Typically, adding post-filter functionality to any WordPress page means turning to third-party plugins, custom code, or the occasional theme that includes widget support for this feature.
Sounds like a hassle, right? Well, not anymore! Today, we’re excited to show you how to add WordPress post filter with no extra plugins!
Why You Need Post Filter Functionality
Before we jump into how to add WordPress post filter with no extra plugins, you might wonder why you need this functionality at all. Well, here’s why:
- Enhanced User Experience: On dynamic WordPress listing pages, users can filter posts by category, tags, and more, helping them to navigate and find what they’re looking for more easily which enhances their overall website experience.
- Increased Engagement: Interactive filters keep users on your site longer, encouraging them to explore different categories or sections.
- Boosts Visitor Retention: A smoother user experience and increased engagement mean these visitors are more likely to return, boosting visitor retention.
- Improved SEO: A well-structured website with organized dynamic content filtering often ranks better on SERPs, improving your organic traffic and visitor retention.
How to Add WordPress Post Filter to Your Site
It’s finally time to discover how you can add a WordPress posts filter to your website with no extra plugins!
The secret? Droip WordPress Website Builder of course! Say goodbye to third-party plugins and custom code — this one-stop solution to website building has everything you need.
With this powerful WordPress website builder, you not only create any type of dynamic website but also easily add filter functionality to your WordPress posts!
Here’s a step-by-step guide on how you can do so:
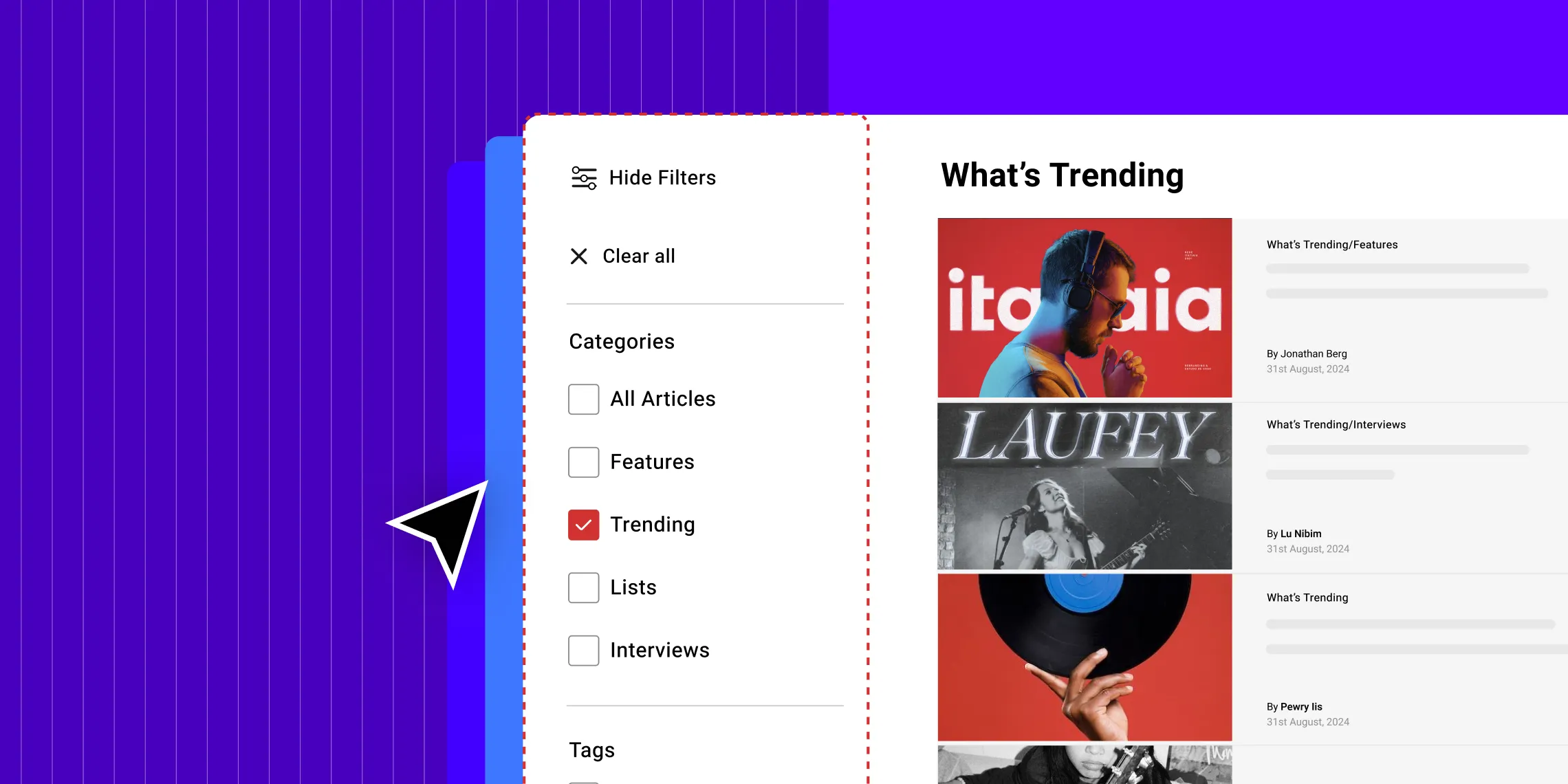
Step 1: Dynamically List WordPress Posts

Start by adding a Collection element to your page and remember to rename it uniquely.
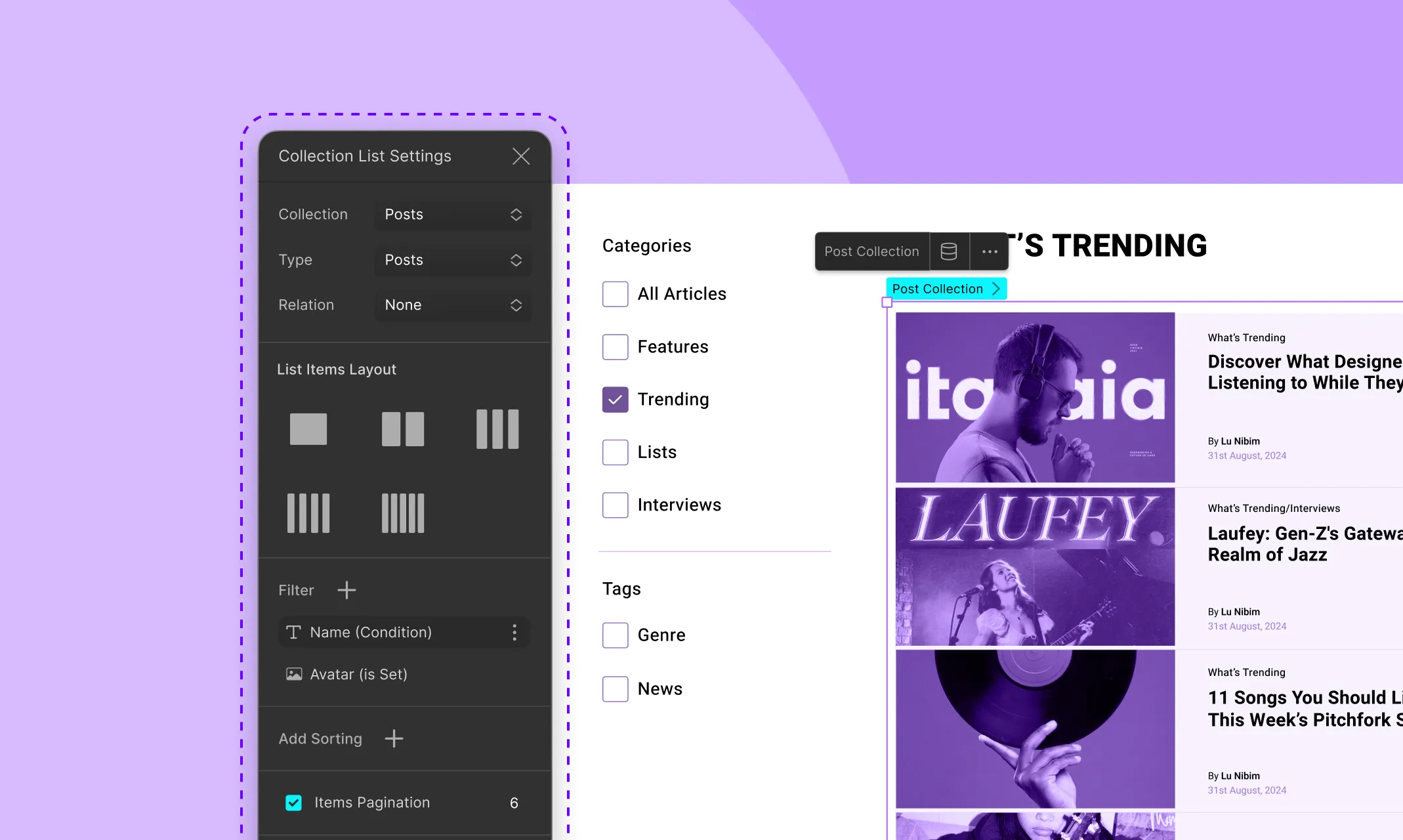
Then, from Collection List Settings, set both the collection & type to Post. And voila — your WordPress posts are now listed dynamically!
You can choose to either leave it as or add more elements to your Post Item. Just remember to map them in the Dynamic Content Settings by setting the type to Post and the value to the relevant field.
To further customize your list, you can filter, sort, and even limit the no. of posts displayed on your page.
Additionally, you can take advantage of the extensive customization options to style your dynamic post list, to ensure it matches the rest of your website’s aesthetic.
Step 2: Create Dynamic Filters

Next, it’s time to create your dynamic filters!
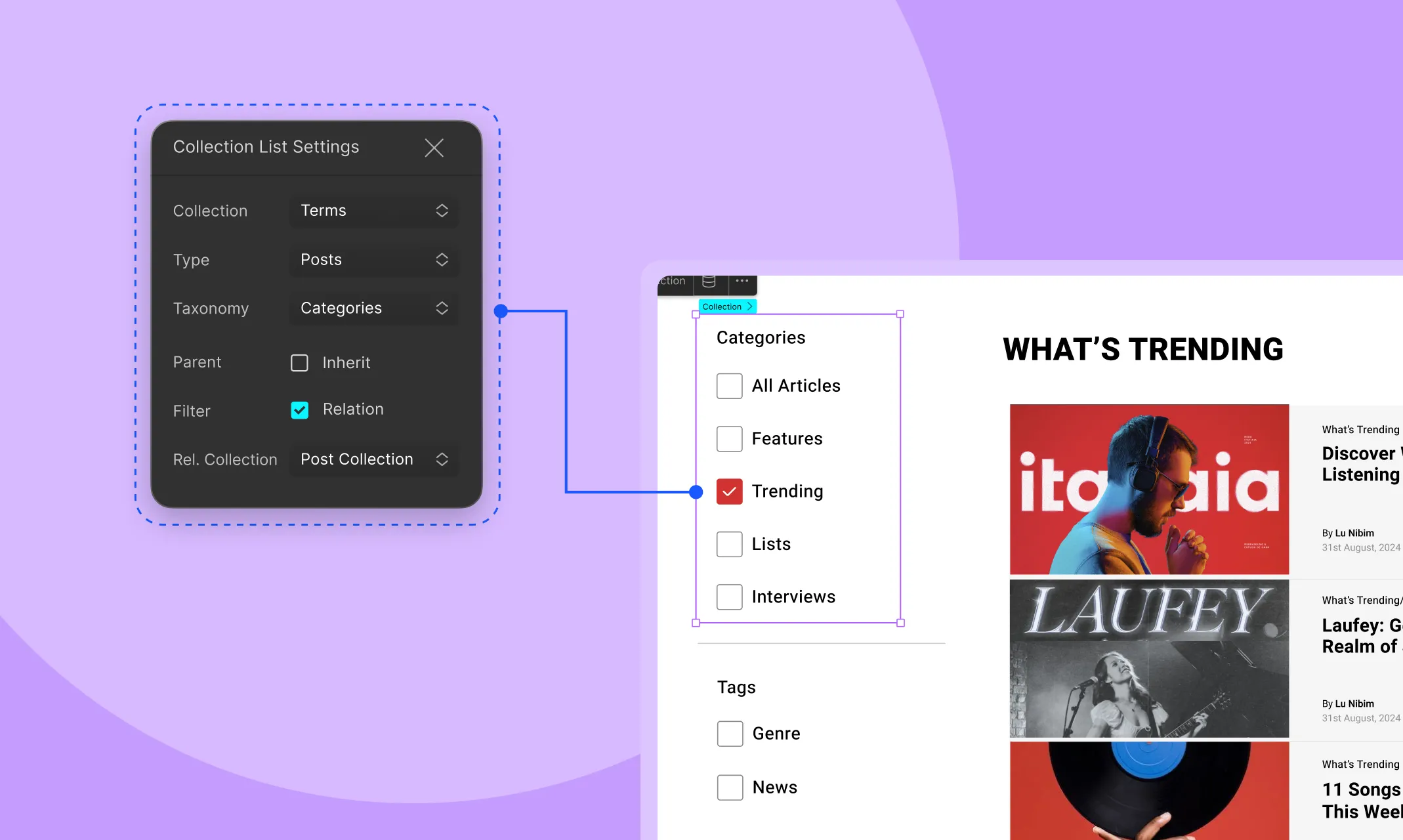
To get started, add another collection element. This time, set its collection to Terms with the post type set to Posts.
Then, select the taxonomy you want to filter by. Options will include Categories, Tags, and also any Custom Taxonomies you’ve defined for your site!
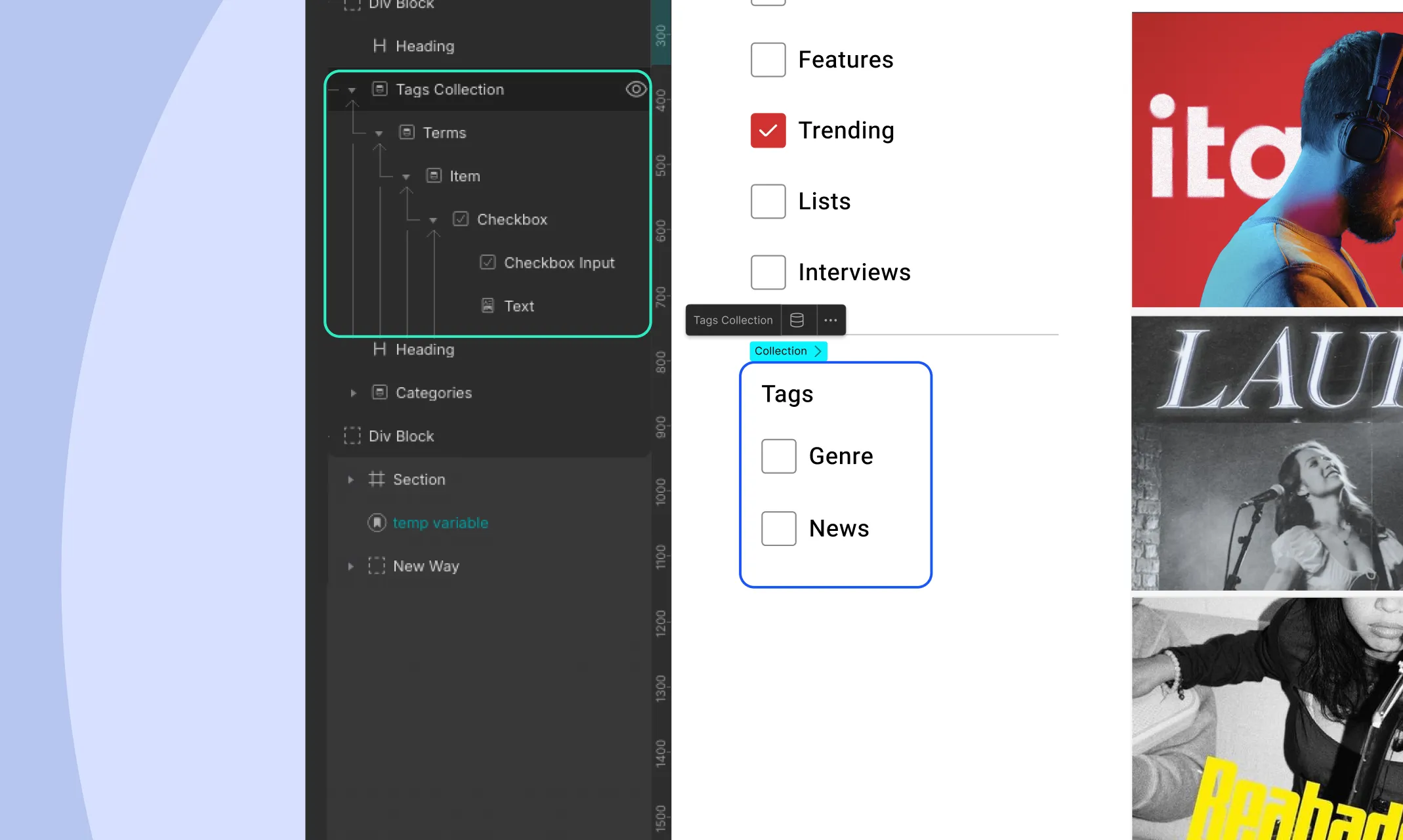
Once that’s done, replace all the elements inside Item with a Checkbox element.
Next, map the text field inside the checkbox from its Dynamic Content Settings. Set its type to Term and the value as the Name field.
Repeat this process to add as many taxonomy filters as you’d like!
Step 3: Link Filters to Post List

Finally, you need to link your dynamic filters to your dynamic post list to implement the actual filtering.
To do this, go to the Collection List Settings for each filter collection element, enable the filter relation option, and select your post collection element’s name from the Rel. Collection dropdown.
And just like that, your WordPress post filter is all set up using only your dynamic website builder and no extra plugins!
Benefits of a One-Stop Website Builder
See how effortless it was to not only showcase your posts dynamically but also add WordPress post filter functionality to your page using a one-stop solution such as the Droip WordPress website builder?
And that’s just one of the many perks of using a comprehensive website builder! Other benefits include:
- Lowered Costs: With a one-stop website builder, you can eliminate the need for extra plugins, saving significantly on expenses and making it more cost-effective to run your website.
- Enhanced Performance: Fewer plugins mean reduced load, leading to faster loading times and enhanced website performance.
- Reduced Compatibility Issues: Relying on an all-in-one solution means less chances of compatibility issues from occurring. You won’t have to worry about updating multiple plugins and those updates causing conflicts.
- Streamlined Website Building: Working with a single tool that has all the necessary features, website building is more streamlined.
- Simplified Learning Curve: With only one website-building tool to master, you avoid the hassle of dealing with multiple plugins, simplifying the learning process.
- Unified Support: Relying on multiple plugins often means dealing with separate support channels, which can make it difficult to pinpoint issues and cause maintenance delays. With a one-stop solution, you get unified support from a single source for any kind of problem, reducing hassle and downtime.
Get Droip WordPress Website Builder
Now you know how to add WordPress post filter with no extra plugins effortlessly!
So, what are you waiting for? Get the Droip WordPress website builder today and reap the rewards of a truly one-stop solution for all your website-building woes.