Get ready to learn how to craft a mobile-friendly website with no code! This ultimate guide will show you how to effortlessly create seamless web designs that look stunning on any mobile device while ensuring a top-notch user experience.
Importance of Mobile-Friendly Websites
Before we dive into the guide, let’s take a moment to explore the importance of crafting mobile-responsive websites and the incredible benefits it brings:
- Improved User Experience: With over half of web users on mobile, a mobile-friendly design ensures a smooth, seamless website experience across all such devices.
- Lower Bounce Rates: Ensuring your website is seamlessly accessible on mobile devices reduces the chances of them leaving right away, lowering the bounce rate.
- Enhanced Search Visibility & Mobile SEO: Search engines like Google prioritize mobile-responsive websites, boosting your site’s SEO and enhancing its visibility on SERPs.
- Increased Lead Generation: Mobile-friendly websites are easily accessible on smartphones, making it more likely for users to engage, interact, and convert, ultimately boosting lead generation.
- Expanded Audience Reach: Not everyone owns a desktop or laptop, but almost everyone has a smartphone. A website optimized for mobile ensures your content reaches a broader audience, making it more accessible.
- Better Social Media Integration: Mobile-responsive websites are easier to share and view across social media platforms, further increasing your reach.
- Improved Brand Credibility: A mobile-friendly website is crucial for professional brands today and boosts its credibility and trustworthiness.
These are just a few of the most prominent benefits of having a mobile-friendly website, but its impact goes far and wide!
How to Craft a Mobile-Friendly Website
Now, let’s finally dive into the details of how to craft a mobile responsive website! In this guide, we’ll walk you through all the essential steps, help you find the right tools to make the process effortless, and share how to best test if your website is optimized for mobile.
Choose the Right No-Code Platform

The first step to effortless mobile-responsive design is choosing the right no-code platform!
This is because many no-code website builders offer limited options for responsive design, making it harder to create fully optimized mobile experiences.
So, when selecting a responsive website builder, keep an eye out for the following features:
Unlimited Custom Breakpoints: Ensure you can tailor your web design to any screen size you desire, not just a few preset options, and have the flexibility to work with as many breakpoints simultaneously as you please.
Seamless Transition Between Breakpoints: Choose a website builder that lets you seamlessly switch between breakpoints and manually optimize specific design elements to fit different screen sizes better.
Live Preview for All Devices: This may seem like a no brainer but it’s important to ensure your website builder offers live preview for all devices, allowing you to see how your design will look on different screen sizes in real-time.
Granular Control & Extensive Customizability: Make sure your website builder offers granular control and extensive customizability, giving you the flexibility you need to make your website fully mobile-responsive.
Flexible Text & Image Sizing: Choose a website builder that supports relative sizing for text and images, allowing them to scale proportionally across different screen sizes for a consistent and polished look.
Now, you might be wondering — where can you find a single website-building platform with unlimited breakpoints, live preview, granular control, responsive sizing, and beyond?
The answer is Droip WordPress Website Builder! Designed to offer all these capabilities and more in one, single platform, it’s the best website builder to build responsive websites seamlessly and without the hassle of managing too many extra plugins.
Start With a Mobile-First Design Approach

To create a truly accessible, mobile-friendly web design, it’s best to start with a mobile-first design approach.
This means designing your website for smaller screens, like mobiles, first and then working your way up to larger screens.
Why you ask? Well, this is because designing for larger screens first might lead you to fill up the space with a lot of extra elements, making it challenging to downsize later for smaller screens. A mobile first design ensures you prioritize the mobile experience right from the start and avoid the hassle of squeezing your design to fit.
With Droip, this process is effortless as switching between screen sizes is seamless, and coupled with a live preview & a drag-and-drop editor, implementing a mobile-first approach becomes a breeze!
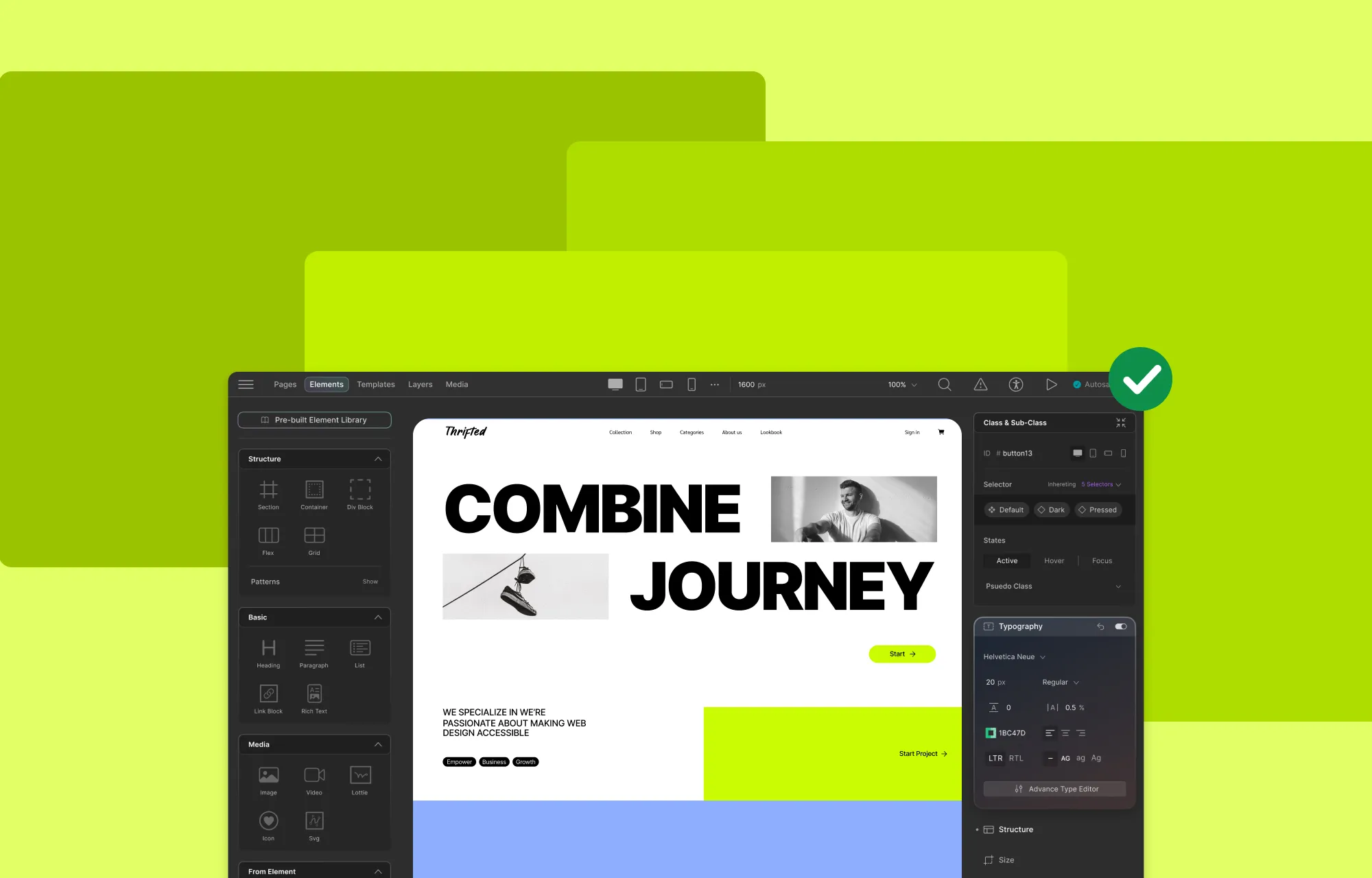
Create Responsive Content
Next, when designing your website make sure to use flexible sizing to ensure your content seamlessly adapts to any screen size including mobile phones.
For responsive design, in Droip, you can use relative sizing units such as Percentage (%) for images while using em/rem units for texts.
This will ensure your content adjusts dynamically to different screen sizes, creating a responsive website design across all platforms!
Manually Tailor Design for Different Screen Sizes

So you’ve implemented flexible design, but what if you need more precise control over certain aspects of your page?
This is where Adaptive Design comes in. It focuses on creating fixed layouts for different screen sizes, giving you greater control over how content is displayed on specific viewports.
With Droip, you can not only use the default presets such as desktop, tablet, mobile phone, etc but also define Unlimited Custom Breakpoints and manually design unique layouts for specific viewports using its extensive style panel options and atomic-level granular control!
Optimize for Speed and Performance

Last but not least, to truly craft a mobile-friendly website design, you need to optimize for speed and performance.
This is because mobile screens are smaller, which means less room to display content. If a website takes too long to load, users can get frustrated. Mobile users also expect quick load times because they’re often on the go and have less patience for slow-loading websites — especially when using mobile data or slower networks.
Some things you can do to optimize your website speed and performance in Droip include enabling Image Optimization and Lazy Loading for videos. You can also use Droip’s Breakpoints to minimize clunky animations.
Another thing to remember is to avoid third-party JavaScript libraries and CSS. Droip itself doesn’t rely on these, and it auto-compresses any JavaScript and CSS, helping to improve your site’s speed.
For more on this topic, check out our take on the Top Tips to Increase Website Speed in WordPress.
Test Responsiveness Across Devices
Once you’ve designed your website, it’s time to test its responsiveness across devices.
With Droip, you can not only view a live preview while switching between breakpoints but also preview your page and resize the browser window to see how your design adapts in real time.
For additional testing, you can use Browser DevTools or Responsive Checkers like BrowserStack, Responsinator, Testsigma, and others to fully ensure your website looks and performs perfectly on all screen sizes.
Create Your Mobile-Friendly Website Today
So that was our two cents on how to craft a mobile-friendly website with no code!
And with a one-stop platform like the Droip WordPress website builder, the entire process becomes a breeze, giving you all the tools you need to create stunning, fully optimized designs for any device.
So, what are you waiting for? Start using Droip WordPress and design websites with seamless mobile responsiveness effortlessly!