A cohesive design is the backbone of a visually stunning and seamless website experience. And thanks to global styles and no-code website builders, achieving that polished, professional look has never been easier.
So, without further ado, dive into our in-depth guide and discover everything you need to know on how to style your site using global styles with no code — effortlessly!
What Are Global Styles in Web Design

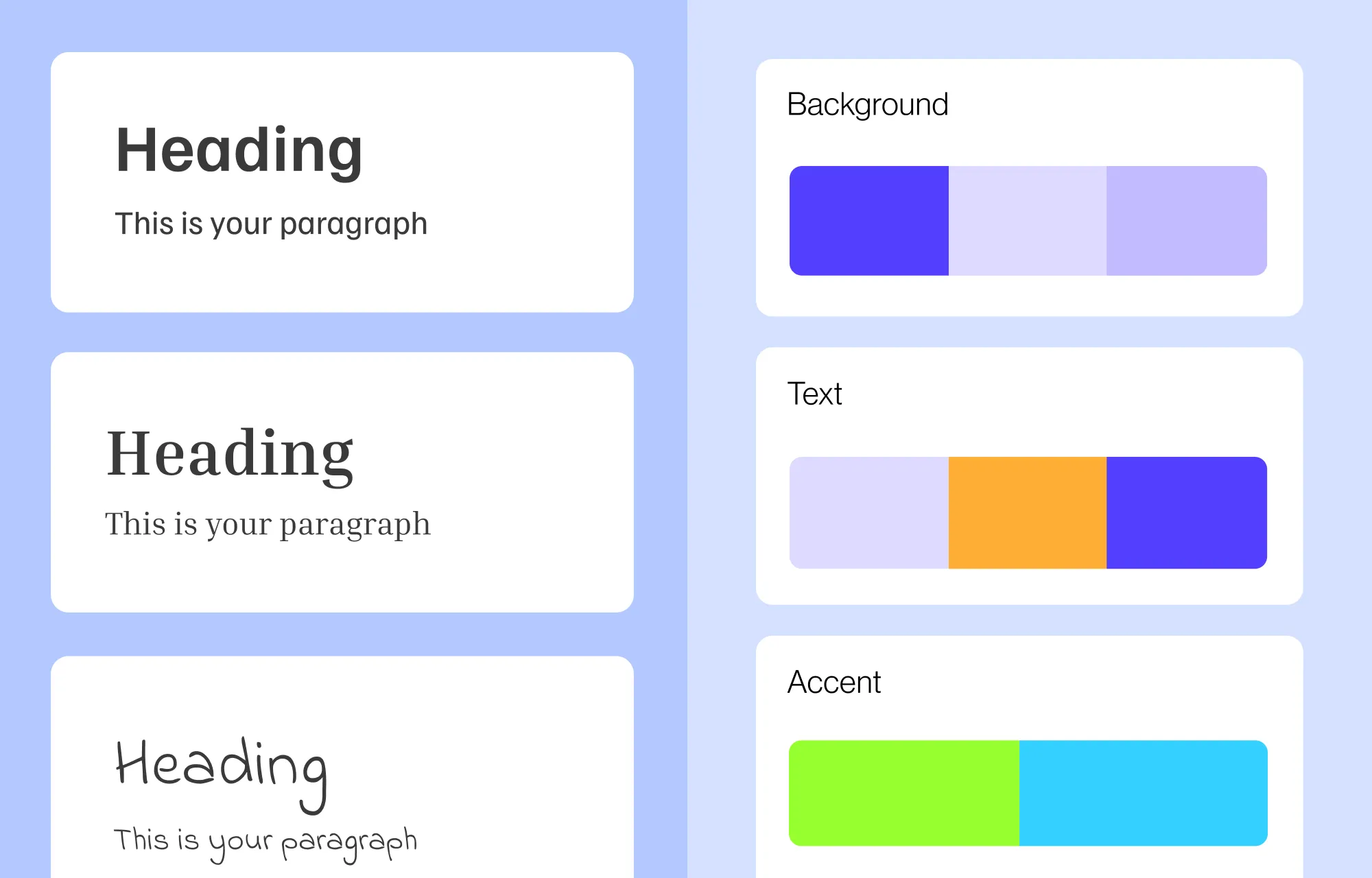
Global styles in web design refer to predefined style attributes — like fonts, sizes, colors, etc — that apply consistently across your entire site. They eliminate the need for repetitive manual adjustments, ensuring a unified look and feel with minimal effort and fewer inconsistencies.
How to Style Your Site Using Global Styles
Now that you understand the concept of global styles in web design, it’s time to learn how to style your site using global styles.
Choosing the Best Website Builder For Global Styling

To fully harness the power of global styles, the first step is to choose the best website builder for global styling — one that offers flexibility and no restrictions in terms of no-code & cohesive website-building capabilities.
Now, global styling in no-code website builders comes in various forms, making it a bit overwhelming to determine the best option for you. To simplify this process, here’s a list of key features to look for:
- Ease of Use: Choose a builder with an intuitive drag-and-drop interface, making global styling effortless and user-friendly.
- Real-time Previews: Opt for a website-building tool with real-time previews to instantly see your cohesive design take shape as you craft it.
- Centralized Dashboard: Look for a no-code website builder with a central dashboard to more easily define, manage, and edit all your global styles from one place.
- Cross-Page Design Consistency: Ensure your chosen builder applies global styling consistently across all pages.
- Style Variations: Bonus points if your website builder lets you define multiple global style variations — allowing you to switch between looks and custom themes quickly and consistently.
- Scalability: As your website grows, you may need more global styles. That’s why, choose a tool that lets you define unlimited global styles.
Looking at this list, one no-code website builder that comes to mind is Droip.
With its intuitive & minimal drag-and-drop interface and powerful global styling functionality known as Variables, the WordPress website builder ticks off all of the requirements you need to design cohesive websites effortlessly!
Using Droip Variables For Global Styling

The Droip WordPress website builder is a truly no-code platform that lets you create stunning, cohesive websites — without code or any extra plugins.
Using its powerful global styling feature, Variables, you can save reusable global style attributes and apply them across your site for easy, consistent styling.
The feature’s intuitive central dashboard lets you manage and update all your global styles from one place. Coupled with a real-time preview of your actions, you can ensure efficiency and ease of use.
Plus, you can define unlimited global styles, making Droip a highly scalable solution for any website.
Droip also lets you define multiple modes for each group of global styles, allowing you to create your own custom themes and variations — which you can instantly switch to and update your website’s look whenever you need.
And if you’re not sure where to start, you can even build on or edit the Predefined Variables that come with Droip’s growing list of WordPress Themes — better known as Templates — making cohesive website-building even easier.
Defining Your Global Styles
So, once you have landed on a website builder, it’s time to define your global styles. Using Droip Variables, you can define the following reusable global attributes:
To define global styles using Variables, do the following:
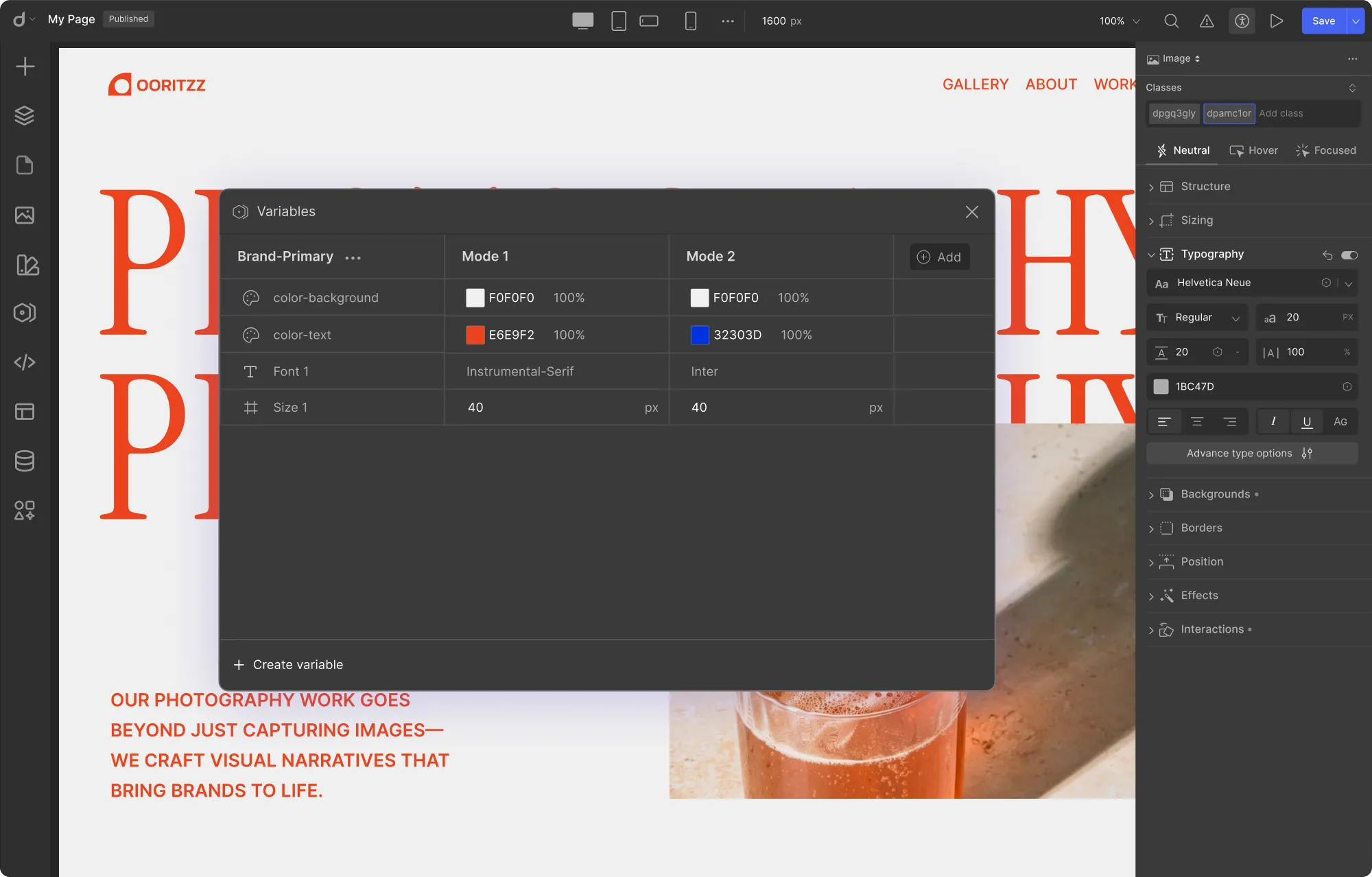
Step 1: From the Droip editor’s left menu panel, open the Variables dashboard.
Step 2: Create a new Variable for color, font family, or size, then define its value. You can also rename each Variable for easier recognition.
You can also define Variable Modes — alternate values or variations for each Variable you’ve created from here. Here’s how:
Step 1: Click on the Add button to create a new Mode. Make sure to rename it for easier recognition.
Step 2: Edit the values assigned to this Mode’s Variables as needed.
Like this, you can add and manage as many global styles and modes as needed from here.
Applying Your Global Styles
Next, it’s time to apply your global styles across your site.
Applying a Font Variable
Step 1: Select any text element from your canvas.
Step 2: Then, go to Style Panel > Typography, click the Variable icon next to the font dropdown, and select the Font Variable you want to apply.
Applying a Color Variable
Step 1: Select an element and then from the Style Panel, click on the Variable icon next to any color fields such as:
- Font Colors
- Text Stroke Colors
- Solid Background Colors
- Gradient Background Color Stops
- Border Colors
- …and other similar options
Step 2: Then, choose the Color Variable you want to apply from the options available.
Applying a Size Variable
Step 1: Select an element and then click on the Variable icon next to any size fields such as:
- Typography: Font Size
- Layout: Grid Width & Height including Minimum & Maximum values
- Size: Width & Height including Minimum & Maximum values
- …and other similar options
Step 2: Then, choose the Size Variable you want to apply from the options available.
And just like that you have your cohesive design!
💡 Tip: Plan your Variables before building your website and assign them as you go for maximum efficiency.
Unlinking Global Styles
To remove a Variable from an attribute, simply click the broken link icon to unlink it.
Switching Between Mode Variations
Next, switch between Variable modes in the following ways:
From Structure Elements: Select any structure element like a Section, Container, Div, Grid, or Stack. Then from the inline editor, click on the Variable icon, and select the Variable Mode you want to apply.
From Pages: Go to the Pages panel on the left, click on the Variable icon, and select the Mode you want to apply.
💡 Note: Ensure you set the structure elements’ modes to Inherit for the page-wide Variable Mode to take effect. On the flip side, to prioritize structure-level modes, set the page-wide mode to Inherit.
And voilà — with a single click, you can instantly switch up the look of your web pages using Droip’s global Variables in WordPress!
Updating Your Global Styles
You’ve set up your Variables and applied them across your site — nice! But now, you’re not satisfied with how one of the global attributes looks.
Do you need to go through every element and update it manually? Nope! Just edit the Variable itself, and watch the changes apply everywhere instantly. Here’s how:
Step 1: Open the Variables dashboard.
Step 2: Find the Variable you want to update, change style, and see it instantly reflect across your entire website wherever it was applied.
Using Variables in Droip, building and perfecting your website becomes effortless!
💡 Tip: You can also edit the Pre-defined Variables that come with Droip’s own WordPress themes (Templates) by following the same steps.
Key Benefits of Using Global Styles
Now you know how to style your site using global styles without coding with Variables! But you might wonder — why should you use them in the first place?
We know that global styles make cohesive design more effortless — but they also completely streamline your website-building process, resulting in many positive outcomes such as:
- Design Consistency Across Site: With global styles, ensuring website design consistency becomes effortless — set fonts, sizes, and colors once, apply them everywhere, and avoid inconsistencies while saving time.
- Faster Website Building: Simply apply a global style instead of manually matching your design everywhere, making the website-building process faster and more efficient.
- Effortless Updates: Once assigned, change styles by editing global values once and watch it automatically update everywhere across your site.
- Elevated Website Building Experience: With effortless design consistency and seamless updates, elevate your website-building experience to new heights with global styling.
- Simplified Collaboration: If your website is a team effort, easily ensure consistency and eliminate confusion using global styles — significantly simplifying collaboration.
All you need to do is define your global styles once and apply them across your entire site — and you’ve simplified consistent styling and customizing WordPress websites like never before!
Cohesive Web Design Simplified
Using Droip, you can easily define & apply reusable global Variables in WordPress, making global styling effortless.
You can create custom Text Styles with Font and Size Variables, build cohesive color palettes with Color Variables, maintain consistent element sizing across your site, and more.
Beyond Variables, Droip is also packed with many advanced built-in features like:
- Dynamic Content Manager
- Figma to Droip
- Droip Apps
- Visual Interaction Builder
- Pre-made Sections, Pages, & Templates
- …and so much more.
Unlike other builders that rely on costly third-party plugins, Droip is an all-in-one, cost-effective, and secure solution.
The possibilities are endless — so why wait? Get the Droip WordPress website builder today and easily style your site using global styles with no code!