Interaction & Animation
Visually craft engaging and immersive interactions
Web interactions now simplified using a combination of CSS and JavaScript animation.
Scroll
Scroll to Explore
Mouse
position
Hover interactions
Hover to interact
Hover to interact
Hover to change color
Hover to change color
Hover to change color
Horizontal
scroll




where you control whether things should move vertically or horizontally
or
Even scroll diagonally
Design progress
indicator



Apply text
transitions
Bring your text to life with fully customizable animations. Flip, blur, shoot, scale, rotate, shake, or stagger. Every effect is yours to control.
Dynamic text effects
Create engaging motion with text that flips, scales, shakes, and more. Fully customizable for endless creative possibilities.
Customize animations
Fine-tune every movement. Adjust speed, direction, and intensity to craft text animations that feel just right.
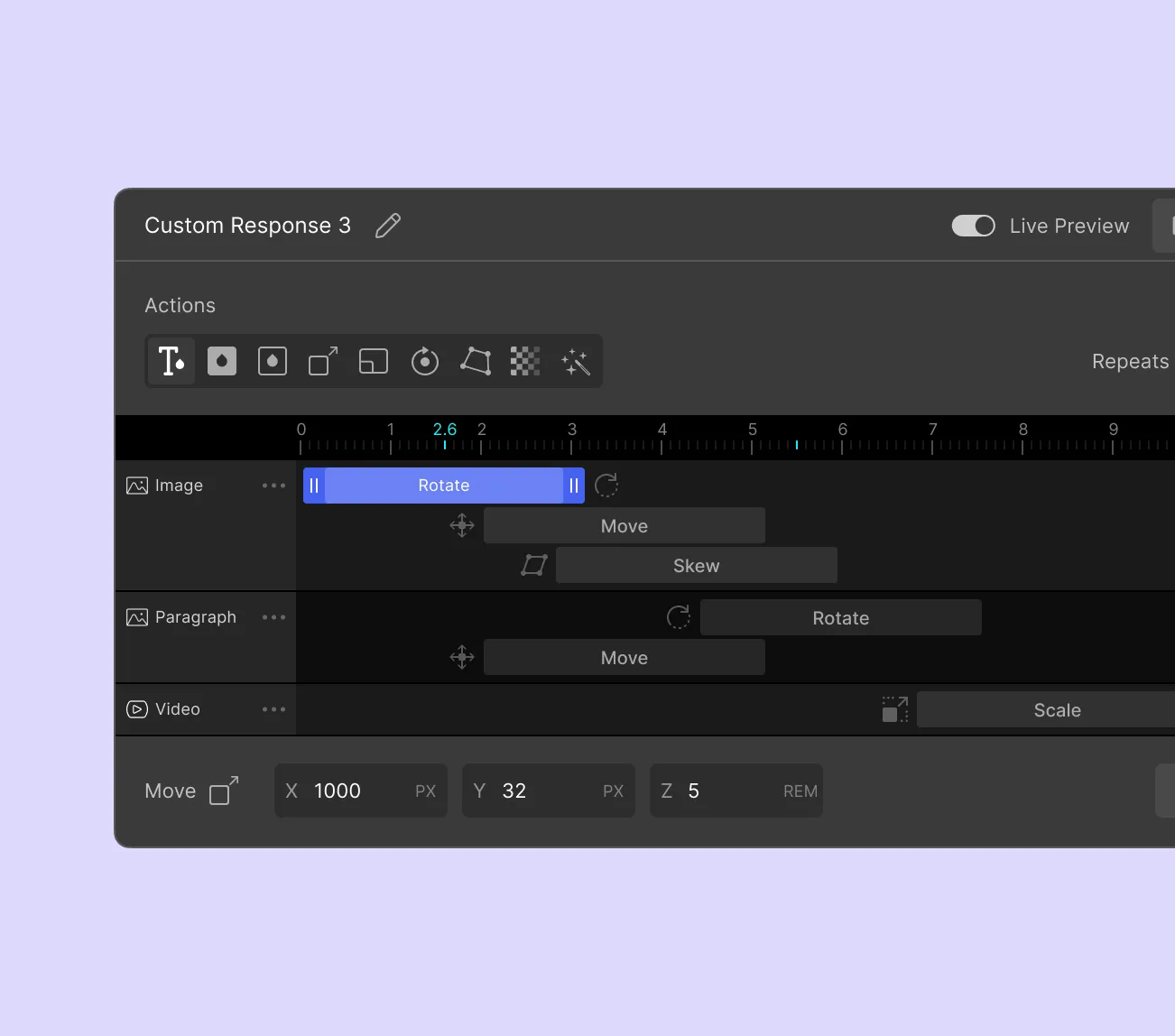
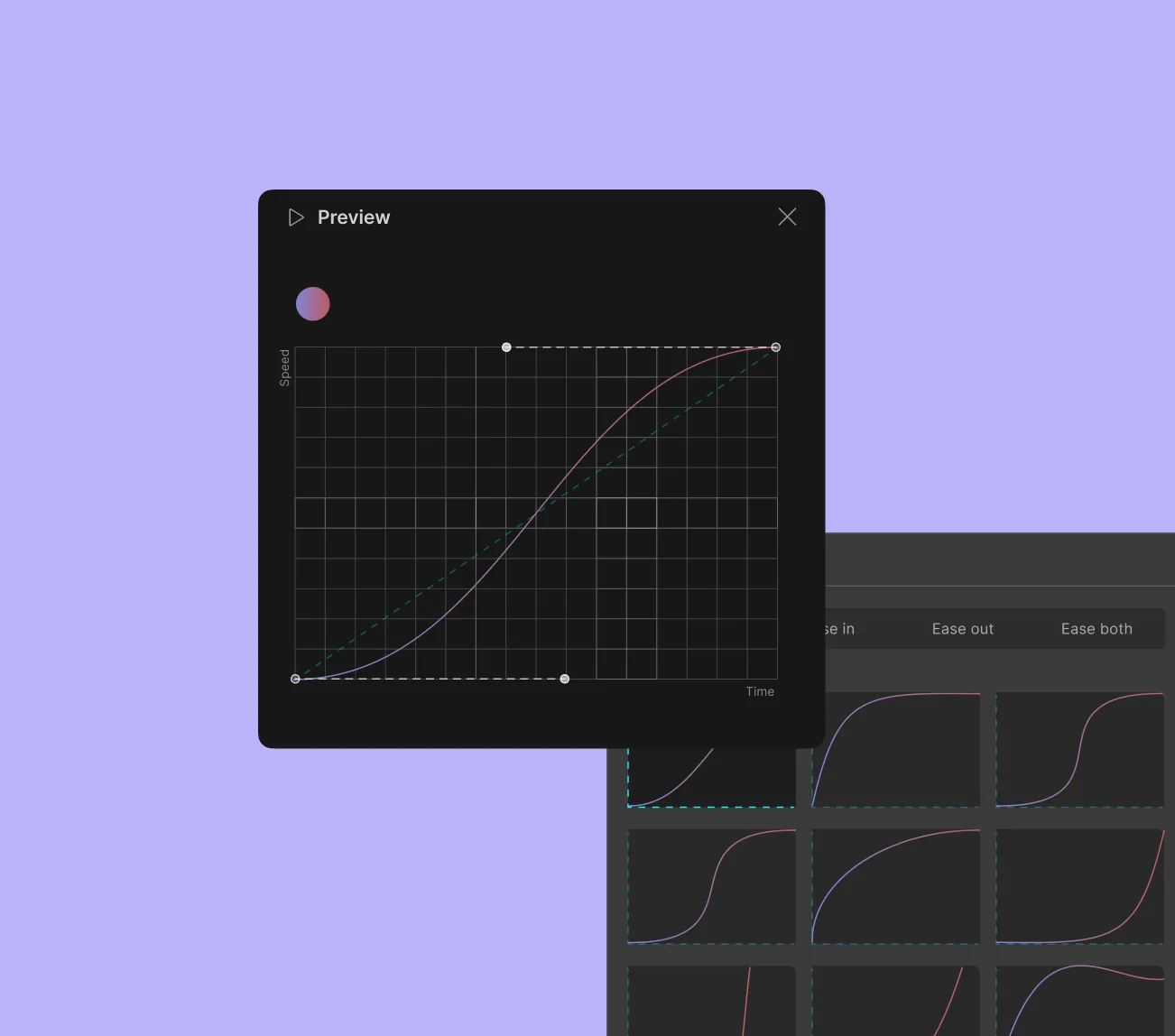
Advanced interaction timeline
Visually craft intricate custom interactions with precision using Droip's interaction timeline.

Custom timing editor
Fine-tune your animation’s progression & customize its style using the custom timing editor.

Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

Editor
Design responsive websites using HTML5 elements and customize them your way with Droip's multi-featured editor.

Grid & Layouts
Harness the power of grid and flex elements to create stunning, responsive layouts effortlessly for your website.

Figma to Droip
Transfer Figma design to Droip preserving your styles, spacing, and layouts.

Interaction & Animation
Web interactions now simplified using a combination of CSS and JavaScript animation.

Content Manager
Design your pages visually, with dynamic content. Effortless content structuring with custom fields.