Translating your Droip website with Weglot is a truly simple and fast process.
Below is a step by step guide explaining exactly how you can translate your Droip site and have a fully multilingual web platform in minutes.
Step 1
In the Droip editor, click on the Apps icon located on the left sidebar.
Then, search for Weglot and hit Install.
Step 2
Once installed, click on the ellipsis icon to open its menu and select Configure.
Step 3
Enter your unique API Key — available on your Weglot account dashboard (you’ll have to create an account to get access to this).
Next, set your original language and the language(s) that you’d like to translate your site into.
Click Save Changes when you’re done.
Step 4
Your multilingual website is almost ready! Now all that’s needed is adding the language switcher button to your website.
From the Droip editor, click on the plus icon located on the left sidebar.
Here, open the Weglot menu and add any one of the language switcher drop downs to your page:
- Basic
- Fixed at the bottom-right
Hit save and you’re done!
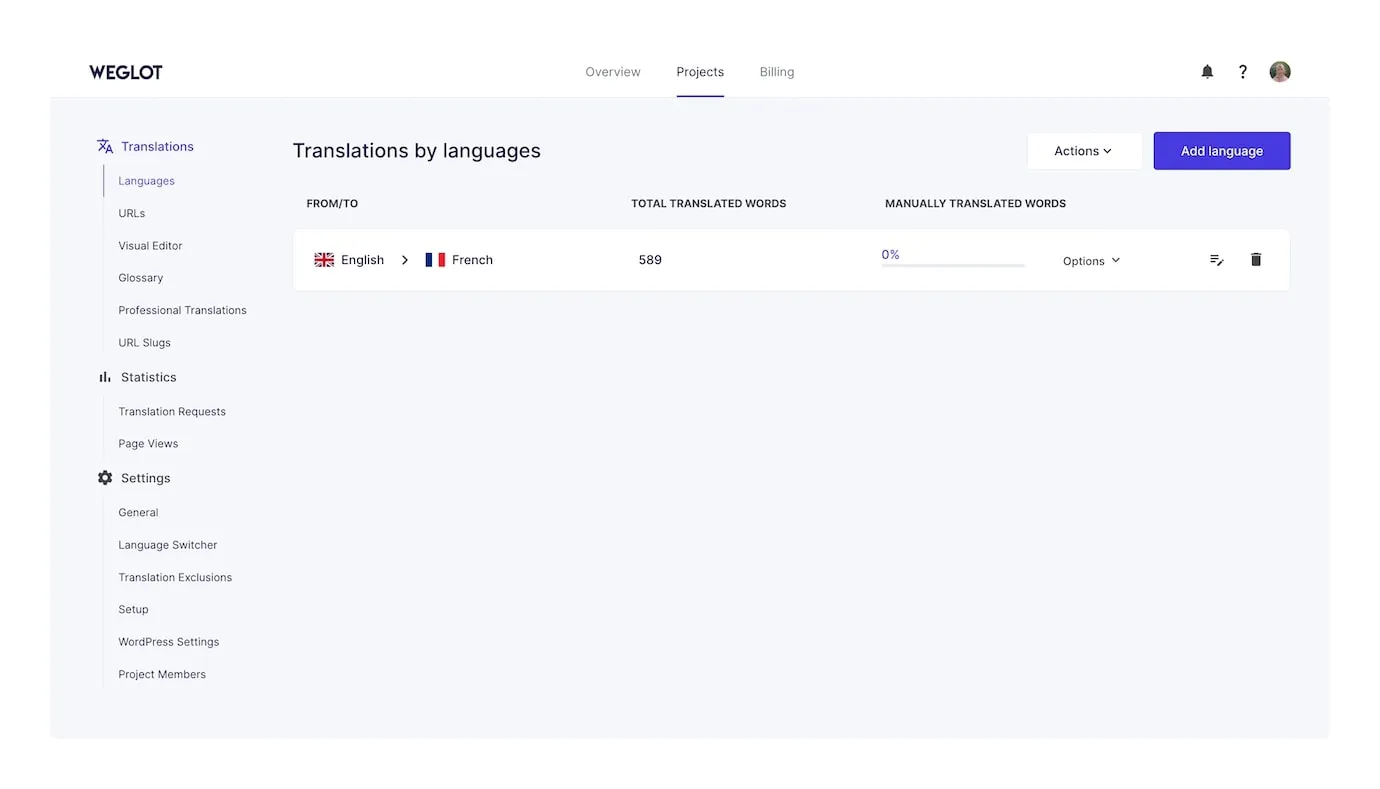
💡 Tip: You can view and edit all of your translations from your Weglot Dashboard, under the Translations tab.

You can try Weglot for yourself with their 15 day free trial – with access to all the features of a paid plan.
Was this page helpful?