Apart from the plethora of elements and the various styling options on Droip, you can also add Custom Code. This is useful if you wish to customize your page further and make it your own using HTML, CSS & Javascript.

📝 Note: There may be cases where your Custom Code interferes with Droip’s performance and thus we cannot promise complete compatibility.
Compatible Code
As mentioned earlier, the compatible code that you can use is HTML, CSS & Javascript.
In the case of HTML Tags, make sure to use the appropriate opening and closing tags to ensure your code will work as it should. And, keep in mind not to include the tags , , or in your custom code as it will cause your site/page to break.
Adding Custom Code
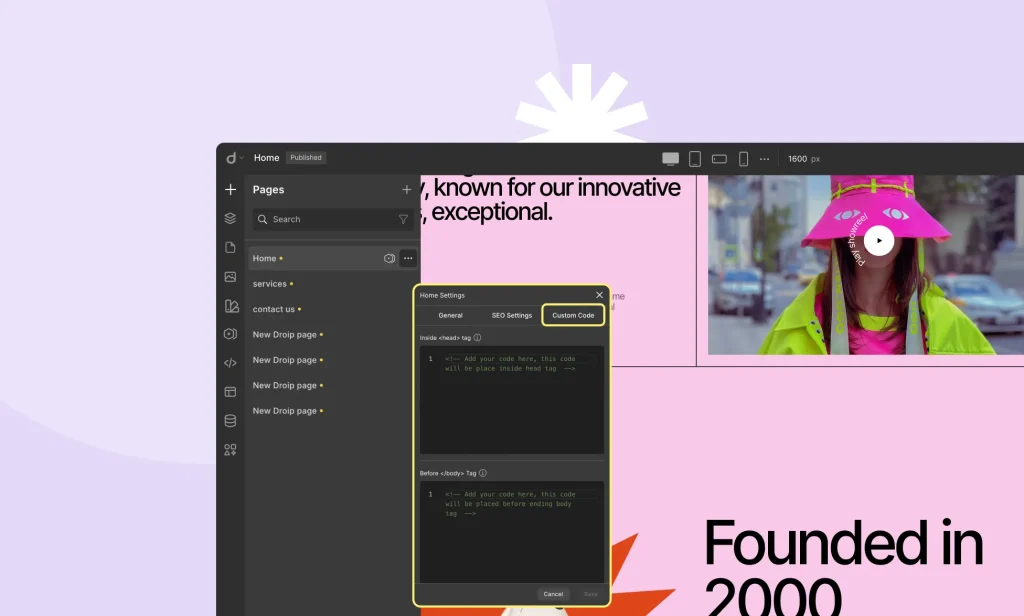
To add your Custom Code, head over to Pages > Settings > Custom Code. Here, you’ll find the following two text boxes:
- Inside
Tag: Enter code inside thetag. - Before
Tag: Enter code that’ll be placed before thetag.
Inside Tag
Inside Tag
Code added here will be placed after and before tags. HTML tags like , , and must be placed here. You can also add the tags but that will slow down your page’s load speed.
Before Tag
Code added here will be placed before closing tag. One thing to note is that adding tags here instead of inside tag usually helps to improve the site’s performance.
Was this page helpful?