Gated content is all the rage on websites today, tapping into your audience’s curiosity to drive engagement and generate leads!
If you want to reap those same rewards, keep reading, as we break down exactly what is gated content in websites and how to implement it effortlessly in WordPress with no code and no extra plugins.
What Is Gated Content in Websites

Gated content refers to exclusive information that’s only accessible after a user takes a specific action, such as signing up, subscribing to a newsletter, or providing their contact details.
Articles, video tutorials, downloadable resources, and other valuable materials can all serve as the exclusive content you use to engage and convert your audience.
Here are some real-life use cases of gated content to give you a better idea:
Articles, Reports & Whitepapers: One of the most common forms of gated content is written media, ideal for sharing in-depth insights, expert analysis, original research, etc, in exchange for user information like email address or other contact details.
Video Tutorials, Product Demos, & Webinars: Engaging and exclusive video content also works as a powerful incentive for users to subscribe or share their contact information.
Free Product Trials: Limited access to your product or service, offered in exchange for user details, is another sure-fire way to generate qualified leads.
Ebooks: Downloadable resources like ebooks that users can access after sharing their information also make for an effective tool to build your mailing list.
Premium Content Library: Restricted access to an entire library of exclusive content (videos, ebooks, etc) also encourages sign-ups and builds a loyal audience.
Benefits of Using Gated Content in Websites
The concept of gated content is simple: offer exclusive content in return for user contact information, an effective strategy to drive engagement and generate leads.
But its benefits go beyond that. Gated content can also help you:
Generate Qualified Leads: When a user willingly shares their information in exchange for your content, it signals a genuine interest, making them a far more qualified lead than someone who simply came across your website.
Enhance Engagement: By providing valuable content behind a gate, you can encourage users to explore your content further and actively engage with your brand.
Boost Content Value: Gated content is often assumed to be more valuable because of the steps that need to be performed to receive it. This can, in turn, help boost a brand’s interest and credibility.
Gain Valuable First-Party Data: Collect accurate information directly from your audience, helping you better understand your demographic and their interests.
How to Add Gated Content to Websites
Now that you’ve got the basics of gated content down, let’s talk about how to actually add it to your website, without breaking a sweat.
Sure, it can get a little tricky without the right tools, but that’s exactly why our step one is finding the perfect one to help you pull it off effortlessly!
Finding the Right Tool
Now, when it comes to WordPress, there are tons of third-party plugins you can add to your website builder to get the job done.
But what if you had an all-in-one solution that cuts out the extra clutter and keeps your site lean and fast?
Take the Droip WordPress website builder, for instance — a powerful no-code platform that lets you effortlessly build, manage, and scale websites without the usual hassle.
One of its many powerful features is Visibility Conditions, which lets you add gated content to your site in just a few clicks, no extra plugins or complicated setups needed.
Using Droip Visibility Conditions to Add Gated Content
Now, without further ado, let’s dive into how you can use Droip’s Visibility Conditions to add gated content to your website.
Applying Visibility Conditions to Gated Content

For example, let’s say you want your gated content to be visible only to registered and logged-in users. Here’s how you can set it up:
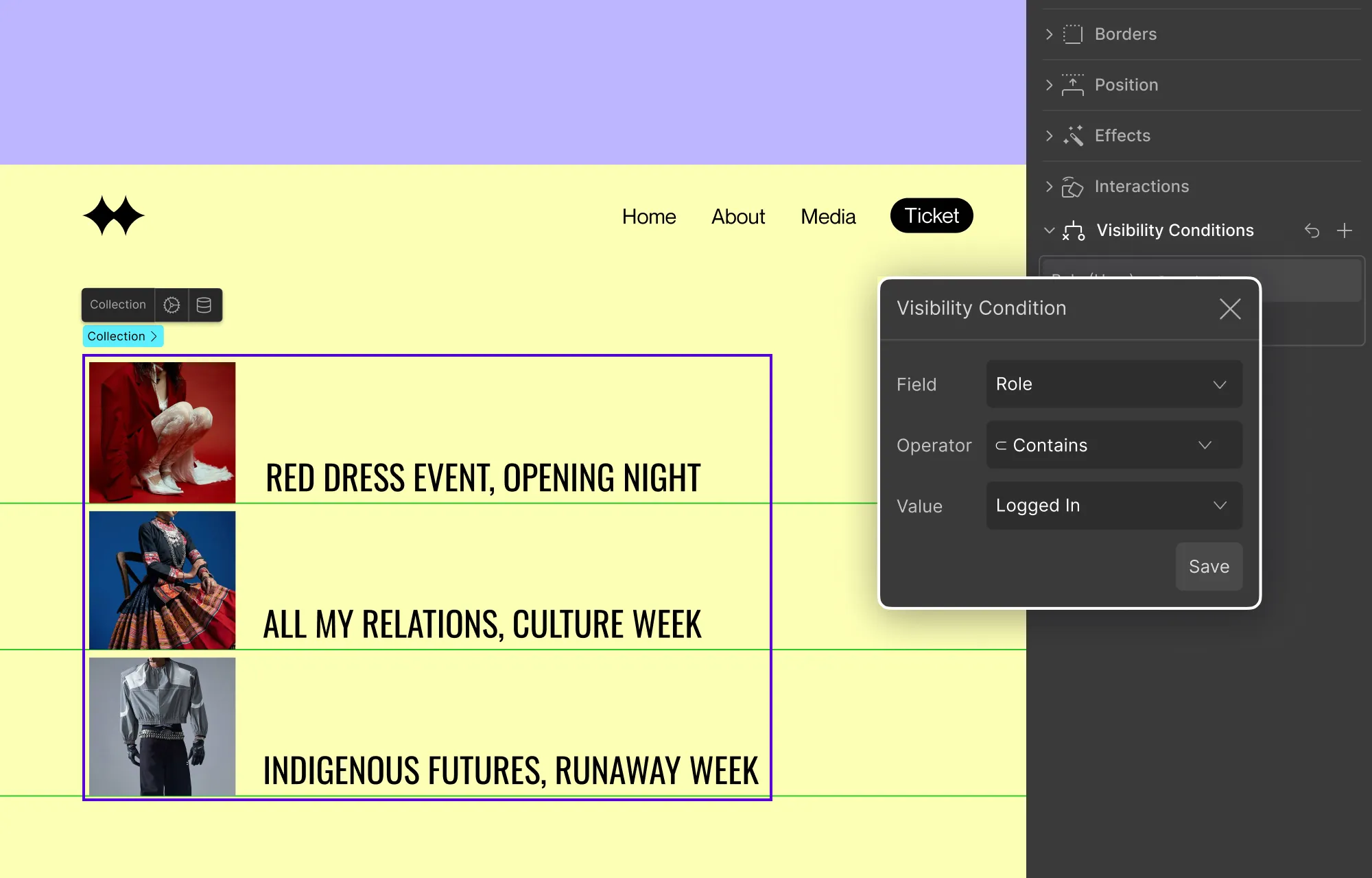
Step 1: From the Droip editor, select the element or section you want to hide.
Step 2: Next, from Style Panel > Visibility Conditions on the right, click on the + icon to add a condition.
Step 3: From the Field dropdown, first select the type as User and then set this field’s value to Role.
Step 4: Then, from the Operator dropdown, set the comparison type to Contains, and from the Value dropdown, choose the option Logged In.
Step 5: Click Save to apply the condition.
And just like that, you’ve added gated content that’s only visible to users who are registered and logged in!
But there’s one tiny detail we still need to tackle.

Right now, if someone who is not registered or logged in lands on your page, it’ll appear blank with no message. So, adding a prompt is key to encouraging them to take action and view your gated content!
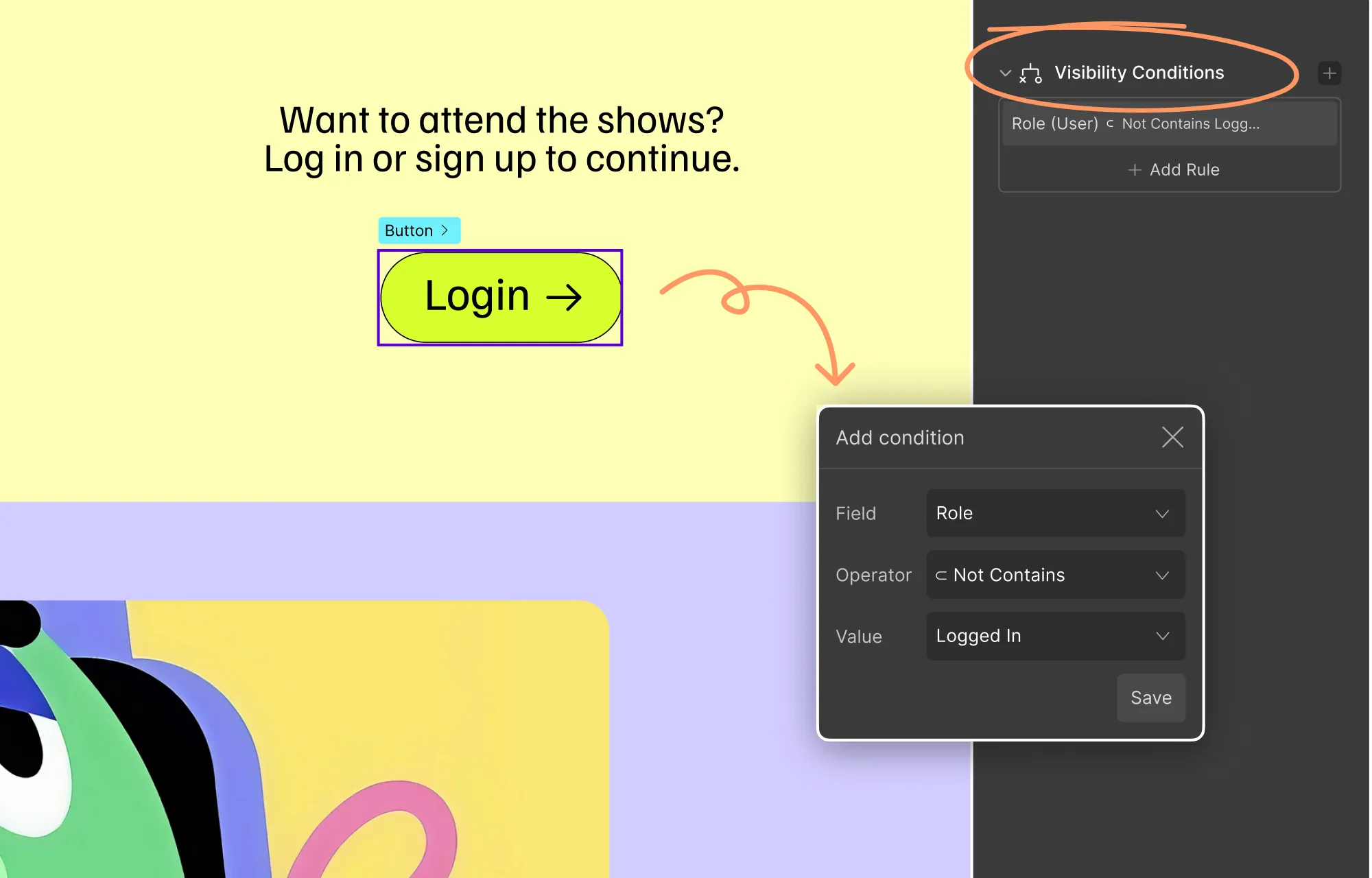
Applying Visibility Conditions to Login Prompt

But here’s the twist — this prompt should only be visible to users who aren’t logged in or registered. So let’s set that up with Visibility Conditions again:
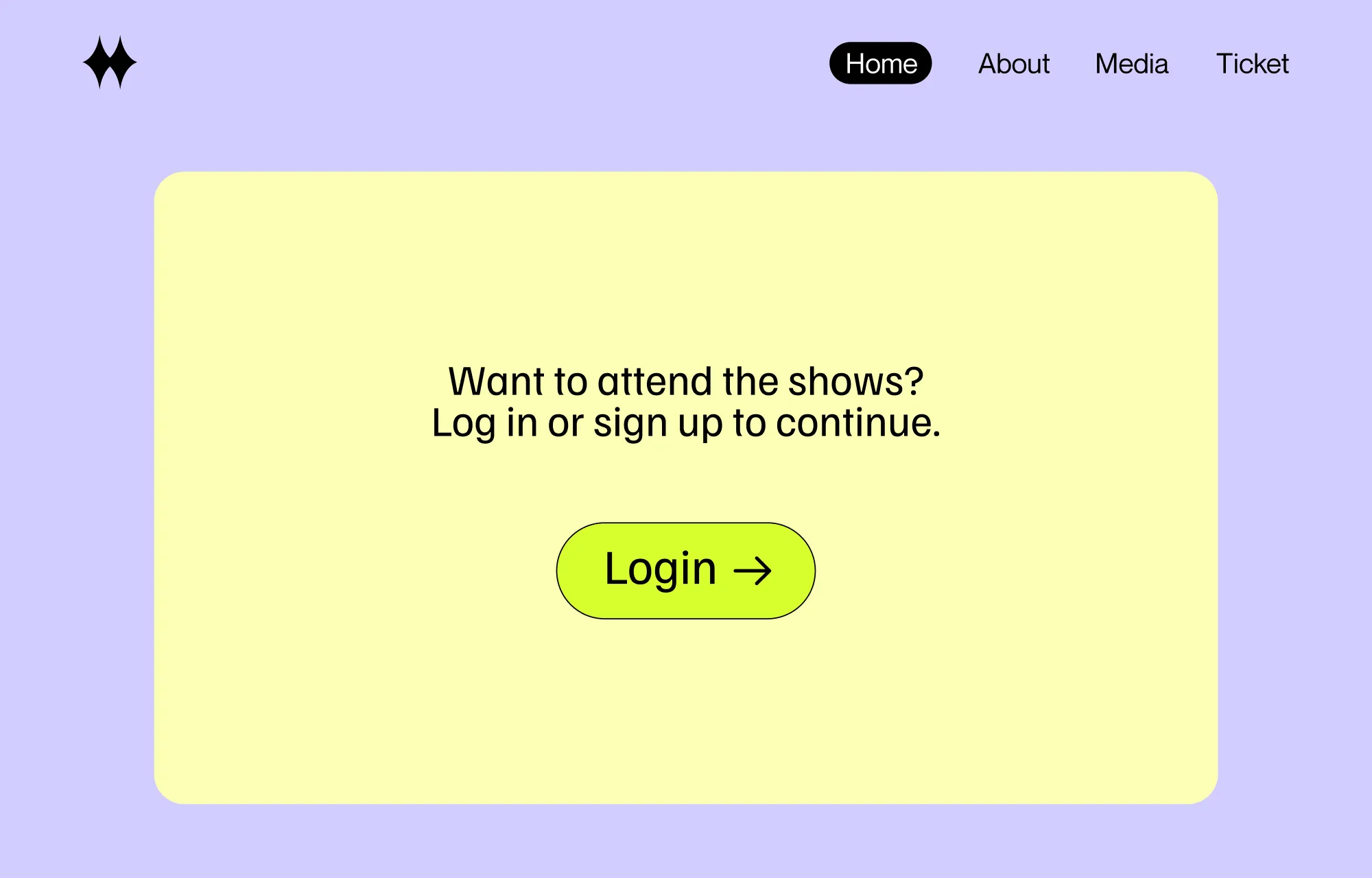
Step 1: On your page, design a little prompt section asking users to log in or sign up. You can even add a button to make the action easier for users.
Step 2: Once that’s done, select the entire section and from Style Panel > Visibility Conditions, click on the + icon to add a new condition.
Step 3: As before, from the Field dropdown, select the type as User and then set this field’s value to Role.
Step 4: Then, from the Operator dropdown, set the comparison type to Not Contains, and from the Value dropdown, choose the option Logged In.
Step 6: Click Save to apply the condition.
And that’s it! Now, unregistered or logged out users will be prompted to signup or login to view the content, while those who are logged in will be able to access it automatically.
📝 Note: This is just one of the many use cases for Visibility Conditions. To learn more, check out our in-depth article on What Are Visibility Conditions, along with the Visibility Conditions documentation.
Gated Content Best Practices
Now you know how to effortlessly add gated content to your website with no code and no extra plugins using Droip!
But before we wrap it up, it’s important to keep a few best practices in mind to make the most of your gated content, such as:
Choose the right content type: The first and most important tip for successful gated content is choosing a format that resonates with your audience. Whether it’s blog posts, downloadable resources like ebooks, engaging videos, etc, pick your content type carefully based on what your audience values and needs most.
Share relevant, high-value content: Next, make sure your gated content is genuinely worth the exchange. It should be relevant, exclusive, and offer something that your audience truly cares about that they can’t easily find anywhere else.
Create landing pages that convert: A landing page is the key medium for communicating your offer, so it’s essential to make sure that it’s compelling and clearly highlights your gated content. Luckily, with Droip’s flexible editor, ready-made templates, sections, wireframes, and more, this is easier than ever!
Show a teaser to spark interest: Offer a preview or snippet of your content to build curiosity.
Simplify your forms: It’s also a good idea to keep any forms your audience needs to fill out short and simple. This helps avoid unnecessary frustration and reduces the chances of form abandonment. With Droip’s built-in visual form builder, you can easily craft user-friendly, secure, and powerful forms in just a few clicks.
Ensure a prompt delivery: Make sure users get their content instantly once they complete the required action, whether that’s through on-page access, redirection, email delivery, or another method.
Spread the word across multiple channels: Lastly, don’t just wait for your audience to stumble onto your site — promote your gated content proactively! Spread the word across multiple channels like email, social media, and blog posts to reach a wider audience.
Boost Your Leads Effortlessly With Droip
And that’s a wrap! As you’ve seen, gated content is a powerful way to engage your audience, build credibility, and generate high-quality leads. When done right using the right tools, it’s both effortless and effective.
Fortunately, Droip not only simplifies adding gated content to WordPress websites but also transforms the way you create high-performing websites for the platform from start to finish.
So what are you waiting for? Harness the power of gated content and start boosting your leads effortlessly with Droip!