Want to learn how to create a dynamic website design without coding? You’ve come to the right place!
In this guide, we’ll walk through the ins and outs of dynamic website design, from what it truly means to how you can easily create one for any purpose from blogs to portfolios and beyond — all with no code and no extra plugins!
What is Dynamic Website Design?
When you think of dynamic website design, the first thing that likely comes to mind is a website that is constantly evolving — with content that updates automatically and stays relevant.
But it’s more than just that! A dynamic website design also includes interactivity and responsiveness — one that responds in real-time to user behavior and provides an engaging & seamless website experience across all platforms.
Best Dynamic Website Design Principles
Before you get started, here are some key principles for creating the best dynamic website design:
- Effectively Use Dynamic Content: Carefully choose which sections of your content should update dynamically and structure them strategically to minimize the need for major changes down the road.
- User-Centric Design: Design your dynamic website with the user in mind. Make sure it’s easy to navigate, the content is always up-to-date where needed, and the design is both readable and aesthetically pleasing.
- Seamlessly Responsive: To design a truly dynamic website, ensure that it also seamlessly adapts to any screen size for a smooth website experience across any device.
- Optimize Dynamic SEO: Don’t forget to optimize the SEO for not just the static content but dynamic content as well, ensuring all areas of your site become discoverable in search engine results.
- Maximize Performance Efficiency: Ensure optimal performance for your dynamic website design by compressing images, avoiding reliance on third-party resources, and maintaining code clean to deliver a seamless website experience.
Creating a Dynamic Website Design Without Coding
It’s finally time to learn how to create a dynamic website design without coding!
With just these few simple steps, you’ll be all set to start building a dynamic responsive website for any purpose.
Choose the Right No Code Tool

To create a dynamic website design without code, you need a fully visual website builder, and you must choose the right one that suits this purpose best.
Here’s what to look for:
- Native Dynamic Content Manager: A dynamic website design, of course, needs a Dynamic Content Manager to ensure the content is easily editable and expandable. But instead of slowing down your website with extra third-party tools, opt for a website builder with built-in dynamic data handling capabilities to keep everything streamlined and efficient!
- Built-in Dynamic SEO: Another key feature to look for is built-in dynamic SEO functionality, a key characteristic of dynamic website design that ensures all website pages, including dynamic ones, are easily discoverable on SERPs.
- Unlimited Responsiveness: As mentioned earlier, a truly dynamic website should be responsive across any device so look for a website builder that offers unlimited responsiveness.
- Visual Interaction Building Capabilities: Find a website builder that lets you create an interactive website visually, so you can add engaging, complex interactions without needing to code.
- Independence From Third-Party Plugins: Opt for a website builder with all necessary features built-in, reducing reliance on third-party plugins, to enhance the performance and efficiency of your dynamic website.
- Clean Code Output: Make sure the website builder you choose generates clean code output as this will also improve the performance of your dynamic website.
A no-code tool that checks all of these boxes is the Droip WordPress website builder!
With its native Dynamic Content Manager, built-in dynamic SEO features, unlimited breakpoints, and more, Droip is the best website builder to create a fully dynamic website design without coding.
So without further ado, let’s get started on our dynamic website design with Droip!
Set Up Your Dynamic Content Collection
Now that you have your no-code website builder, it’s time to set up your dynamic content collections.
In Droip, you can use the Dynamic Content Manager to easily define collections of any type effortlessly by following these steps:
Step 1: Access Droip’s Dynamic Content Manager from the Topbar and create a new collection.
Step 2: Name your collection and build its structure using a variety of collection fields like title, image, date, featured tag, etc. Alternatively, you can also use one of the many presets available to give yourself a head start and customize them as needed.
Step 3: Finally, click Create Collection to save your work.
Populate Your Dynamic Content Collection
Next, it’s time to populate your dynamic collection with your content!
Step 1: From Droip’s Content Manager, select the collection and click on Add New Item.
Step 2: Then, fill in all fields and save it as a draft or publish it immediately.
Step 3: Repeat these steps for each item in the collection.
Dynamically Display Your Content as a List
Now, you’re all set to dynamically display your content! Here’s how:
Step 1: Add a Collection element to your page. Then from the Collection List Settings, set the collection to Post and type as the collection you just created.
Step 2: For each element in the collection, map its type to Post and assign the relevant collection field as the value from Dynamic Content Settings. You can also add other elements to your Collection Post Item to display additional content if needed.
Step 3: To refine this section further, you can then filter, sort, and even limit the no. of items displayed from the Collection List Settings. Droip also offers extensive customization options to tailor the design of your list to match your website’s aesthetic and brand identity.
And just like that, your dynamic content is displayed as a list on your website!
Craft Dynamic Single Pages Using Templates

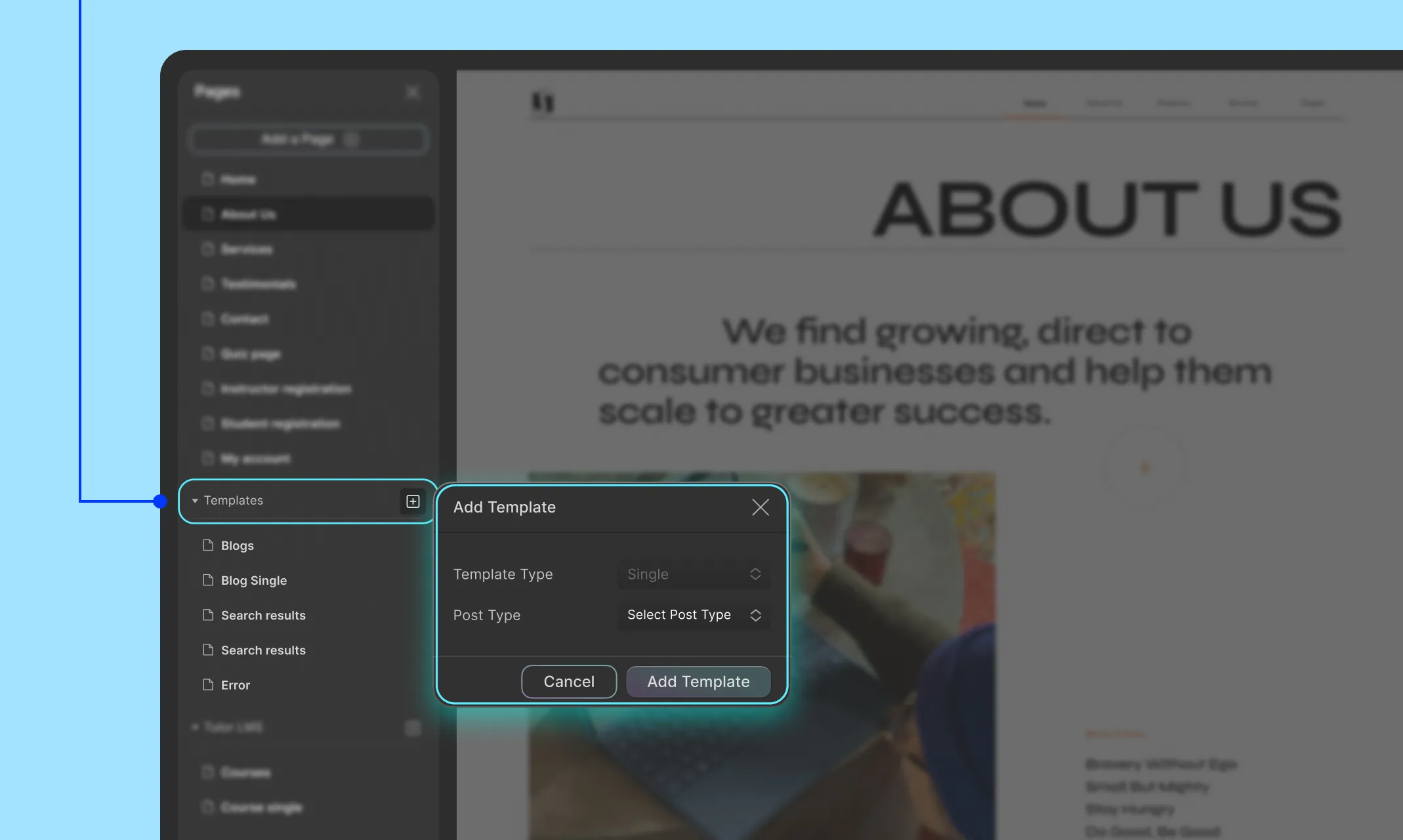
With Droip WordPress, you can also create individual dynamic pages using templates to display each collection item in detail:
Step 1: From the pages panel, create a new Template, setting the template type to Single and post type to the collection you’ve created.
Step 2: Customize your dynamic template page by adding any elements and using the various options in the style panel to design it how you like.
Step 3: Lastly, for each element, go to its Dynamic Content Settings, and assign its type to Post and the value to the relevant collection field you want to display.
Optimize Dynamic SEO

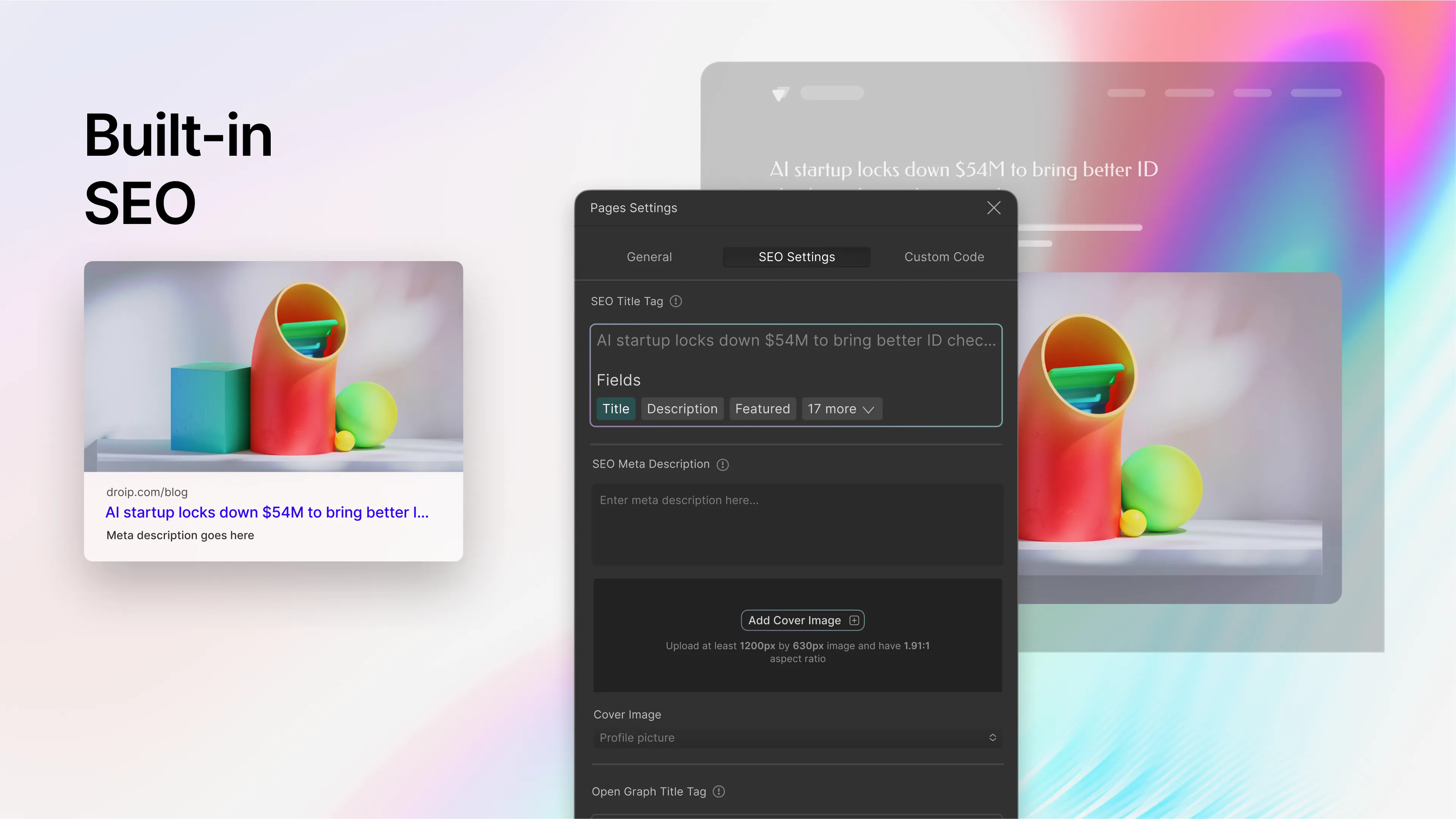
Next, use Droip’s dynamic SEO options to boost the visibility of your dynamic web pages on search engine results!
Step 1: In the Template Settings, go to the SEO Settings tab.
Step 2: Here, use the dynamic SEO field tags to set a meta title and description that will automatically adjust for each collection item.
And voila — just like that you’ve ensured your dynamic web pages have unique SEO without the need to do so manually, saving you valuable time!
Make Design Responsive & Interactive
Finally, the last thing to do when creating a dynamic website design is to make sure your website is responsive and interactive.
Now, Droip actually supports an auto-responsive design by default, which means much of the work to adapt your dynamic website to various screen sizes is already taken care of as soon as you get started with the visual website builder.
This minimizes your workload, allowing you to focus on adapting the finer details of your design using unlimited breakpoints. Here’s how:
Step 1: Go to the Breakpoints Panel in the Topbar and choose any of the default viewport options or define a custom breakpoint.
Step 2: Then, tailor your design for that screen size as needed. Adjust attributes in the Style Panel, add or hide elements, and more.
📝 Note: Changes made in a specific viewport will automatically apply to smaller viewports unless overridden. This streamlines the design process and ensures consistency across devices.
Step 3: Repeat these steps for other breakpoints. In Droip, you can define any custom breakpoint and as many as you need!
Step 4: Finally, select the Desktop option to return to normal editing mode, as it’s the global viewport. Any changes made here will automatically apply to all devices.
Then to make your website interactive in Droip, do the following:
Step 1: Select any element or the entire page, then choose your trigger from the Interactions panel.
Step 2: Select a pre-defined animation from the Animation Library and customize it using the options available. Alternatively, create a custom response and use Droip’s visual interaction builder to craft more unique and complex interactions.
For more details, check out our dedicated documentation on Interactions for more details and our blog on Micro Interactions for inspiration!
Design Dynamic Websites Effortlessly
And so we’ve reached the end of our detailed guide on how to create a dynamic website design without coding!
With the right no-code tool, like Droip WordPress, you can build a fully responsive, interactive, and SEO-optimized dynamic website that’s tailored to your needs.
So get Droip and bring your dynamic website design to life today!