Knowing how to utilize website visuals to increase conversion rates for your site can be a real game-changer! And so today, we’re diving into all the ways you can do just that for your WordPress website — making it more visually appealing, engaging, and conversion-focused.
Whether you’re showcasing your portfolio, providing services, or growing your community, visuals play a pivotal role. So let’s explore how you can level up your visual content game!
Finding the Right Tool to Elevate Website Visuals

More often than not, not using the right tools to handle your website can prevent you from making it bigger and better. This is especially true for visual-centric websites because much of their success depends on using high-quality images & videos, optimization of said visuals for speed, seamless responsiveness, interactivity, and more.
Without the right tools, it can be difficult to craft and maintain such a website leaving conversion rates to drop instead of improve.
So, here’s what you need to look for in a tool to elevate your WordPress website & its visual content with ease:
- Advanced Media Handling Features: Choose a website builder that allows you to upload and manage your media easily. Bonus if you can edit media in-house!
- Optimized for Fast Loading: Look for a tool with built-in image compression capabilities to avoid having to rely on external third-party tools or your website being slowed down by clunky extra plugins.
- Seamless Responsive Design: Elevated visuals are pointless without seamless responsiveness. Ensure your builder optimizes your site for all screen sizes.
- Maintaining Visual Consistency: Find a tool that lets you easily maintain visual consistency — a key factor in making website visuals create the most impact.
- Adding Interactive Visual Elements: Select a tool that simplifies adding interactive elements to your website, boosting visual engagement.
Wondering how many extra plugins you’ll need to manage all these aspects? What if we told you there’s an all-in-one solution for it instead?
That’s right! The Droip WordPress Website Builder offers advanced media handling capabilities — including in-house image editing & image compression, unlimited breakpoints, basically everything on this list and beyond.
With a one-stop solution like Droip WordPress, effectively utilizing website visuals can be more effortless than ever!
Utilizing Website Visuals for Higher Conversion
Now that we’ve covered finding the right tool and what to look for, it’s time to dive into how to utilize website visuals for higher conversions using said tool.
So let’s start!
Create an Impact With Flexible Layouts

Showcasing your visual content through flexible and unique layouts is one of the simplest and most effective ways to create a lasting impact.
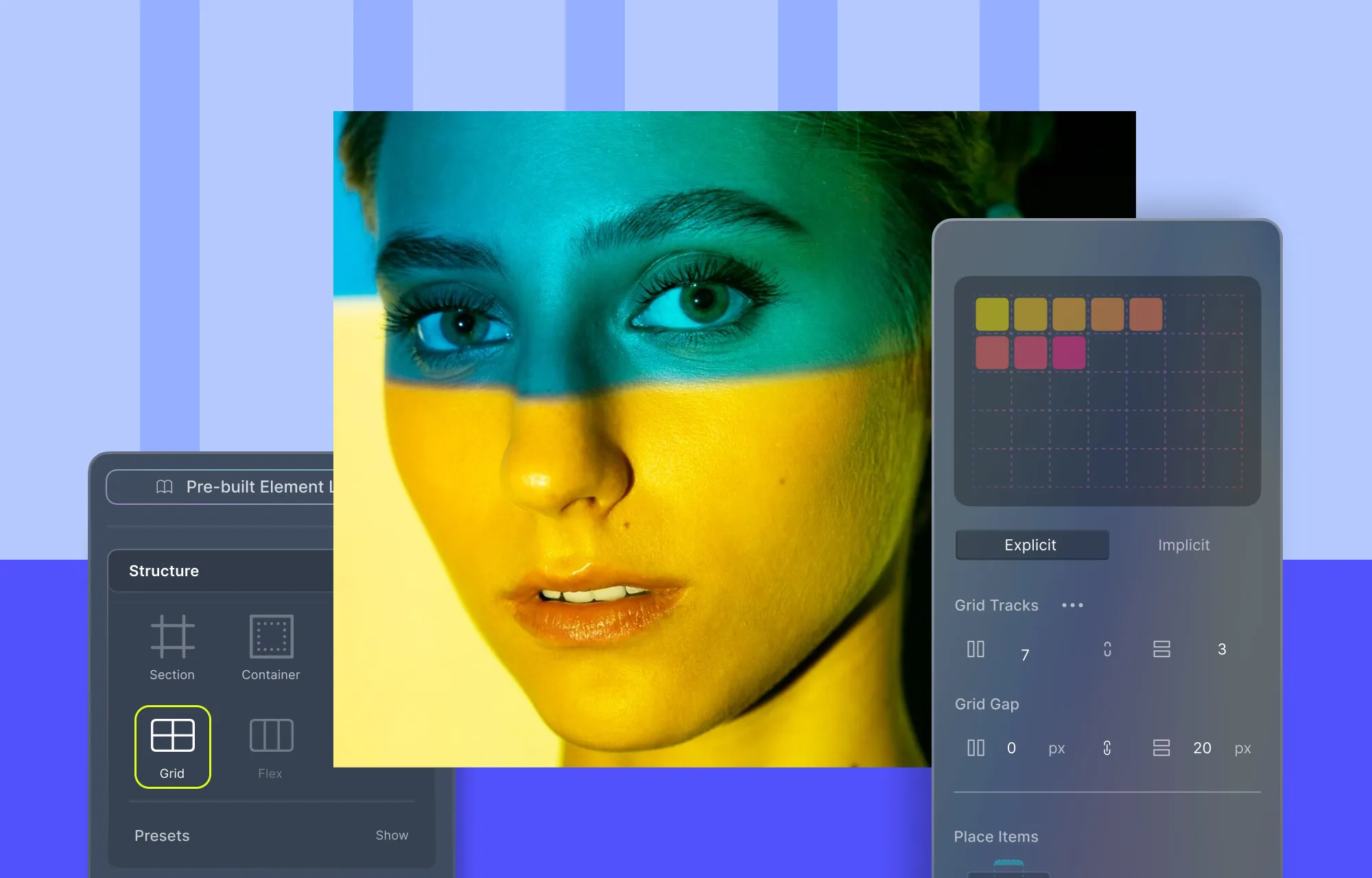
In Droip, you can achieve this effortlessly using Grids & Flex, seamlessly crafting unique and responsive layouts — whether it’s hero sections, galleries, or anything else you envision.
And if you’re in a pinch, you can even get a head start with Pre-built Layout Patterns, customizing them with ease through Droip’s atomic-level granular control!
Speaking of flexible layouts, you can also leverage Droip’s native Dynamic Content Manager to display your website visuals through dynamic lists and single-page templates — making your website scalable and its content easier to manage.
Grab User Attention With Uniquely Shaped Images

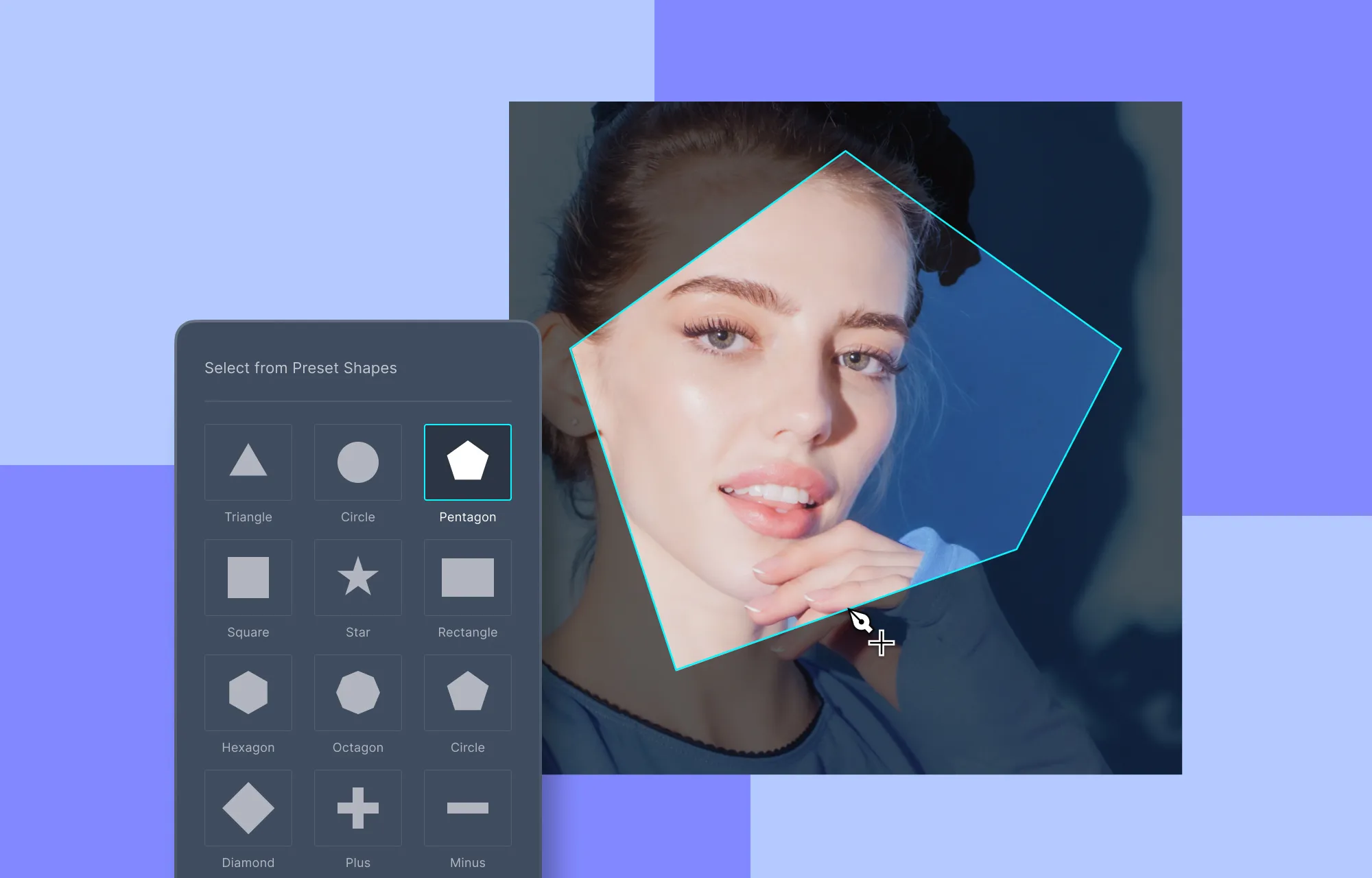
Another surefire way to direct user attention to your website visuals is by showcasing them as unique shapes.
With the Droip WordPress Website Builder, you can easily achieve this using its built-in Image Clip option!
This tool allows you to clip away unwanted parts of any image by masking it into any one of the various available shapes, creating truly unique visuals. Plus, with the shape editor’s control points, you can fine-tune the chosen shape to match your design perfectly through drag & drop.
Now, if you lack images or can’t find ones that match your design or vision, Droip even lets you connect with free third-party image libraries like Pexels and Unsplash, giving you access to high-quality, royalty-free visuals from right within the builder!
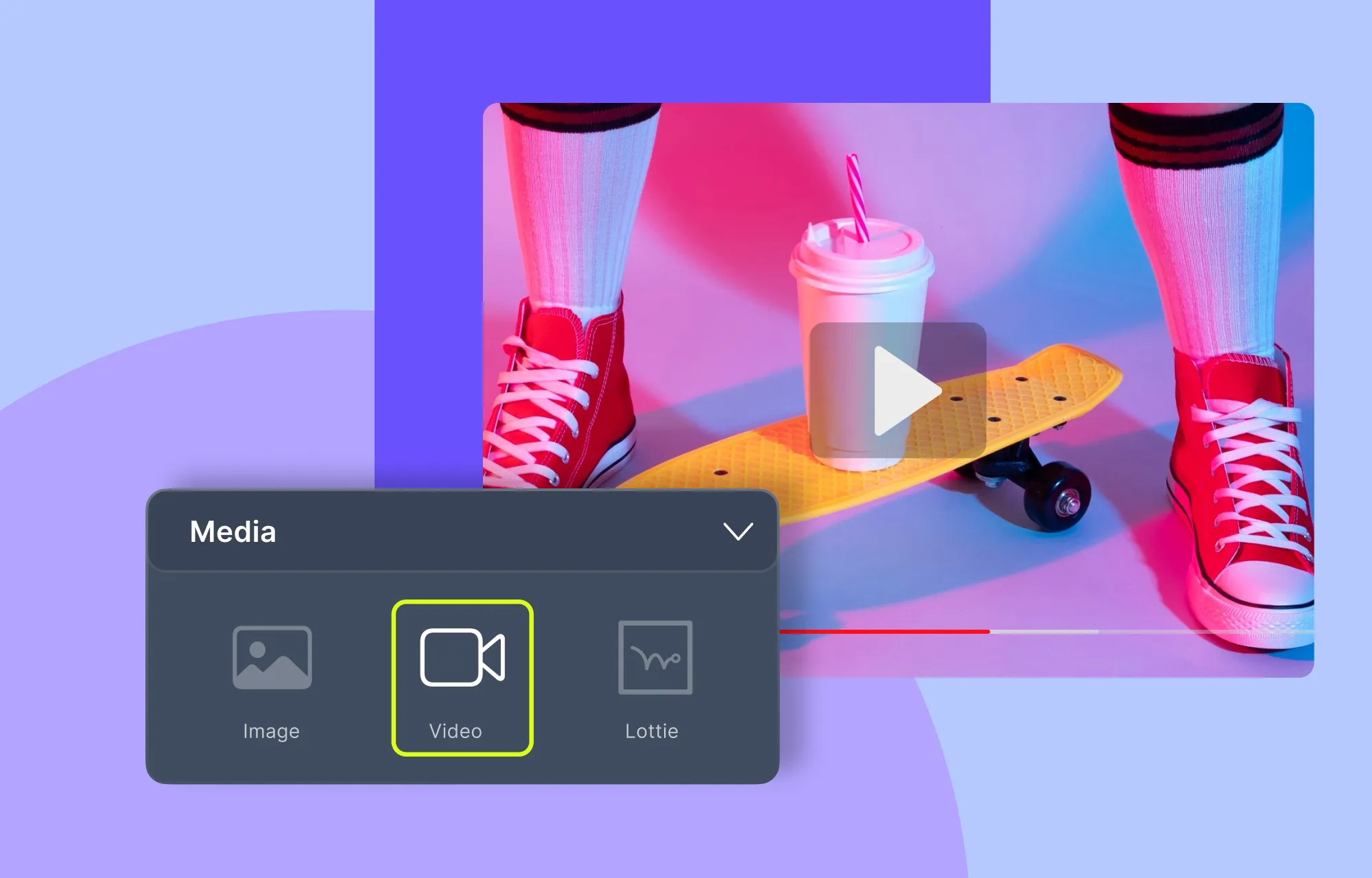
Captivate Your Audience Using Videos

They say a picture is worth a thousand words — so imagine the impact videos can have when used at the right moment!
To boost conversion rates, captivating your audience is essential, and what better way to do so than by telling a compelling story through videos?
With Droip, you can upload and manage videos using its built-in Media Manager and even trim clips directly within the builder. From the Video element settings, you can also enable features like looping, slow-motion, mute audio, and more!
To ensure videos don’t slow down your website, Droip allows you to enable Lazy Loading. Plus, you can set custom thumbnails to perfectly align with your website’s design, all without the need for extra tools!
Videos can be incredibly impactful, and with a capable website builder, you can showcase them in creative ways beyond the mainstream. For example, in Droip, you can even use videos as backgrounds to add visual interest!
Use Other Visual Elements to Highlight Key Points

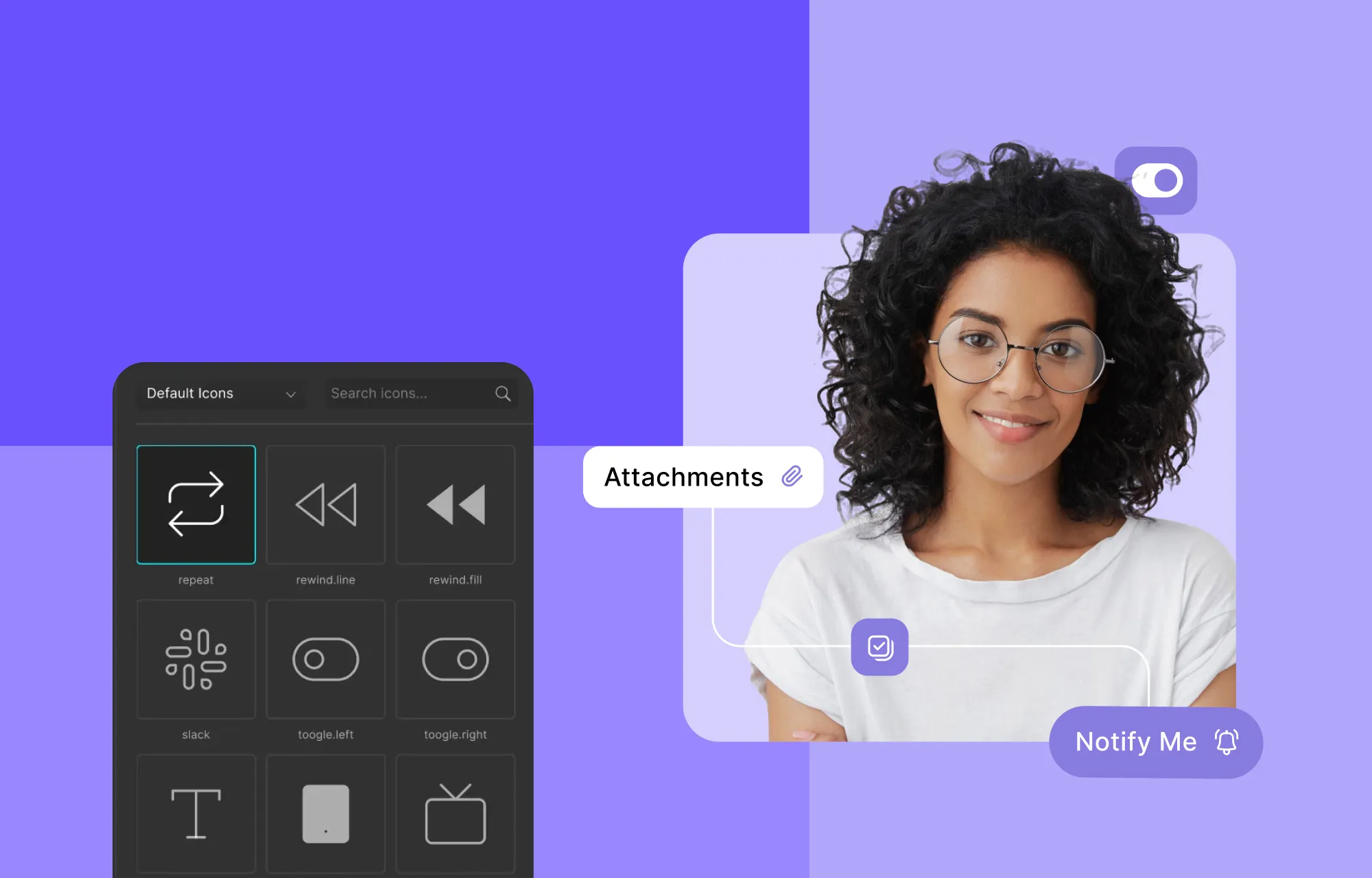
Of course, images and videos aren’t the only website visual content you can incorporate into your design. You can also add Icons, SVGs, and even Lottie Animations to easily highlight key points, enhancing both aesthetics and readability!
With Droip, you’ll have access to a vast in-house Icon Library, offering a wide range of options to choose from!
Once you’ve selected an icon, you can choose between white or black, or customize its foreground color using the Font Color option in Typography settings. Additionally, the Style Panel lets you adjust its size, position, and other properties so it perfectly fits your design.
And the great thing about icons is that, by nature, they are scalable so they remain crisp and clear on all screen sizes.
Similarly, SVGs are also scalable, and with Droip, you can use the SVG element to insert shapes or even embed custom SVG code directly — giving you full control to tweak these website graphics right within the builder!
Lastly, for truly dynamic visuals, you can use Droip’s Lottie element which lets you integrate Lottie Animations and offers customization options like looping, reverse play, and more.
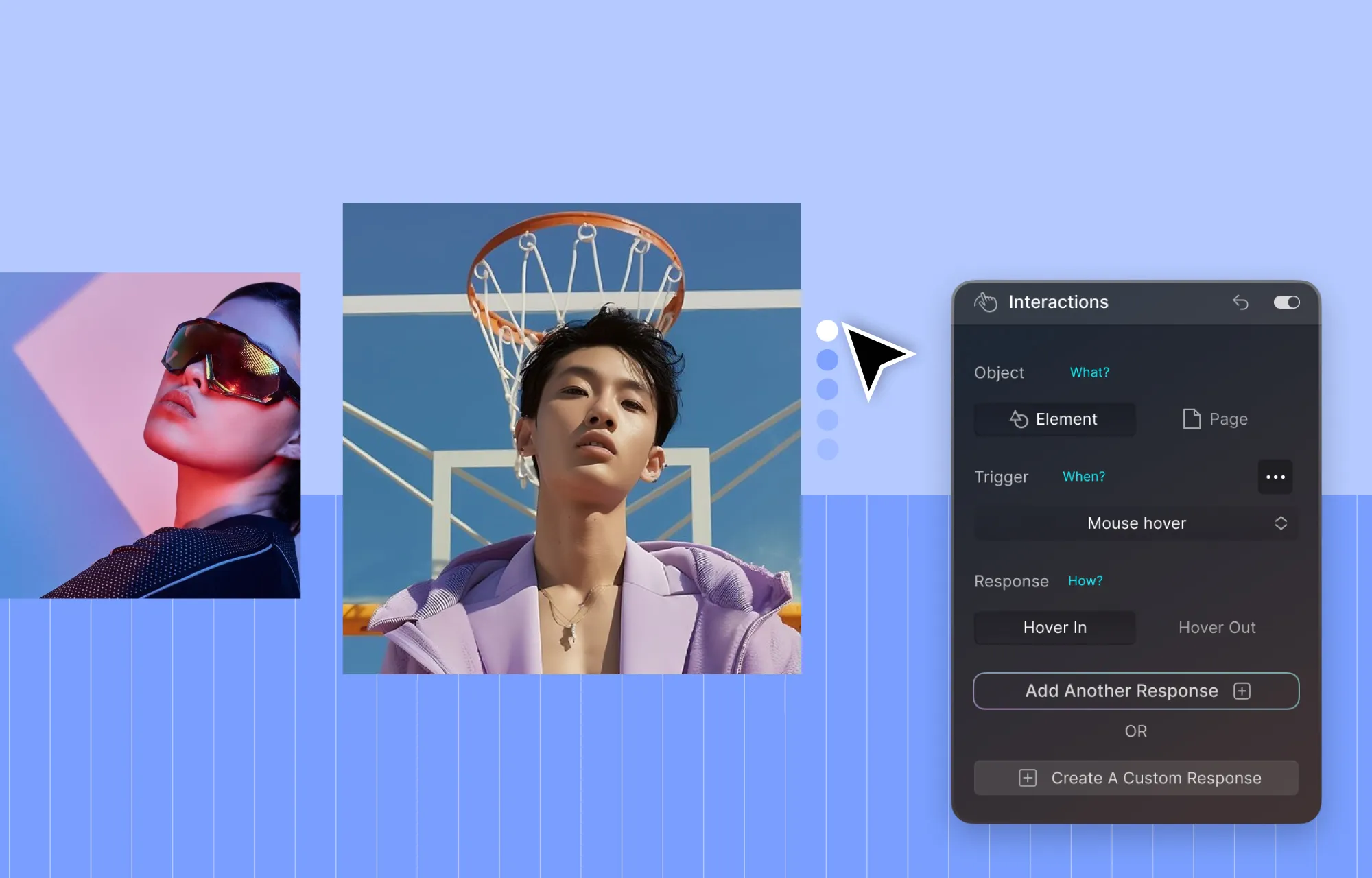
Add Interest To Visuals Using Interactions

Speaking of dynamic website visuals, incorporating Interactions is a powerful way to elevate your website’s design.
Adding interactive elements such as hover effects, scrolling animations, or on-click actions can significantly enhance your site’s user experience & engagement, ultimately increasing conversion rates!
In Droip, you can easily craft complex interactions with its Visual Interaction Builder, allowing you to create eye-catching animations without any coding!
And unlike most no-code website builders, Droip doesn’t limit you when it comes to the complexity of interactions. You can choose from various trigger styles, set off multiple actions at once, define different trigger and target elements, and much more — giving you complete flexibility to create sophisticated, engaging experiences.
Take Website Conversion to the Next Level
And that’s how you can utilize website visuals for higher conversion rates effectively!
So don’t underestimate the impact of your website’s visual content — when used correctly, it can be the key to creating engaging, visually stunning websites that drive organic traffic and increase conversions.
And armed with the powerful Droip WordPress Website Builder, managing website visual content has never been more effortless. So hurry and get Droip today to elevate your website design to new heights!