

POP-UP
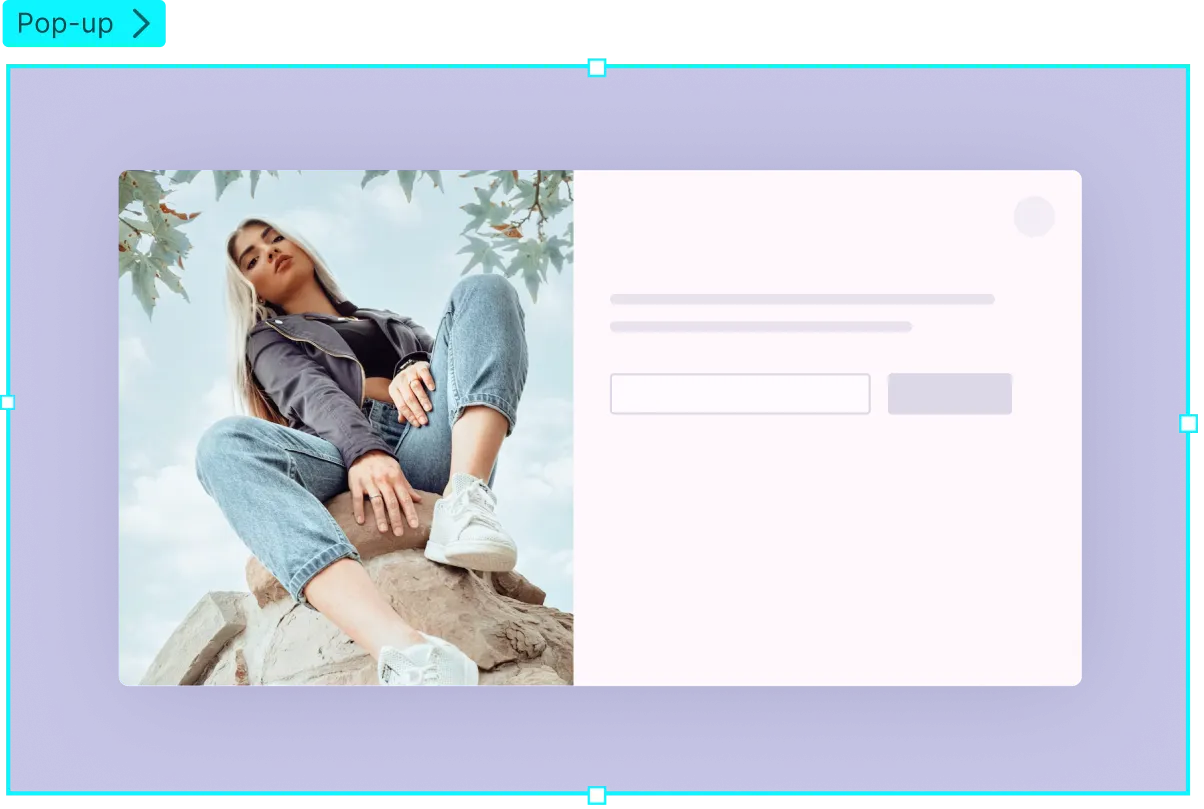
Craft incredible pop-ups


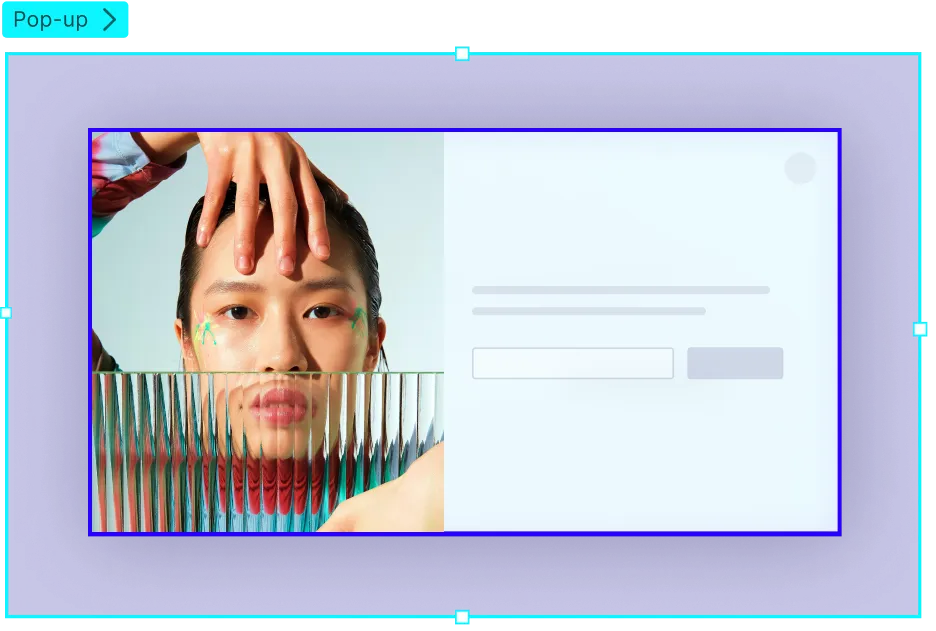
Design pop-ups visually using any element
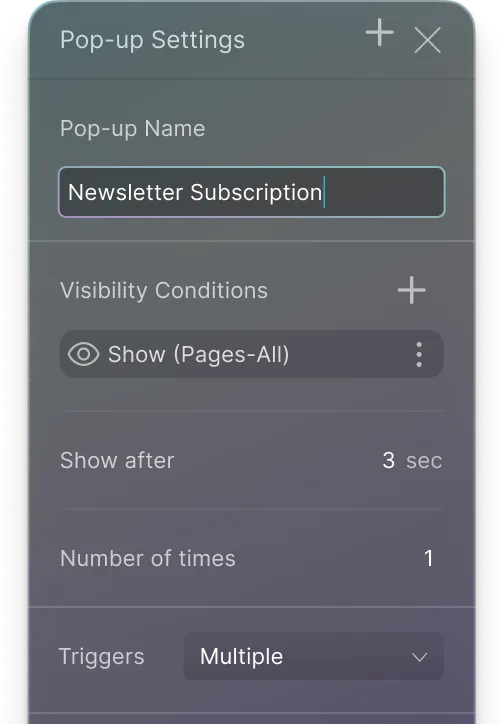
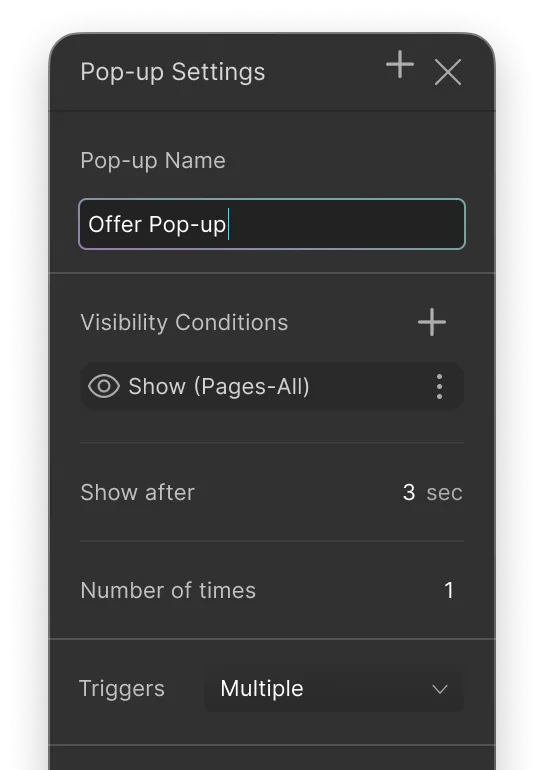
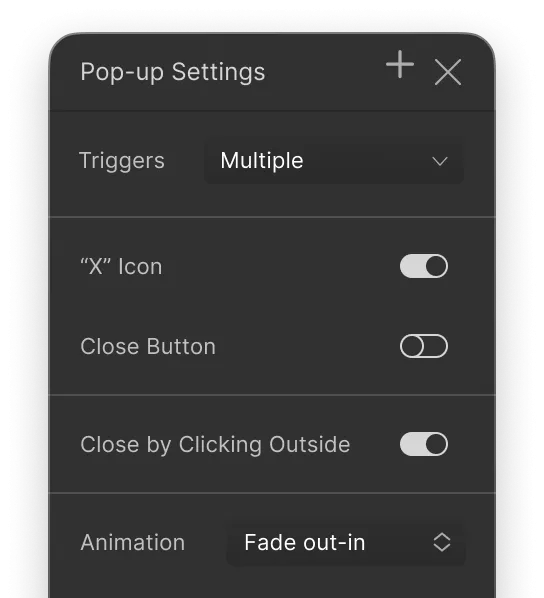
Advanced controls
Get full control over the behavior of your pop-ups with Droip and easily configure every aspect to fit your needs




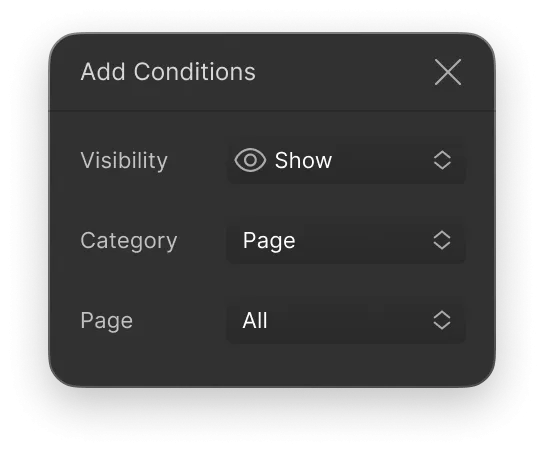
Visibility Conditions
Limit the appearance of your pop-ups to only the pages you think are relevant by setting visibility conditions




Custom Triggers
Select any action or any combination of actions of users that will trigger the appearance of your pop-ups




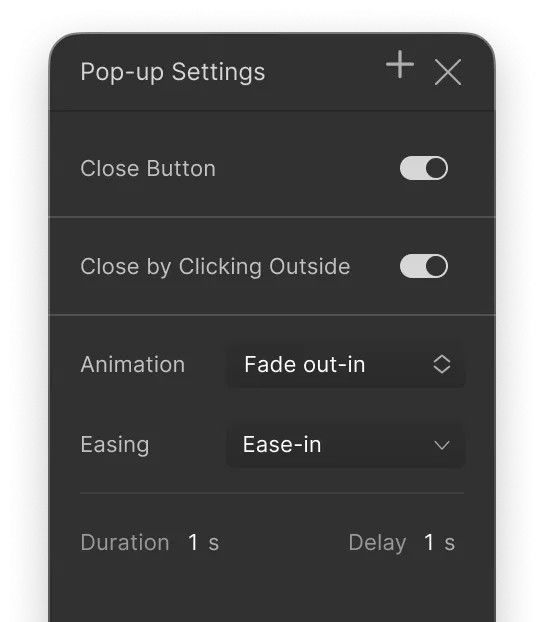
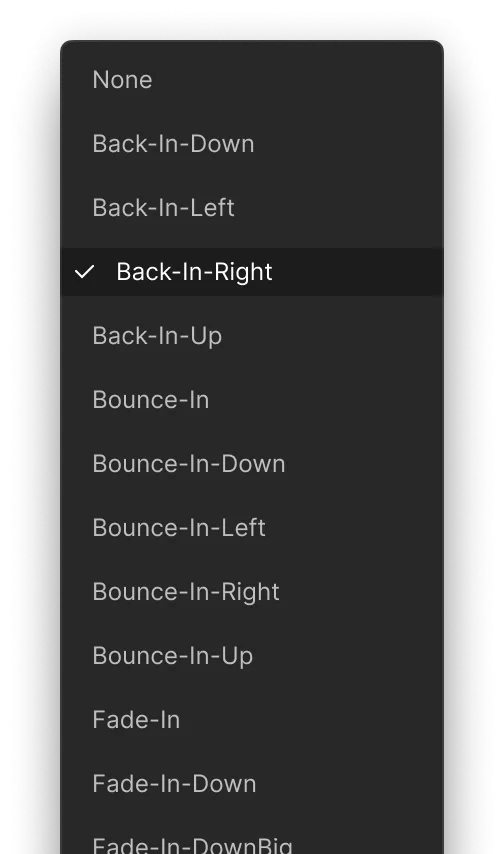
Animation Control
Customize the animation that occurs when a pop-up appears on a page and also tailor its flow & duration
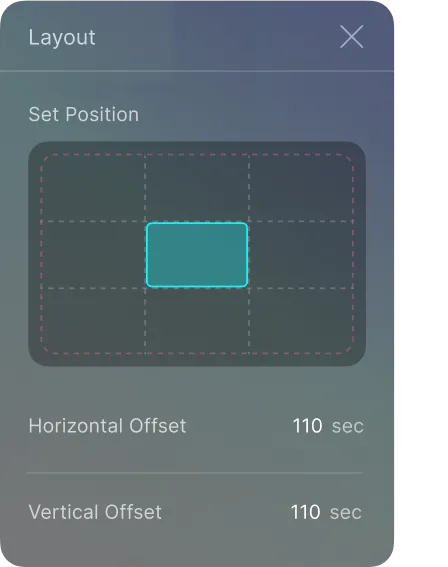
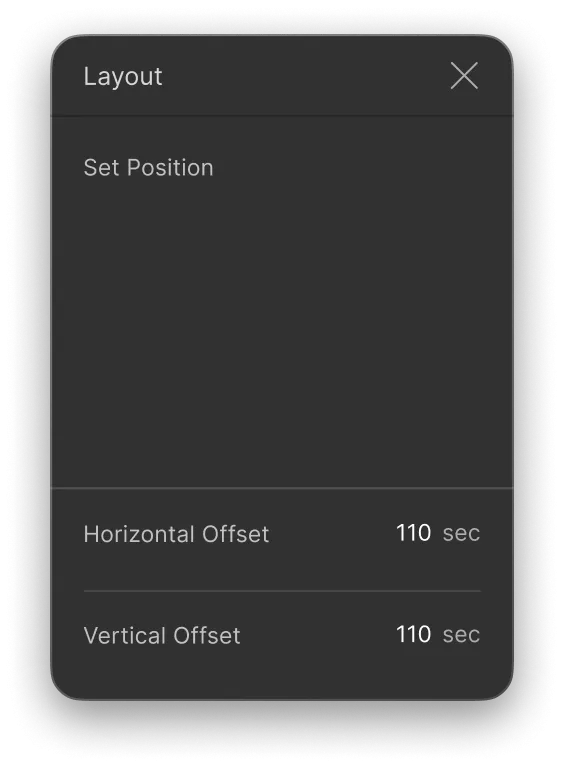
Position anywhere you want
Grab user attention by positioning your pop-ups anywhere on the page





Let it go any way you want
Take customizing your pop-ups a step further by defining what action users will need to do to exit them
Close by clicking
Let users close the pop-up by clicking any area outside its boundaries
Close by button
Allow users to exit the pop-up using either the x or close button options
Mandatory submission
Only close the pop-up once users answer and submit the mandatory form
Close by clicking
Drag and drop pre-made layout patterns or define from inline settings.
Close by button
Drag and drop pre-made layout patterns or define from inline settings.
Mandatory submission
Drag and drop pre-made layout patterns or define from inline settings.
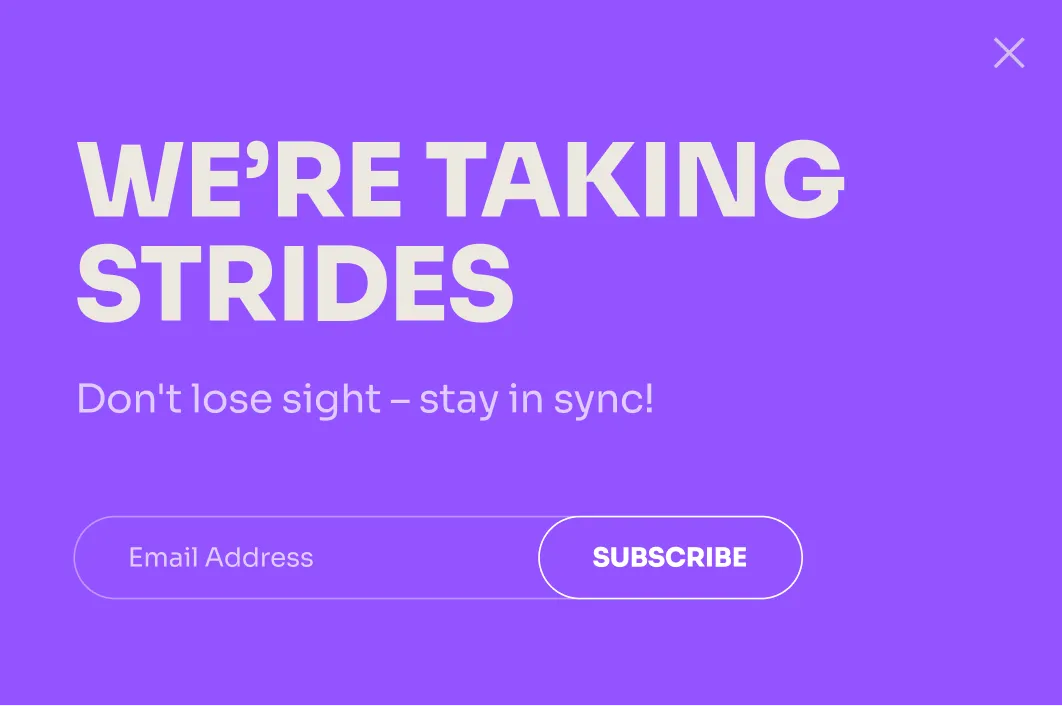
Create pop-ups of any sort in any style
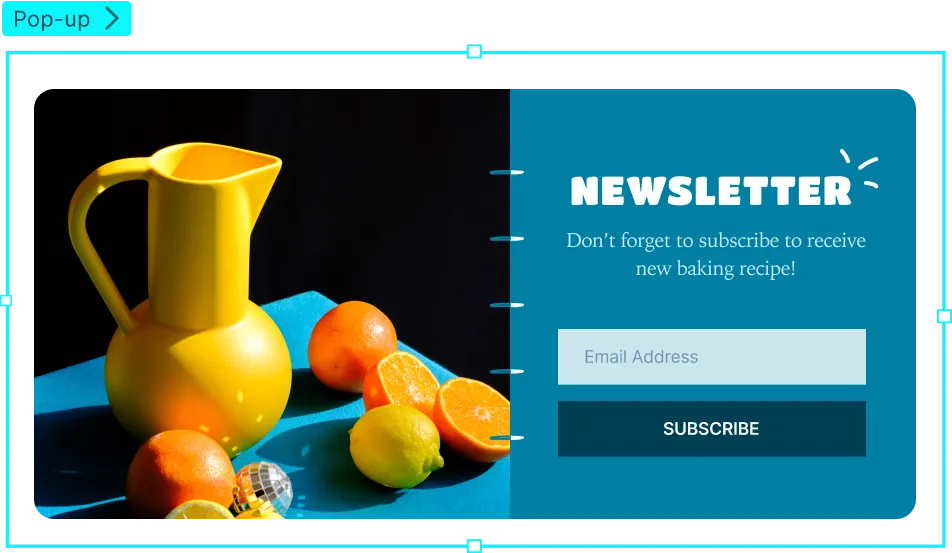
Newsletter

Promotion

Custom Form

Survey

Login

Sale

Multi Step


Pre-built pop-ups
Ready your pop-ups in the blink of an eye using pre-built pop-up templates that you can customize to your heart’s content!






Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

