Canvas Control allows you to customize the display and behavior of the canvas while designing your website. It is represented by the Scale Percentage dropdown on the Topbar.

Adjust Canvas Size While Editing
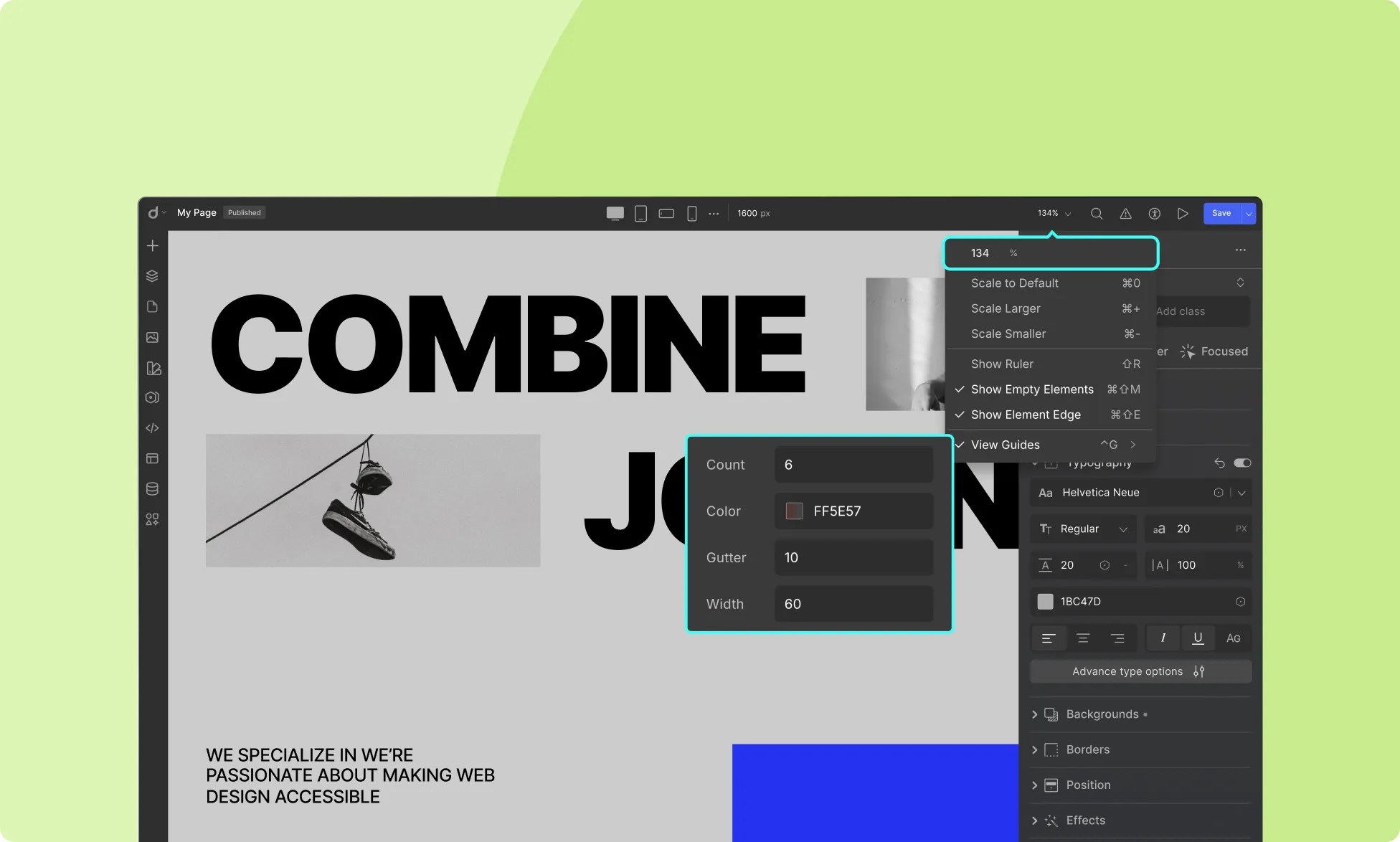
You can easily modify the canvas size using the Scale Percentage dropdown. Available options include:
- Scale to Default: Resets the canvas to its default size.
- Scale Larger: Enlarges the canvas size.
- Scale Smaller: Reduces the canvas size.
Ruler and Element Visualization
Enhance element alignment and visibility with these options:
- Show Ruler: Enable or disable rulers for accurate alignment.
- Show Empty Elements: Highlight empty elements on the canvas.
- Show Element Edge: Toggle visibility of element edges for better structure visualization.
View Guides
Canvas Control allows you to enable Canvas View Guides, which are vertical bars spanning from top to bottom for precise alignment. Customize them with:
- Count: Set the number of vertical bars.
- Color: Choose the color of the guides.
- Gutter: Adjust spacing between the guides.
- Width: Set the width of each guide.
View Guides are particularly useful for ensuring a structured and well-aligned layout.
With Canvas Control, you can tailor your workspace for a seamless and efficient website development experience.
Was this page helpful?