




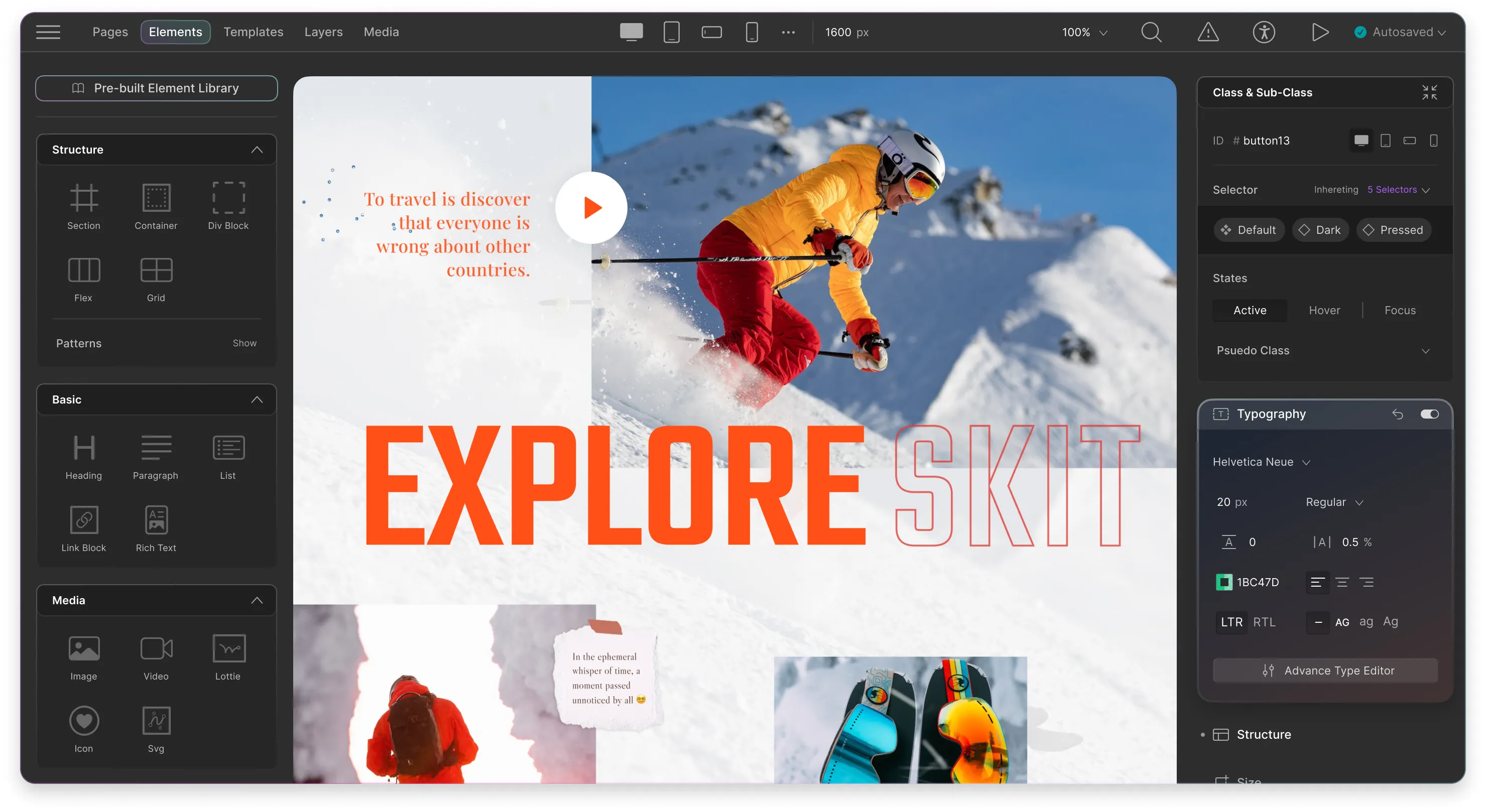
MEDIA MANAGER
Manage and style your media
Get started with
dedicated media elements
Image
Add eye-catching images to make your website more engaging
Video
Showcase content through videos & bring your website to life
Lottie
Use interesting animations in your website with Lottie
Icon
Improve readability using relevant icons to split up text content
SVG
Ensure design responsiveness with scalable vector graphics

Open source icon library
With Droip, get access to an open source icon library housing the finest web icons, ready to be tweaked to perfection
Image library
Integrate with image libraries such as Unsplash & Pexels to make use of high-quality images in your website free of cost
Custom SVG
Work with a vast collection of SVG shapes and showcase your creativity by customizing them to to fit your unique design
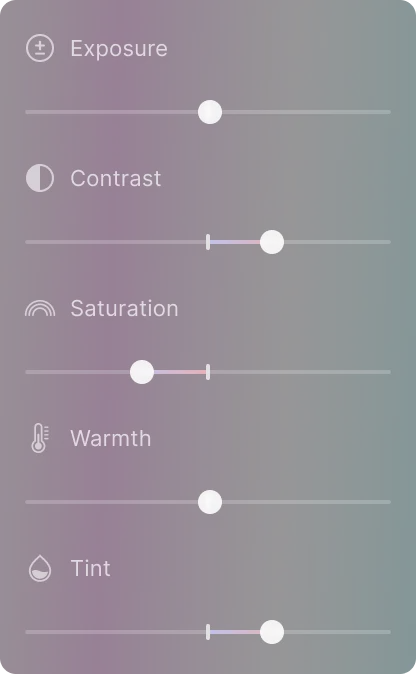
Crop images, alter colours, apply filters, and make other adjustments easily
Crop & Edit
Adjustment
Filters
Clip path and shape editor
Experiment with image shapes and text placement using the clip path & shape editor to create unique visuals for your site
SVG shapes editor
The SVG shapes editor in Droip is a versatile tool with a vast collection of shapes that you can customize in numerous ways
Presets shapes
Custom SVG
Add/delete anchors
Manipulate anchors
Multiple fill colors
Stroke settings
Image clip
Choose any shape of your choice and clip away the unwanted parts of your images & create stunning visuals with ease
Preset shapes
Add/delete anchors
Manipulate anchors
Draggable clip mask
Text path
Get creative with your texts and place them along any path or shape for a unique and eye-catching design
Preset shapes
Custom SVG
Manipulate anchors
Stroke settings
Typography settings
Offset settings
Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

