Layers represent the individual elements that make up a web page, stacked on top of one another. This allows you to easily access and manage all the elements used to create the page.
By utilizing layers, you can customize every aspect of your page at any time, providing a streamlined and efficient way to work within the editor.
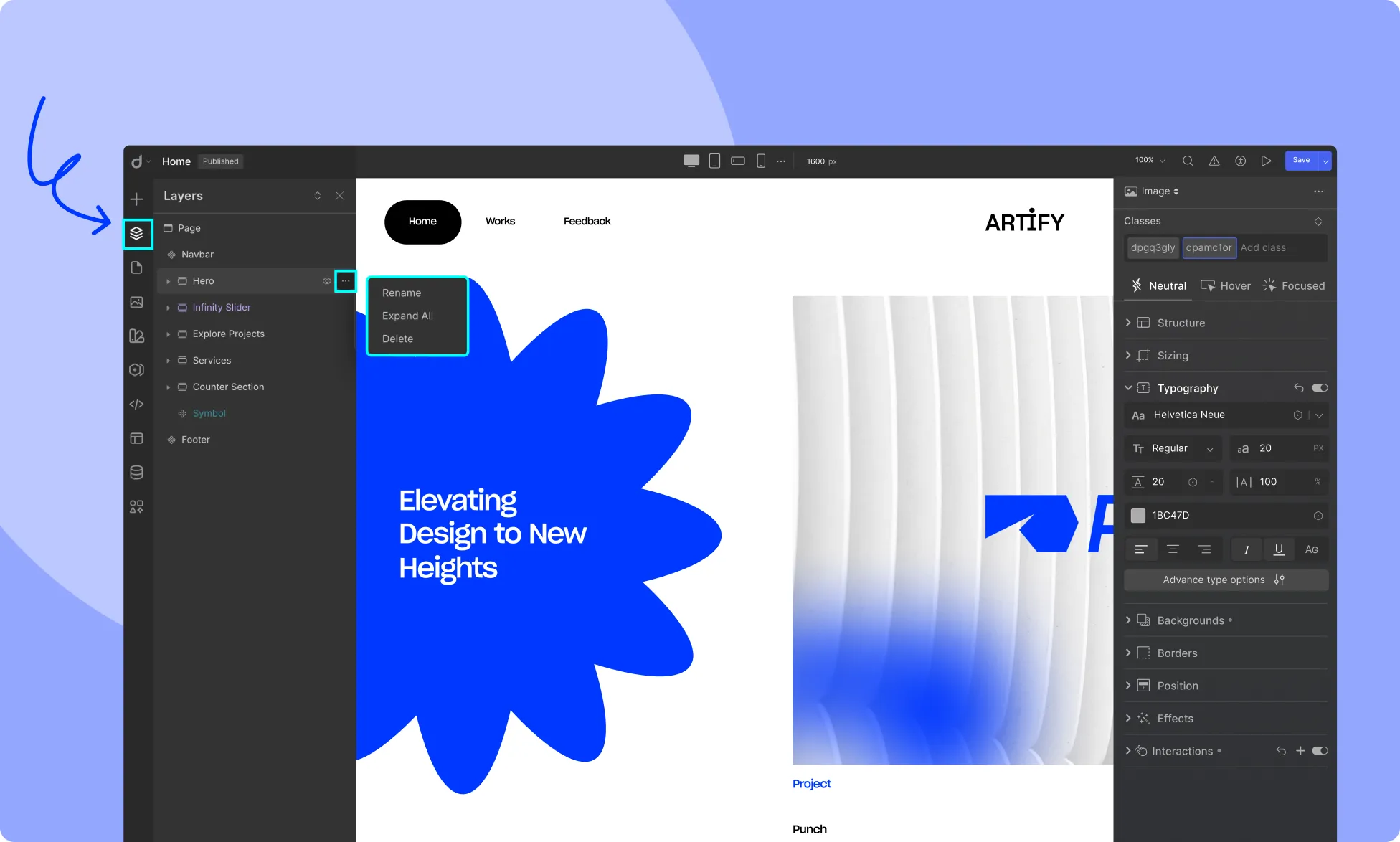
How to Use Layers
To access the Layers in Droip:
- Locate the Layers icon on the left sidebar.
- Open the Layers tab to view the organization of sections and their corresponding elements on the current page.
- In the Layers Panel, you can manage all the elements present on your canvas.

Each element in the Layers Panel can be interacted with for more control over your page’s design:
- Three-Dots Menu: Click beside each element to expand or collapse sections, rename elements, or delete them.
- Visibility Toggle: An eye icon is displayed next to each element. Click on it to hide or display the element on the page.
Layers Panel Features
- Visibility Toggle: Control the visibility of elements by enabling or disabling them with a simple click.
- Reordering Layers: Drag and drop elements to change their order in the stacking sequence.
- Rename: Click the three-dot menu and select the Rename option to modify an element’s name.
- Delete: To remove an element, click the three-dot menu and choose Delete.
This layered structure makes it easy to manage, customize, and organize the elements of your page efficiently within the editor.
Was this page helpful?