Your ultimate guide awaits — explore our expansive list of top website background ideas to elevate your WordPress site to the next level!
You might be wondering, what’s so special about website backgrounds? Well, they’re actually a powerful tool, pivotal to a site’s success.
The right background can make your website more visually striking, highlight key sections, and even reinforce your brand identity.
So, without further ado, let’s dive right in!
Website Background Ideas You Need to Try
Listed below we have some of the top website background ideas to elevate your WordPress site!
Solid Color Website Background

Starting with an oldie but a goodie — the Solid Color website background.
Under this category, you can either go for the timeless classic that is the White website background or go bold with any color of your choice!
Solid backgrounds, especially white backgrounds, ensure a clean and minimalistic look.
A white background is the perfect choice to make if you want your content to stand out while keeping the focus where belongs.
On the other hand, a well-chosen solid color background can be just as effective, while also helping you set the tone of your website brand without overwhelming the design.
Gradient Website Background
Next up are Gradient website backgrounds — an effortless way to add depth and draw attention to any section of your website while still keeping the overall design minimal!
By transitioning between stunning color combinations, you can easily create an effect that stands out against the competition. However, if your page is on the longer side, it’s best to use gradients sparingly to maintain a smooth user experience.
Now, gradients come in a few different types and each gives your design a different vibe as you’ll see below:
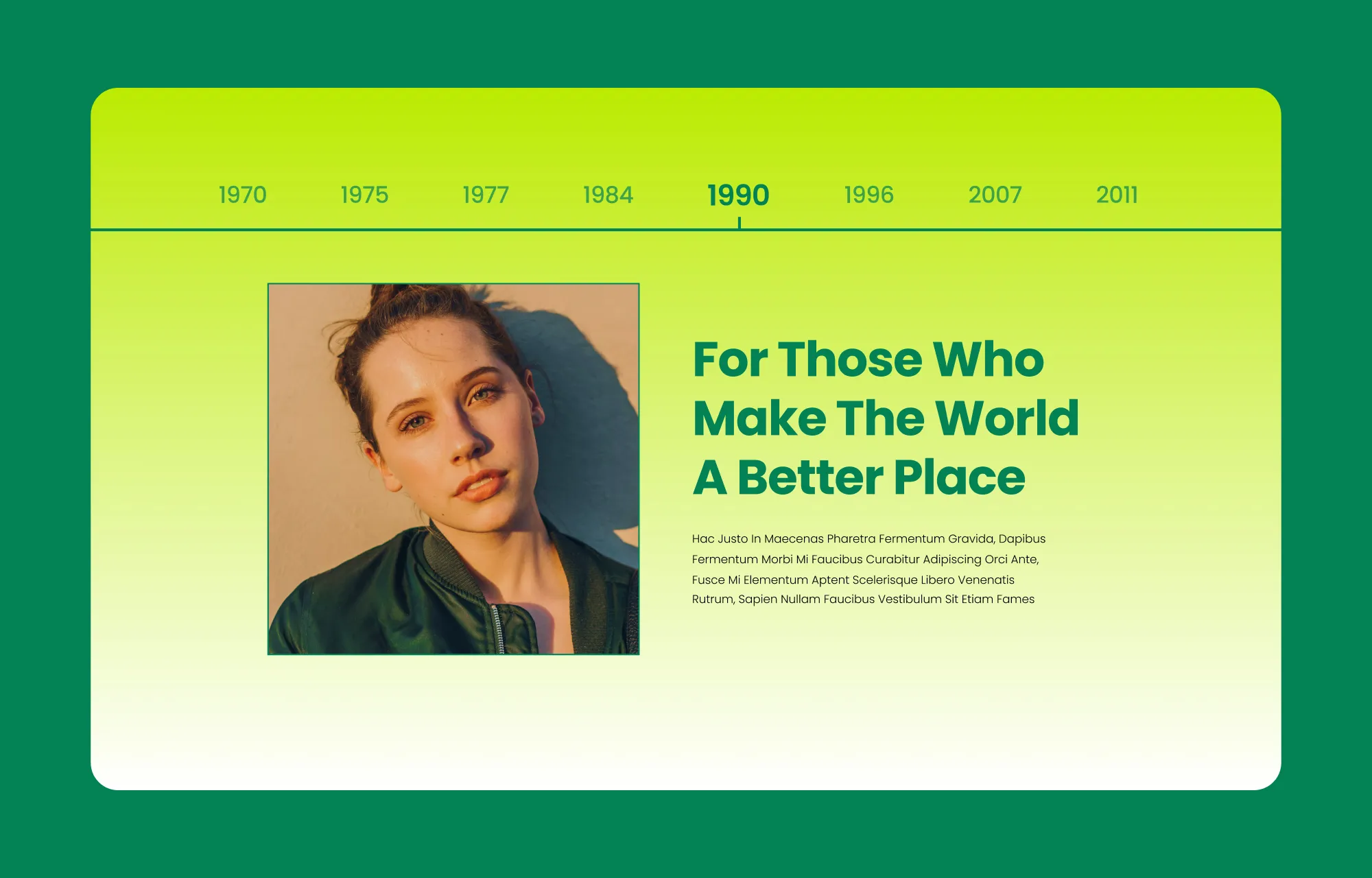
Linear Gradient Background

Starting off, we have the Linear Gradient background, which transitions colors in any one direction.
This type of gradient creates a smooth, seamless shift from one color to another, making it perfect to add subtle depth and direction to your website’s design.
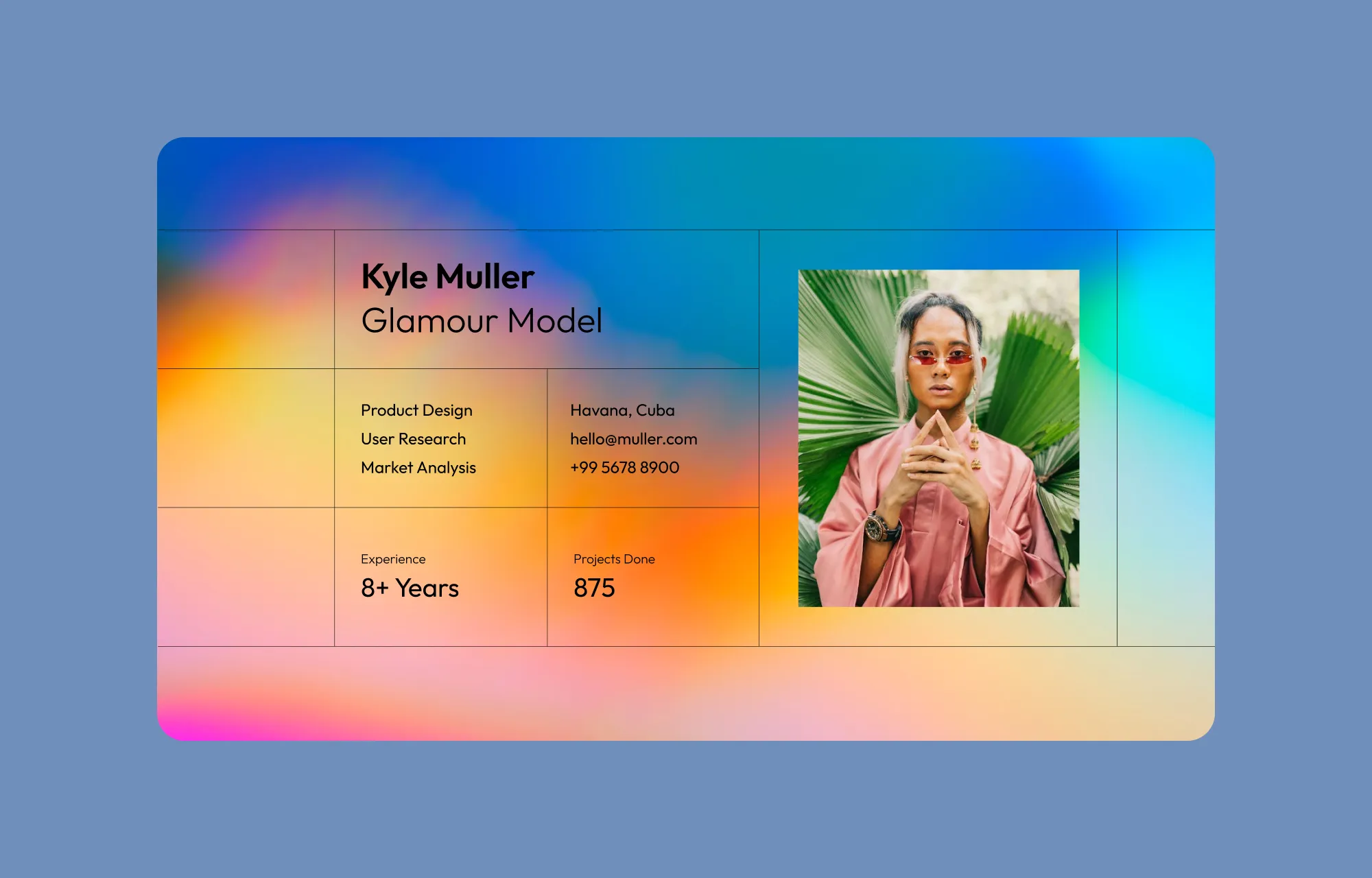
Radial Gradient Background

Next, we have the Radial Gradient background, which transitions colors outward from a central point, creating a circular effect. This gradient is ideal for drawing attention to a focal point or giving your design a soft, centered look.
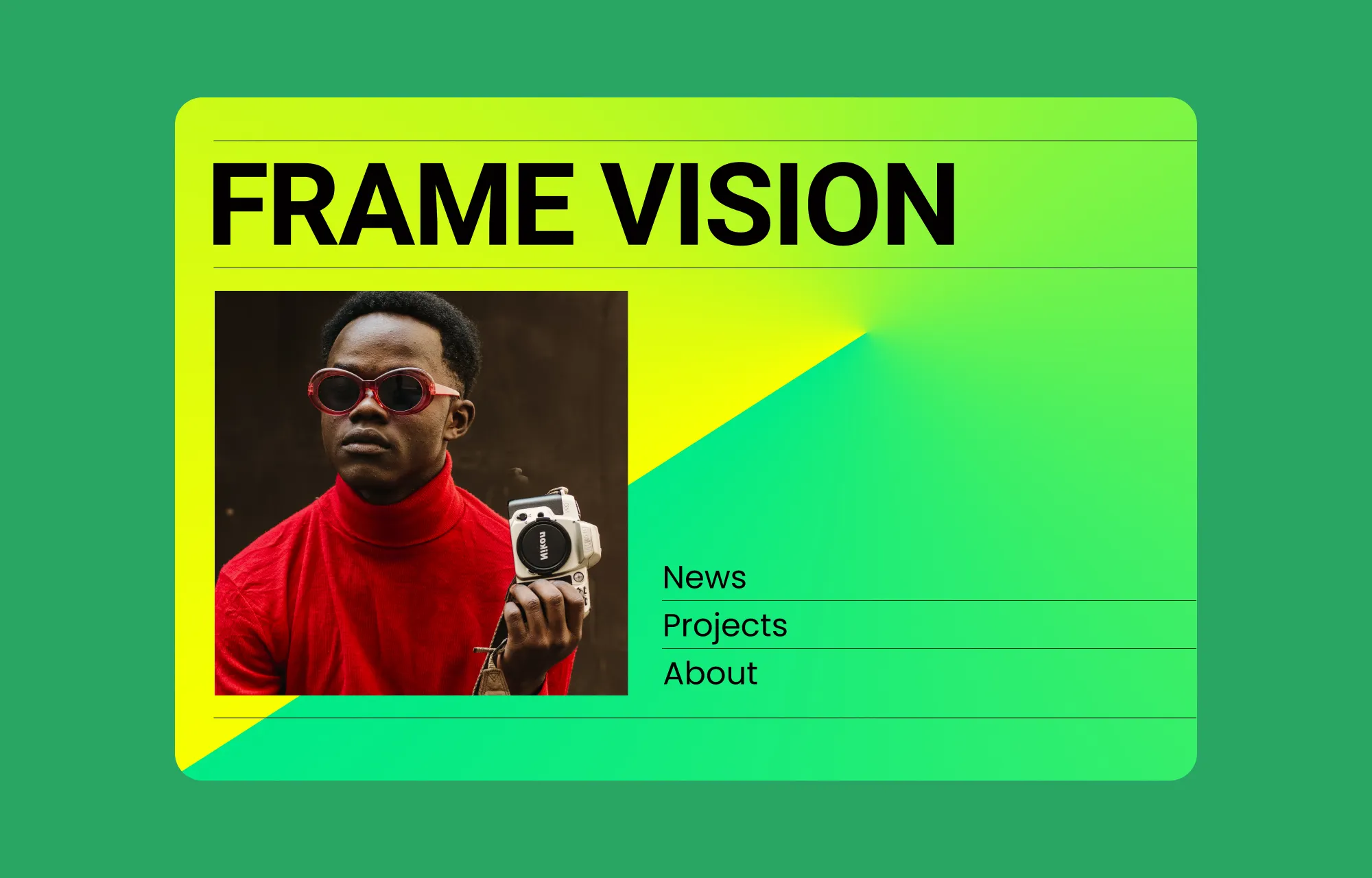
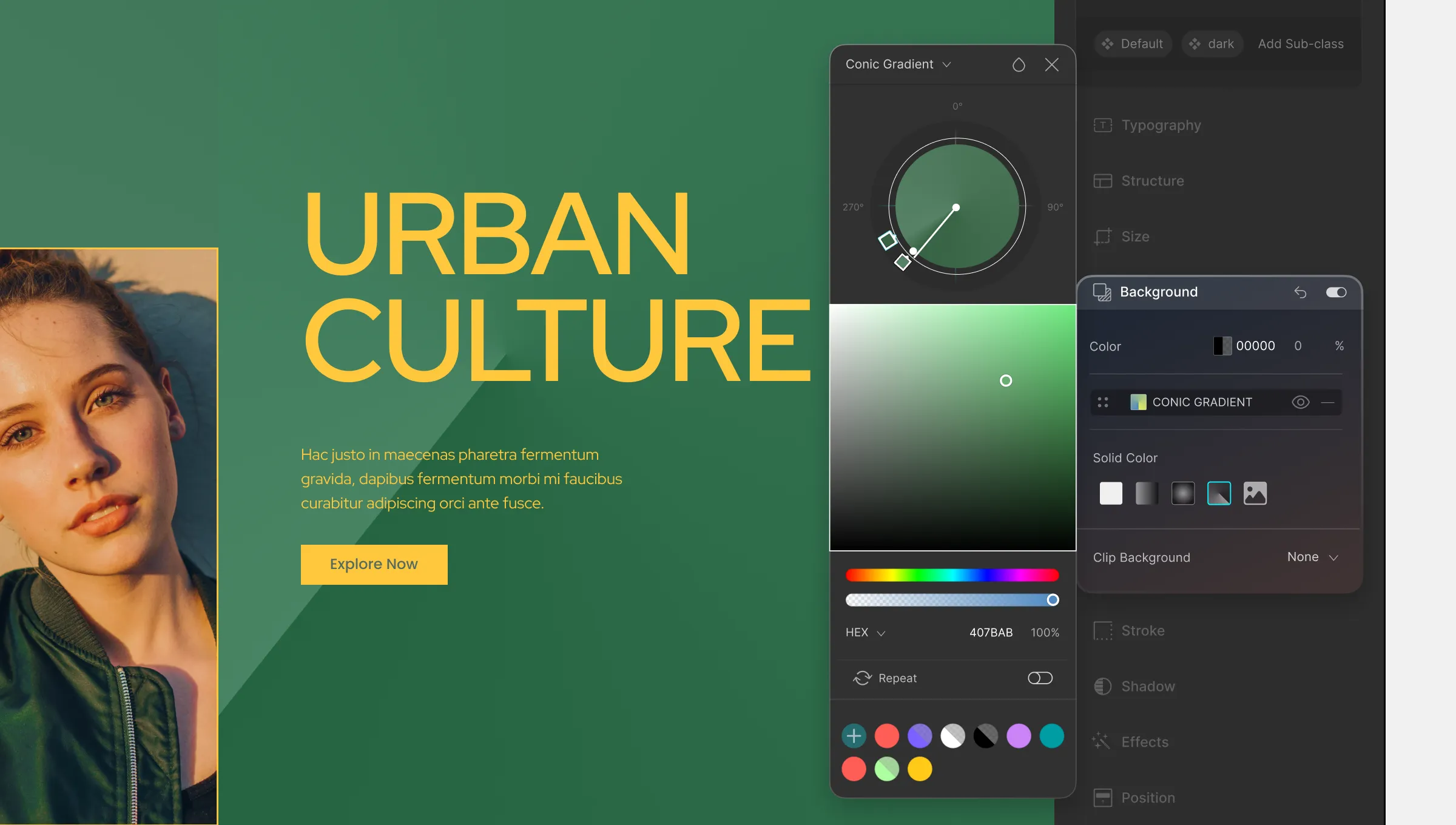
Conic Gradient Background

Finally, there’s the Conic Gradient background, where colors transition around a central point, in a clock-like motion. This style is more unique and visually eye-catching, perfect for websites that want to add a modern twist to their background design.
Image Website Background

Now, Image website backgrounds are an incredibly versatile way to add visual appeal to your site, giving it character and uniqueness effortlessly.
Any type of image can be your background but it mostly boils down to two most popular choices:
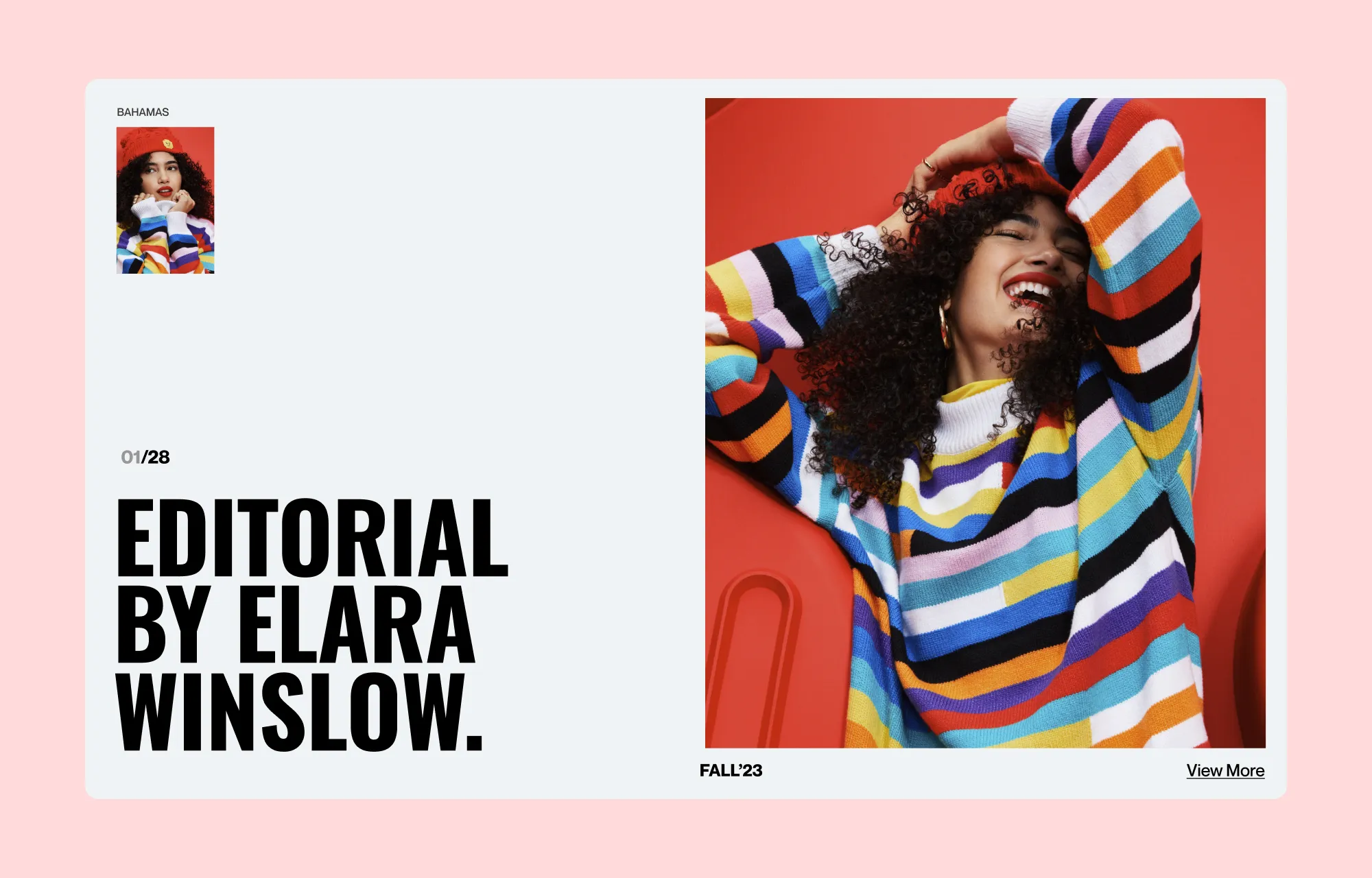
Photographic Website Background
High-quality Photographic website background images can instantly make your site feel more relatable and authentic.
Whether it’s a product shot, a scenic landscape, or anything that captures the essence of your brand, a well-chosen photograph can tell the story of a thousand words, leaving a lasting impression on visitors.
Textured Website Background
Textured website backgrounds are typically images that mimic physical materials or feature subtle patterns that add depth and character to your website.
By using textured website background images, you can subtly set the tone and also introduce visual interest without taking away from the original focus of the design.
Video Website Background
Similar to photographic backgrounds, with Video website backgrounds, you’re able to tell your story to your audience visually.
But unlike the former, video backgrounds introduce motion and allow you to demonstrate so much more of the story. It makes for an immersive experience for the audience, even captivating visitors unknowingly.
Website Backgrounds With Parallax Effects
A parallax scrolling effect creates an illusion by keeping the background static while the content moves over it as you scroll.
This technique results in a three-dimensional visual experience that captivates the audience and encourages them to explore further.
How to Add Website Backgrounds in WordPress
Now that you have all these exciting website background ideas, the question is: how do you implement them?
Well to start, you’ll need a tool that makes it easy to bring these ideas to life without any coding.
This is where the Droip WordPress website builder comes in.
What better way to implement these incredible website background ideas than to use a WordPress website builder that serves as an all-in-one solution boasting an extensive range of customization options?
So, without further ado, let’s explore how to add website backgrounds in WordPress with Droip!
How to Add Solid Color Website Background

By default, your website background should be white, but if it isn’t, you can easily set it to white or any other solid color with these simple steps:
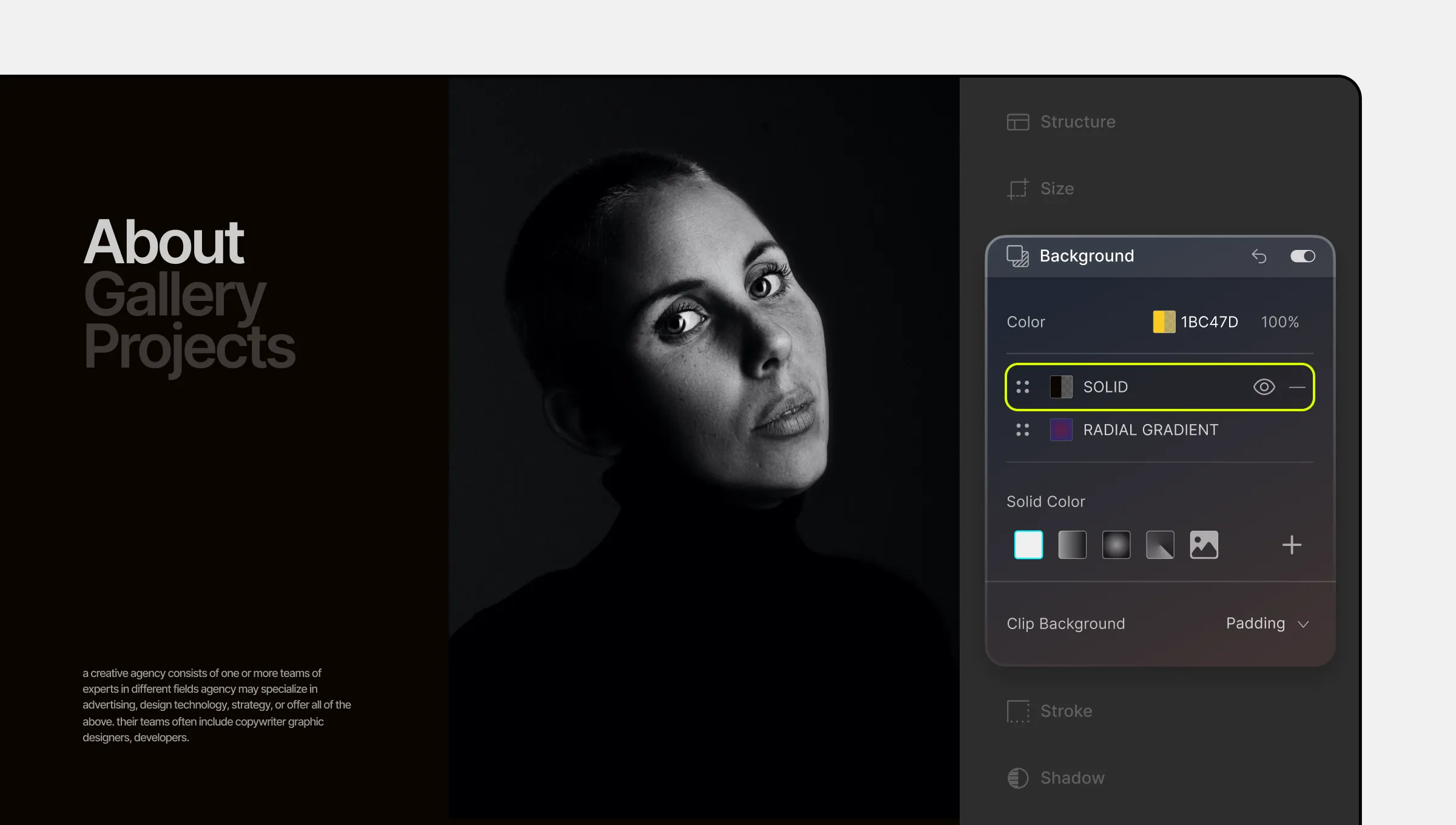
Step 1: Select your background element and from the Backgrounds Panel, click on the Solid Color option to add it.
Step 2: Then, use the color picker to set the color and adjust the opacity how you like it.
💡 Tip: Alternatively, you can set the background color directly from the top corner of the panel. However, remember that this method doesn’t allow rearranging it like a layer or applying blend modes.
How to Add Linear Gradient Background

Designing a Linear Gradient background is simple with the Droip WordPress website builder’s visual editor. Just follow these steps:
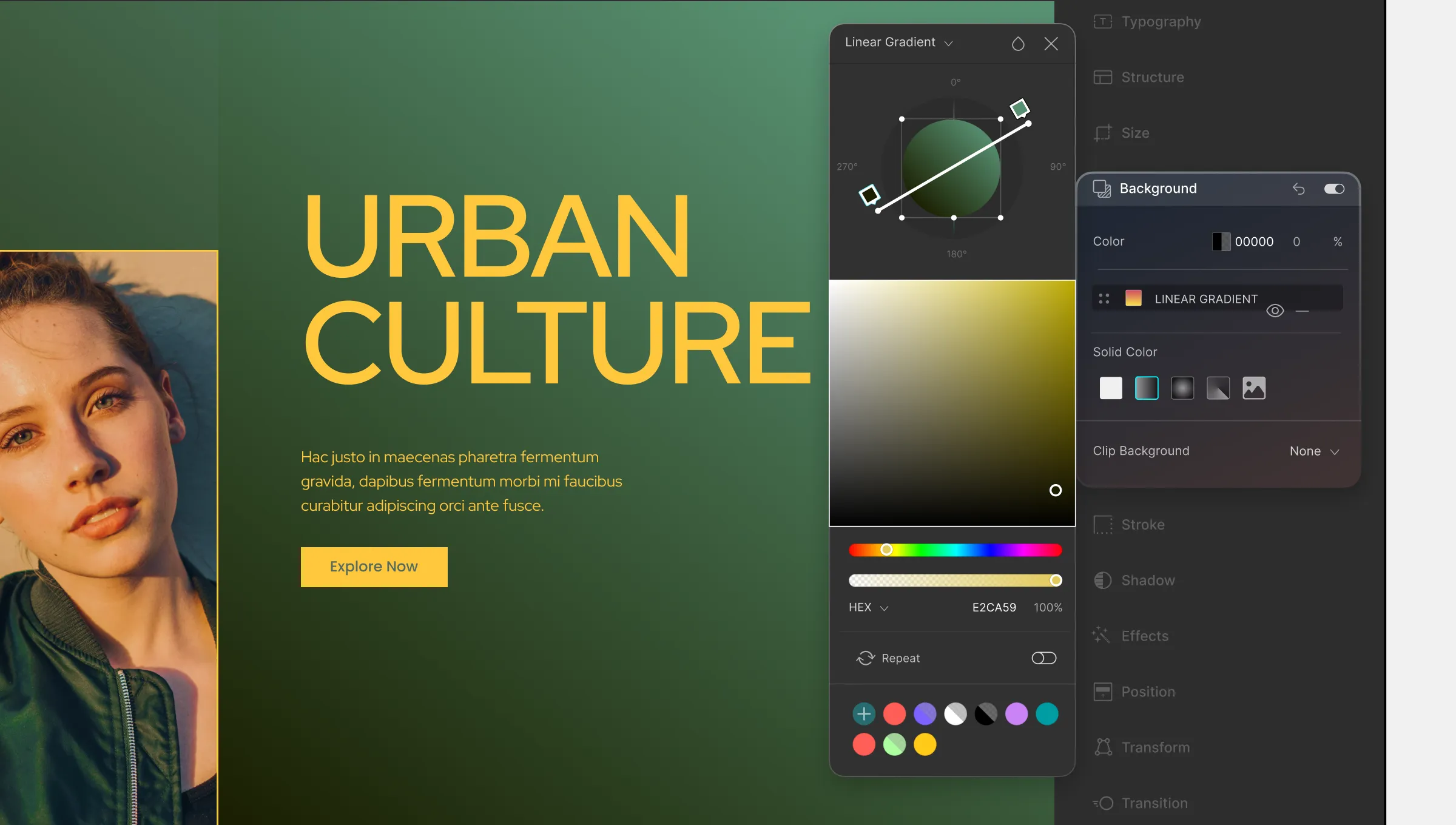
Step 1: As before, from the Backgrounds panel, select the Linear Gradient option to add it.
Step 2: In the gradient color picker, select the color stop you want to edit, and then use the color picker to adjust its color. If you want to add more color stops, simply click on the gradient ramp.
You can also drag each color stop along the gradient ramp to control how far the color spreads.
Lastly, drag either end of the gradient ramp to adjust the angle of the gradient transition. By default, it’s set to 0 degrees, meaning the gradient is horizontal.
How to Add Radial Gradient Background

You can create Radial Gradient backgrounds much like Linear Gradient backgrounds with a few key differences. Here are the steps:
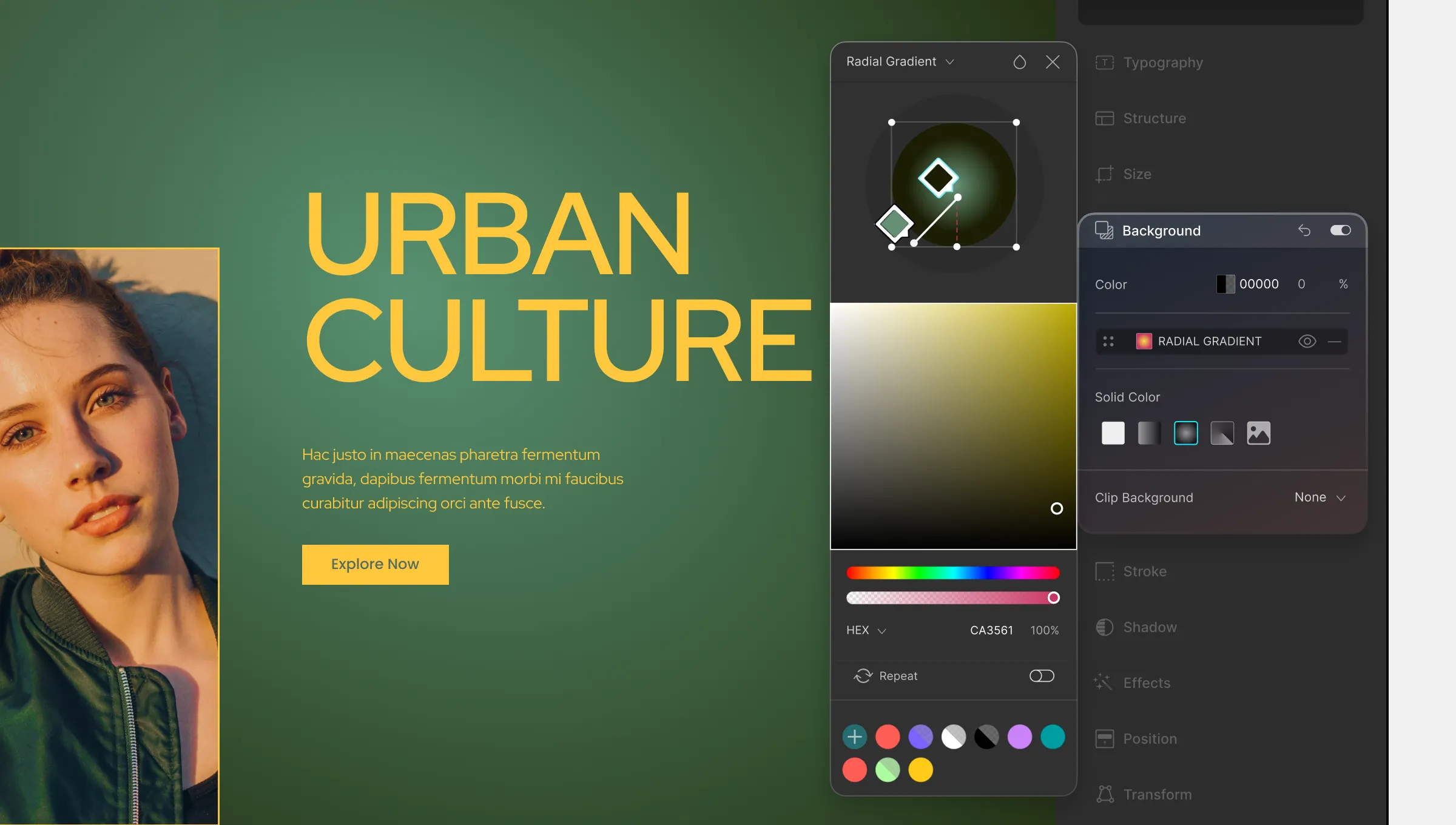
Step 1: From the Backgrounds panel, select the Radial Gradient option to add it.
Step 2: In the gradient color picker, select the color stop you want to edit, and then use the color picker to adjust its color. If you want to add more color stops, simply click on the gradient ramp.
Now, here’s where things differ with Radial Gradients:
- You can drag each color stop along the gradient ramp to control how far the color spreads evenly in all directions.
- Alternatively, you can drag the right end of the gradient ramp to control the horizontal spread, and similarly, drag the bottom end to adjust the vertical spread.
Keep in mind that this will result in the horizontal & vertical spreads being unequal causing the gradient to transition more like an oval rather than a perfect circle.
- Last but not least, you can drag the gradient’s center point to adjust the gradient’s starting position.
How to Add Conic Gradient Background

With the Droip WordPress website builder, you can also work with Conic Gradients — a rare find in website builders! — using these steps:
Step 1: From the Backgrounds panel, select the Conic Gradient option to add it.
Step 2: In the gradient color picker, select the color stop you want to edit, and then use the color picker to adjust its color. If you want to add more color stops, simply click on the gradient ramp.
Now, here’s where things differ with Conic Gradients:
- You can drag each color stop around the gradient’s circumference to control the color’s position and also how far it spreads.
- You can also drag the gradient ramp’s endpoint to reposition all color stops at once.
- Last but not least, you can drag the gradient’s center point to adjust the gradient’s starting position.
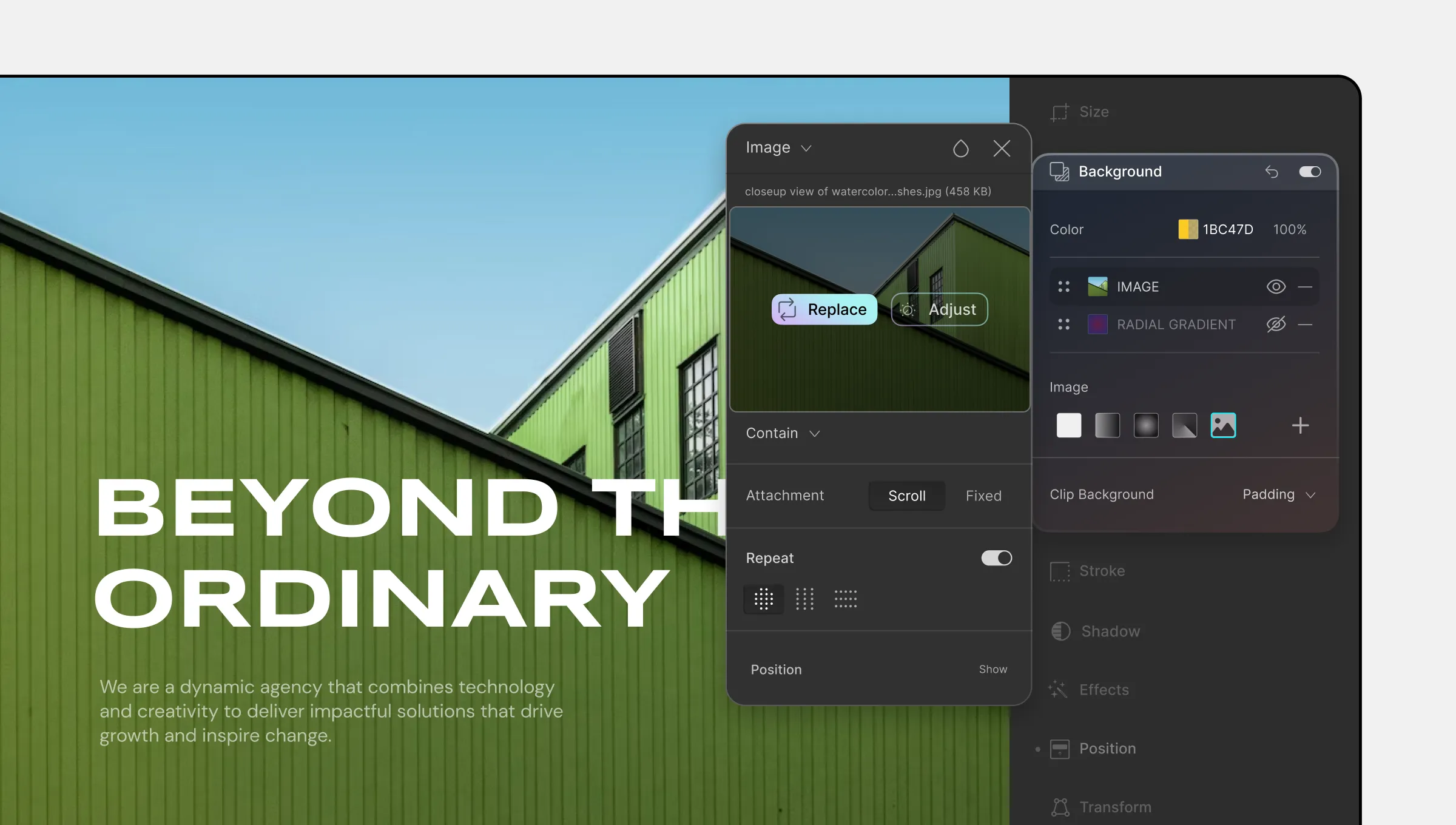
How to Add Image Website Background

Next up, we have the versatile website background images option. To set a textured, photographic, or any other image background, do the following:
Step 1: From the Backgrounds panel, select the Image background option to add it.
Step 2: Then, click on the Add+ button to open up the Media Manager. From there, choose a background image from the ones listed or upload a new one.
Step 3: Finally, adjust settings like the background size, repeat, position, etc to ensure your image background is perfectly placed.
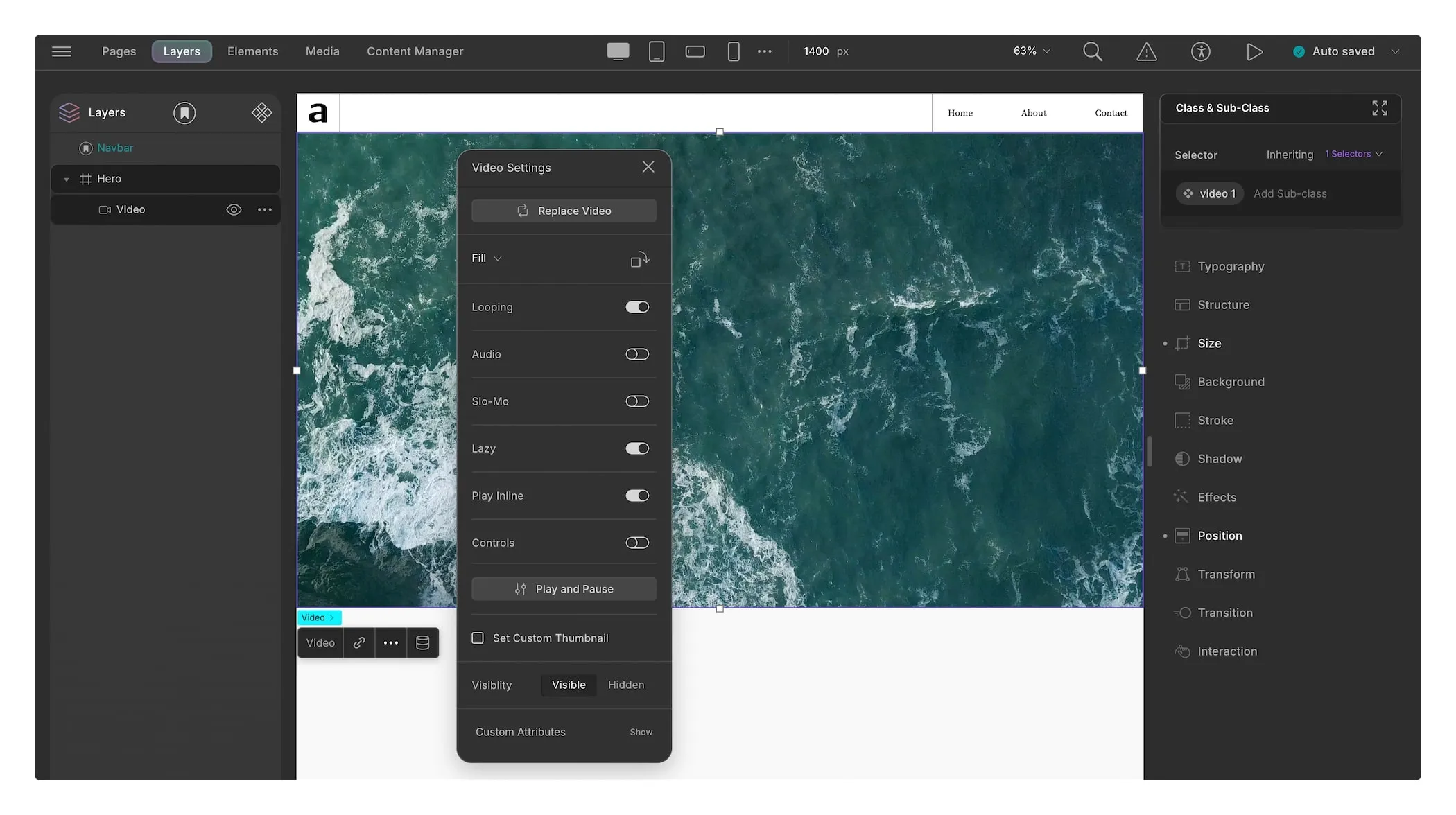
How to Add Video Website Background

Then we have Video website backgrounds! To add a video as your background, follow these steps:
Step 1: Add a Video element to your canvas and set its width to 100%.
Step 2: Open Video Settings by clicking on the ellipsis icon on the inline editor and add your video. Alternatively, you can also embed your video using the link toggle in the inline editor.
Step 3: Then, from Video Settings, set the following:
- Enable:
- Loop
- Play Inline
- Disable:
- Audio
- Controls
💡 Tip: Use the visual Video Time-Line Editor to trim any video directly from within the Droip WordPress builder itself!
Step 4: For the Video element, set its Position to Absolute and the Z-index value to -100. Now any elements added after will stack on top of this video background.
For elements you don’t want to stack over the video background, simply apply appropriate margin values to create the necessary spacing and separation.
To boost efficiency, once you’ve set up your website video background, you can also save it for reuse using Symbols in the Droip WordPress website builder!
How to Add Website Background With Parallax Effect
Last but not least, we have website backgrounds with the Parallax effect! With the Droip WordPress builder, achieving this visually striking yet simple effect is a breeze.
How it’s done:
Step 1: Set up your Image Background as described earlier.
Step 2: In the Image background panel, set the Attachment to Fixed. This will create the Parallax effect by keeping the background static as the foreground content scrolls over it.
And voila, just like that, you’ve got a captivating website background!
Layered Backgrounds & Blend Modes
In Droip you can design multi-layered backgrounds using different types to create stunning visual effects and add that extra oomph to your website!
When you select a background option in the panel, you’re essentially adding a new background layer.
These layers can be reordered, hidden, and customized further by applying blend modes that define how each background layer overlaps with the one below it. Blend Modes include:
- Normal
- Multiply
- Screen
- Overlay
- And more
For the complete list check out our Background documentation.
How to Import Background Styles Using CSS Property
The Droip WordPress website builder also allows you to copy any background style from your Figma designs or elsewhere using CSS! This not only saves time but also ensures that your background looks exactly as you envisioned.
Here are the steps:
Step 1: In Droip, navigate to the Layers panel and select the Components tab.
Step 2: Search for the class name of the element you want to apply the background to. (You can find this in the Class Manager when the element is selected.)
Step 3: Click on the ellipsis icon for this element to open CSS Preview, then click on the plus icon to add a new property.
Step 4: Type “background-image: ” and copy the background CSS property from your design, then paste it here.
And just like that, your background is imported exactly as you designed it!
Wrapping Up
So those were some of the top website background ideas to elevate your WordPress site!
We also covered how to add website backgrounds effortlessly, how to import backgrounds from your Figma designs, and much more using the Droip WordPress website builder!
In summary, with Droip, the possibilities are endless. To experience it for yourself, get Droip today!