Figma to Droip
Turn your static design into live websites with Figma to Droip
Transform your static Figma designs into fully functional, live websites preserving every detail.

Effortless installation
Head over to Figma's Resources tab and add the Figma to Droip plugin with a single click.

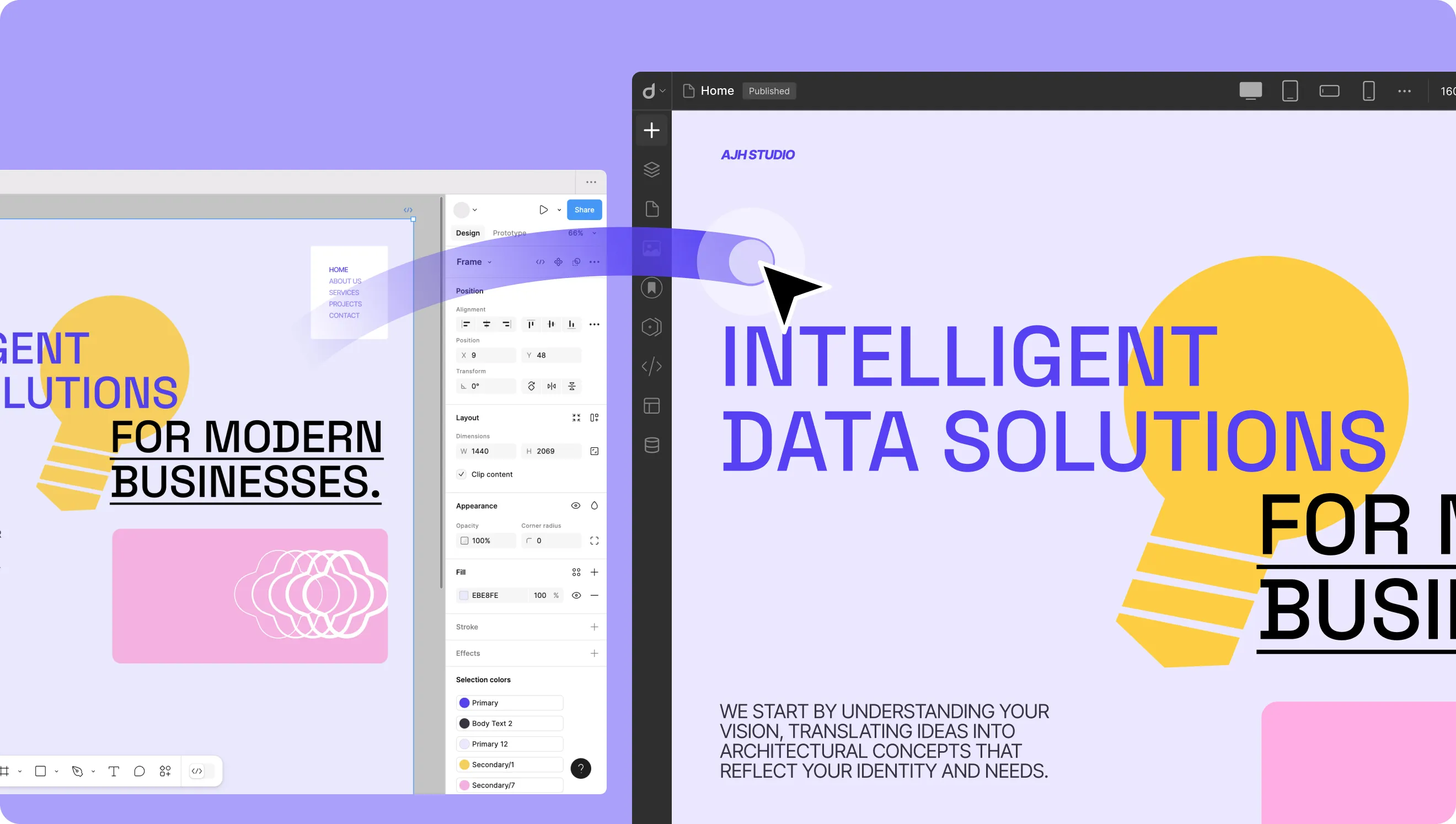
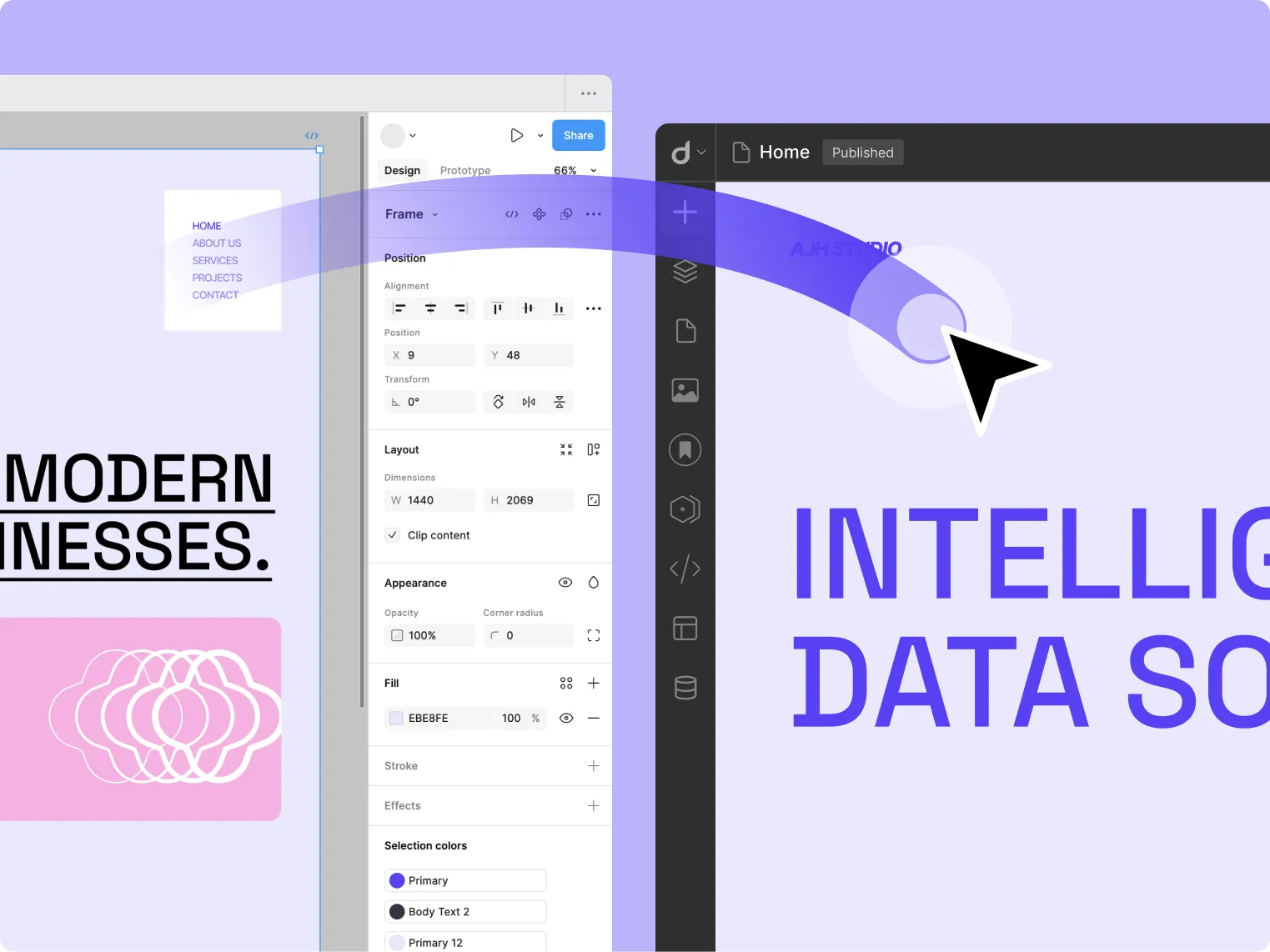
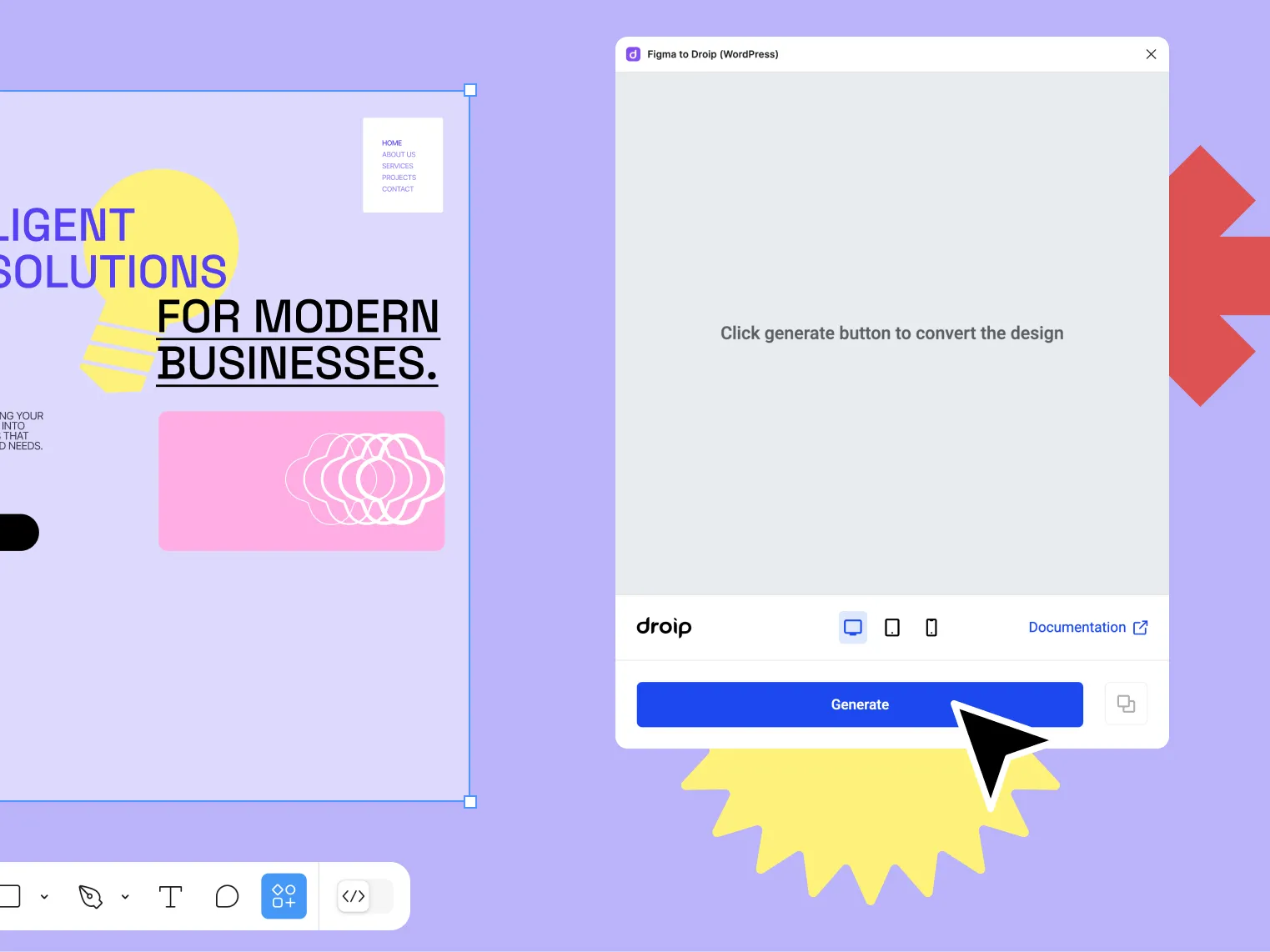
Copy your design
With your Figma masterpiece complete (ideally using auto layout features), copy the section or entire page.

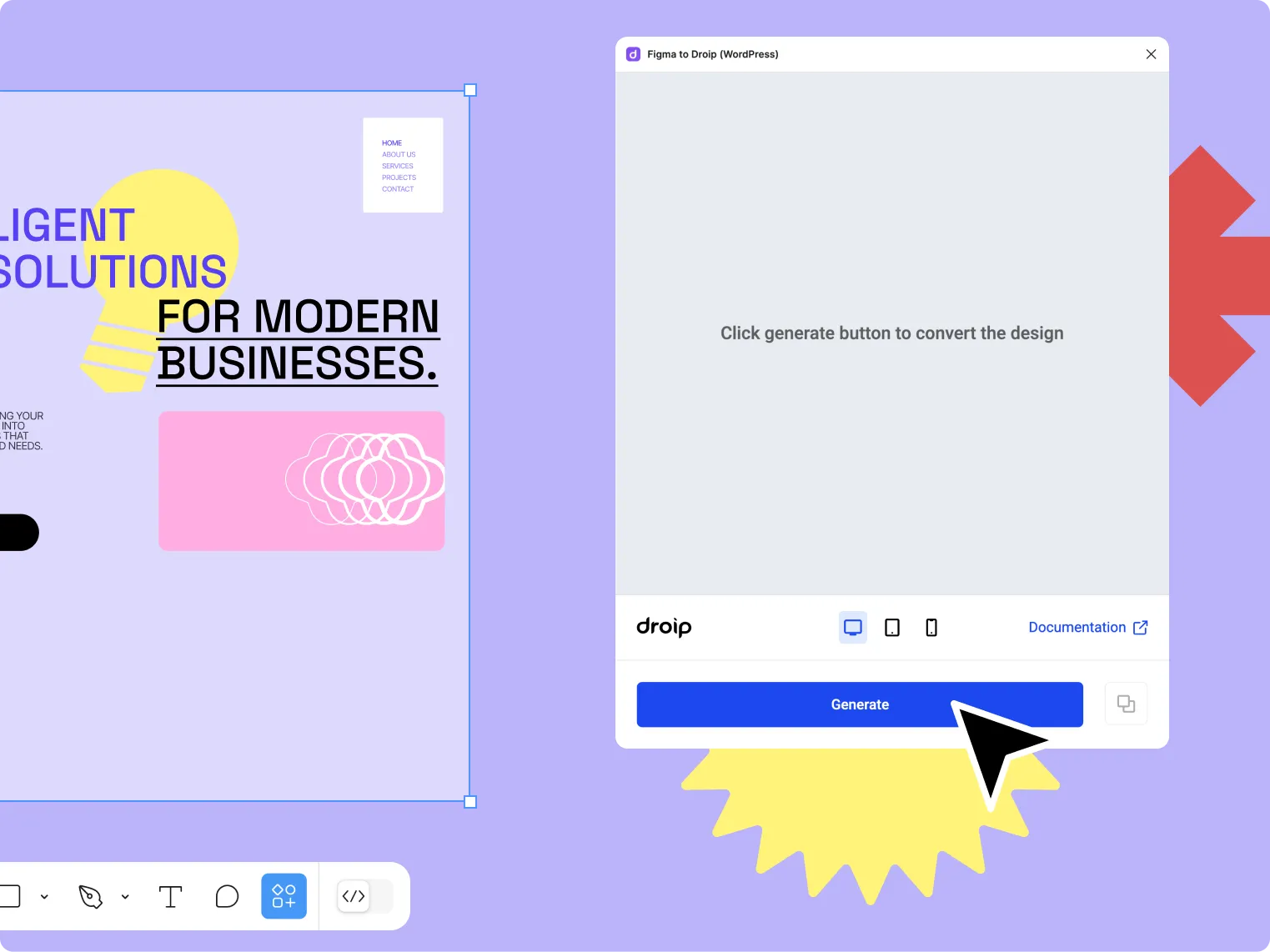
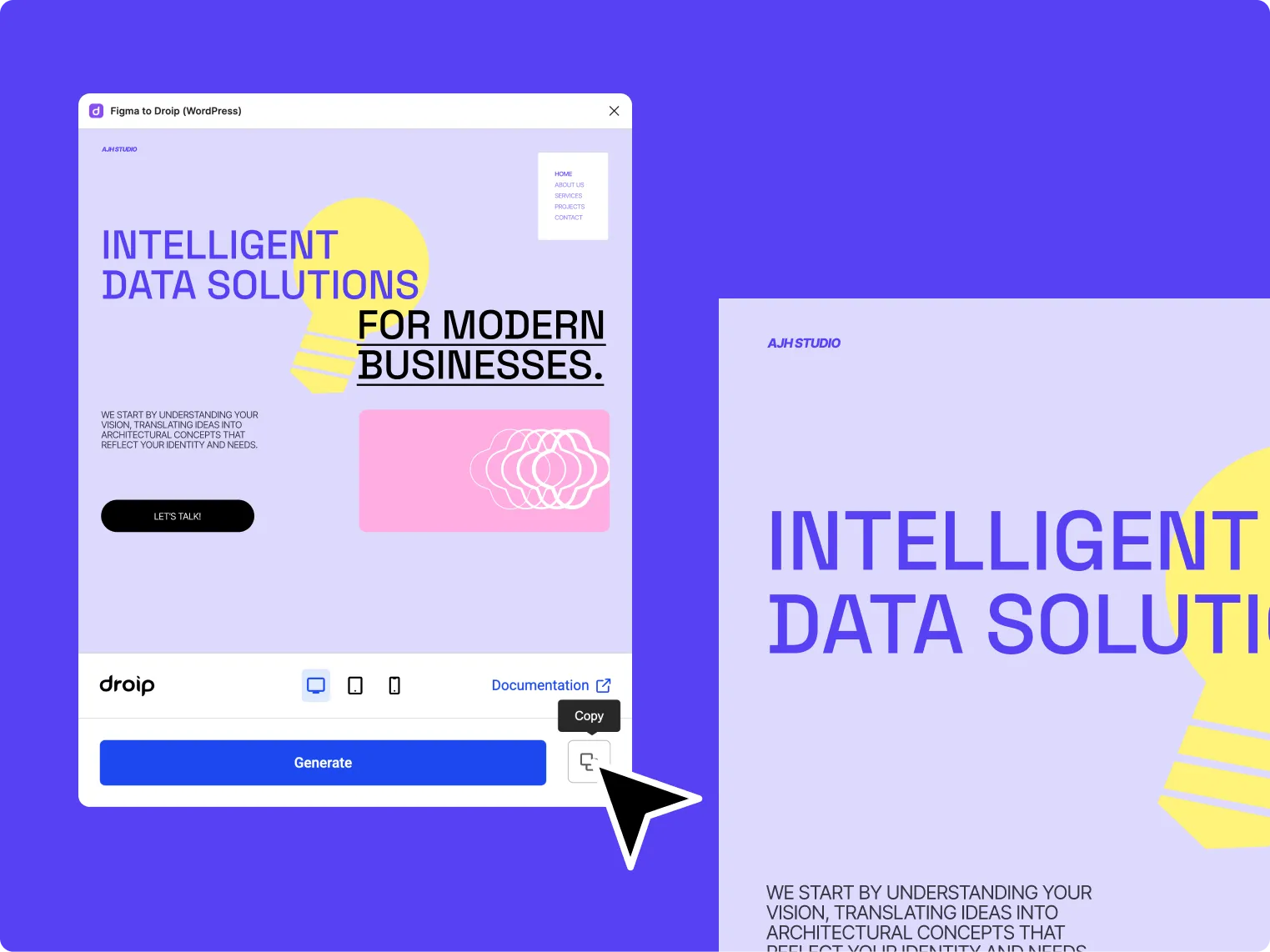
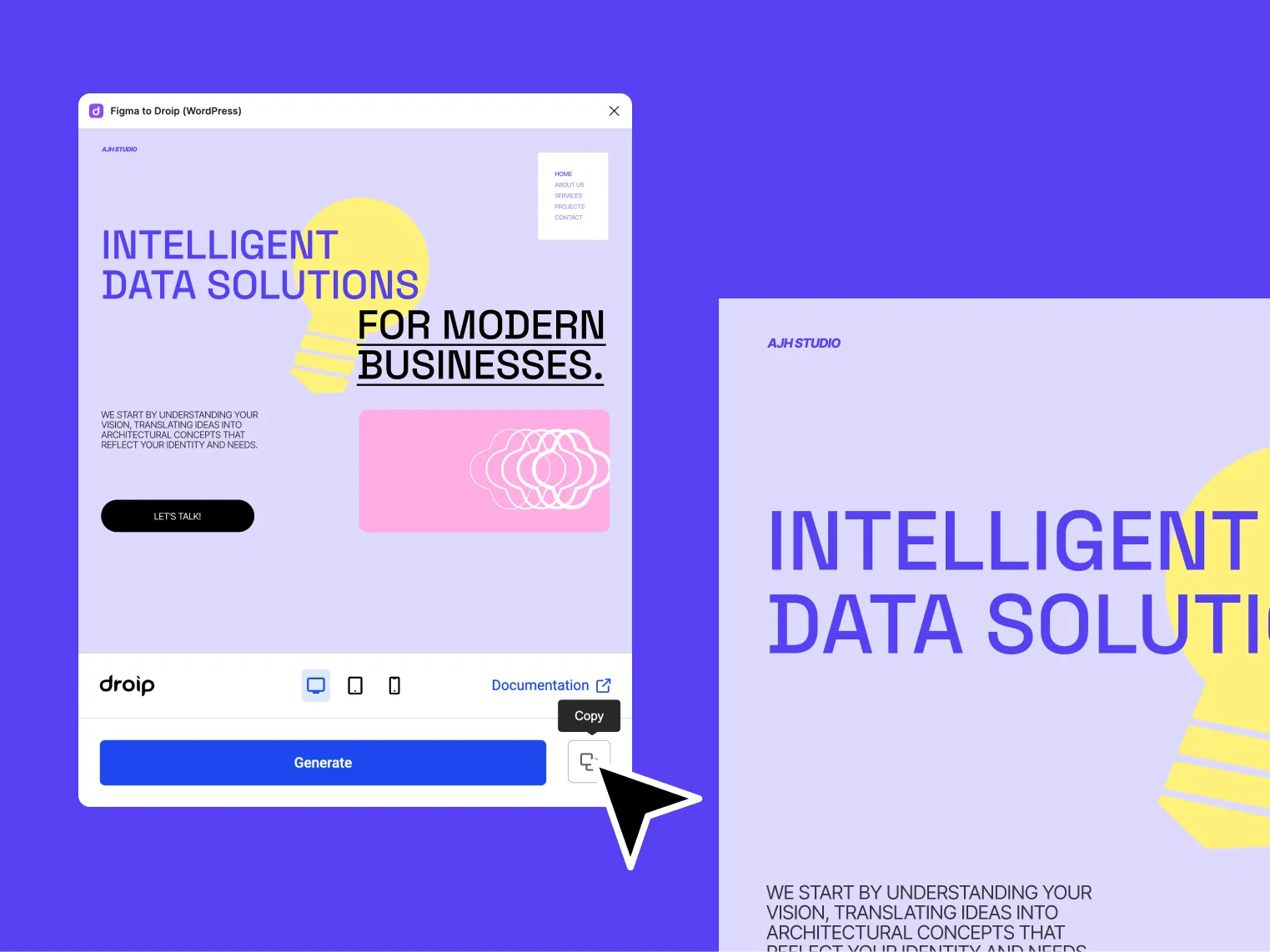
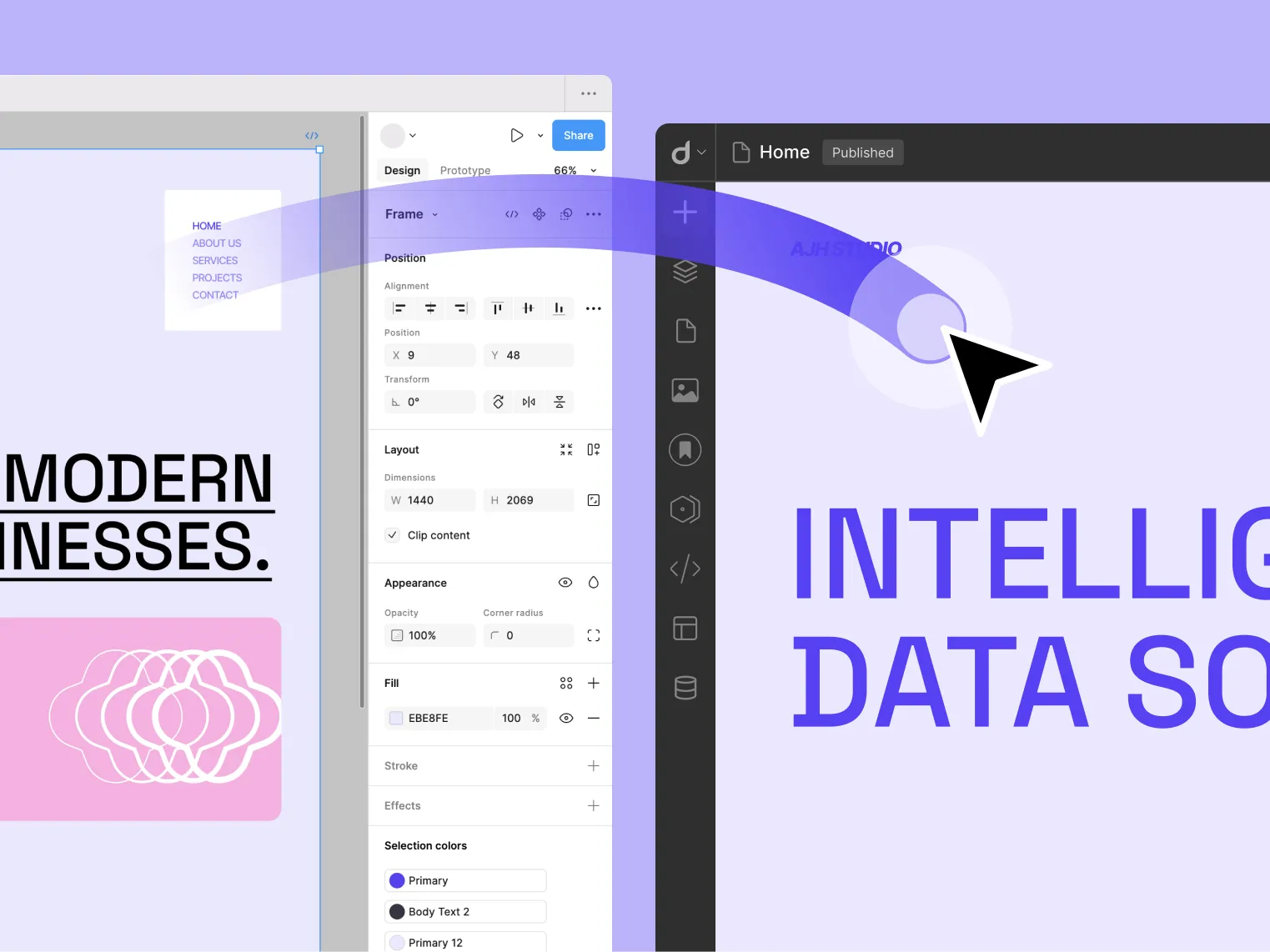
Seamless import
Simply paste it with “command + v” to import your design components and style into Droip.

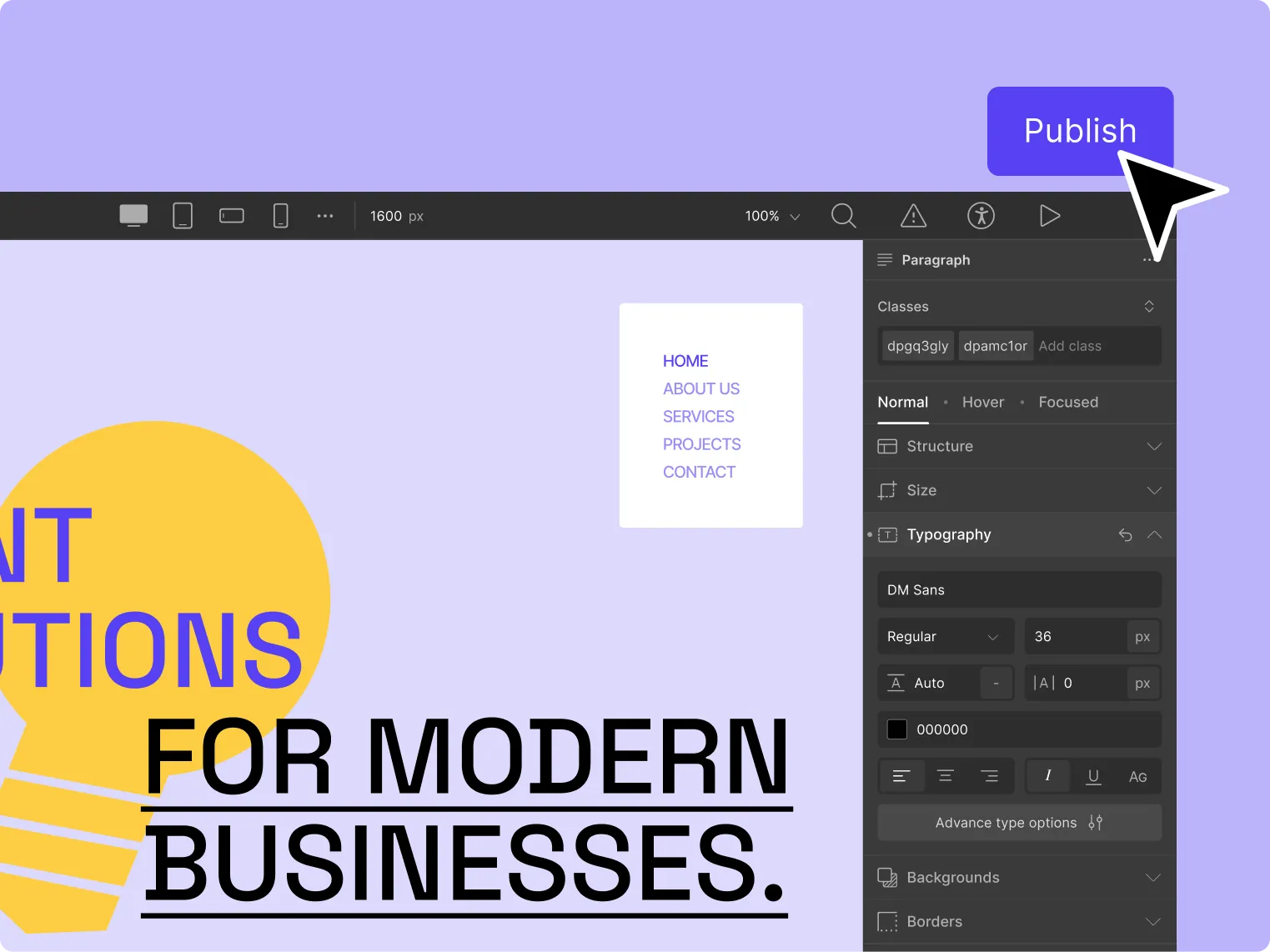
Refine & launch
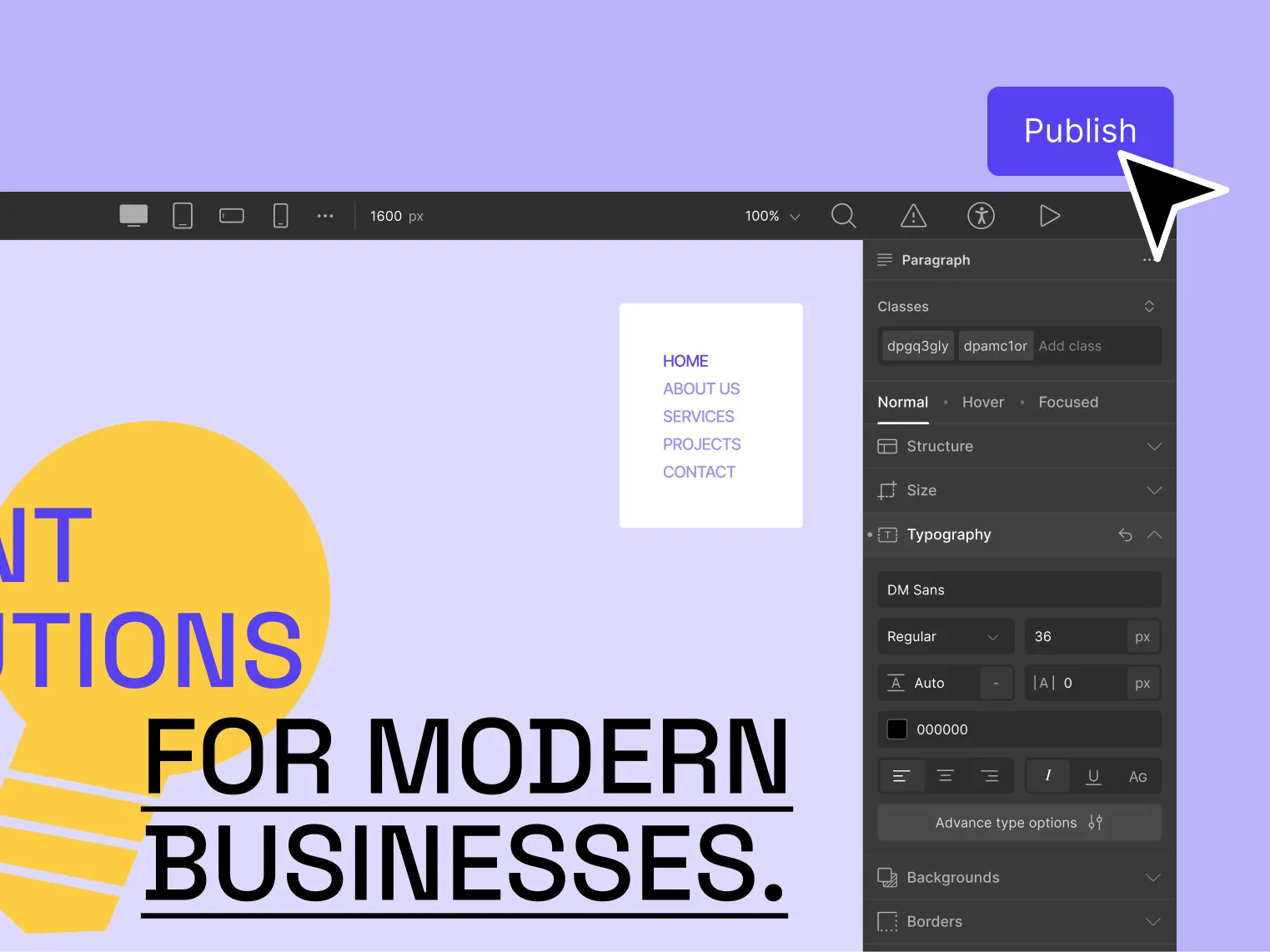
Add interactivity, personalize elements, and breathe life into your design within Droip's user-friendly environment.






Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

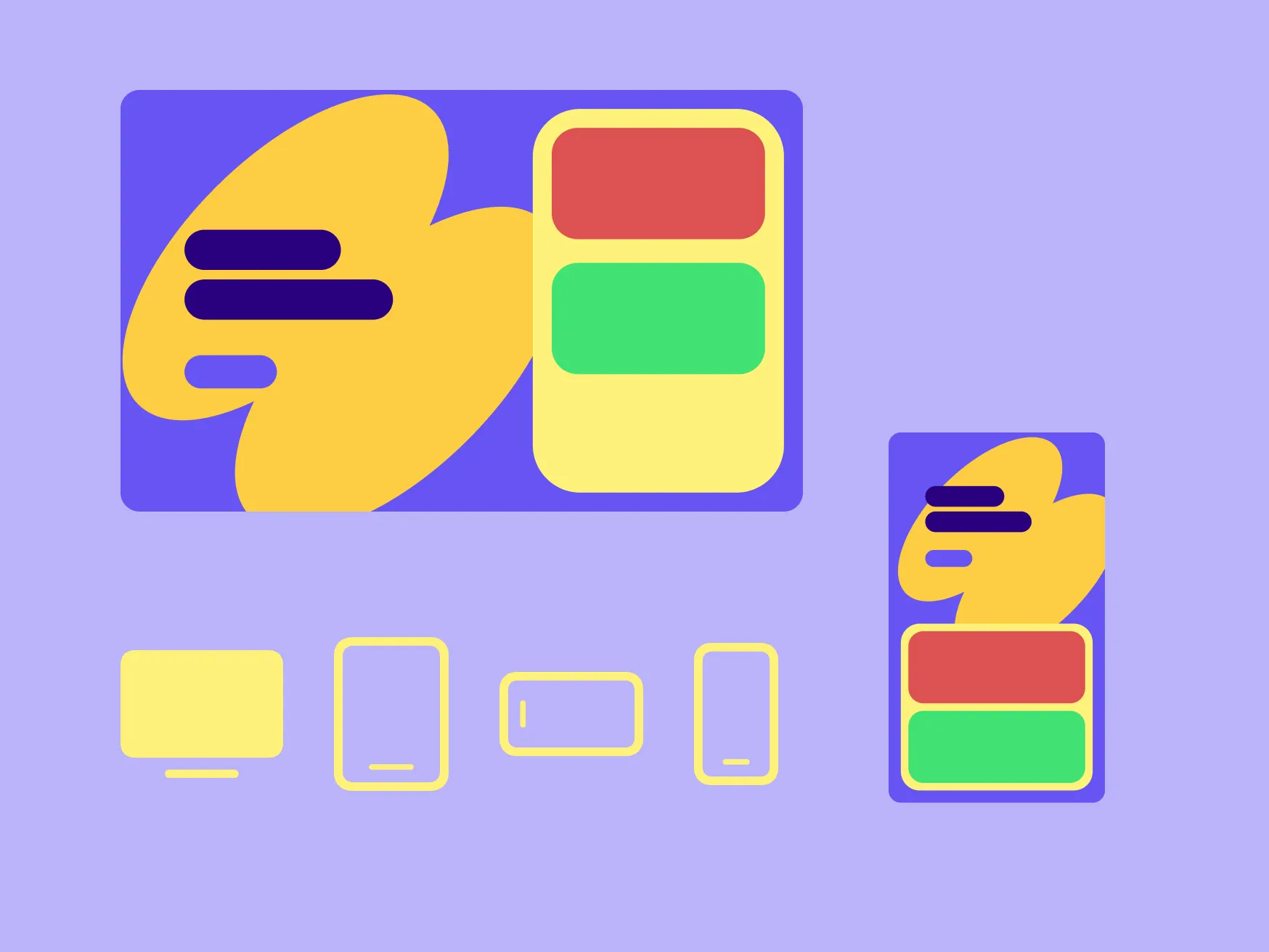
Editor
Design responsive websites using HTML5 elements and customize them your way with Droip's multi-featured editor.

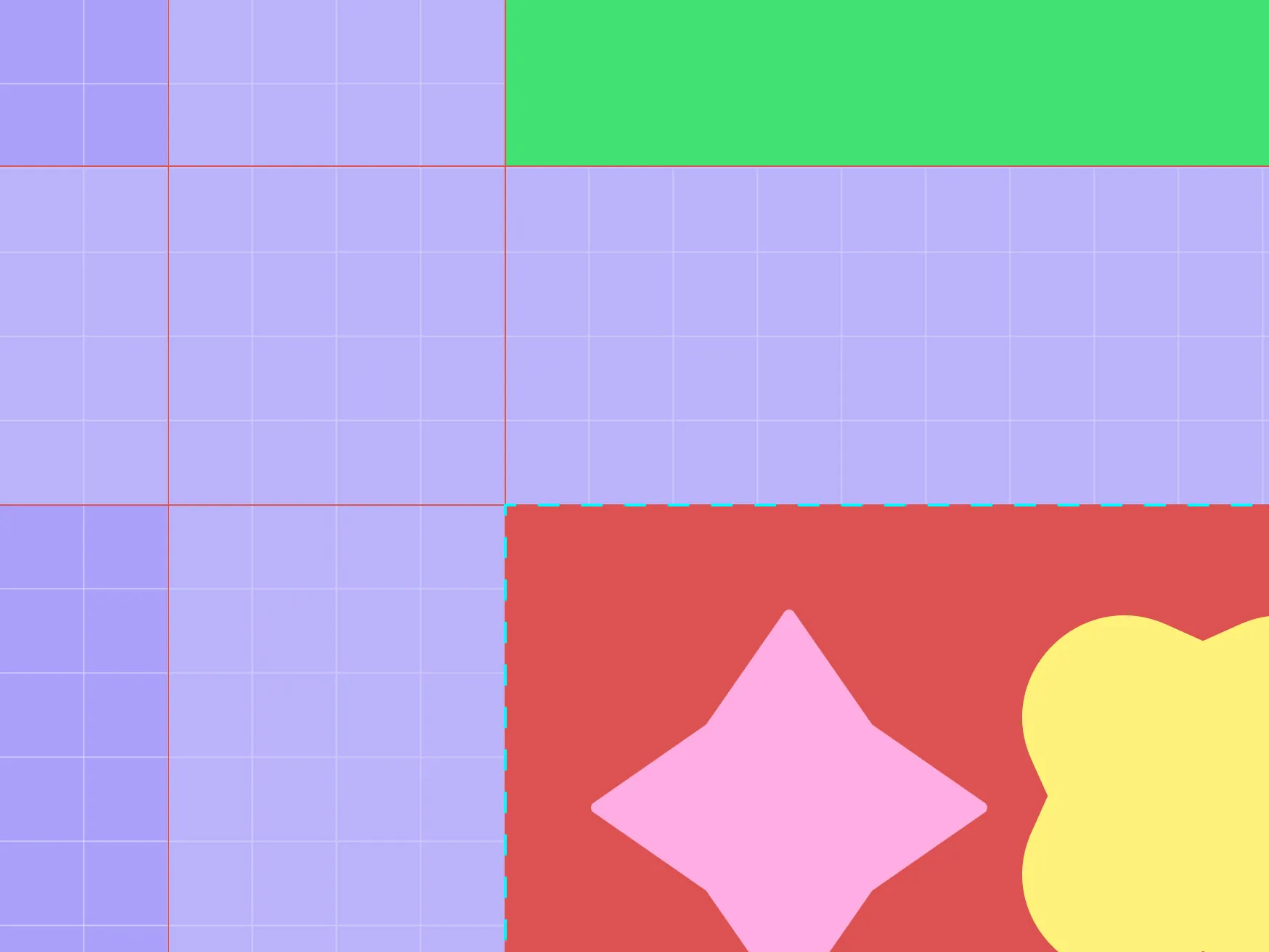
Grid & Layouts
Harness the power of grid and flex elements to create stunning, responsive layouts effortlessly for your website.

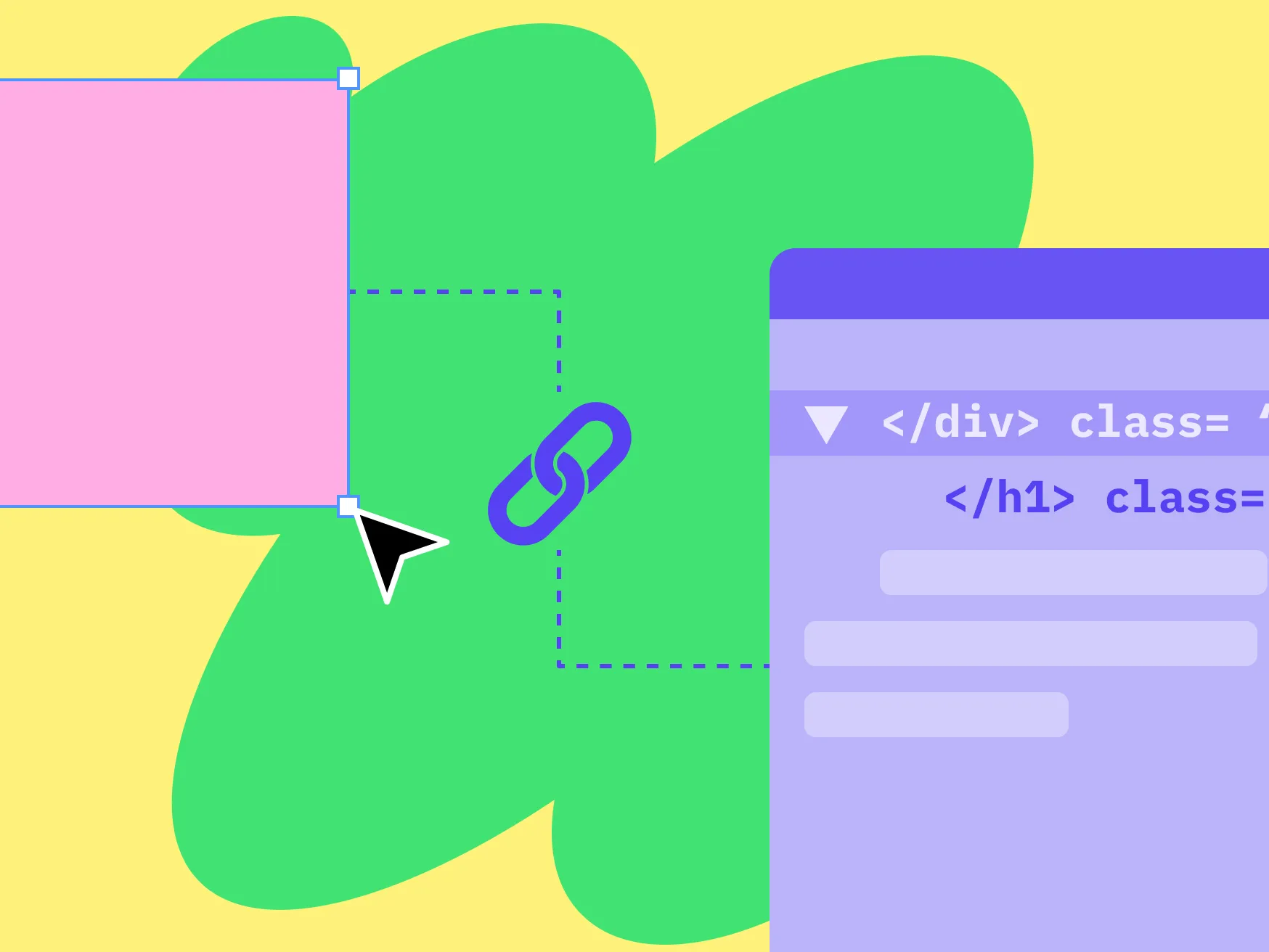
Figma to Droip
Transfer Figma design to Droip preserving your styles, spacing, and layouts.

Interaction & Animation
Web interactions now simplified using a combination of CSS and JavaScript animation.

Content Manager
Design your pages visually, with dynamic content. Effortless content structuring with custom fields.