Accessibility ensures that websites and software tools are usable by a broader range of users, including those with disabilities. Droip’s Accessibility settings help improve the UI experience to ensure that the pages you design are flawless and user-friendly.
Accessibility Settings

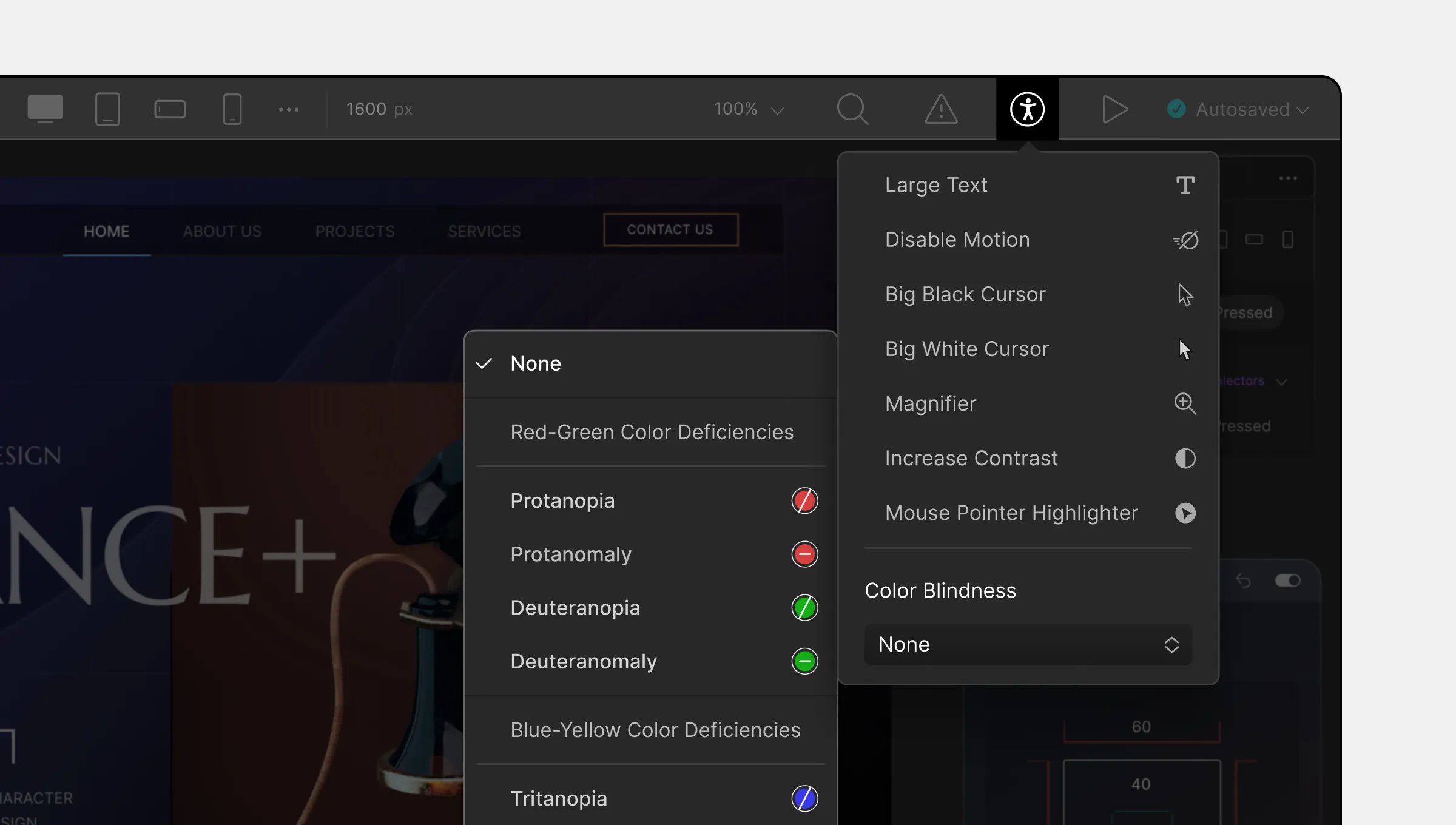
The Accessibility settings are found on the right side of the Topbar, represented by the Accessibility icon. Clicking on it reveals the following options:
- Large Text: Increases text size for better readability, especially for users with visual impairments.
- Disable Motion: Turns off motion effects that might cause accessibility issues.
- Big Black Cursor: Replaces the default cursor with a larger, high-contrast black cursor.
- Big White Cursor: Replaces the default cursor with a larger, high-contrast white cursor.
- Magnifier: Adds a magnifying effect to the cursor, assisting users with low vision.
- Increase Contrast: Enhances overall color contrast to improve visibility.
- Mouse Pointer Highlighter: Highlights the mouse pointer, making it easier to locate on the screen.
Color Blindness Support
The Color Blindness tool allows users to adjust the display based on their specific color vision deficiency. Clicking on the dropdown provides the following options:
Red-Green Color Deficiencies
- Protanopia: Red-blindness (absence of red cones).
- Protanomaly: Red-weakness (some shades of red are visible).
- Deuteranopia: Green-blindness (absence of green cones).
- Deuteranomaly: Green-weakness (some shades of green are visible).
Blue-Yellow Color Deficiencies
- Tritanopia: Blue-blindness (absence of blue cones).
- Tritanomaly: Blue-weakness (some shades of blue are visible).
Full-Color Deficiencies
- Achromatomaly: Partial color blindness (cones function poorly, vision relies on rods that do not process color well).
- Achromatopsia: Total color blindness (only shades of gray are visible).
Other Visual Impairments
- Cataracts: Simulates blurred vision caused by clouding of the eye’s lens.
By prioritizing accessibility, Droip ensures an inclusive and user-friendly environment, allowing all users to interact with the platform seamlessly, regardless of their visual abilities.
Was this page helpful?