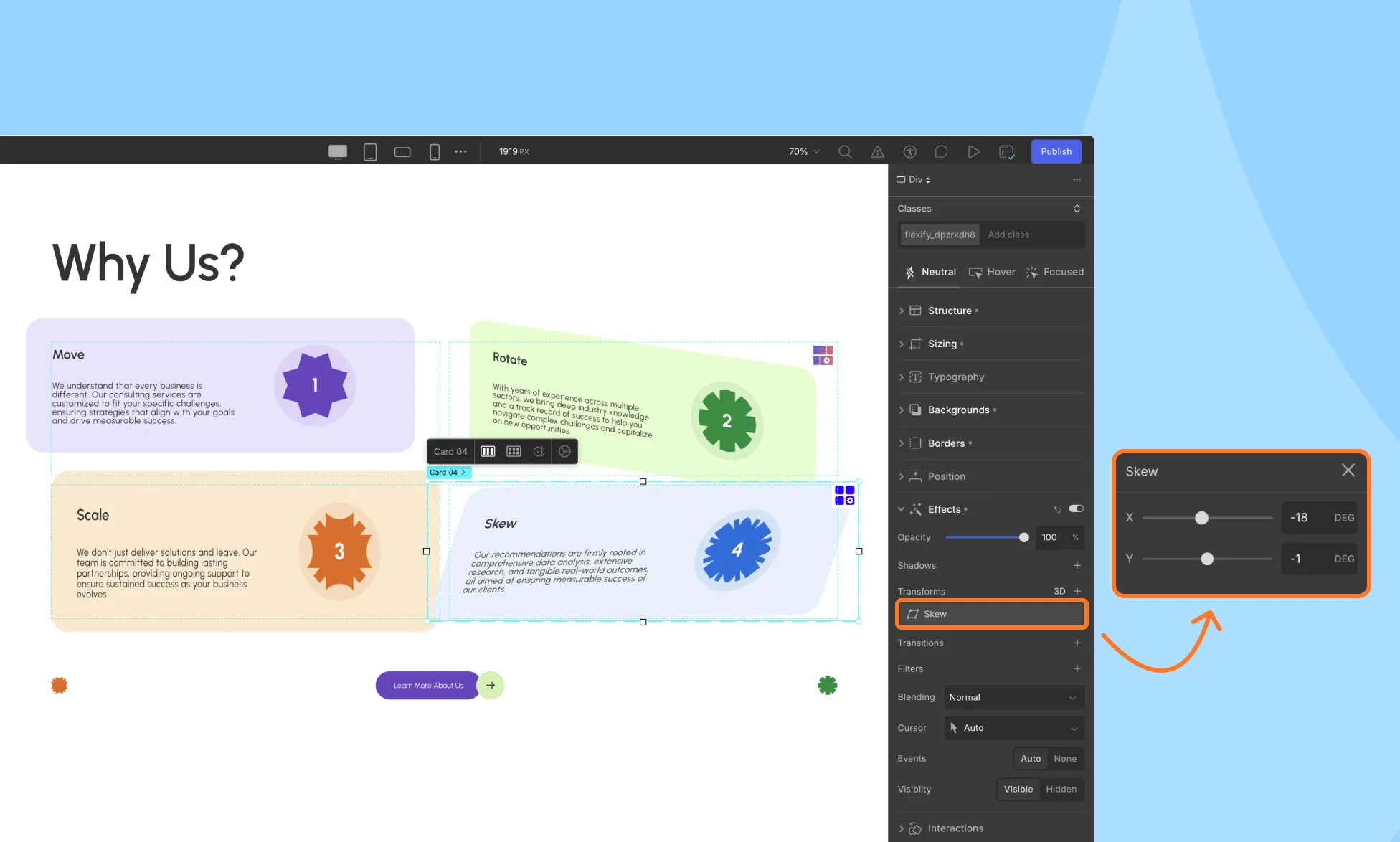
Skew

Using the Skew feature you can stretch your element.
- X: Stretch your element along the x-axis.
- Y: Stretch your element along the y-axis.
Fun Fact, know that for Skew, 3D Perspective doesn’t affect any change.
3D Transformation Options
If you click on 3D, additional controls become available to create advanced depth effects:
Set Transformation Origin
You can define the point from which the transformation originates. By default, this point is at the element’s center. You can set the origin using the grid model or the input fields on the right.
- Right: Set the Origin’s distance from the left edge.
- Top: Set the Origin’s distance from the top edge.
Backface Visibility
Controls whether the back side of an element is visible when rotated in 3D space.
- Visible: The back side is shown when rotated.
- Hidden: The back side is not displayed (ideal for card-flip effects).
3D Transformation
Enabling 3D Transformation in Droip allows you to apply depth and perspective to your elements, turning flat designs into dynamic 3D visuals.
Here’s how it works and how to configure it.
1. Style (Flat / Preserve-3D)
Determines how child elements are rendered in 3D space:
- Flat: Child elements are flattened into a 2D plane.
- Preserve-3D: Child elements maintain their 3D depth relative to the parent.
Preserve-3D is useful when you want to create layered 3D effects.
2. Perspective
Perspective defines the 3D view on a 2D plane, giving depth to 3D-compatible transformations. You can apply perspective in two ways: Self and Child.
Self Perspective
Applies the perspective to the element itself and its children. Distortion is relative to the element. It is best for transforming a single element.
Select the element you want to transform and set the value for Self.
Child Perspective
Applies perspective to all child elements. Distortion is relative to the viewport.
Ideal for transforming multiple elements. The parent acts like a camera through which the elements are viewed, producing a more realistic 3D effect.
Select the parent element containing the child elements and set the value for Child.
3. Perspective Origin
The Perspective Origin defines the position from which the user is viewing the element, similar to setting a camera angle.
You can set it using the grid model or by entering specific values:
- Left: Distance from the left edge of the element.
- Top: Distance from the top edge of the element.
Adjusting the origin changes how the 3D effect appears, making it appear as though the viewer is looking from a specific angle.
Scale Z
Using the Scale Transformation, you scale an element along the X, Y, and Z Axes. But unlike Scale X and Y, the true effect of Scale Z is not as obvious on its own. But in the right setting, Scale Z is a highly powerful feature.
As mentioned earlier, you will notice its true effect when applied to a parent element that contains a group of child elements with varying Z values (for Move or Rotate).
Scale Z Explained In Action
Let’s now go over exactly how you can make this feature work.
Consider a scenario where you have a Section containing a Container, which, in turn, holds three SVG Icons.
To grasp the concept, follow these steps:
- Child Perspective: Begin by selecting the Section. Set its Child Perspective to 1000px.
- Container Rotation: Proceed to select the Container. To better visualize the Scale Z effect, rotate the Container horizontally using a 50px Rotate X setting.
- Icon Z-Move: Apply the following settings to the three Icons within the Container:
- Icon 1: Move Z by 10px
- Icon 2: Move Z by 20px
- Icon 3: Move Z by 30px
- Container Scale Z: Return to the Container and set its Scale Z value to 2. Observe how the effect appears to double the three Move Z values.
Basically, increasing or decreasing the Scale Z of a parent element will increase or decrease all varying Z values of the child elements be it Move Z or Rotate Z.
Adding 3D Animation Effect on Hover
Transform offers exciting possibilities for interactive animations. Let’s create a turning effect on images when hovered over:
Setup Your Page
- Design your page by starting with a Section element.
- Inside the Section, insert a Flex element with 3 Flex Tracks.
- Add an Image element to each Flex Track and choose the media you want to use for each Image. Use the Add From Media button for this purpose.
- Set the Flex’s alignment to Center and justify it to Space Evenly.
Transform Your Elements
Now, let’s turn our images so that they face away from the user. Do the following to achieve this:
- Select the Section and go to Transform.
- Enable 3D Transformation and set the Child Perspective to 1000px.
- Select the first Flex Track and rotate it vertically by 60 degrees. You can do this by going to Transform > Rotate and setting the Y value to 60.
- Repeat the same for the other two as well.
Animate on Hover
Your images should now appear turned to one side. Let’s add the animation:
- Select the first Flex Track again.
- From the elements state options from the right panel, switch to the Hover state.
- Within the Transform settings, set Rotate Y to 0.
- Repeat these steps for the other two Flex Tracks.
Get a Smoother Transition
The images should now turn towards you when hovered over. However, the animation might look abrupt. Here’s how to fix it:
- Once more, select the first flex track.
- Then, from the Style Panel, go to Effects > Transition.
- Click on the + icon to add a new Transition and from the new pop-up window set the type as Transform, Duration to 300ms, and Timing Function as Ease.
- Now repeat the same for the other two as well.
And this is just one example of 3D Animation and you can apply the same concept to add any kind of animation to any elements of your choice.
Was this page helpful?