Lottie animations can be used to add interactivity, enhance visual appeal, and improve user engagement.
Uploading a Lottie File
To access free Lottie animations, you can explore various sources like LottieFiles, UI8, and Iconscout. These websites provide an extensive collection of both free and premium Lottie animations that you can download and integrate into your projects.
To upload a Lottie JSON File in Droip, follow these steps:
- Enable JSON FILES from
Droip WP dashboard> Settings > General. - Add the Lottie element from the Elements panel.
- Upload the desired Lottie JSON file and use it in your page design.
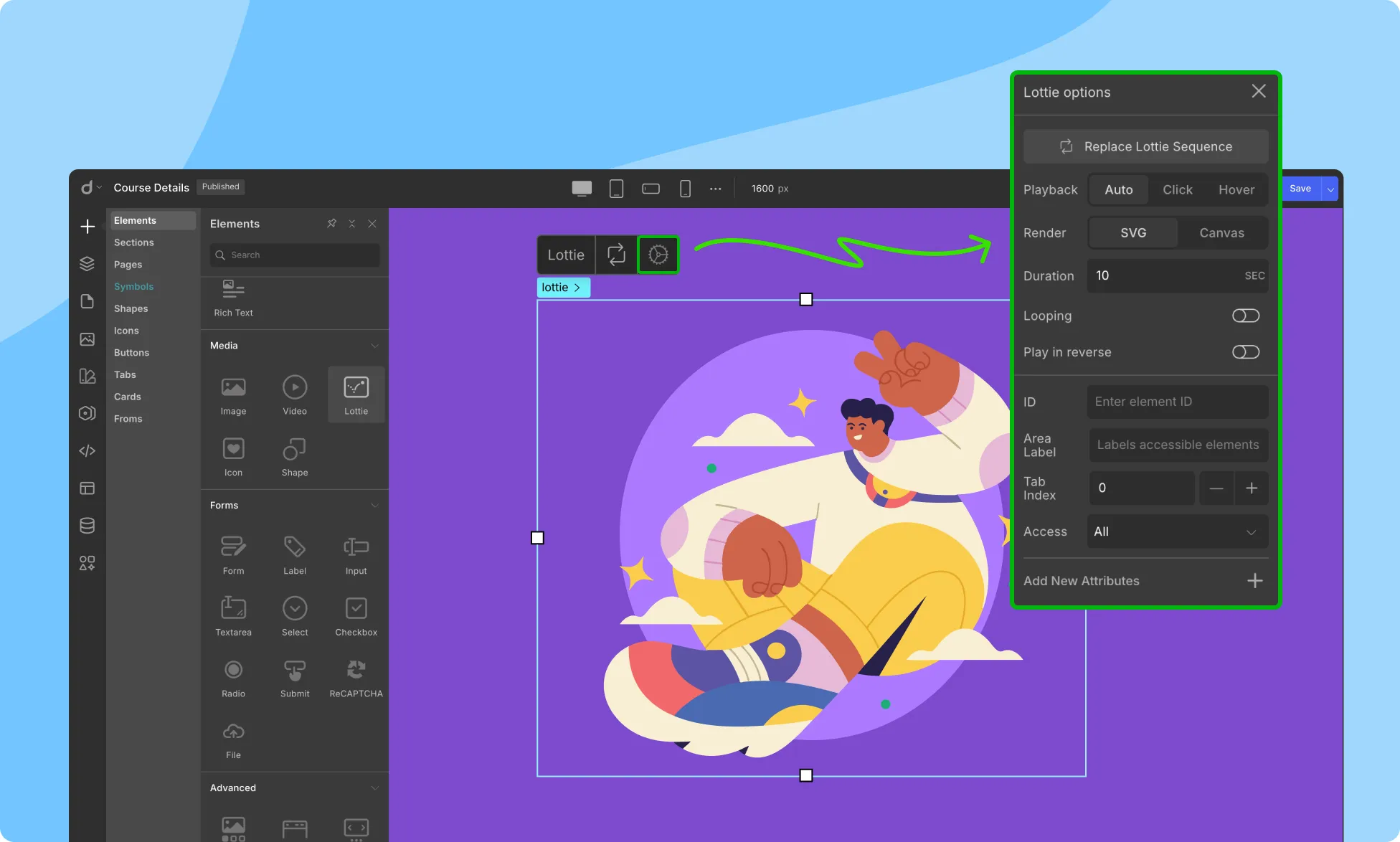
Lottie Settings

Lottie settings allow you to configure various options related to Lottie animation for optimal performance and file size.
- Looping: Choose whether the Lottie animation should loop continuously or play only once. Enabling “Looping” allows the animation to play repeatedly until the user leaves the page.
- Play in Reverse: Reverse the Lottie animation to create a “rewind” effect, where the animation plays backward.
- Play: Set if the Lottie animation will play on Auto, on Hover, or on Click.
- Change Lottie Sequence: Replace the Lottie animation with a new Lottie file or pre-existing files from the media library.
- Set Duration: Specify the duration of the Lottie animation in seconds. This option helps control the animation speed or synchronize it with other elements on the page.
- Render in SVG: Choose whether to render the Lottie animation as an SVG image. SVG (Scalable Vector Graphics) format maintains animation quality even when scaled.
- Render in Canvas: Choose whether to render the Lottie animation as a Canvas image. Canvas, an HTML5 element, allows for programmatically drawing graphics and animations.
Was this page helpful?