Shadows allow you to add depth, dimension, and emphasis to any element on your page.
With Droip’s visual editor, you can easily apply and customize outer shadows and inner shadows directly from the Effects panel.
Adding and Managing Shadows

- Select an element on the canvas (e.g., card, button, image).
- In the Right Sidebar, open the Effects section.
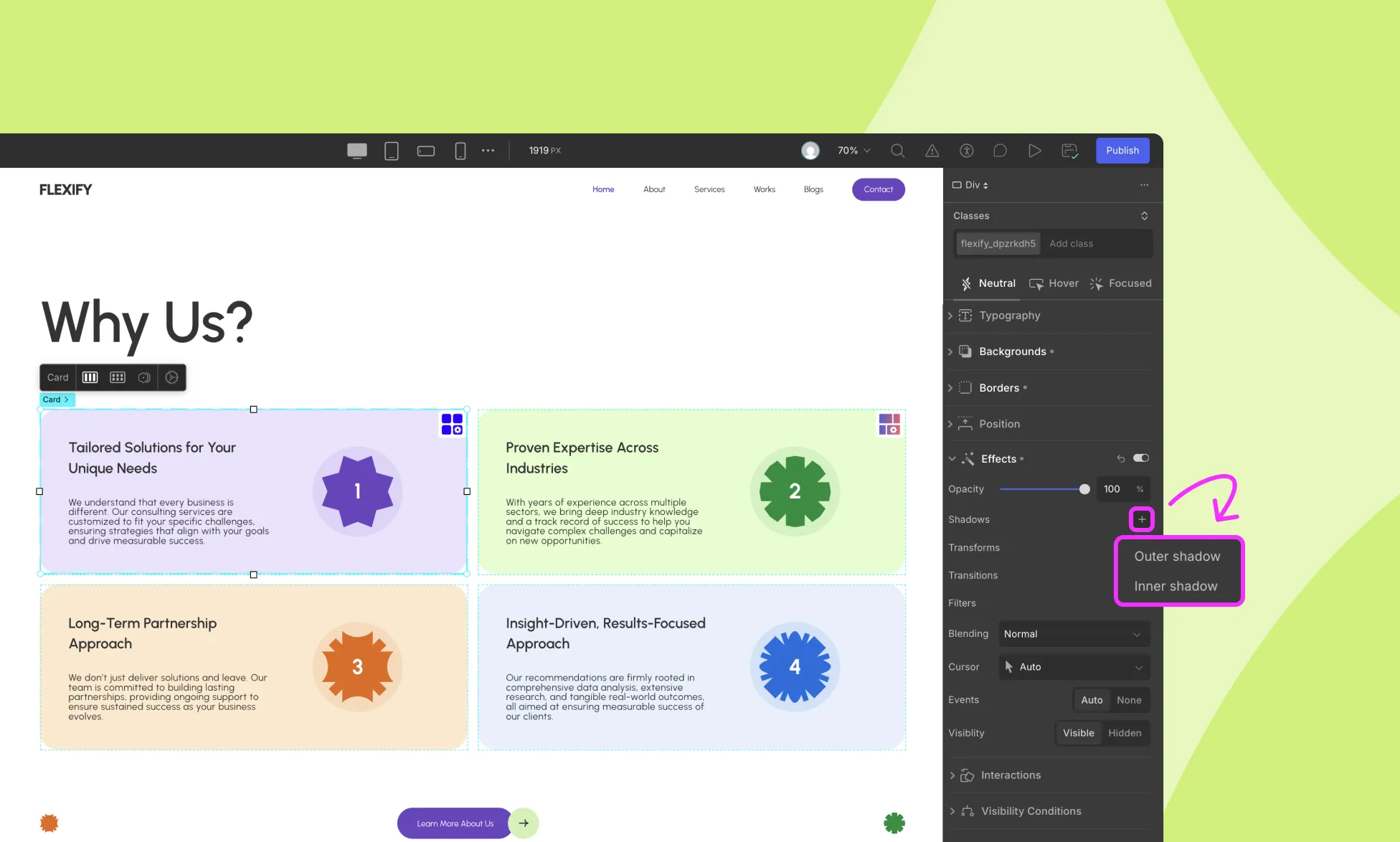
- Click the + button beside Shadows.
- Choose between:
- Outer Shadow – Appears outside the element’s boundary, commonly used for elevation and emphasis.
- Inner Shadow – Appears inside the element’s boundary, often used for inset effects and depth.
- Outer Shadow – Appears outside the element’s boundary, commonly used for elevation and emphasis.
You can add multiple shadows to the same element by clicking the “+” button again and drag to reorder shadows for layered effects.
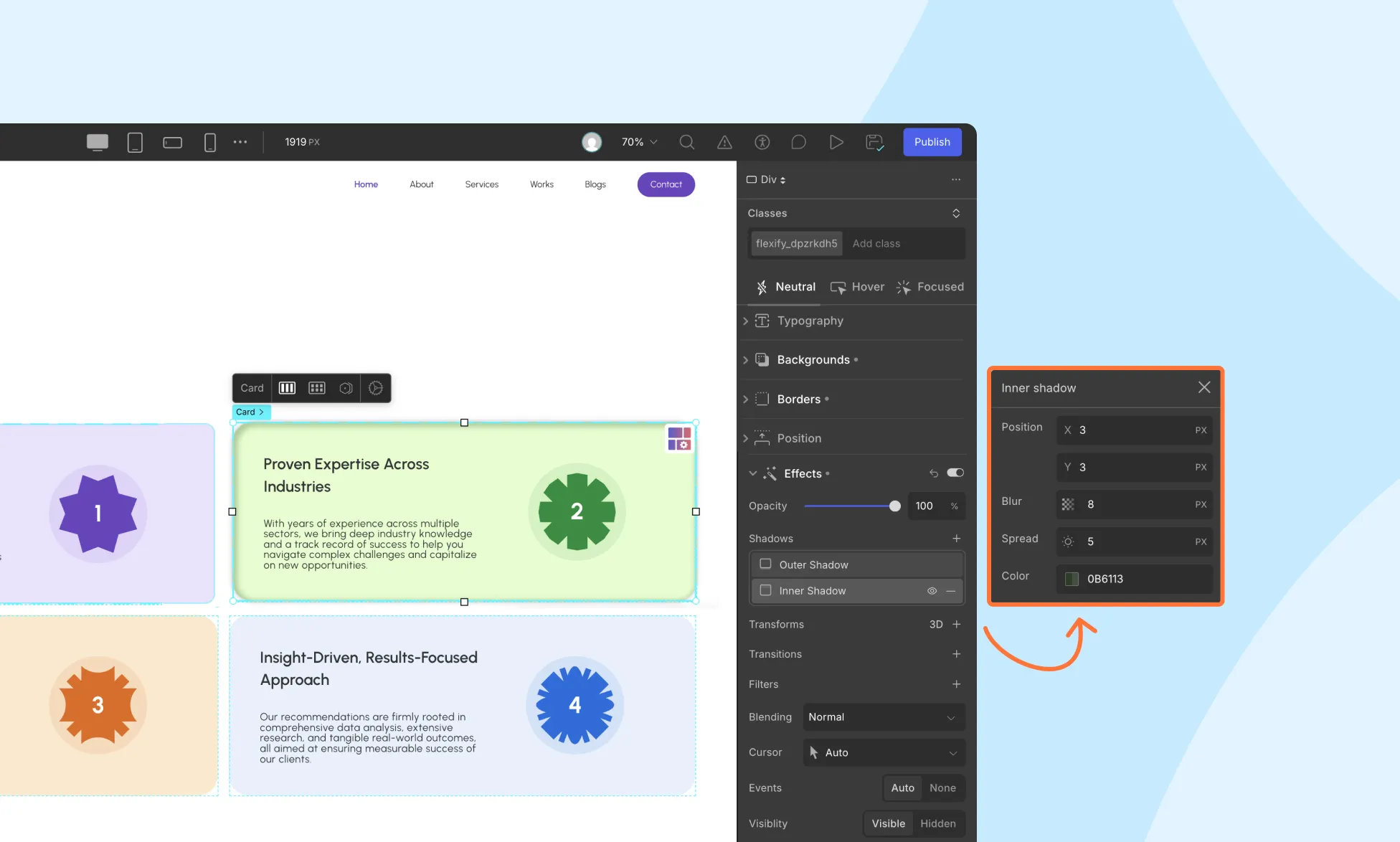
Shadow Settings

Once added, you can fully customize your shadow:
- X Offset: Moves the shadow horizontally (left/right).
- Y Offset: Moves the shadow vertically (up/down).
- Blur: Controls how soft or sharp the shadow edges are. Higher values = softer, more diffused shadow.
- Spread: Expands or contracts the shadow size. Positive values spread outward, negative values shrink inward.
- Color: Pick any color (including transparent or semi-transparent) for creative shadow effects. Adjust the opacity of the shadow (0% means invisible, 100% means fully visible).
Using Shadow For Animated Transitions
Use shadows to emphasize elements in various states, like Hover mode with transitions:
- Start by adding an Outer Shadow to your element with an opacity of 30%.
- Go to Style Panel, set the element state to Hover state.
- Increase the opacity of the shadow to 40% for the Hover state.
- While your element is selected, navigate to Effects > Transition and add a new Transition.
- Set the transition type as Box Shadow, with a duration of 300 ms and a timing function of Ease.
Was this page helpful?