Have you ever wondered why some websites just click for you? The ones you know you’ll revisit because they’re so much simpler and more enjoyable than others? Well, that’s the magic of great user experience!
What if you could create that same feeling for your website visitors? If you’re ready to learn how to improve website user experience in WordPress, you’ve come to the right place — so let’s dive in!
Why You Need to Improve User Experience
Now, you might be thinking, “Why bother improving my website’s user experience if it gets the job done?”
Here’s the thing — without a great user experience, your website isn’t truly doing its job. A frustrating journey will push visitors away, often straight into the arms of your competitors!
On the flip side, enhancing user experience and website accessibility offers numerous benefits, such as:
- Higher visitor engagement: A seamless experience keeps users exploring your site longer.
- Increased conversions: Happy visitors are more likely to take action, whether it’s making a purchase, signing up, or subscribing to your newsletter.
- Improved SEO rankings: Search engines reward user-friendly websites with better visibility.
- Stronger brand loyalty: A great experience makes users want to come back — and recommend your website to others.
Investing in user experience isn’t just an option — it’s a must for any website aiming to thrive in today’s digital landscape!
How to Improve Website User Experience
It’s time to get to the heart of the matter i.e. how to improve website user experience — so without further ado, let’s dive in!
Choose the Right Website Builder
Probably the most important step to enhancing website accessibility is choosing the right website-building tool.
A well-chosen builder can make all the difference when it comes to enhancing your website user interface to be more user-friendly thanks to its built-in capabilities.
When selecting a website builder, keep an eye out for these key features:
- Responsive Design: Make sure to choose a responsive website builder to easily ensure your site provides a seamless user experience across any device.
- Customization Flexibility: Look for a tool with customization flexibility & granular control so you can easily tailor your site to fit your audience’s needs best.
- Interaction: Choose a website builder that enables you to effortlessly create interactions that guide & engage website visitors.
- High Performance: Find a tool that ensures high performance by avoiding bloated code, extra plugins, and other inefficiencies, ensuring your website runs optimally for your users.
When considering these features, a one-stop solution like Droip WordPress Website Builder comes to mind. It checks off everything on the list and more, making it the ideal choice to enhance website design and user experience.
Improve Content Readability

Once you’ve chosen a website builder, it’s time to improve your website design so it’s as user-friendly as possible. Now, a key area to start with is content readability. After all, text is often the primary way to communicate important information to your audience, so ensuring its clarity is essential.
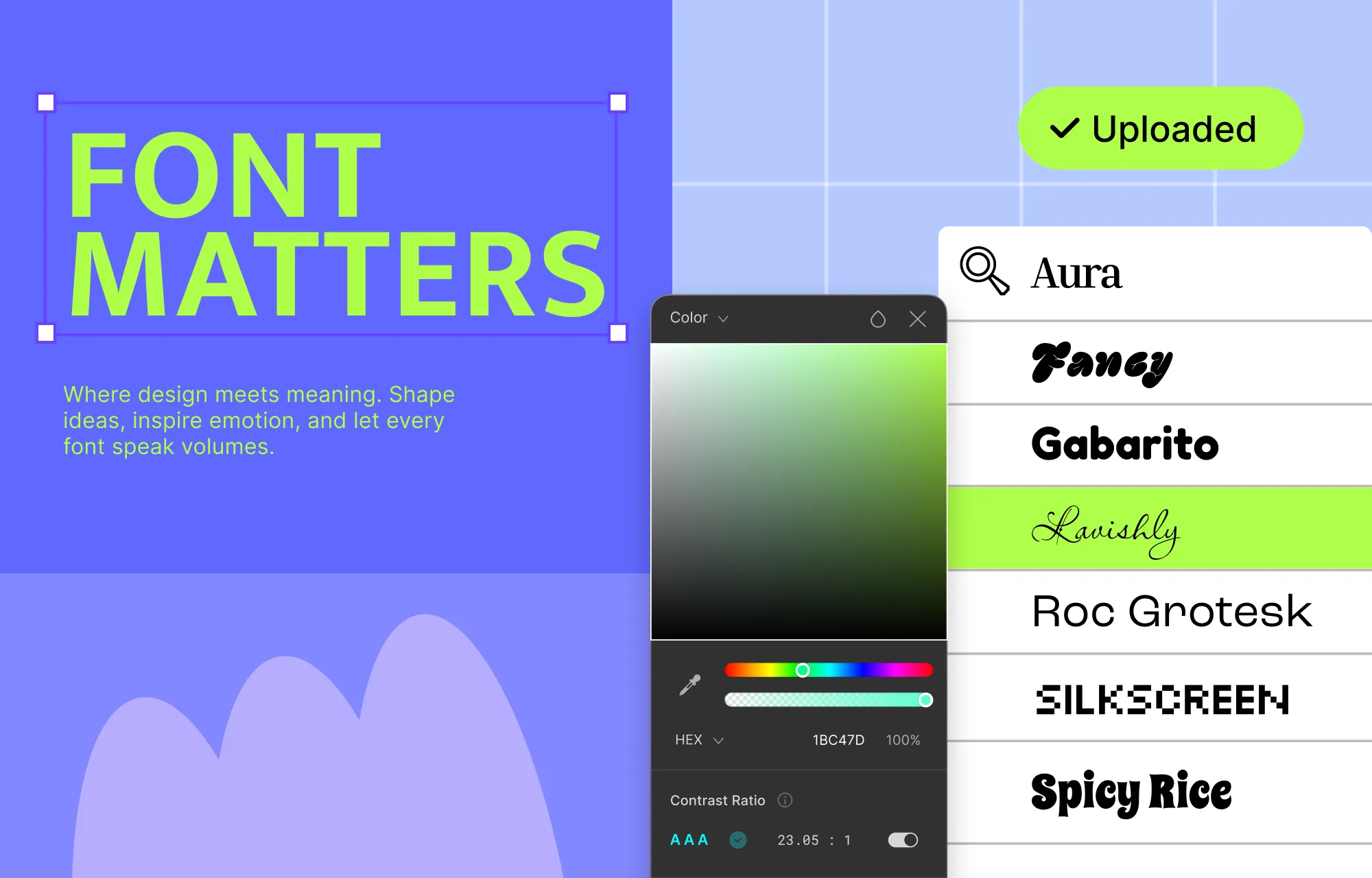
When improving website content readability, keep in mind factors like font legibility, text-to-background color contrast, line & character spacing, etc.
Luckily, Droip makes this step effortless with its built-in Color Contrast Checker using which you can easily ensure your chosen text & background colors are readable!
And that’s not all — in Droip you can choose from a wide range of Google Fonts and even upload your own Custom Fonts for maximum readability. Plus, the WordPress website builder’s advanced Typography settings let you tailor your text down to the nitty gritty with options for line height, letter spacing, and more to improve content readability.
On top of that, you can also set Alt Text for images in Droip, further enhancing your website’s accessibility.
Use Well-Placed & Consistent CTAs

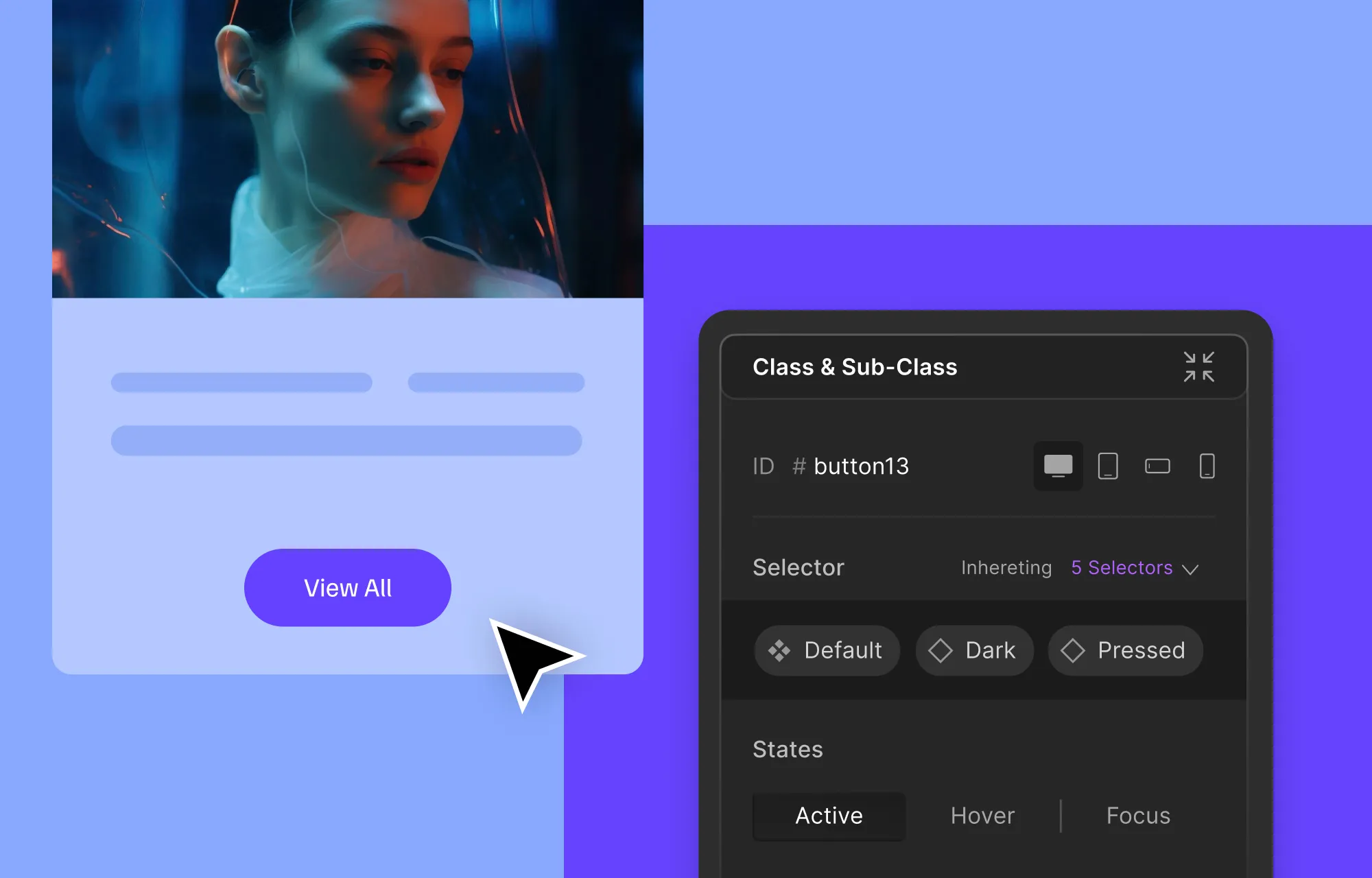
Among the many website user experience best practices, an essential step is the strategic placement of CTAs while maintaining their consistency. This allows users to easily spot, recognize, and interact with them, creating a more user-friendly and seamless website experience across your site!
Now, while you can try keeping things uniform manually, it’s not always practical, especially for large-scale websites. This is where the Droip WordPress website builder shines the most with tools like the Class Manager & Symbols to simplify things for you.
The Class Manager in Droip lets you assign the same class to elements of the same type, enabling you to style them synchronously at any stage — making cohesive design effortless!
With Symbols, you can take it a step further by saving individual elements or groups of elements as reusable blocks. This is especially useful for sections of your website design that need to be repeated exactly as they are, including both style and content.
Ensure Responsiveness Across All Devices

With a larger percentage of website traffic coming from mobile devices, it’s pivotal to ensure your website’s user interface is responsive on all devices thus ensuring a seamless website experience across the board.
Once again, Droip makes this effortless. Unlike many other solutions, Droip offers unlimited Breakpoints, giving you complete flexibility to optimize your site for any screen size!
Plus, with its visual drag-and-drop editor, you can effortlessly switch between breakpoints and tailor your design for each screen size with ease.
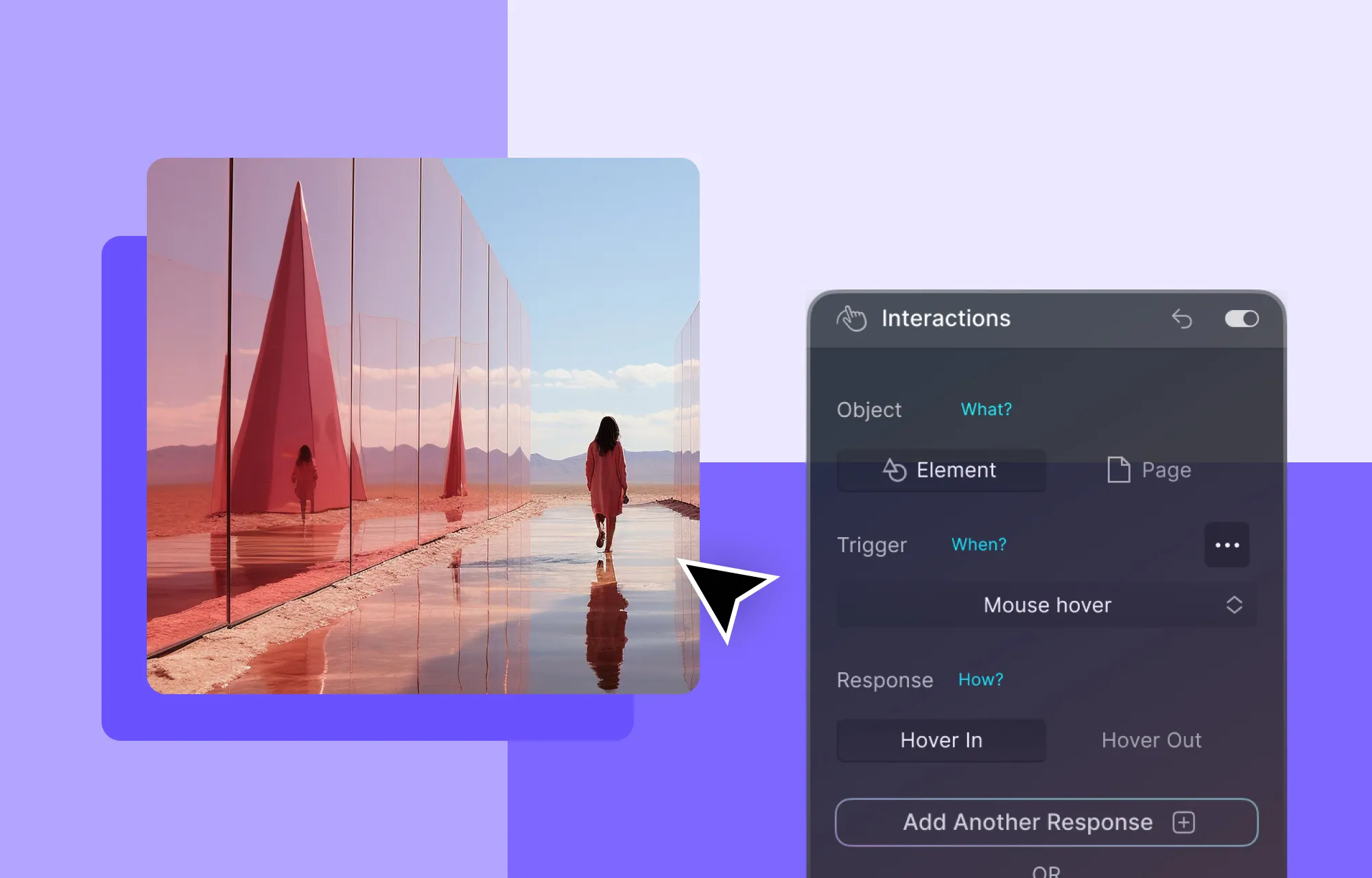
Use Interactions to Guide & Engage the Audience

Another tried-and-true way to improve website user experience is by adding subtle interactions that guide users through their journey. These interactions can prompt visitors on where to focus, and where to interact, and help them navigate your site more intuitively.
In Droip, there are several ways to achieve this. From the style panel, you can easily switch to the Hover or Focus states for any element and style them visually, adding interactive effects to the website user interface! You can also pair this with Transitions in Droip to customize the progress and ensure these effects are smooth and seamless.
You can even customize Cursor Effects in Droip i.e. changing the cursor style based on what it’s hovering over or the user’s actions. This also helps visually guide users, letting them know where they can type, click, etc on your site.
Last but not least, you can easily craft complex interactions visually in Droip using its Visual Interaction Builder! With this powerful tool, the only limit is your imagination, allowing you to create dynamic, engaging interactions without needing to write a single line of code.
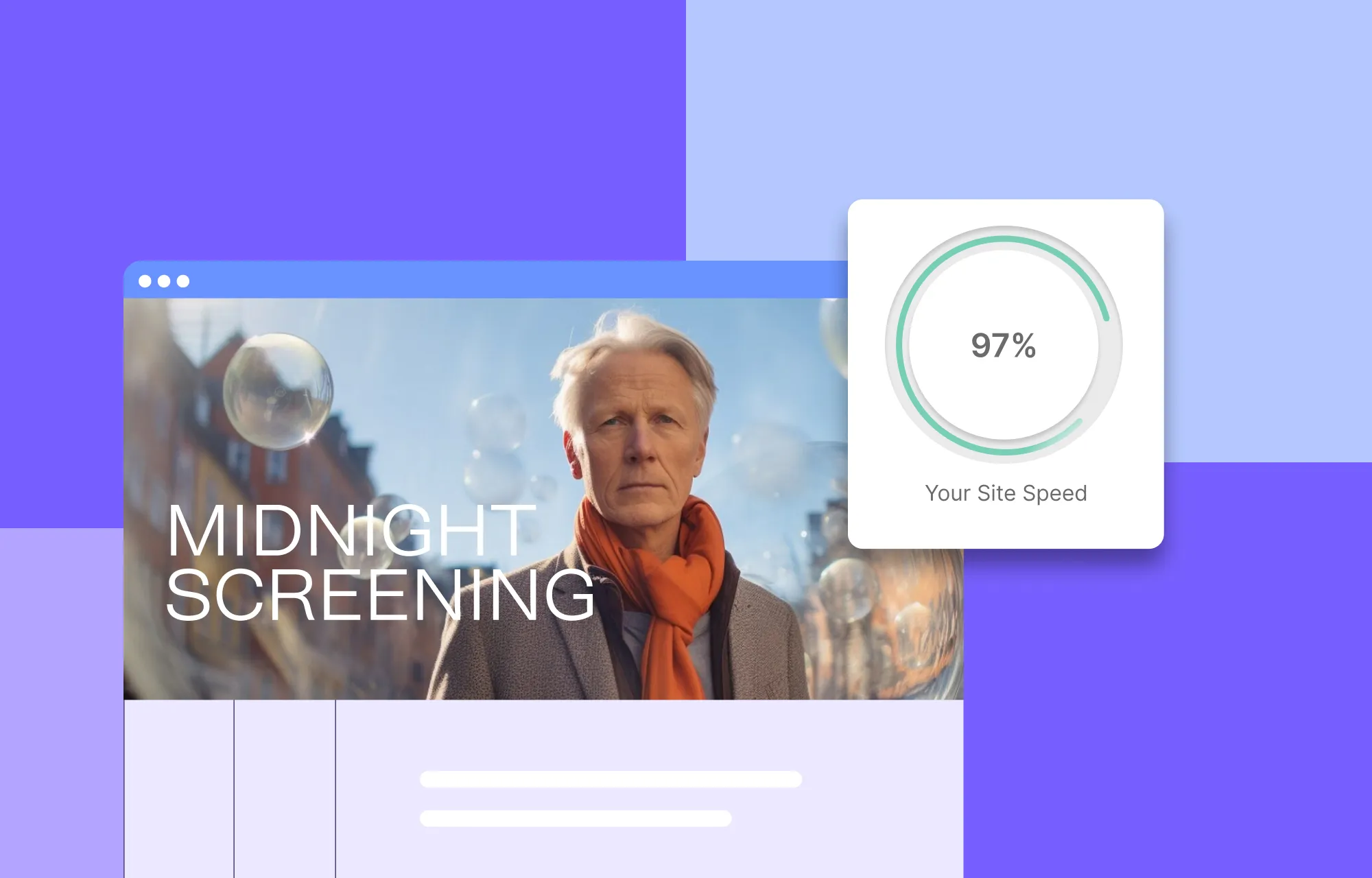
Maximize Website Performance

You can’t fully improve website user experience without also enhancing website performance.
With the Droip WordPress website builder, much of this heavy lifting is done for you. Since it produces bloat-free code, avoids third-party JavaScript Libraries, and automatically compresses CSS and JS — all of this contributes to improving your website’s speed.
Additionally, you can enable Image Optimization. This ensures all uploaded images are optimized right from within the builder, eliminating the need for third-party tools and further boosting your site’s performance!
Speaking of third-party tools, Droip stands out as a one-stop solution. With built-in features like the Dynamic Content Manager, Pop-up Builder, Image Editing Tools, Audit Tools, and more, you can further reduce dependency on clunky extra plugins that slow down your site.
Build Accessible Websites With Droip
So, now you know how to improve website user experience in WordPress! By focusing on these key factors, you can create more accessible, user-friendly websites.
And with the right tools, such as the Droip WordPress Website Builder, you can achieve all this effortlessly and take your site to the next level!