Mastering how to optimize images for web and boost SEO & performance can be the key to running a successful website!
In this comprehensive guide, explore why image optimization matters and uncover everything you need to transform static visuals into fast-loading, SEO-friendly assets for an exceptional website experience!
Why You Should Optimize Images
Image optimization is vital in improving your website’s performance, user experience, and overall appeal. Here’s how it can make all the difference:
- Faster Loading Speed: Image optimization includes reducing their file sizes which then ensures your website loads more quickly.
- Enhanced SEO: Optimized images also enhance SEO, which improves ranking on SERPs and consequently boosts organic traffic.
- Improved User Experience: Fast-loading visuals also improve the user experience, leaving a positive and lasting impression on visitors.
- Reduced Bounce Rate: Slow websites drive users away but optimizing images makes for a faster-loading website helping you reduce your site’s bounce rate.
- Elevated Visual Appeal: High-quality yet fast-loading images can easily elevate a website’s visual appeal, boost its credibility, and keep the audience engaged.
By optimizing your images, you can deliver a seamless and engaging experience for your global audience, enhancing both website speed and usability.
How to Optimize Images for Web
Now, onto the heart of the matter — how to optimize images for the web? Let’s explore the essential steps that go into ensuring your images are fast-loading, SEO-friendly, and visually captivating!
Use High-Quality Images

High-quality images are essential for crafting a polished, professional website design. While this might seem like a no-brainer, you’d be surprised how often this rule is overlooked! These visuals leave a lasting impression on your audience and play a key role in reinforcing your brand’s credibility.
Here are some web industry best practices to keep in mind:
- Resolution: Use images with a high resolution for optimal digital display.
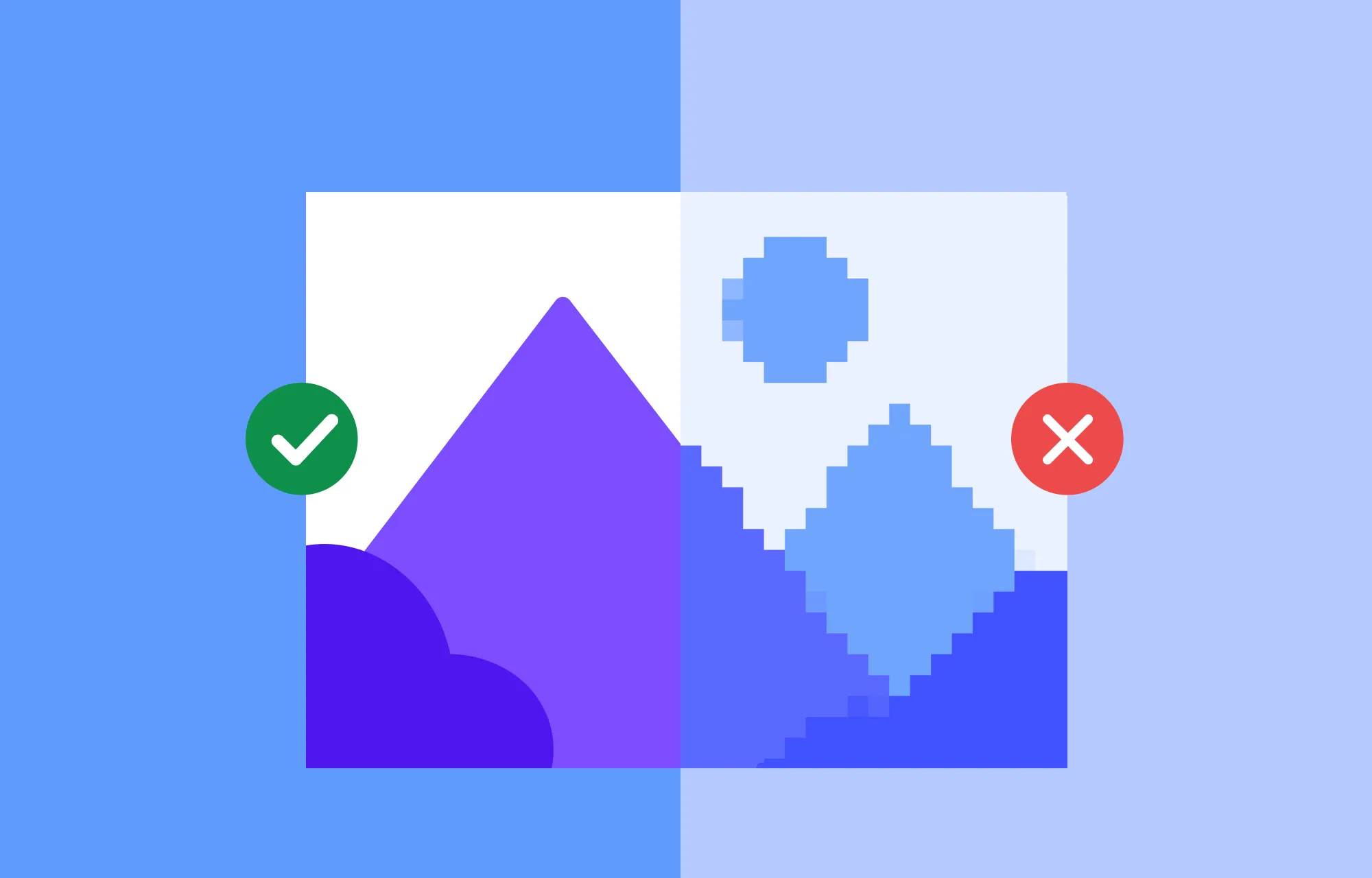
- Clarity: Ensure visuals are crisp and free of blur or pixelation for a professional look.
- Relevance: Stick to selecting images relevant to your website’s theme and purpose.
Now, when sourcing high-quality images, the best approach is custom photography/design done by you or a hired professional. This gives you complete creative control to bring your vision to life while ensuring your website visuals are unique and aligned with your brand.
Of course, if creating custom visuals isn’t feasible, you can always turn to stock image platforms like Unsplash, Pexels, and others to access high-quality images that suit your needs.
Harness the Power of AI-Generated Images
Alternatively, you can harness the power of AI to source your images! With AI evolving rapidly and reshaping the digital landscape, it’s easier than ever to create unique & high-quality visuals tailored to your needs.
AI image generators can give you the creative control and originality that you desire — without the cost or hassle of custom photography or design!
Know How to Choose the Best Image Format

Now, using just any high-quality image on your website can be a big no-no. When optimizing images, it’s essential to choose the right image format that best suits your website!
Image file formats impact both file size & quality, so selecting the most appropriate one can greatly enhance your site’s performance and visual appeal.
Here’s a brief rundown of the standard web image formats that you can consider for your website:
- JPEG (JPG): Ideal for photos and images with many colors. Offers good compression without sacrificing quality.
- PNG: Best for images with transparency or sharp edges such as logos and icons. Supports high-quality but tends to have large file sizes.
- WEBP: A modern file format that offers excellent compression while maintaining high image quality and is ideal for almost any scenario. Use a WebP converter to convert the images to WebP format.
- SVG: A vector format perfect for logos, icons, etc that’s infinitely scalable without loss of quality and remains lightweight making it ideal for responsive web design.
Resize Images To Boost Performance

The next step in optimizing images for your website is resizing them! By adjusting their dimensions to match the space they’ll occupy, you can reduce file size, speed up loading times, and ensure a smooth website experience by boosting its performance.
Compress Images for Even Faster Load Times

Once resized, it’s time to compress images! Image compression reduces their file sizes even further, leading to faster load times, especially on mobile devices.
However, be careful not to overdo it. Use reliable compression tools to avoid sacrificing visual quality. This is especially important for static image types like JPEG, where excessive compression can result in loss of clarity.
Utilize Image Alt Text to Enhance Accessibility

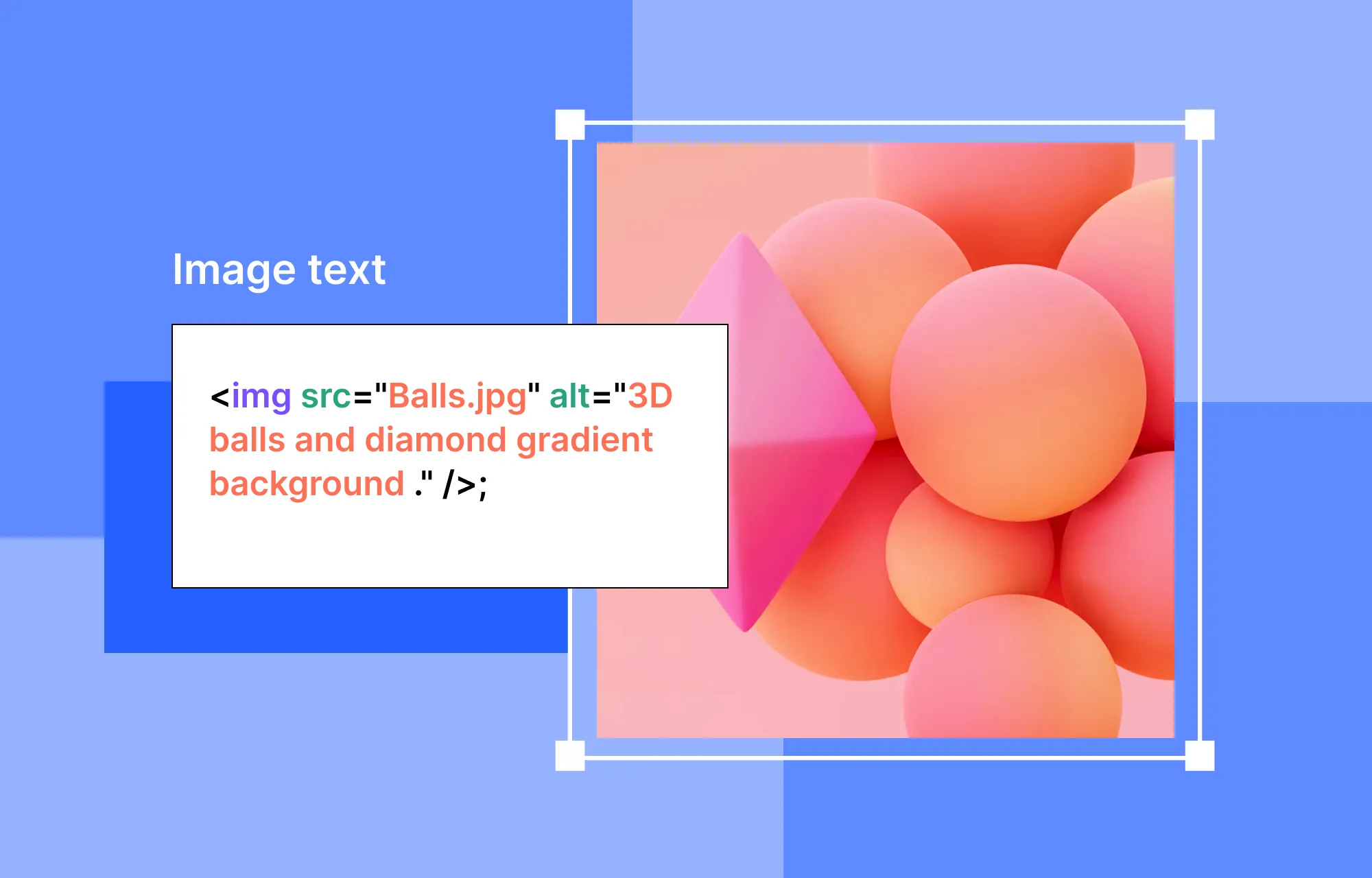
Now, to optimize images for enhanced website SEO and accessibility, utilize image alt text.
Adding descriptive and relevant image alt text can go a long way to improve a website’s user-friendliness as users with visual impairments can rely on screen readers to interpret the image descriptions.
Image alt text also helps search engines better understand your visuals, which can boost your website’s SEO and improve its ranking on search results.
When adding image alt text, keep in mind these best practices: include relevant keywords (without keyword stuffing) and limit the text to 125 characters for optimal SEO and accessibility.
Improve SEO with Proper Image Renaming Techniques

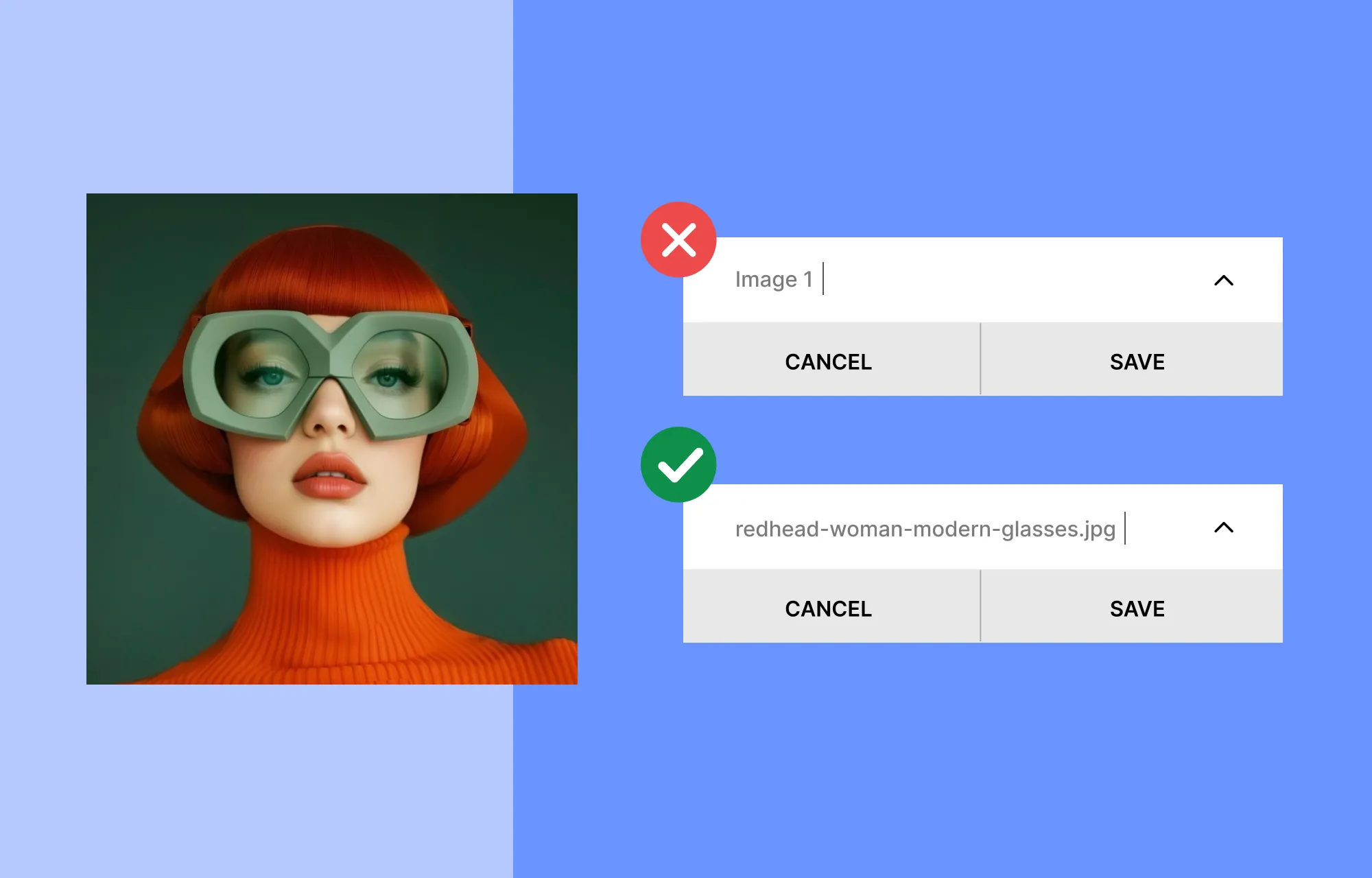
Don’t forget to also give your images meaningful names that align with their content and targeted keywords and avoid generic titles like image1, image2, etc.
Also, use hyphens to seperate words rather than spaces, underscores, or other symbols. This is because hyphens are more readable for both users and search engines alike.
Next, always use lower case letters as they are easier to type, read and help avoid any inconsistencies due to case-sensitive platforms or browsers.
Lastly, if you have multiple versions of the same image make use of consistent version numbering.
For example, an ideal image name would be something like this: how-to-optimize-images-for-web-v01.jpg.
These simple steps not only streamline file management but also boost SEO by helping search engines better interpret your image content.
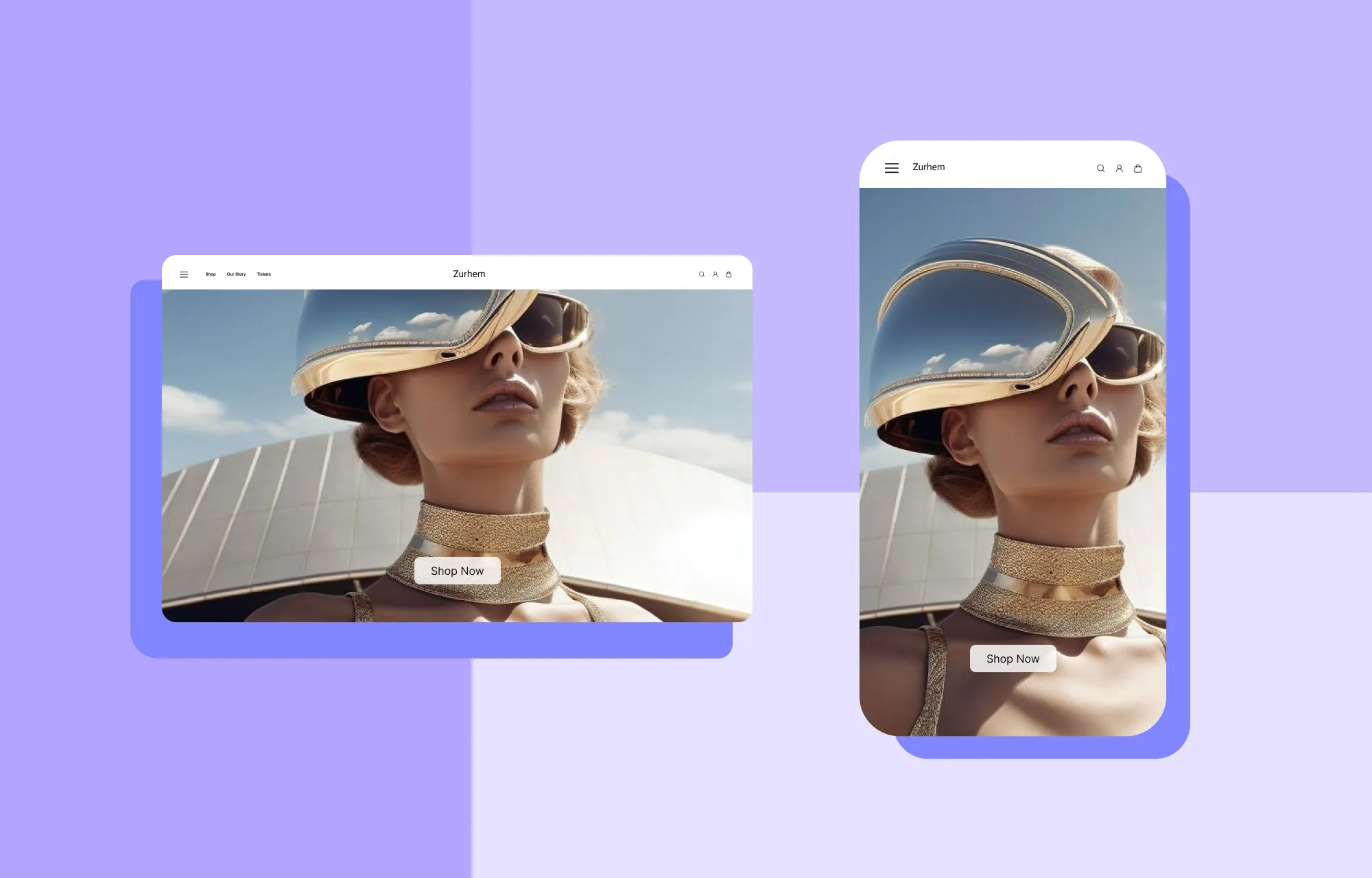
Keep Image Responsiveness in Check

Last but not least in our quest to optimize images, is keeping image responsiveness in check.
Doing so ensures a seamless website experience across all platforms because, let’s face it, it wouldn’t do to have your website visuals looking wonky on different devices, now would it?
By using responsive techniques like setting breakpoints, using responsive size units, and more, you can ensure your images automatically adjust to fit any screen size.
This will optimize both the performance and the visual experience for users across desktops, mobile phones, and more.
Website Builder and Image Optimization Tool in One

So, now you know how to optimize images for web and boost SEO & performance! Looking at these steps, it’s clear that implementing them may require a ton of different image optimization tools.
Searching for and using multiple third-party tools can be time-consuming, costly, and often unreliable.
But what if we told you there’s a single tool that combines image optimization and website building into one super solution?
That’s right — we’re talking about the Droip WordPress website builder! It’s a revolutionary no-code tool that:
- Can be connected to third-party image libraries like Unsplash & Pexels to access high-quality images
- Boasts in-house Image Optimization option
- Features a native Image Editor including the crop option
- Allows you to set Image Alt Text
- Offers unlimited Breakpoints for responsive design
…And much more, providing all you need to implement everything outlined in this guide.
So, say goodbye to the hassle of outsourcing your image optimization tasks — with Droip, you can handle it all from one central platform!
How to Test Website Performance
Once you’ve successfully optimized images for your website using the Droip WordPress website builder, it’s time to test its performance!
You can easily evaluate it using online tools like PageSpeed Insights, Pingdom, Lighthouse, WebPageTest, etc which provide valuable insights into your website’s performance and highlight areas for further optimization.
💡 Tip: Before making your site live, you can also make use of Droip’s native quality assurance tool, Audit to check for missing alt text, links, etc automatically!
Image Optimization Now Simplified
And that’s a wrap to our comprehensive guide on how to optimize images for web and boost SEO & performance!
These steps are now easier than ever with Droip WordPress — a website builder with image optimization tools integrated right within the platform!
So, get Droip and simplify both image optimization and website building like never before!