Everyone wants their website to thrive, but what exactly sets successful sites apart? A big part of the answer is consistency. It seems simple but a uniform design can make all the difference!
But don’t just take our word for it! Instead, dive in with us as we explore how cohesive design impacts website success — and how you can effortlessly harness its benefits too.
Impact of Cohesive Web Design

Contrary to common belief, cohesive design in websites goes far beyond aesthetics. Here are all the ways it can elevate your site:
Seamless User Experience
A great user experience is essential for any website’s success, and cohesive design is key to ensuring the experience is positive.
With a cohesive web design, users find the content easier to read and navigate, making them more likely to stay, explore, and engage.
Lowered Bounce Rate
Few things drive users away from a website faster than an inconsistent UI. Mismatched styling and confusing navigation can quickly frustrate visitors, causing them to leave almost immediately.
As mentioned earlier, a cohesive design can greatly enhance the user experience, making the website more intuitive and visually appealing.
This positive experience encourages visitors to stay longer, significantly reducing its bounce rate. As a result, it also increases the chances of return visits and can have a positive impact on conversion rates.
Strengthened Credibility & Trust
A poorly designed website also signals a lack of professionalism, making it difficult for users to trust the brand.
On the other hand, a cohesive web design automatically boosts your website’s credibility. It creates a positive first impression with its design consistency and organization.
Solidified Visual Identity
A cohesive design, with consistent use of colors, fonts, and sections across your website pages helps solidify your brand’s visual identity.
A strong visual identity is key to making your website stand out and improving brand recognition over time.
Improved SEO and Visibility
An enhanced user experience and a lowered bounce rate are factors that search engines take into account, often resulting in higher rankings on SERPs.
So because cohesive design in websites improves both of these factors, this leads to a positive impact on your website’s visibility!
Similarly, consistent navigation makes it easier for users to find the information they need, leading to more pages being viewed, which also sends a positive signal to search engines.
Cohesive websites also feature well-structured pages and optimized media, leading to faster load times, another crucial factor for improving SEO.
Together, this has the combined effect of improving your website’s visibility and organic reach.
Designing Cohesive Websites Effortlessly
So yes, cohesive design in websites impacts their success significantly across many different aspects. But this begs the question — how do you go about implementing it?
Imagine having to manually code every color, font, or structure to match across all your pages, repeatedly. Sounds like a task that’s both time-consuming and difficult to maintain.
Fortunately, this is where no-code website builders come to the rescue! With a tool like the Droip WordPress website builder, which offers several features dedicated to crafting cohesive websites efficiently, you can ensure consistency across all your pages without writing a single line of code!
So let’s take a better look at what exactly Droip offers to achieve cohesive web design so effortlessly.
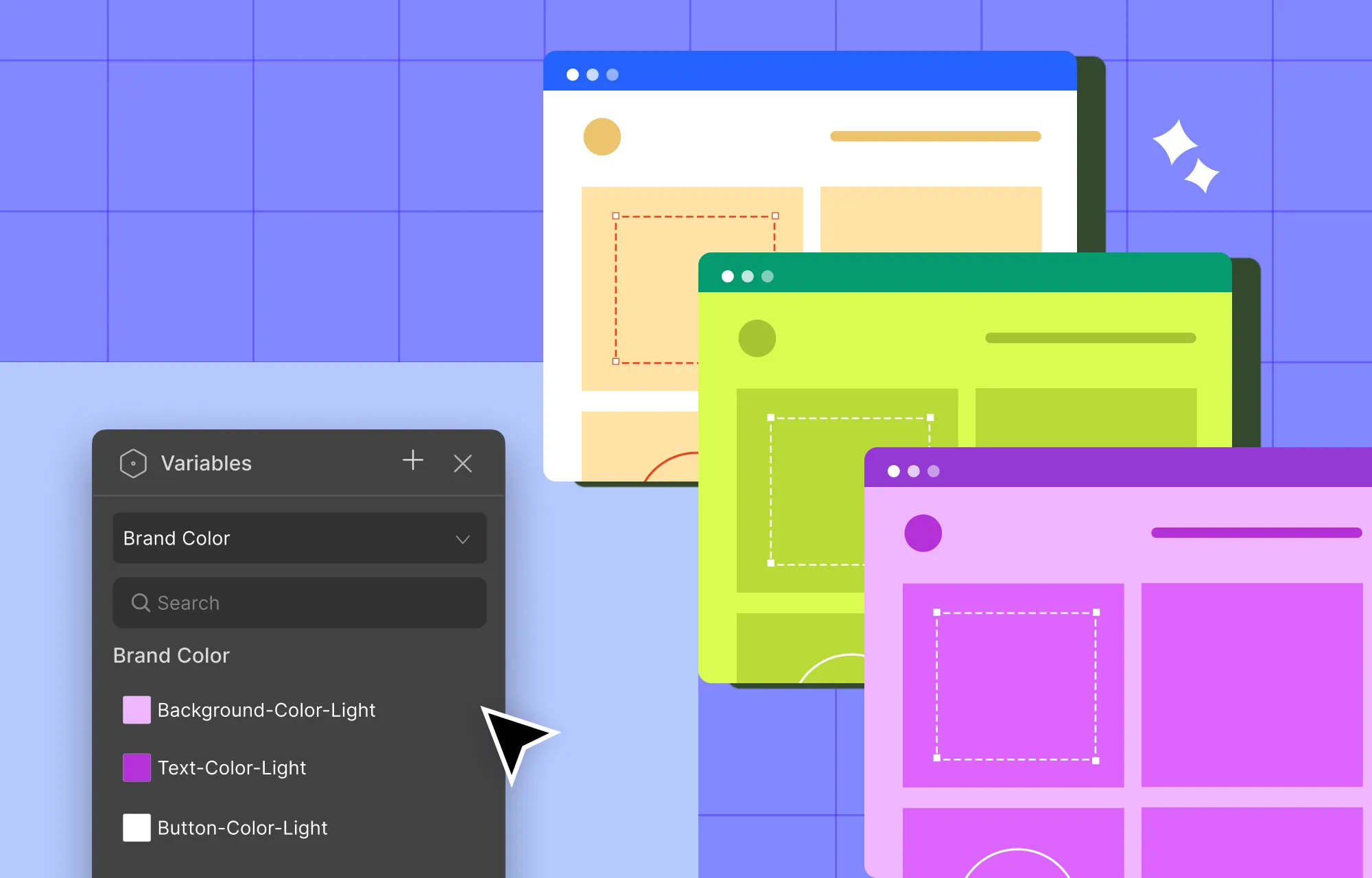
Variables: Defining Reusable Global Values

First up on the list is Droip’s built-in global styling feature — Variables!
Using Variables, you can define reusable global style attributes and apply them consistently across your website. Then, when you edit a variable, the change automatically updates everywhere, ensuring uniformity.
This approach not only makes it easier to fine-tune your website design but also saves you valuable time and streamlines the design process like never before.
Additionally, Variables help you stay aligned with your website’s visual branding more easily by allowing you to save and reuse your site’s brand colors, fonts, etc.
For more information, check out our article on global styling using Variables.
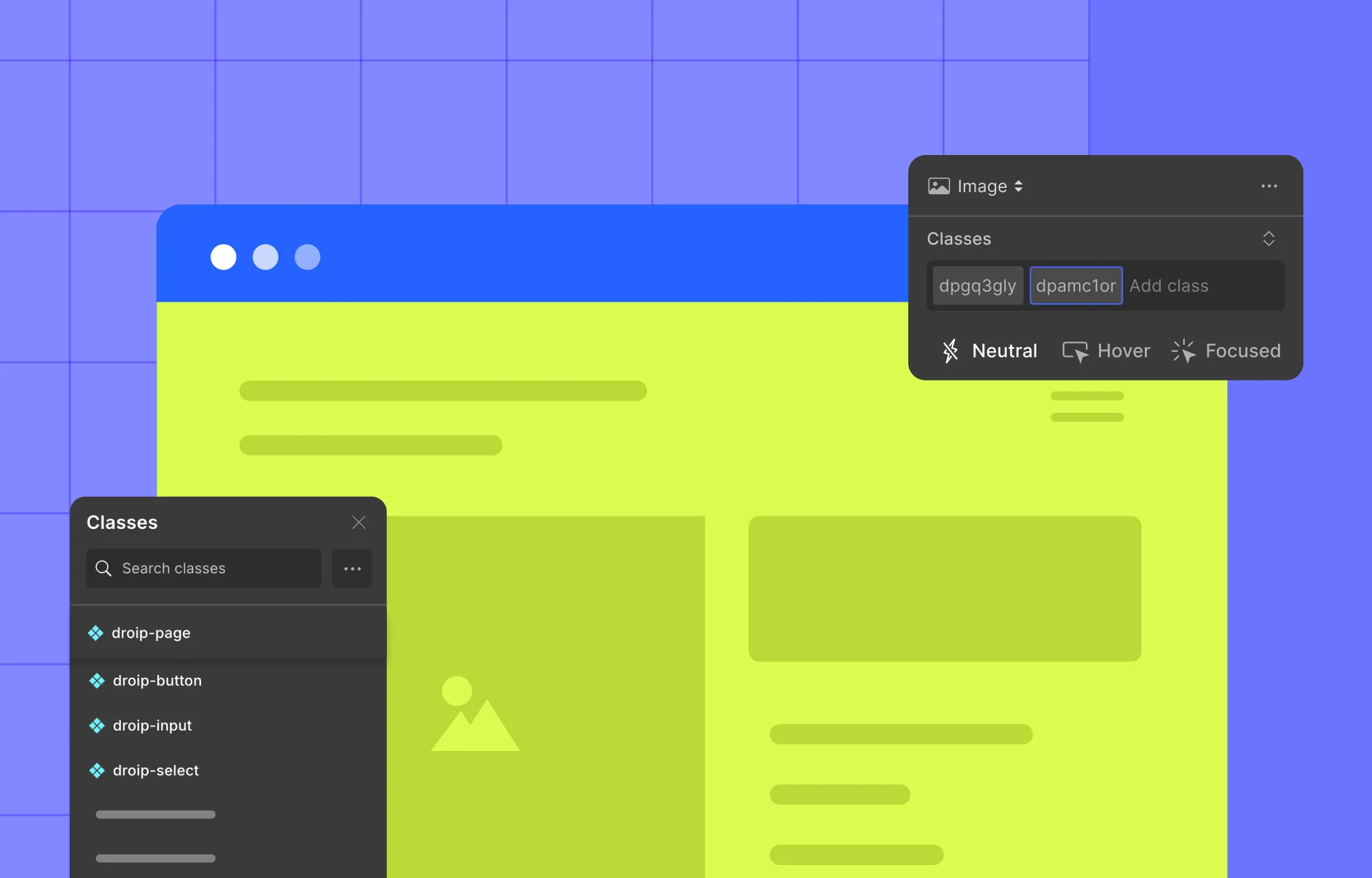
Class Manager: Synchronously Styling Elements

Imagine having multiple occurrences of the same element but with different content — designing or editing their style one by one can be a hassle, not to mention the inconsistencies that might arise.
Luckily, you can avoid all of that using Droip’s handy synchronous styling feature, also known as the Class Manager!
Using Class Manager, you can assign your same type elements or groups of elements to the same class and style them synchronously.
Then, whenever you customize the style of one of these elements, all elements with the same sub-class will automatically reflect the change, no matter where they appear on the page.
📝 Note: For this to work correctly, ensure that these elements have an identical class inheritance hierarchy.
You can also build on this common style using nested child classes!
Let’s say after synchronously styling several same-type elements, you want one element to stand out with a slight variation. What do you do?
Simply define a new sub-class following the existing one. Once you do, any changes made to this sub-class will apply only to that specific element.
And if you like, you can, of course, assign this child class to other elements that had the same class too.
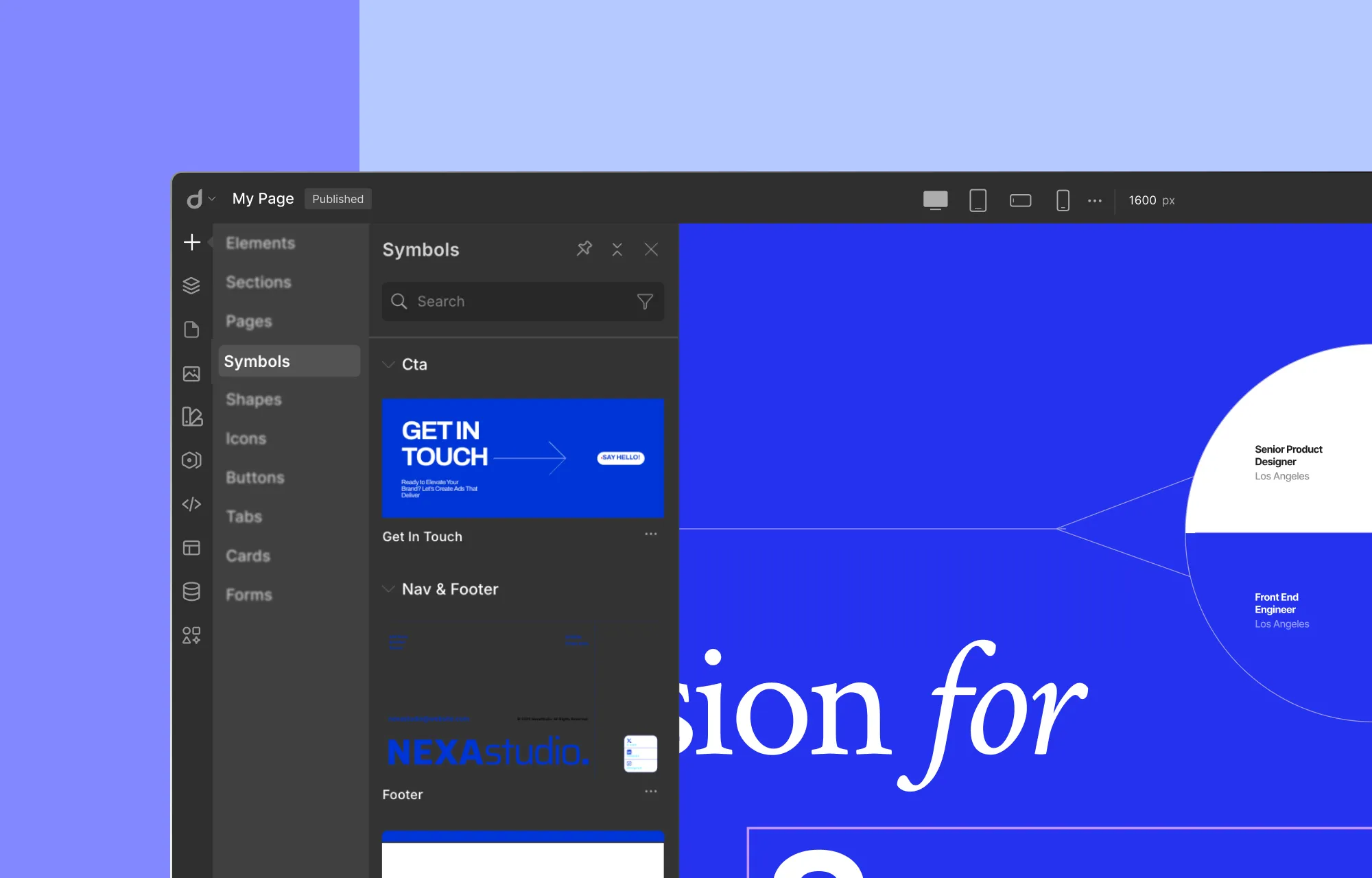
Symbols: Saving & Reusing Elements, Entire Sections, & More

Last but not least on the list is Droip’s Symbols, which take the concept of reusable blocks to new heights!
With Symbols in your toolkit, you’ll never have to design identical sections over and over again. Plus, you also won’t have to manually update each occurrence whenever a change is made!
Simply select an element or group of elements, convert it into a symbol, and voila — you’re all set to reuse it anywhere on your site!
To edit the content uniquely without affecting your main instance all you have to do is double-click the symbol instance on your page! However, keep in mind that any style changes in this mode will overwrite the main instance.
To edit all instances at once, head to the Symbols panel and select the edit option. Any changes made in this mode will automatically update the main instance and all its occurrences across the site!
Craft Successful Websites With Cohesive Design
Variables, Class Manager, Symbols — this is just the tip of the iceberg when it comes to what Droip is truly capable of!
So, what are you waiting for? Get the Droip WordPress website builder today to simplify cohesive web design and start building successful sites with ease!