A Div block is an incredibly versatile element that can serve various purposes and be customized according to your needs. It is commonly used to group elements together and create dividers or spaces on a web page.

The Most Common Uses of Div Block Are:
- Group Elements Together: Use Div blocks to group multiple elements together, making it easier to manage and style them collectively.
- Create Dividers: Div blocks can be employed to create visual dividers between sections or content on your webpage.
- Create Space: While using margins is recommended for creating space, Div blocks can be used when margins are not sufficient or feasible.
How to Add a Div Block
To add a Div element to your web page, follow these simple steps:
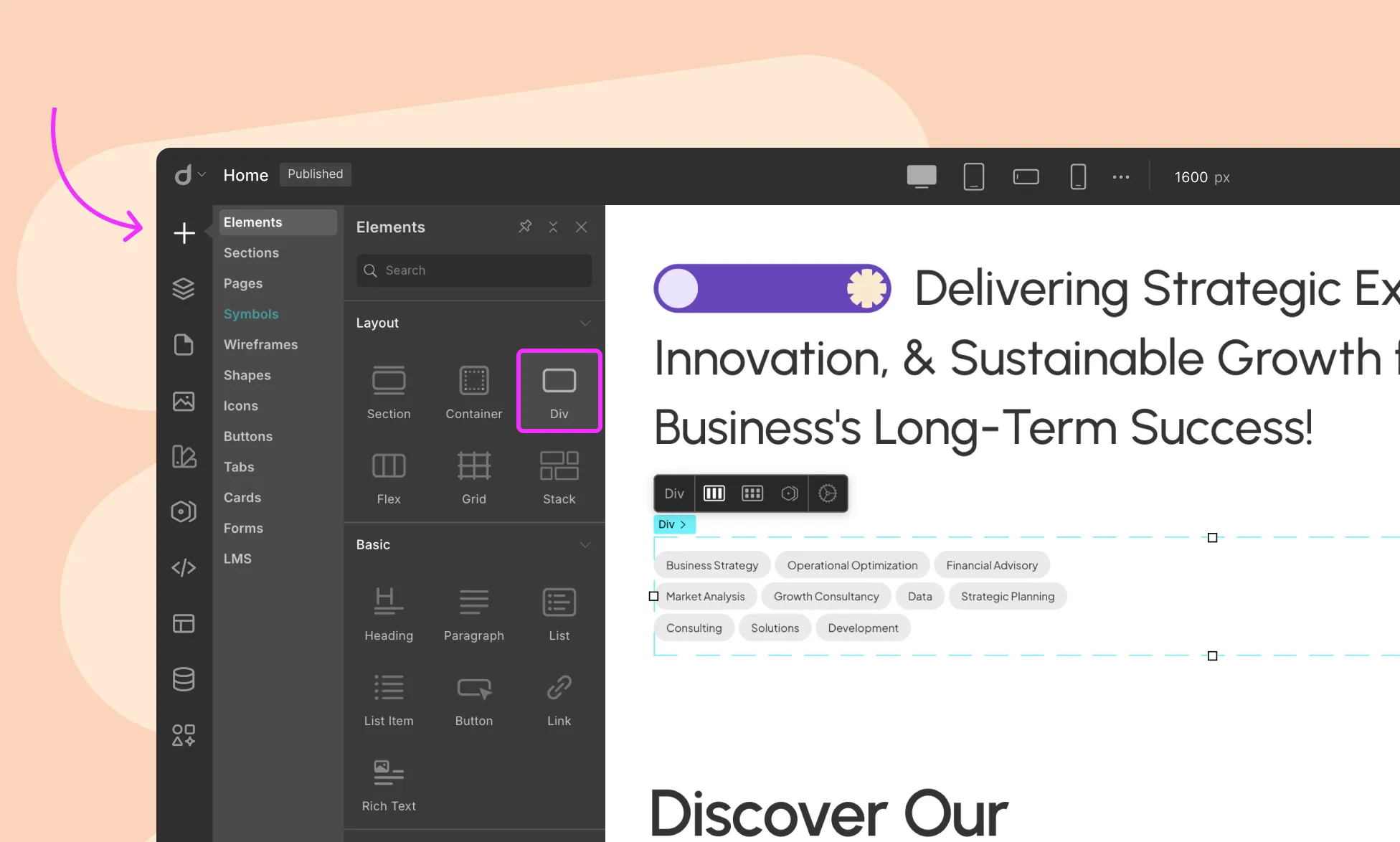
- Open the Insert > Elements panel.
- Drag the Div element from the Elements panel and drop it onto the desired location of your page.
By grouping elements inside a Div block, you can edit the elements together. Any style you apply to the Div block will also apply to the elements inside.
Was this page helpful?