Are you tired of dealing with slow-loading websites? Well, that won’t do at all! Quick speed is essential to keeping visitors engaged and enhancing your SEO.
Check out our top tips on how to increase website speed in WordPress to give your users a faster, more seamless website experience!
Impact of Slow Loading Websites
Slow-loading websites leads to a poor user experience, often driving users away. This has several consequences that can impact the overall success of your business such as:
- Lower User Engagement: A slow-loading website can frustrate users, making them less likely to engage with your content or explore further.
- Higher Bounce Rates: A poor user experience can cause visitors to leave before the page even fully loads, leading to a higher bounce rate.
- Poor SEO Rankings: As search engines prioritize fast-loading websites, a website with less speed will suffer from poor SEO rankings, negatively affecting its visibility.
- Reduced Conversion Rate: Lower user engagement and higher bounce rates can lead to fewer sign-ups or sales.
- Increased Chances of Website Crashing: A slow-loading website is also more likely to crash, which further disrupts the user experience.
- Damaged Brand Reputation: Poor website performance can create a negative perception of your brand, making it appear unprofessional and unreliable to potential clients.
Tips on How to Increase Website Speed
So, we’ve established that speed optimization is crucial for a website to be successful. But how do you achieve it? Well, here are our top tips on how to increase website speed in WordPress!
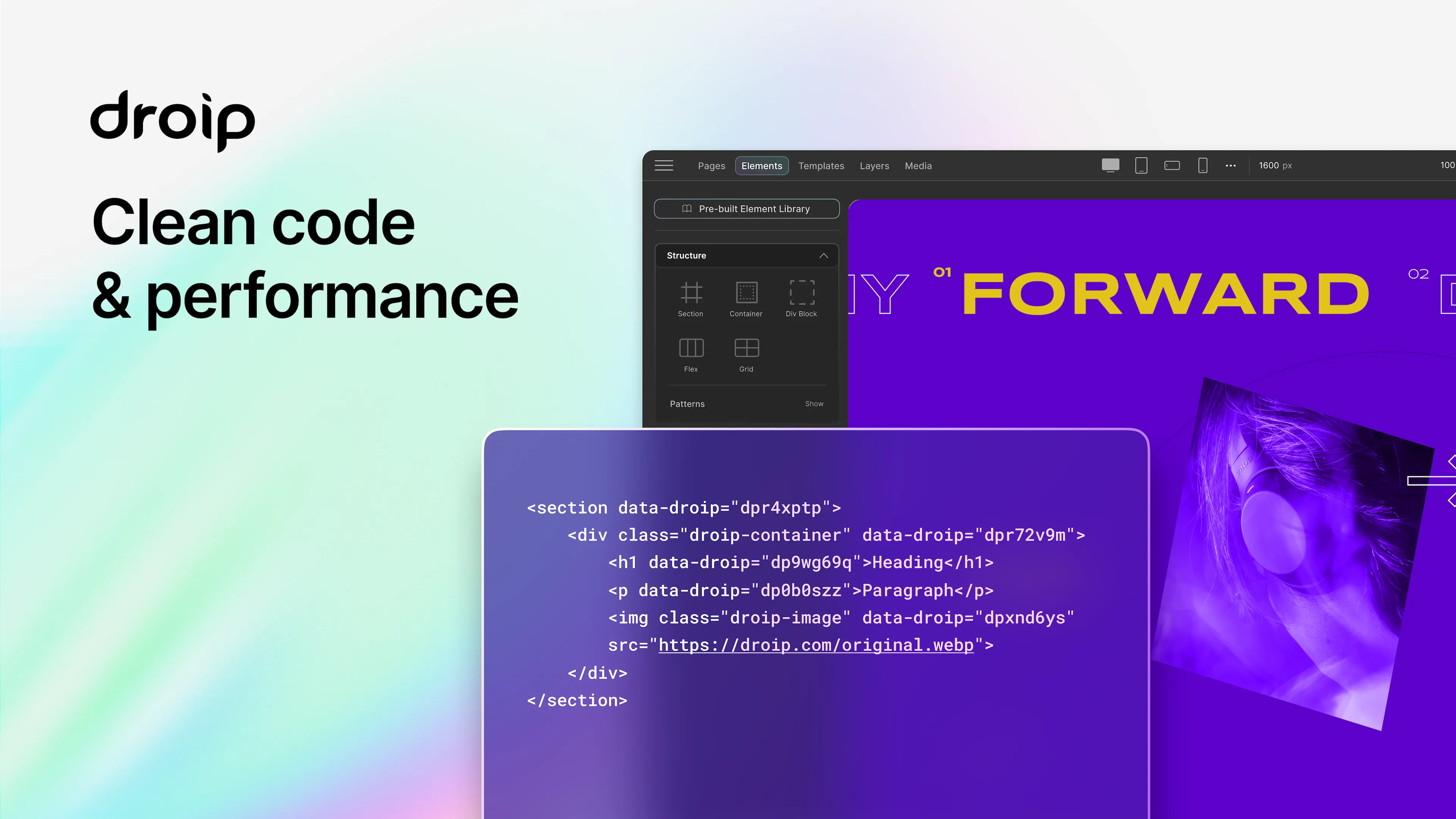
Tip #1: Choose a Performance-Driven Website Builder

The first and foremost tip is to choose a performance-driven WordPress website builder that empowers you to build fast-loading websites.
A fitting option for this would be the Droip WordPress website builder! Not only does it simplify website building by being a fully no-code solution, but it also enables users to build fast & efficient websites through its:
- Clean Code Structure & Output
- Avoidance of Third-Party JavaScript
- Auto-Compression of CSS & JS
This ensures that, unlike other website builders, your website code is lightweight and completely free of bloat resulting in optimized website speed.
Tip #2: Reduce the Number of Plugins

Tip number two is to rely on as few extra plugins as possible! Extra plugins not only add unnecessary costs but can also significantly impact website performance, slowing it down and increasing the risk of security issues.
Instead, try to minimize your reliance on additional plugins. One effective way to do this is by using an all-in-one solution like Droip, which offers everything you need to visually craft websites without the need for extra plugins.
We dive deeper into this topic in our article Building a Website in WordPress With No Extra Plugins so be sure to check it out for more insights!
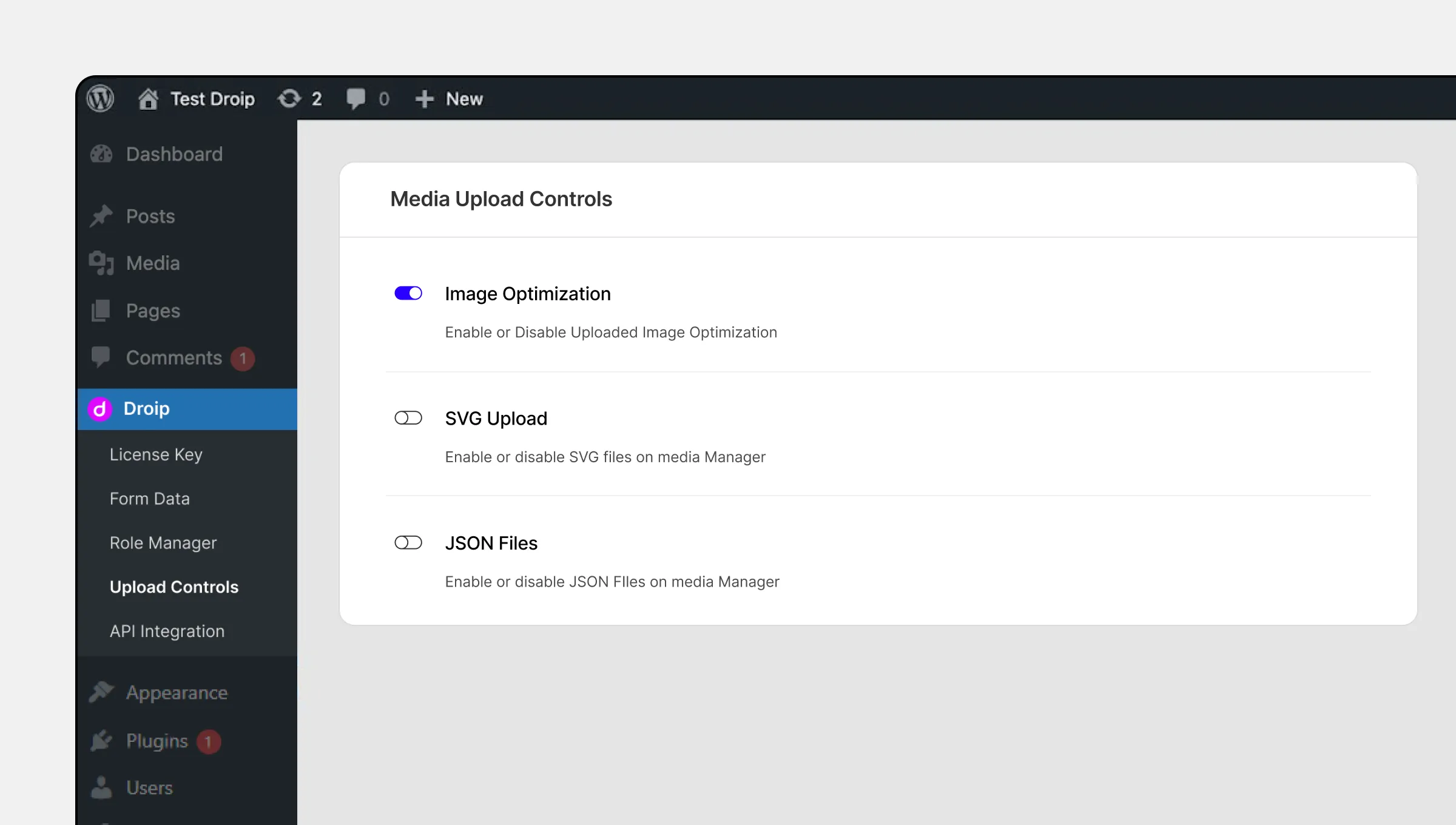
Tip #3: Optimize Website Images

Another essential step to increase website speed is optimizing your images! While this might sound like a hassle — finding a tool that optimizes images without compromising quality and ensuring data security — it doesn’t have to be.
With the Droip WordPress website builder, you can skip the complications as it comes with built-in image optimization functionality, making the process seamless and hassle-free!
Tip #4: Only Load Fonts Used

Every font you add to your site increases its weight which harms website performance. Unused fonts act as dead weight, leading to slower websites, frustrated visitors, and lost business potential.
Thankfully, there’s an easy solution — loading only the fonts used in your design. Not sure how to go about that? No problem because you can just use Droip!
With the Droip WordPress Website Builder, you’re ahead of the game as it automatically loads only the fonts used. This saves you time and effort while enhancing website performance optimization.
Tip #5: Ensure Website Builder Is Theme Independent
Lastly, it’s crucial to ensure that your website builder is theme-independent. This allows you to steer clear of themes that could potentially slow down your site and gives you the flexibility to use any blank theme of your choice to further optimize website performance.
When it comes to theme-independent website builders, Droip stands out. It doesn’t rely on any theme, ensuring a seamless, high-performing website-building experience without limitations.
How to Run a Website Speed Test
Once you’ve followed our top tips to increase website speed, it’s time to test and measure your website’s speed & performance.
Reliable tools like Google PageSpeed Insights, Pingdom, and more can provide valuable analytics to help you assess how your website is performing and identify areas for further improvement!
Start Building Fast-Loading Websites With Ease
Secure your bottom line and say goodbye to slow-loading websites, high bounce rates, and low conversions with these essential tips.
Simplify things by getting Droip and improve website loading speed effortlessly!