Want to create a website service page but feel like you’re in over your head? Well, you’ve come to the right place for assistance!
Because today, we’ve come to you with the ultimate guide to effective & high-converting service pages and the secret to implementing it effortlessly!
Why You Need a Service Page
From small-scale businesses to large franchises, every brand’s website needs a service page to effectively showcase its offerings to visitors.
But you might still wonder why you need a service page, especially if you already have a landing page that showcases your brand. Well, the answer lies in their different purposes.
While landing pages are designed mainly for conversion, service pages focus on providing detailed information, building trust, and nurturing potential leads.
This is why a service page must be informative and impactful enough to convince visitors to confidently choose your brand.
Choosing the Right Website Builder
Now, the secret to effortlessly crafting a high-converting WordPress service page lies in choosing the right no-code website builder!
So what exactly should you look for in a website builder to create effective service pages? Let’s take a look:
Dynamic Content Manager
The primary purpose of a service page is, of course, to showcase a brand’s services.
With a website builder that includes a dynamic content manager, you can display services dynamically, making updates effortless as your offerings grow and easily ensuring scalability.
It also makes things easier if you ever need to rebrand as you won’t have to re-enter existing content — saving you time & effort.
Unlimited Breakpoints
Simply showcasing your services on a service page isn’t enough. To make it high-converting and effective, it must be user-friendly and fully responsive, ensuring a seamless user experience across all platforms.
This becomes effortless if your website builder supports unlimited breakpoints, enabling you to easily tailor your website for various screen sizes.
Extensive Customizability
On a service page, you’ll communicate what your brand has to offer through text and media.
Therefore, the website builder you choose must offer extensive customizability, allowing you to craft a service page with an engaging and aesthetically pleasing design that creates a lasting impact.
Reusability
From service pages to about pages, reusability is an essential capability of any no-code tool, enabling effortless website building no matter which page you’re crafting.
Clean Code Output
No matter which website builder you choose, you must ensure that it produces a clean code output.
This will guarantee optimal website performance and, consequently a better user experience.
So what if you could find all these capabilities and more in a single solution? Take the Droip WordPress website builder, for instance — with it in your toolkit, you won’t need to look anywhere else for your website-building needs!
Blueprint of a High-Converting Service Page
It’s finally time to dive into the topic of the hour — the blueprint of a high-converting service page.
So, without further ado, let’s explore what makes up a powerful, effective, and highly informative WordPress service page.
Attention Grabbing Hero Section

While not all pages need a hero section, having one on service pages can be quite beneficial, as it helps capture attention easily.
With the Droip WordPress tool, you can captivate your audience using unique designs through various background options — such as radial, conic, image, etc, — along with custom fonts and other extensive customization options.
Alternatively, you can create captivating hero sections in Figma and convert from Figma to WordPress instantly using Droip’s very own design-to-dev tool — complete with pixel-perfect accuracy and auto-responsiveness!
Lastly, you can turn pre-existing hero sections from other pages into reusable blocks — known as Symbols in Droip — allowing you to easily reuse them on your service page, saving time and effort.
Persuasive Call-to-Actions

Now, call-to-action buttons are essential on any webpage but they’re doubly so on a service page as they encourage engagement and drive conversions by guiding visitors toward key actions.
In Droip, you can effortlessly craft such interactive, attention-grabbing CTAs by taking advantage of its extensive customization options — such as shadows, interactions, states, and more.
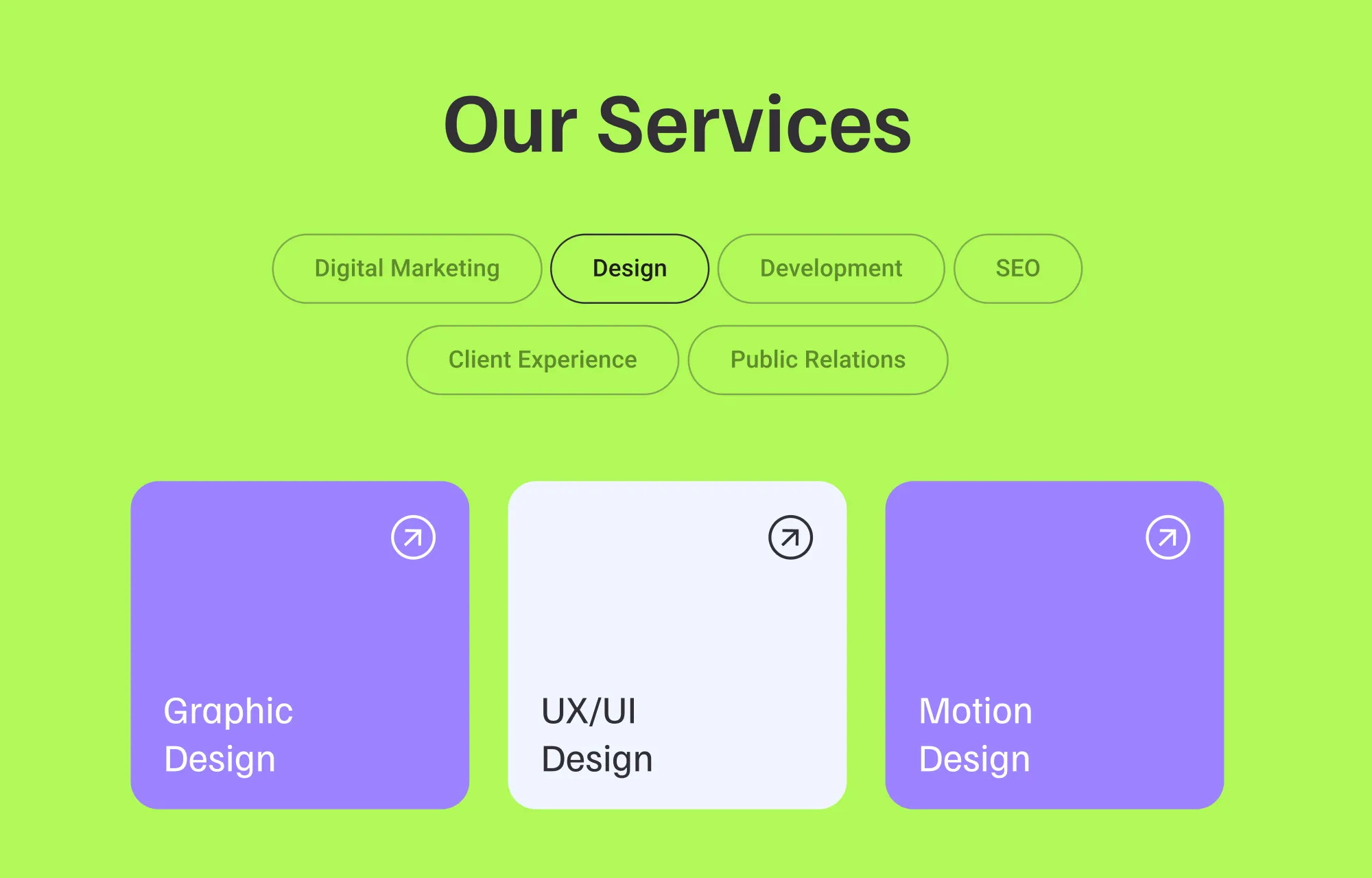
Dynamic Listing of Services

Dynamic listing of services is, of course, the star of the show on any service page. And, while you could opt for a static listing, making it dynamic ensures scalability, allowing you to easily grow your offerings without the need to redesign your page.
With the Droip WordPress website builder’s native Dynamic Content Manager, you can effortlessly craft a service collection of any type using a range of custom fields and presets, then display them dynamically through lists or templates.
In addition to handling your content dynamically, Droip also enhances the visibility of your service pages on SERPs with built-in SEO functionality and dynamic field tags, enabling you to efficiently optimize your pages directly within the builder!
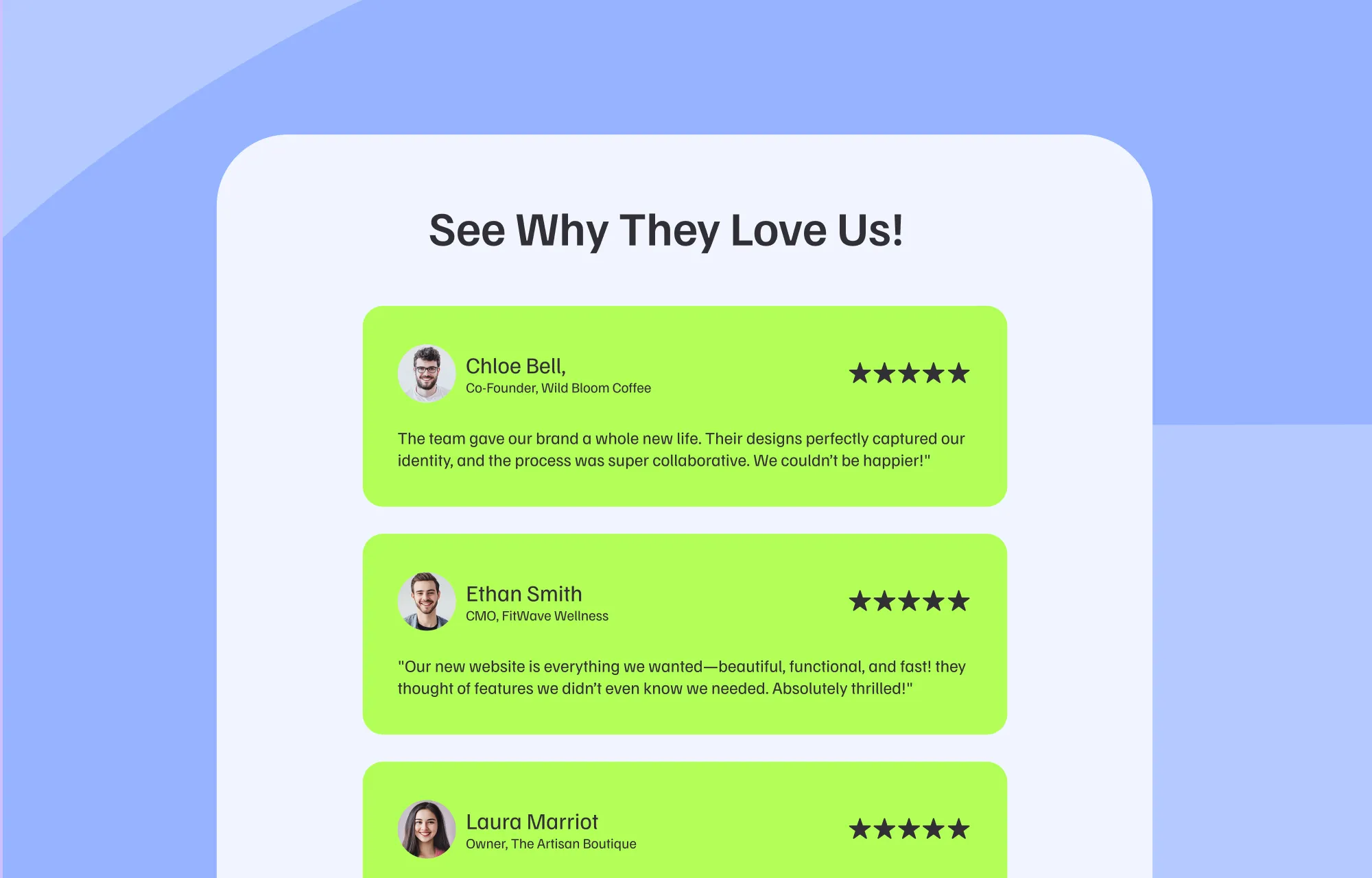
Credible Testimonials

Services aren’t the only content you can display dynamically! Through Droip’s Dynamic Content Manager, you can create collections for any purpose including testimonials!
By doing so, you can dynamically display your growing number of reviews as your service’s reputation solidifies over time.
Additionally, you can use the Collection element’s “limit number of items” option along with the descending sort option to automatically showcase a few of the latest testimonials, eliminating the need to constantly update your reviews over time and keep things fresh.
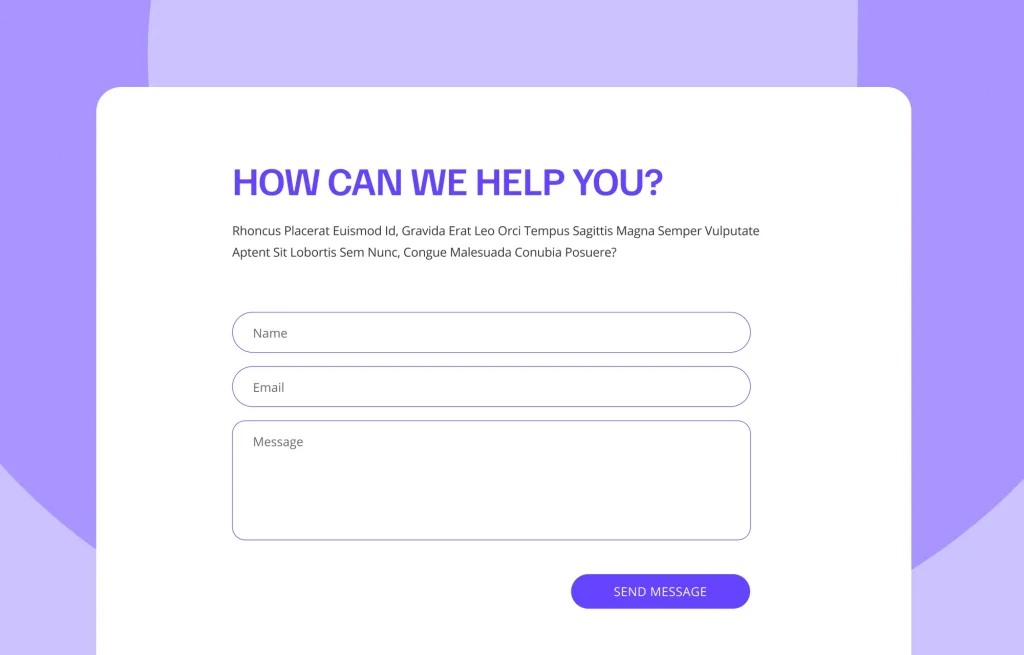
Contact Form

Contact Forms serve a variety of purposes, from making it easier for visitors to ask questions — since they’re more likely to use a direct form than email or phone — to letting users request a quote for custom or quote-based services.
Fortunately, with Droip’s built-in Form Builder, you can visually craft intuitive forms with ease! Using the various form settings and field-specific options, you can tailor these forms to perfectly fit your service page’s needs.
And it doesn’t stop there — Droip also integrates with Mailchimp and reCAPTCHA, letting you secure your forms and even automate email marketing effortlessly!
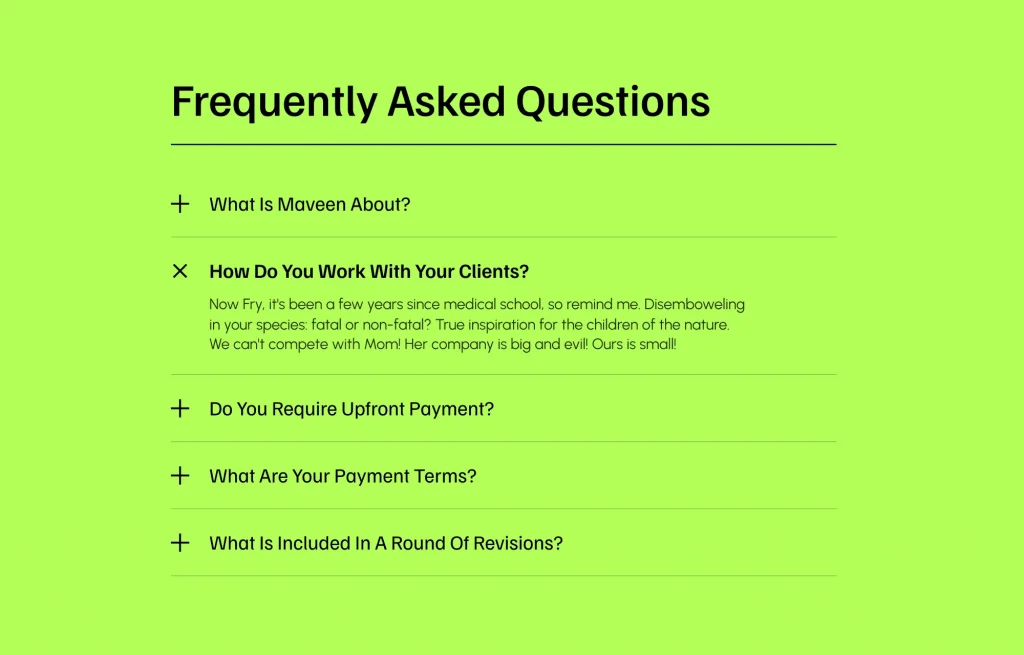
FAQs

After exploring your service page, visitors may have some common questions. To save time and effort, it’s a smart idea to anticipate these inquiries and provide pre-prepared answers in an FAQ section.
With Droip, you can create an FAQ section from scratch or import one from Figma if you have a design ready. Additionally, you can also utilize the Pre-built Section Library, where you’ll find pre-designed accordion sections that can save you a lot of time and effort.
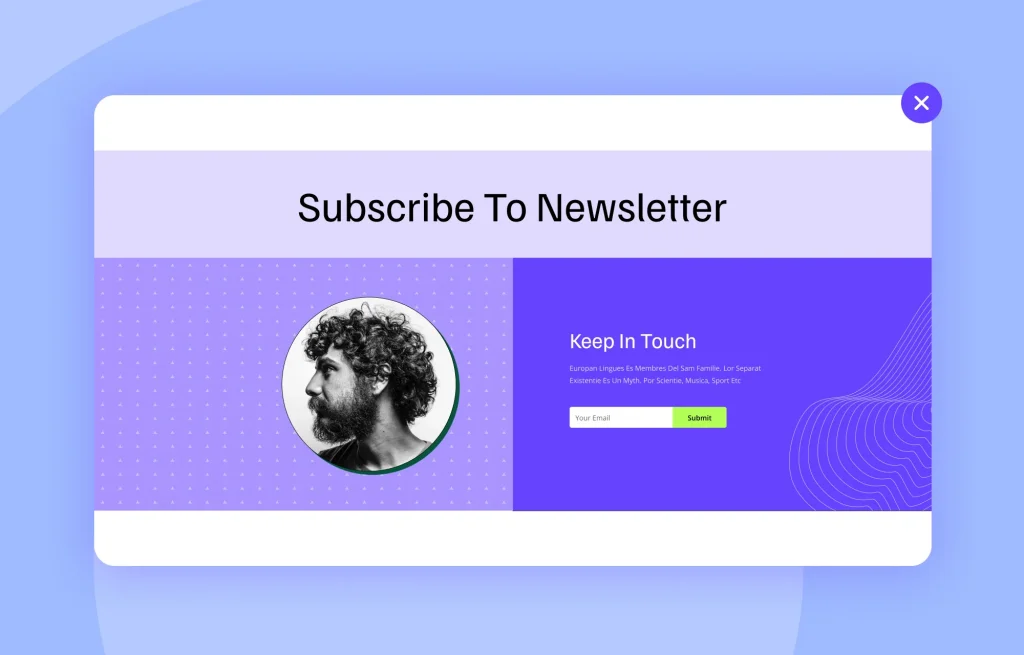
Newsletter Subscription Pop-up

One of the tried-and-true methods for ensuring a service page achieves high conversions is to utilize engaging pop-ups. For instance, you can add a newsletter subscription pop-up to your service page to capture leads and drive visitors into returning!
Understanding the power of pop-ups when implemented well, the Droip WordPress tool features a native Pop-up Builder equipped with various triggers, visibility conditions, and customization options all designed to effectively captivate your audience and generate leads.
Top Tips to Boost Page Conversion
Now that we’ve outlined the blueprint of a high-converting WordPress service page, you’re all set to start implementing it, made easier with the help of the Droip WordPress website builder!
But before you do, there are just a few tips we want you to keep in mind to boost page conversion:
- Use Compelling Headlines: Capture your visitor’s attention with strong, persuasive headlines that highlight your brand’s value and purpose.
- Optimize Readability: While an impactful design is important, optimizing the readability of your service page is equally crucial for delivering a great user experience.
In times like this, Droip’s built-in color-contrast checker proves invaluable, helping you maintain a proper contrast between text and background to ensure legibility.
- Incorporate Captivating Visuals: Use images, media, and other visual elements to craft a visually pleasing design that captures and holds your audience’s attention.
- Include Engaging Interactions: Add interest and dynamics through interactions to better engage your audience.
With Droip’s Visual Interaction Builder, designing such interactive website pages is effortless.
- Ensure an Aesthetically Pleasing Design: Craft an aesthetically pleasing layout that aligns with your brand and resonates with your target audience, also ensuring it ties in cohesively with the rest of your website.
- Deliver All-Around Responsiveness: Deliver a seamless user experience across all platforms by delivering all-around responsiveness.
- Provide Optimal Performance: Ensure your website performs optimally to keep visitors engaged and their experience enjoyable.
Launch Your High-Converting Service Page Today
And there you have it, folks — the blueprint of a high-converting WordPress service page!
It might be a little daunting initially, but armed with the right tool, such as the Droip WordPress website builder, creating a service page for your website can be a breeze.
So what are you waiting for? Launch your service page today with Droip!