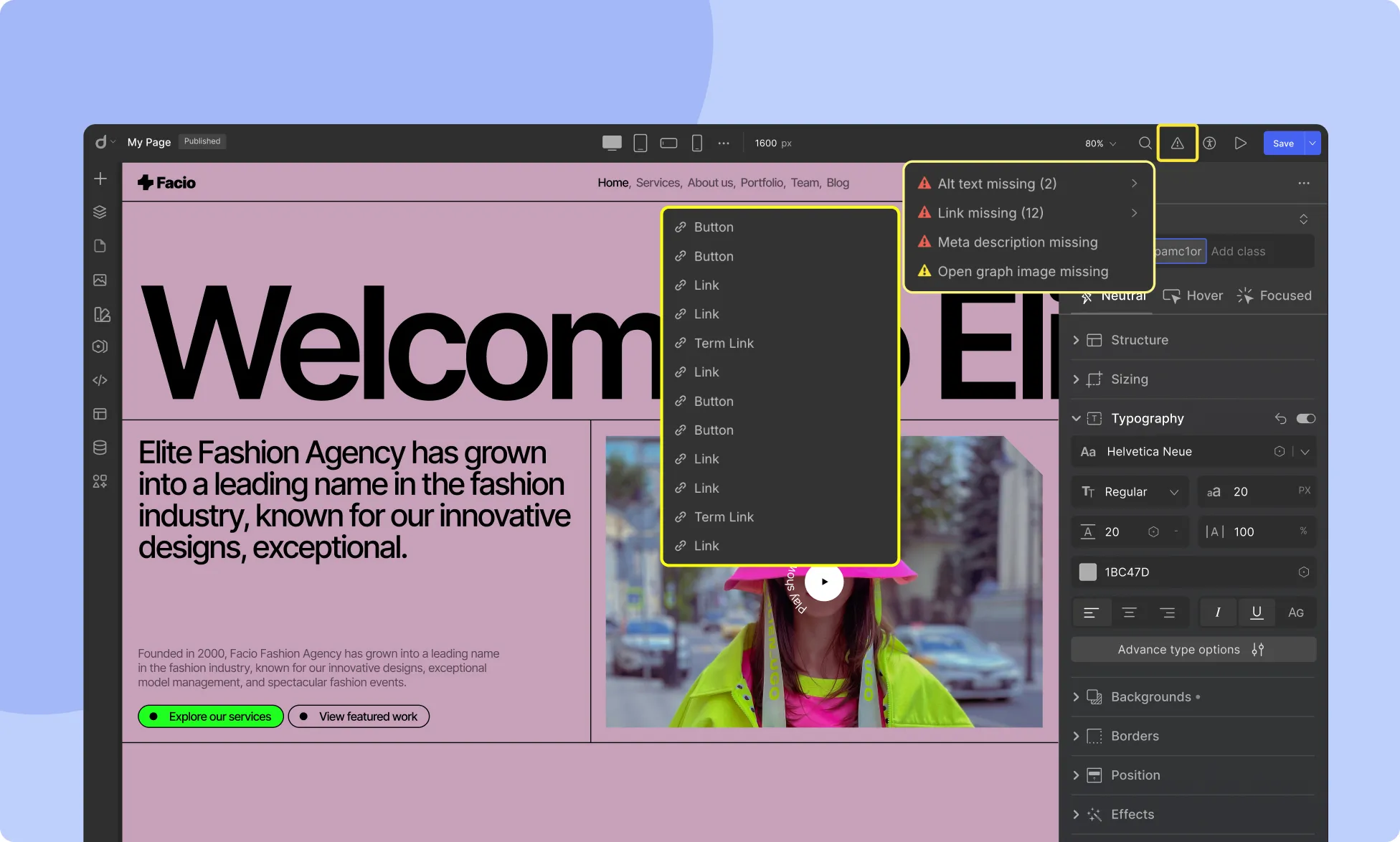
The Audit feature in Droip, represented by a triangle exclamation icon, is a powerful tool designed to automatically assess your website’s accessibility. It helps ensure your site adheres to key accessibility standards, improving usability and SEO.

Audit Checks
The Audit feature evaluates the following aspects:
1. Alt Text Missing
This check identifies media elements (images, videos, etc.) that lack alternative text (alt text). When you hover over this feature, it highlights the affected media elements.
Why it matters:
- Alt text is crucial for visually impaired users, allowing screen readers to describe image content.
- It ensures accessibility compliance.
- Helps improve SEO by providing search engines with relevant content descriptions.
2. Link Missing
This check detects link blocks that do not have valid URLs assigned. Hovering over this feature will highlight the affected links.
Why it matters:
- Ensures smooth navigation for users.
- Prevents broken or incomplete links that could disrupt user experience.
3. Class Name Missing
This check counts how many elements are missing class names. Hovering over this feature will show the elements without class names.
Why it matters:
- Organizes your website elements efficiently.
- Simplifies styling and customization.
- Enhances maintainability and consistency across your project.
By using the Audit feature in Droip, you can proactively improve your website’s accessibility, usability, and SEO, making it more user-friendly for all visitors.
Was this page helpful?