A Paragraph is an essential element that allows you to add blocks of text to any page. Using this element, text can be easily grouped with other related content like images, forms, etc.
How to Add Paragraphs

To add a Paragraph:
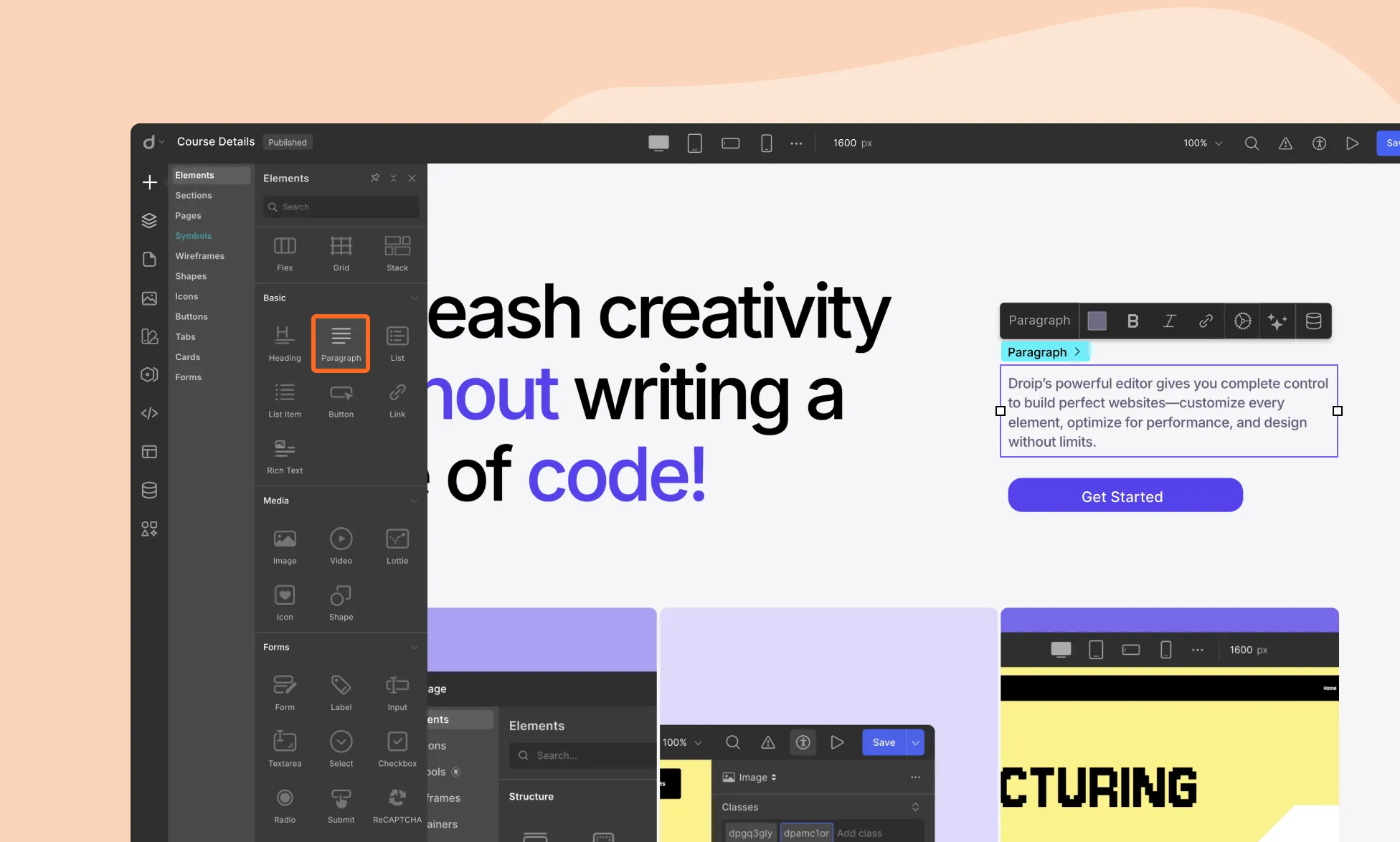
- Click on the Insert > Elements tab on the left side bar.
- Scroll to the Basic section and drag the Paragraph element onto your canvas.
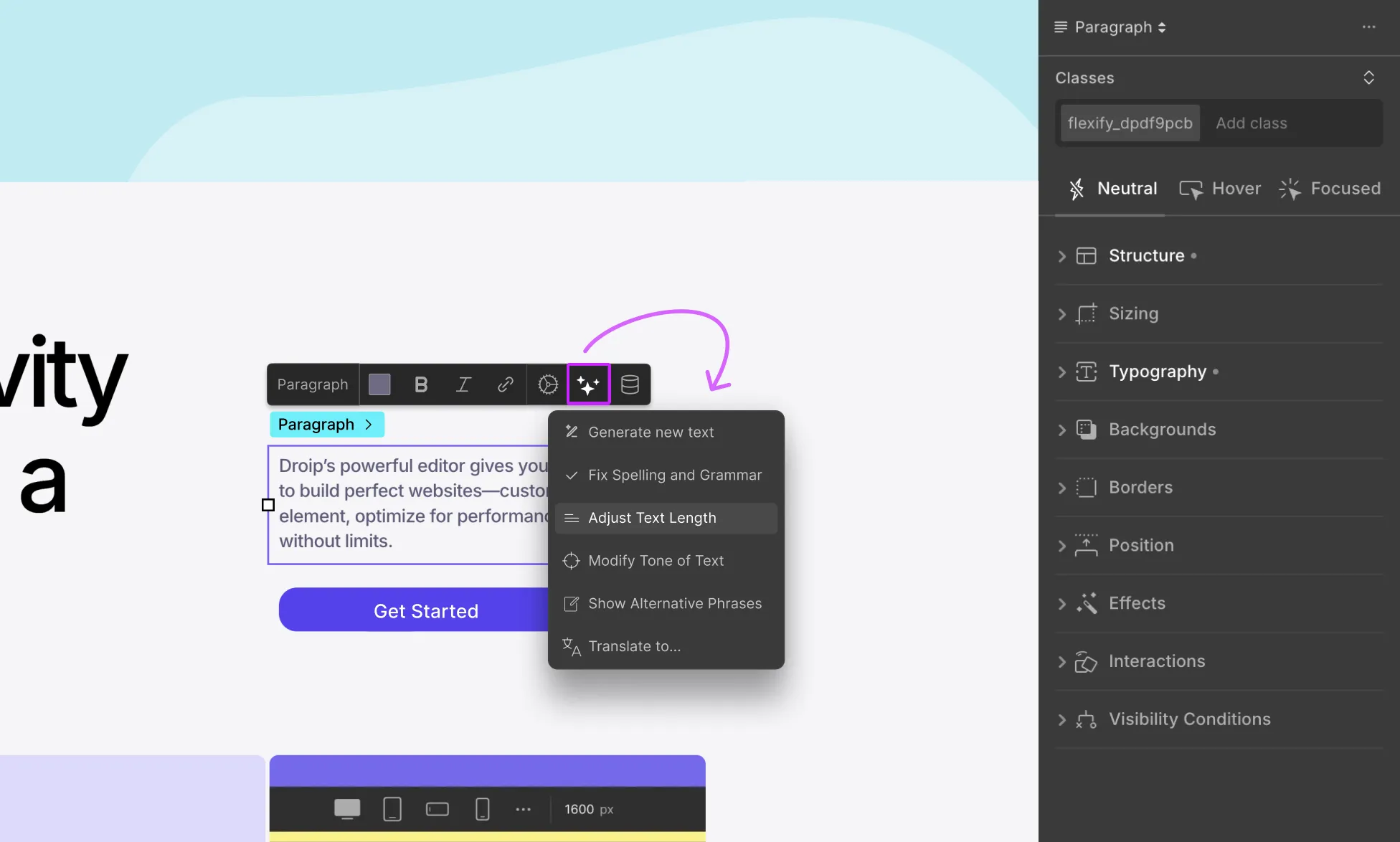
Paragraph Inline Editor

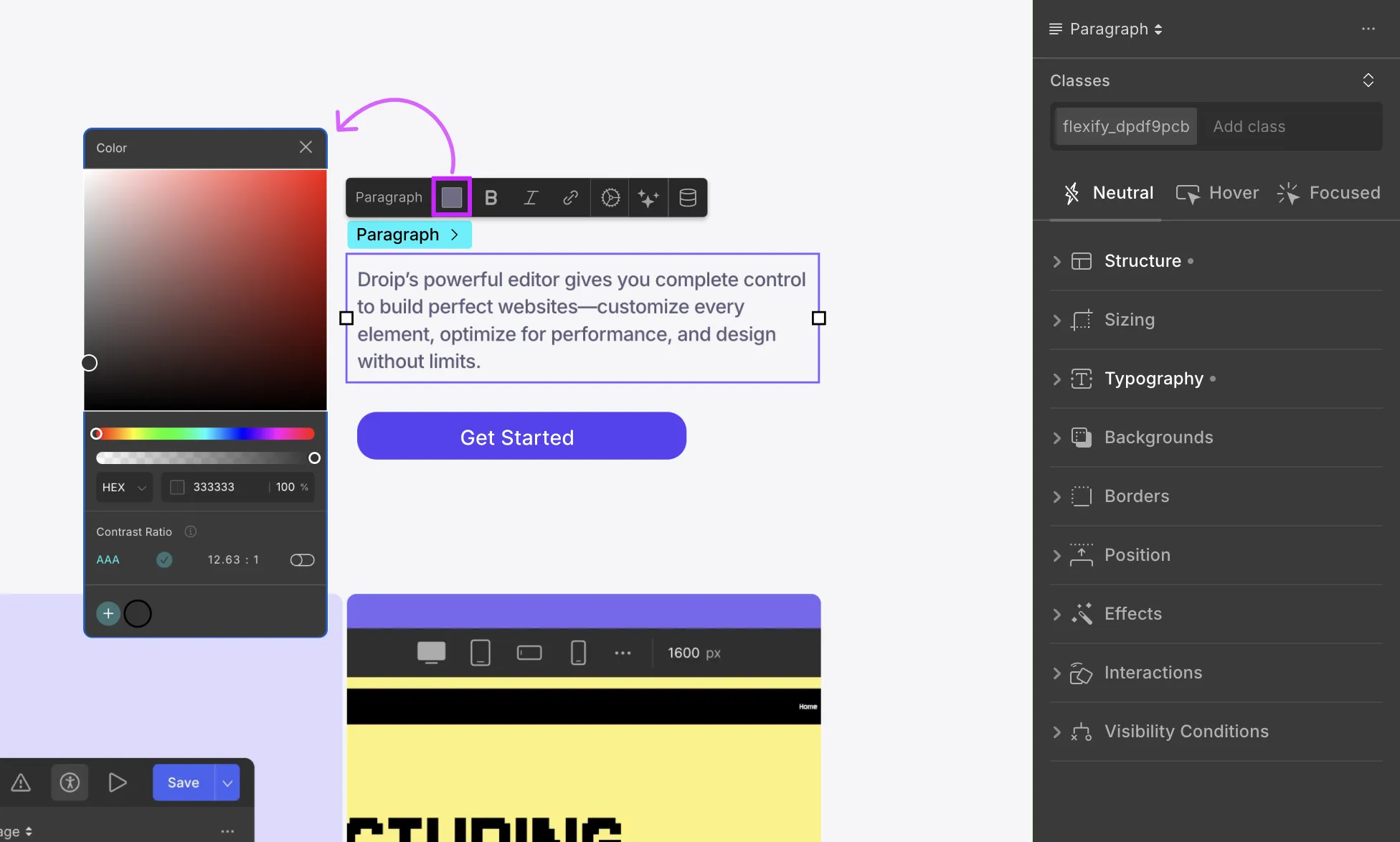
The Paragraph element offers an Inline Editor that allows you to adjust certain format settings. Simply select the element, and you’ll find the following options:
- Text Color: Choose the color of your text using the Color Picker to match your page’s theme and aesthetics.
- Bold: Apply bold formatting to emphasize important text.
- Italics: Italicize your text for emphasis or visual variety.
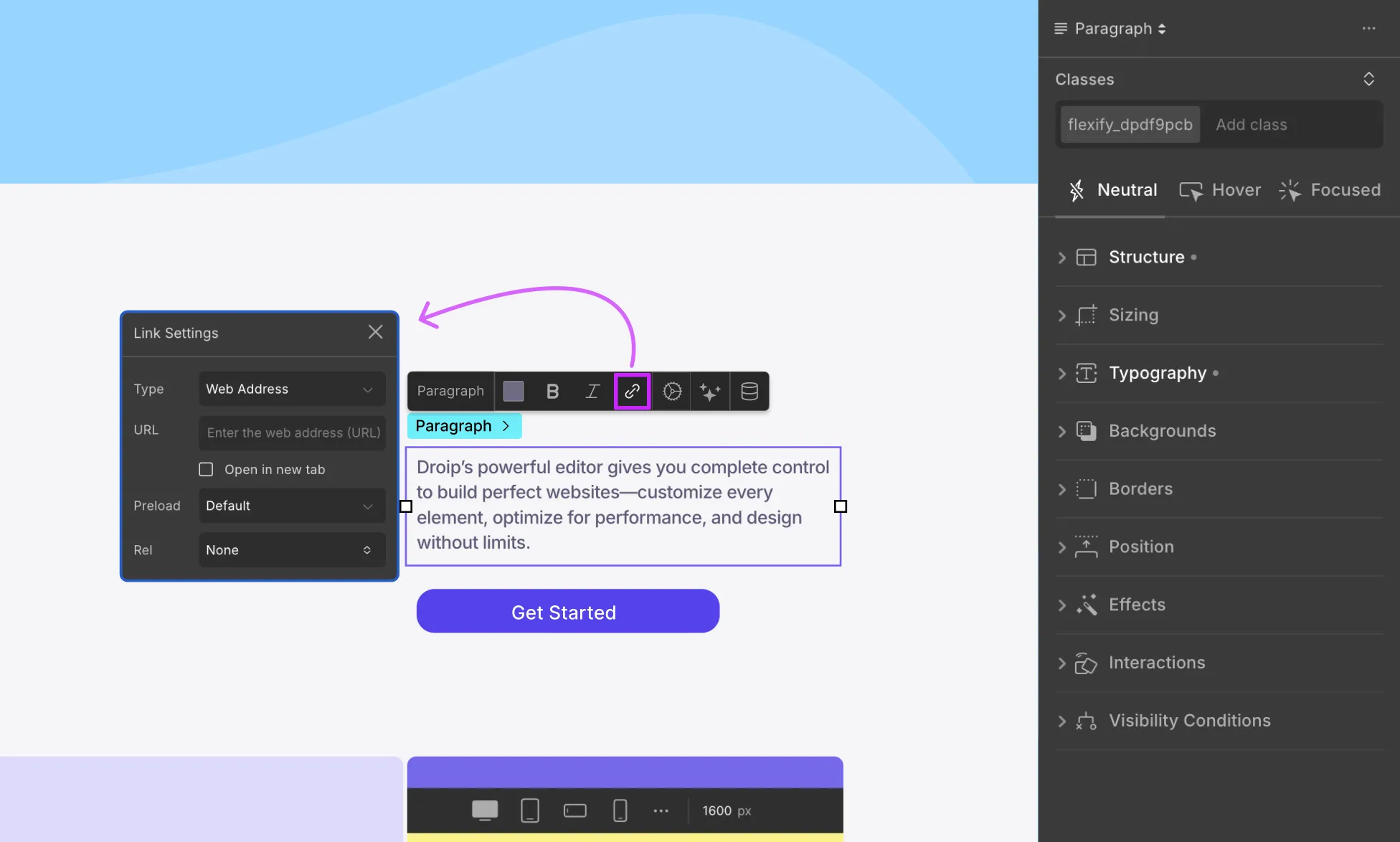
- Link: Open Link Settings to easily add hyperlinks to your text, connecting it to other sections or external resources.
- AI Text Generator: Generate text content using AI to save time and ensure consistent, coherent content across your webpage.
- Dynamic Content: Set up dynamic content for your paragraph, enabling real-time updates and personalized user experiences.
Link Settings

In the Link Settings, you can choose various link types from the drop-down list, including:
- Web Address: Link to external web pages, blog posts, or resources.
- Email: Link an Email address with a specific subject to facilitate easy communication.
- Phone Number: Link a Phone Number with country and area code for mobile users to initiate calls.
- Page: Link to other pages within your website to improve navigation and user flow.
- Section: Link to specific sections on the same page, enhancing user convenience.
- Pop-up: Link to pop-up for displaying additional content or capturing user input.
Additionally, you can set the Rel attribute, defining the relationship between the link and the current webpage. This helps improve accessibility, navigation, and SEO.
The following options are available for the Rel attribute:
- Alternate: Alternate representation of the current webpage such as a version for a different device, language, or format.
- Author: Link to the current web page’s author bio or contact information.
- Bookmark: Defines a relationship between the current document and a bookmark within the document.
- External: Referenced webpage is not on the same site as the current webpage.
- Help: Link to a resource with further help about the parent of the element and its descendants.
- License: Attests that the focal content of the current webpage is covered by the copyright license described by the referred webpage.
- Next: Current webpage is part of a series and the linked webpage is next in the sequence.
- Nofollow: Current webpage’s author does not endorse the linked webpage and this keyword tells the search engines to ignore the link relationship.
- Noopener: Attribute that tells the browser to navigate to the referred resource without giving browsing context access to the webpage that opened it. Comes in handy when opening unreliable links to prevent any tampering with the initial webpage.
- Noreferrer: Stops the browser from sending the current webpage’s address or other information when navigating to a different page.
- Prev: Current webpage is part of a series and the linked webpage is previous in the sequence.
- Search: Links to an interface using which the current web page and related pages can be searched.
- Tag: Link refers to a document describing a tag that is associated with the current webpage.
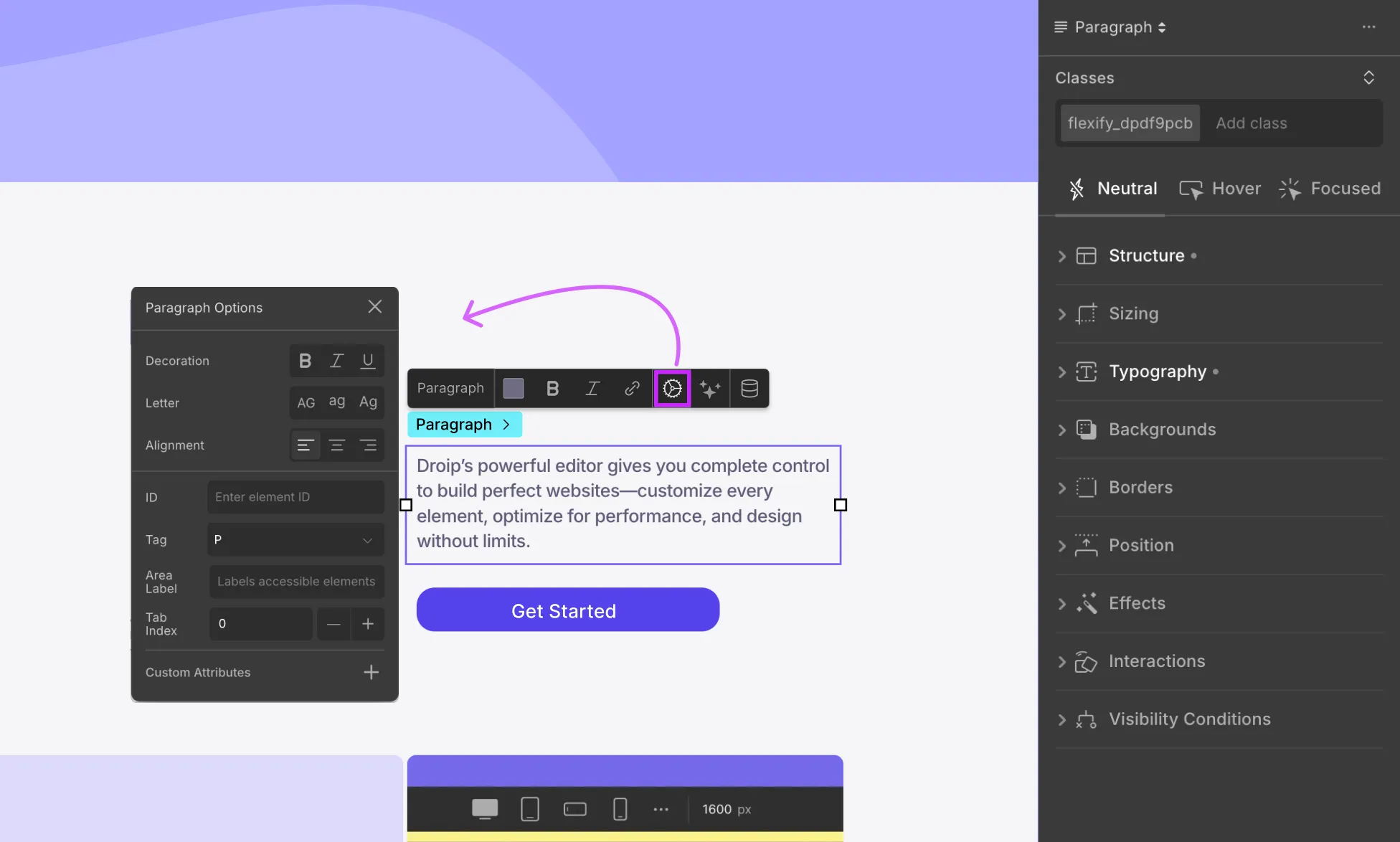
Paragraph Options

Clicking on the three-dot icon at the end of the inline editor will open the Paragraph Options, providing further customization features:
- Decorations: Apply text emphasis such as Bold, Italics, or Underlined to enhance readability and highlight important information.
- Letter: Adjust Letter Case as Uppercase, Lowercase, or Capitalize for consistent styling and visual appeal.
- Alignment: Align text to the Left, Center, or Right to maintain a clean and organized layout.
How to Style Paragraphs
Paragraphs can be styled with the help of the tools available under the Style Panel located at the right sidebar. From here, you can adjust Typography, Structure, Size, and More. Please take a look at the Style Panel Overview to know more.
AI-Generated Content

For all text type elements including Paragraph, Droip gives you the option to automatically generate text content with the help of an AI.
This will not only save time but also ensures consistency and coherence in webpage content, allowing for greater focus on design.
Learn more about AI Generator.
Was this page helpful?