Tired of building identical sections of your website over and over? Or maybe you’re frustrated because keeping them consistent across your site is a whole challenge on its own.
Well, that’s as sure a sign as any that it’s time for you to explore why you should use reusable blocks in WordPress and how. So, sit tight and discover your solution to achieving efficient website-building!
Why Use Reusable Blocks in Website Building
Now, it’s clear that using reusable blocks eliminates the need to create the same sections on your website repeatedly. But it’s more than just that. So, let’s take a look at all the reasons why you should use reusable blocks in website building:
- Efficient Website-Building: Save time and effort by turning your repetitive sections into reusable blocks, paving the way for a more efficient website-building experience.
- Ensure Design Consistency: Keep your repetitive sections consistent more easily using reusable blocks.
- Simplify Making Changes: With synchronous reusable blocks, edit any changes once and have them automatically updated across your site.
- Improve Collaboration and Streamline Workflow: Facilitate teamwork by allowing multiple contributors to use the same blocks, making it easier to collaborate and enhancing overall workflow efficiency.
- Improve Website Scalability: Easily scale and expand your website without having to repeatedly create the same sections over and over.
Popular Use Cases of Reusable Blocks
You might not notice it while browsing websites, but reusable blocks are everywhere! So let’s dive into some popular use cases for reusable blocks:
Website Headers
A website header, which can include elements like the site’s logo, navigation menu, search bar, etc, usually remains identical across all pages to ensure smooth navigation.
Since it’s a fixed component of every page, turning this into a reusable block can enhance design efficiency and ensure uniformity more easily.
Hero Sections & Banners
To solidify your visual brand identity, it’s also a good idea to keep your hero sections & banners consistent as they’re focal points of your website. This can be easily achieved using reusable blocks.
Call-to-Action Buttons
Call to Action Buttons are another popular choice for reusable blocks as they’re used throughout a website, and ensuring their consistency plays a significant role in cohesive website-building.
Keep in mind that you can create as many reusable blocks as needed. If you want to differentiate the CTAs based on their purposes, you can certainly do so by defining a few different ones as reusable blocks.
Testimonials or Cards
Information displayed through multiple cards or reviews showcased using testimonials can be overwhelming to your audience which is why maintaining cohesiveness is crucial for enhancing readability. And with reusable blocks, you can easily maintain this consistent website design.
Website Footers
Like website headers, website footers typically appear on every page and remain identical.
Consisting of various elements such as the site logo, copyright notice, additional links to the FAQ page, terms of service, social links, and more, creating footers repeatedly can be time-consuming and challenging hence the need to turn them into reusable blocks.
And More!
The possibilities are endless with reusable blocks! From pricing tables and FAQs to listings, you can incorporate anything as reusable blocks if you believe it will enhance your WordPress website-building process.
How to Create Reusable Blocks in WordPress
So, we’ve come to the question of the hour — how to create reusable blocks in WordPress, particularly without relying on its limited block editor or themes?
The answer is the Droip WordPress website builder — your one-stop solution for crafting truly responsive websites with no code and its reusable block functionality called Symbols.
Unlike WordPress’ native capabilities, Droip offers granular control and extensive customizability, empowering you to efficiently craft websites through Symbols just like you envisioned it.
Now, without further ado, let’s explore how to create reusable blocks — or in this case, Symbols — with the Droip WordPress website builder!
Convert Any Element To Reusable Blocks

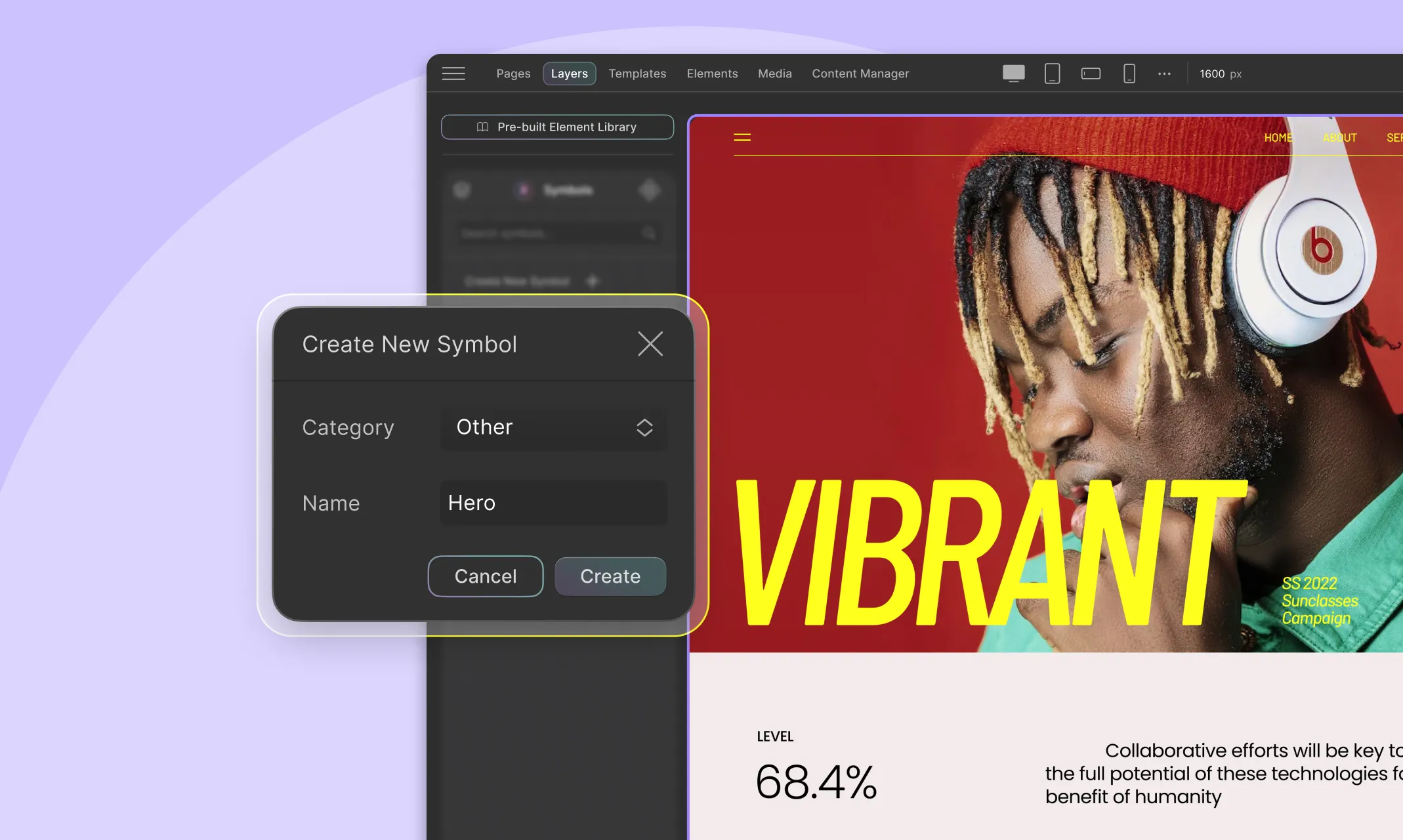
In the Droip editor, select the element or the wrapper element you want to make reusable. Then, from the Layers panel, click on the symbol icon to access its panel.
From here, create a new symbol, choose its type — header, footer, or other — then, give it a name and click Create.
And voila — your reusable block is now ready to be used on any page!
Convert Figma To WordPress Sections To Reusable Blocks

Did you know you can seamlessly import designs from Figma to WordPress and convert them into reusable blocks, aka Symbols, in Droip?
Well, with the Droip WordPress website builder and its very own Figma to Droip tool, this transition is easier than ever! Here’s how:
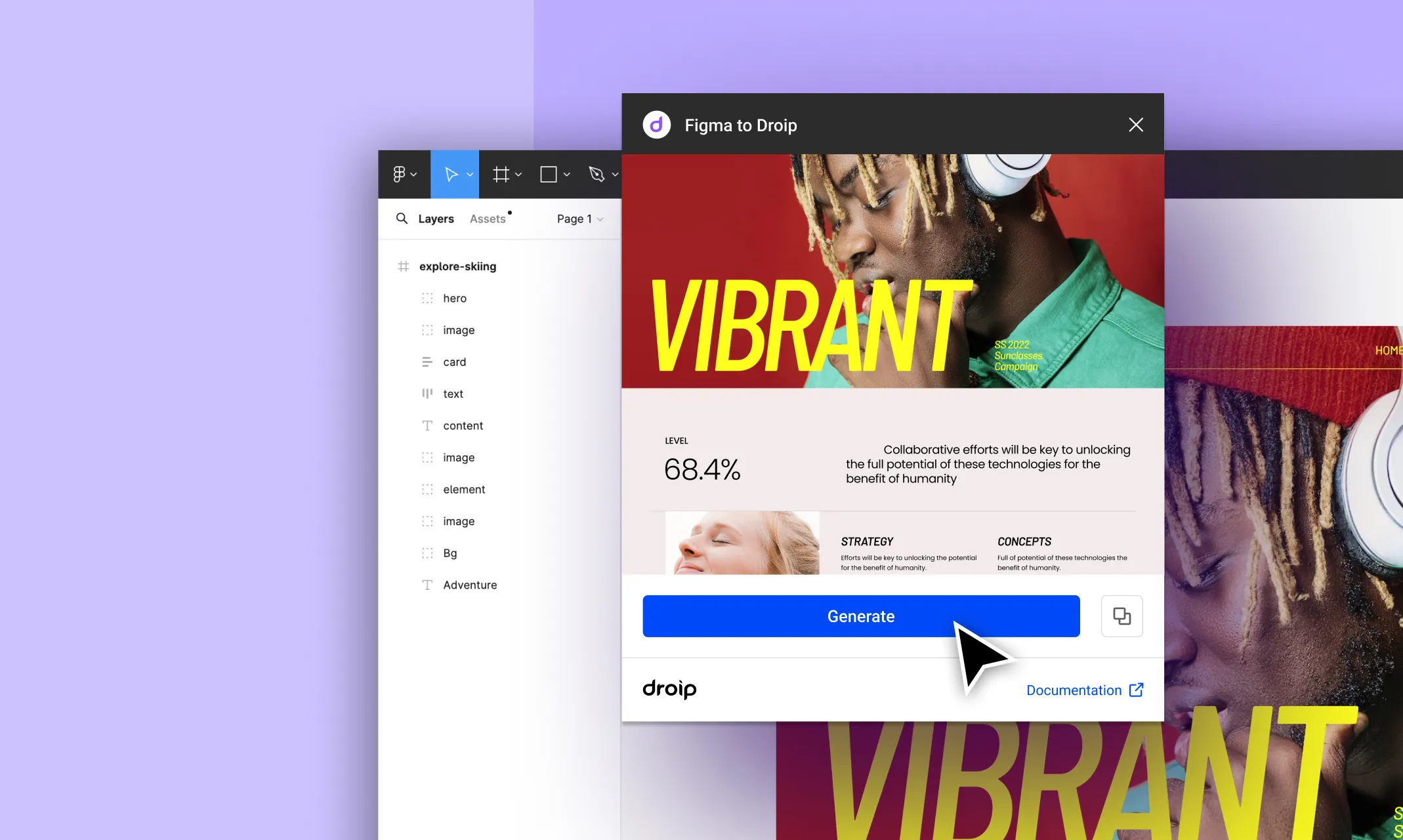
- Open your Figma design and select the section you want to import.
- From the Figma to Droip tool, click on Generate.
- Copy the generated section from the tool and paste it into your Droip canvas.
Once imported, convert these sections into reusable blocks just like you would with any other element in Droip, as shown earlier!
For more info on how the Figma to Droip tool works, check out its dedicated documentation.
Configure Visibility Conditions

Next, once you’ve created your Symbols, you can even configure the visibility conditions of the header and footer types so they’ll appear automatically instead of having to add them manually to all your WordPress Website pages!
To do this, simply follow these steps:
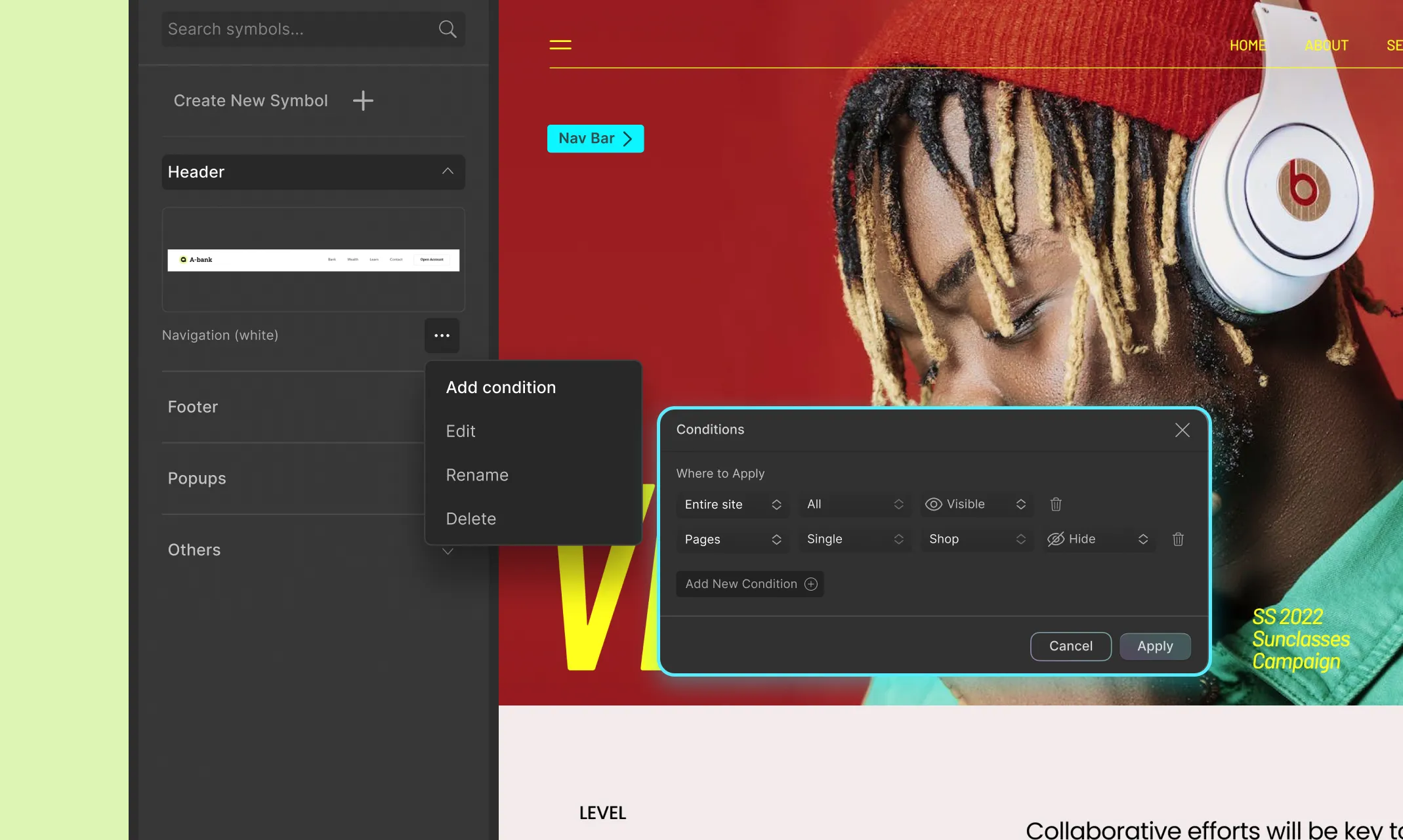
- From the Symbols panel, click on the ellipsis icon and open the Add Conditions window.
- Here, click on Add New Condition and select the category you want to apply your symbol to, whether to apply it to a single entity in this category or all. If applied to a single entity, specify which one. Lastly, set whether the symbol will be visible or hidden through this rule.
- Finally, click on Apply to finish off.
Repeat the same steps to add as many visibility conditions as you want to a Symbol.
Edit Your Reusable Blocks Synchronously

The power of Symbols in the Droip WordPress website builder truly shines when you go to edit them. With just one edit to its main instance, your changes are automatically updated across your entire WordPress website!
To make your changes to your Symbol, do the following:
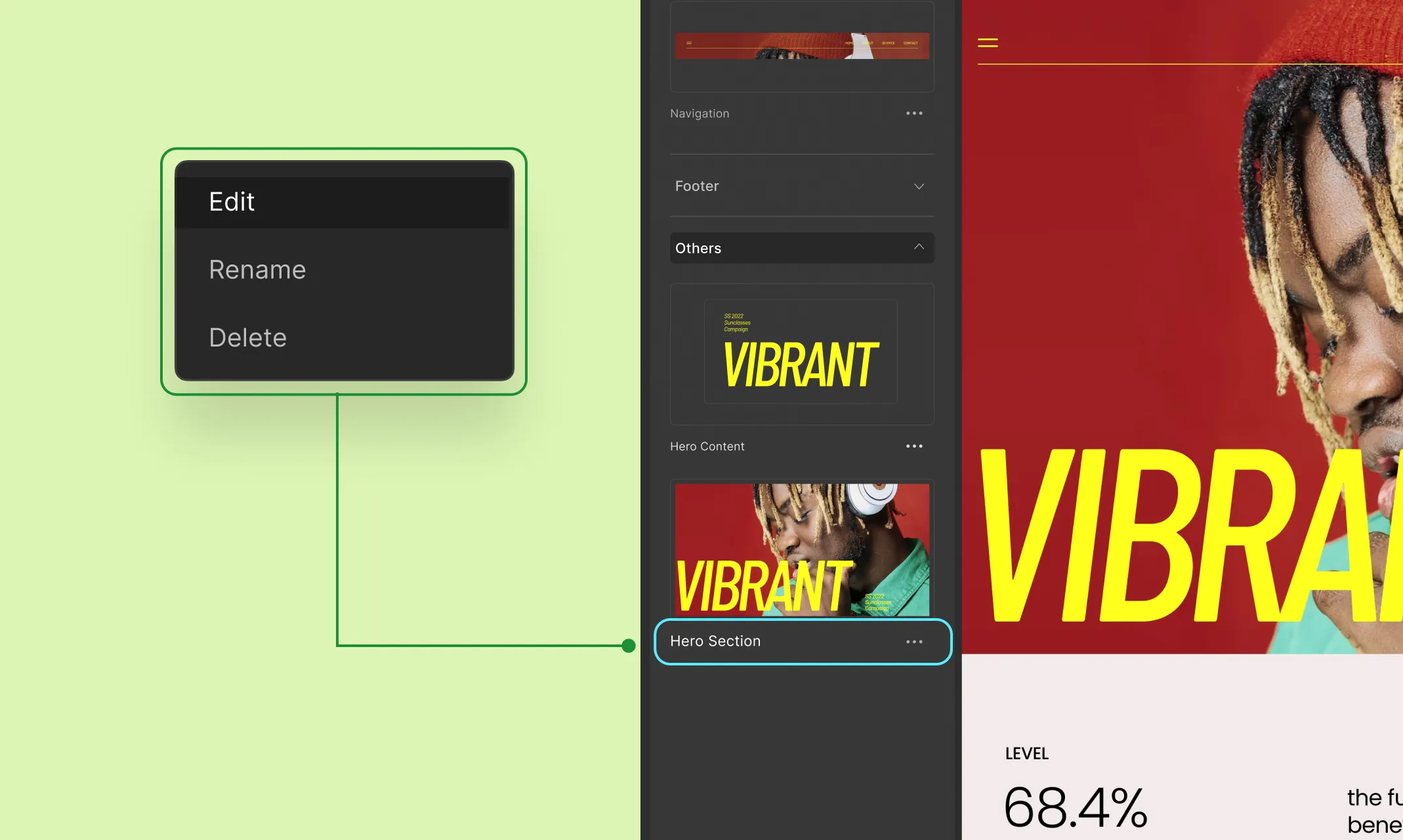
- Go to the Symbols panel, click on the ellipsis icon, and select the Edit option from this menu.
- In edit mode, make your changes as you would usually on the editor.
- Once you’re done, click on the link at the top-left of the canvas to save and exit.
And there you go! Any change you made to your symbol will now be reflected for all its instances across your site.
Of course, if you want to edit only one of the instances of your symbol without changing any of the others, you can do so easily by detaching the symbol from the context menu!
Once detached, you can edit it just like any regular section but with the added benefit of giving you a head start.
After you’ve made your changes, you can even use the ‘reset all overrides’ option to relink and essentially override your symbol to this new version, automatically updating all instances.
Website Building Made Efficient
Start your efficient website-building journey through reusable blocks using Droip WordPress website builder!
Unleash the power of truly customizable, no-code website building with Droip and save time, maintain consistency, and streamline workflow using Droip Symbols.