
As the name suggests, the List Item element is used to represent an item in a List element. This list can be an ordered or an unordered list. Keep in mind that a List Item must have the List element as its parent.
Adding a List Item
Before adding a List Item, you’ll first need to add a List element to your canvas. Follow these steps:
- Go to the Insert > Elements panel from the left sidebar.
- Drag and drop the List element onto your canvas.
Now, to add a List Item, do the following:
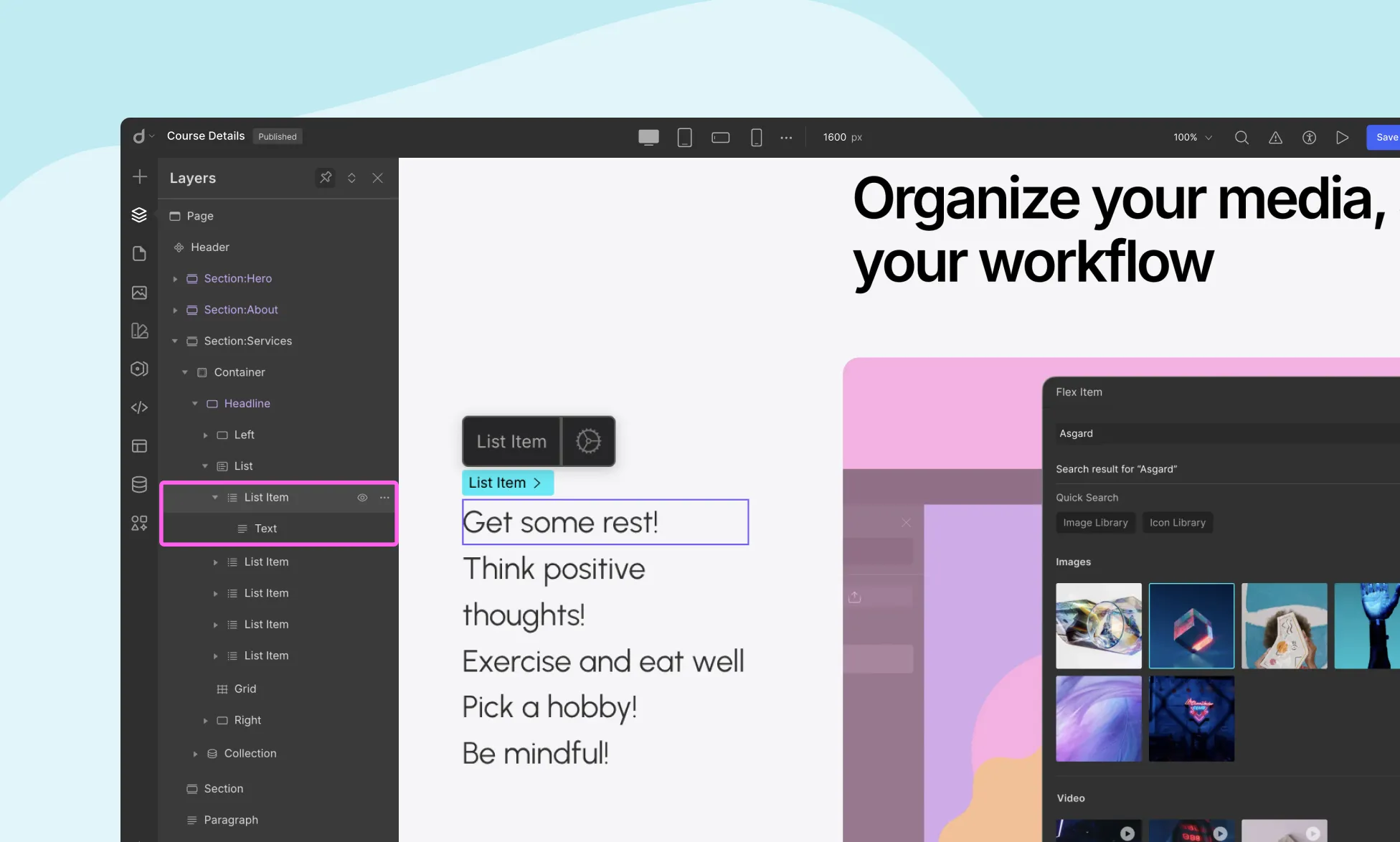
- Navigate to Elements panel.
- Drag and drop the List Item element inside the list you just added.
Note that, this List Item is empty. You need to populate it with content by using elements.
Adding Content to a List Item
The List Item element is a versatile container for various elements in Droip. Here’s how to add different types of content as a list item:
- Select your desired element from the Elements panel.
- Drag and drop it into the List Item where you want it to appear.
- If it’s a text-type element, double-click to edit its contents.
For adding an image:
- Drag and drop the Image element from the Elements panel into the targeted List Item.
- With the Image element selected, go to Media Manager.
- Select a suitable image from the Media Manager.
- Click on Update to attach it to the image element.
💡Tip: You can also add other media elements like Videos, SVGs, etc., in the same manner.
Styling List Item and Its Contents
To make your List Items stand out, you can use the Style Panel located on the right sidebar. It offers various styling tools like Typography, Structure, Effects, and more to enhance the appearance of List Items, whether they contain text, images, or buttons.
Was this page helpful?