In today’s fast-paced world, typing thousands of lines of code is a thing of the past, and no-code website builders are your here & now!
But will any no-code solution do? No, because to truly accelerate the web design process, what you need is a game changer. Enter Droip — your one-stop, no-code solution for accelerated web development in WordPress.
Join us today to explore what makes Droip No-code the key to web design efficiency!
Droip: The Key to Web Design Efficiency
Droip is a powerful no-code website builder and boasts in its vast repertoire several features that make it the ultimate tool to accelerate web design.
Let us take a look at what these are.
1. Truly Synchronous Styling
Say goodbye to inconsistent website designs with Droip. Using its Class Manager, experience truly synchronous styling where you can concurrently update the look of common elements across your website in one click!
To implement this, simply do the following:
- Select your element, and from the class manager, define a sub-class. Then, from the style panel, customize its look.
- Next, to have other elements of the same type adopt the same style, simply assign them the same sub-class.
That’s not all — you can also build on existing styles by defining child classes, making your cohesive web design process even more effortless!
2. Reusability at Its Finest
Speaking of web design efficiency, what better way to pick up the pace when building your website than using reusable blocks?
Handily enough, Droip offers reusability at its finest through Symbols, helping you preserve both the style and the content of your sections for later use.
To create a symbol, all you have to do is:
- Select the element or group of elements and head to the symbols panel from layers.
- Click on the plus icon, select a symbol category, and give it a name. Then, click on the Create button to finish off.
- Once created, you can add conditions to specify where on your website you want it to appear.
You can also manually add your symbol by simply dragging it from the panel onto your canvas.
Even after creating your symbol, you can customize its main instance however you like, and all its instances throughout the website will reflect the changes automatically. Of course, you can also detach a symbol instance if you want to edit only that instance independently.
So, while synchronous styling is handy for unifying the look of common elements or sections, symbols are great when you need to use a section as it is repeatedly across your website such as headers, footers, CTAs, and more!
3. Built-in Dynamic Content Manager
Droip doesn’t just accelerate static design efficiency but also significantly boosts the dynamic aspects of website creation.
Using its built-in Content Manager, you can create & manage data collections for your every need from online portfolios to full-fledged recipe blog sites and more.
Then, using lists or templates, you can display them dynamically with just a few clicks!
This approach is not only more efficient but also highly scalable, ensuring that any edits required need to be made just once, with the changes reflected across the entire site!
To get started with creating a truly dynamic website, do the following:
- From the Content Manager, start by crafting a collection using the presets or an array of custom fields.
- Next, add your collection items and organize your collections as you see fit.
- Then, connect your collections to lists or templates to display your data dynamically.
And that’s it — your website is now dynamic and you can easily add items or edit the data from a central hub at any time, with these changes reflected across your entire site!
To finish off, you can configure the SEO for the template pages using dynamic field tags and boost their visibility!
4. Instant Design to Dev Handoff

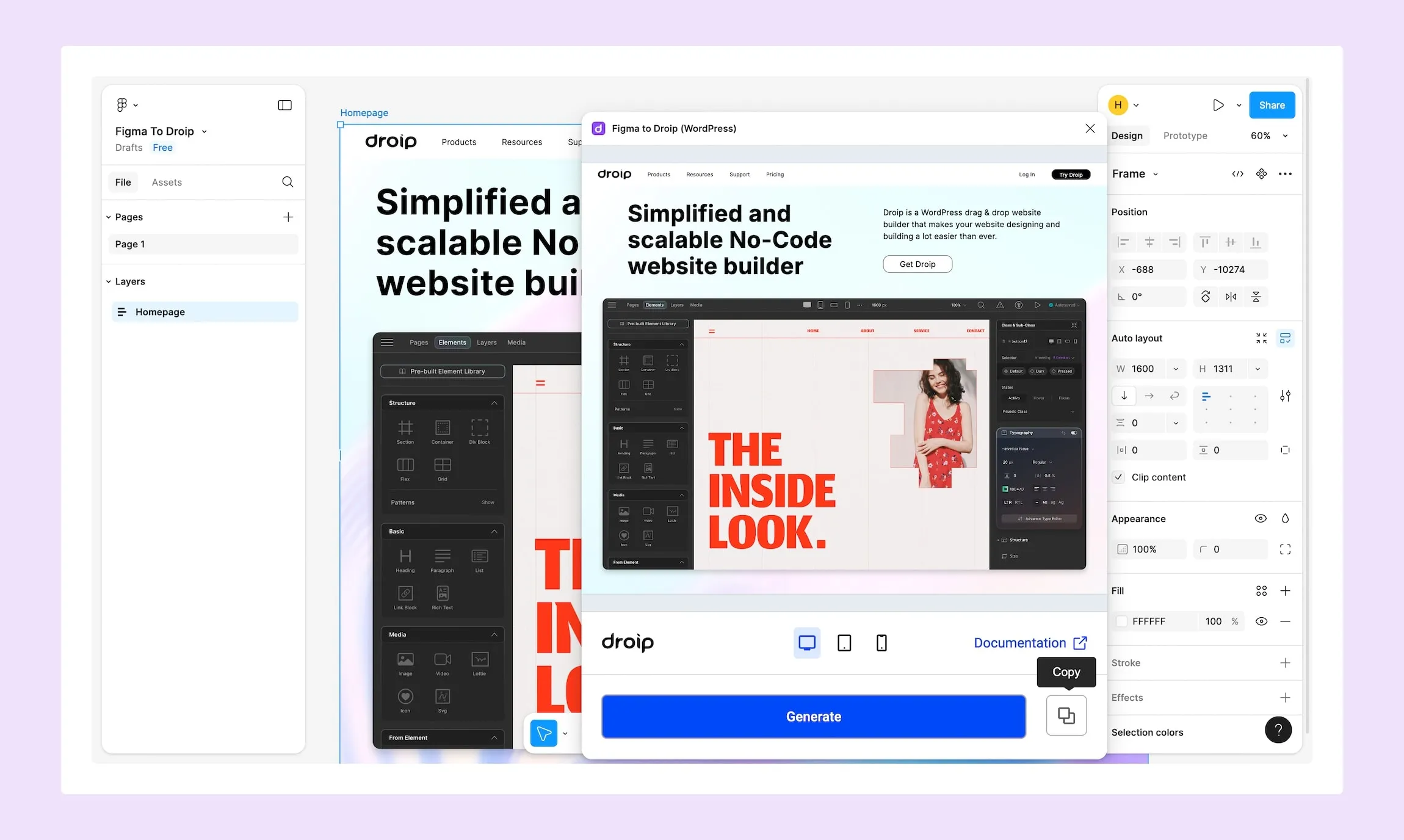
Next up, did you know you can go from design to development in an instant using the Figma to Droip tool?
That’s right! With this powerful feature from the WordPress website builder, you can not only experience accelerated web development but even ensure pixel-perfect accuracy and auto-responsiveness!
Follow the instructions below to see it in action:
- Install the Figma to Droip tool from the resources tab in Figma.
- Select the page or section you want to convert and generate your design.
- Finally, copy the design generated and paste it onto your canvas in Droip. Once copied, apply any changes if necessary and hit publish!
5. Vast Selection of Presets
With Droip no-code, you’ll also find a vast selection of presets to choose from! Whether it’s single elements or fully designed sections, Droip’s Pre-built Library covers all your needs in a time crunch!
These presets are also fully customizable, giving you full freedom to match their style and behavior according to your website aesthetics and needs.
6. Native Quality Assurance Tools
Quality Assurance is a crucial last step when publishing your website. However, performing it manually can be quite time-consuming, especially for larger or more complex websites.
This is why Droip’s offers the Audit tool, making light work of automatically analyzing your web pages and informing you of missing
- links,
- alt texts,
- and class names!
This eliminates the time you would’ve spent looking for these issues allowing you to focus on other, more important aspects.
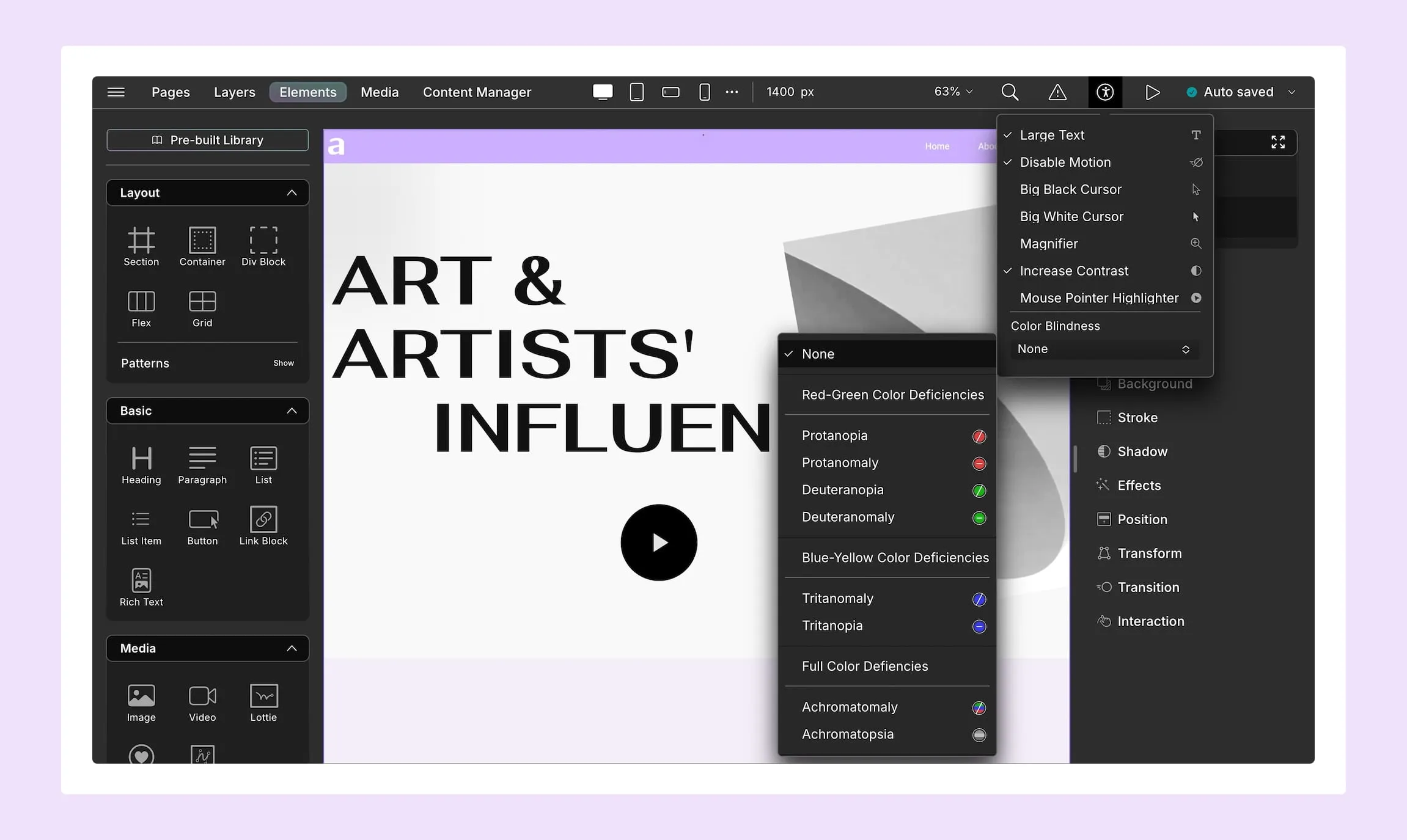
7. Customizable UI for Better Accessibility

No matter how powerful a website builder is, it’s all for naught if a user does not find it usable.
And so, to ensure an optimal user experience, Droip provides a plethora of Accessibility options allowing you to customize its UI to suit your needs best!
With a UI that considers visibility and color vision challenges, the no-code website builder expands the range of users who can comfortably and efficiently design their WordPress websites.
Why Web Design Efficiency Matters
So why does web design efficiency matter you ask? Well, there’s of course the obvious answer — efficient web design means saving time during this design process but, it’s more than just that.
Here’s a list of reasons why you should design your websites efficiently:
- Cost Efficiency: Building websites efficiently helps save time and resources, which can lower development costs.
- Reduced Stress: Using tools that help you efficiently build your website simplifies the process and reduces stress.
- Improved Productivity: With greater efficiency, you have more time to focus on other important aspects related to your website.
- Enhanced Creativity: More time means more opportunities to experiment and showcase your creativity through your website.
- Greater Flexibility: Efficiently building your website means you can be more flexible and easily expand or adapt your website based on your needs.
Build Your Website Smartly
Now that you know exactly what makes Droip the key to web design efficiency, what are you waiting for?
Get Droip today and unlock the door to building your website smartly and effectively!