Do you wish to start an online recipe blog but don’t know how to code? And maybe you’d rather skip the hassle — and cost — of hiring experts?
Well, you’re in luck because today we’re going to be unpacking everything you need to know on how to create a recipe website that’s both dynamic and SEO-optimized — without writing a single line of code!
Step 1: Choosing The Right No-Code Platform
The first step in creating a dynamic recipe website is of course finding a no-code platform that supports a Dynamic Content Manager!
But what else should you look for? Well, here’s a few key features to consider:
- Dynamic Content Manager: To create a dynamic recipe website, you’ll need a Content Manager that allows you to effortlessly display content for any purpose and update them anytime, ensuring scalability as your site grows.
- Dynamic SEO Capabilities: Make sure the platform supports dynamic SEO features to improve your site’s visibility in search engines.
- Granular Level Customizability: For a standout recipe website, you’ll need granular control and extensive customization options to make it truly unique and engaging.
- Built-in One-Stop Solution: A comprehensive, one-stop solution can be your key to ensuring optimal website performance and doing so cost-effectively!
Looking at these specs, only one name comes to mind — the Droip no-code website builder for WordPress!
Step 2: Create a Recipe Collection

Once you’ve chosen your platform, the next step is setting up the CMS to store your recipes.
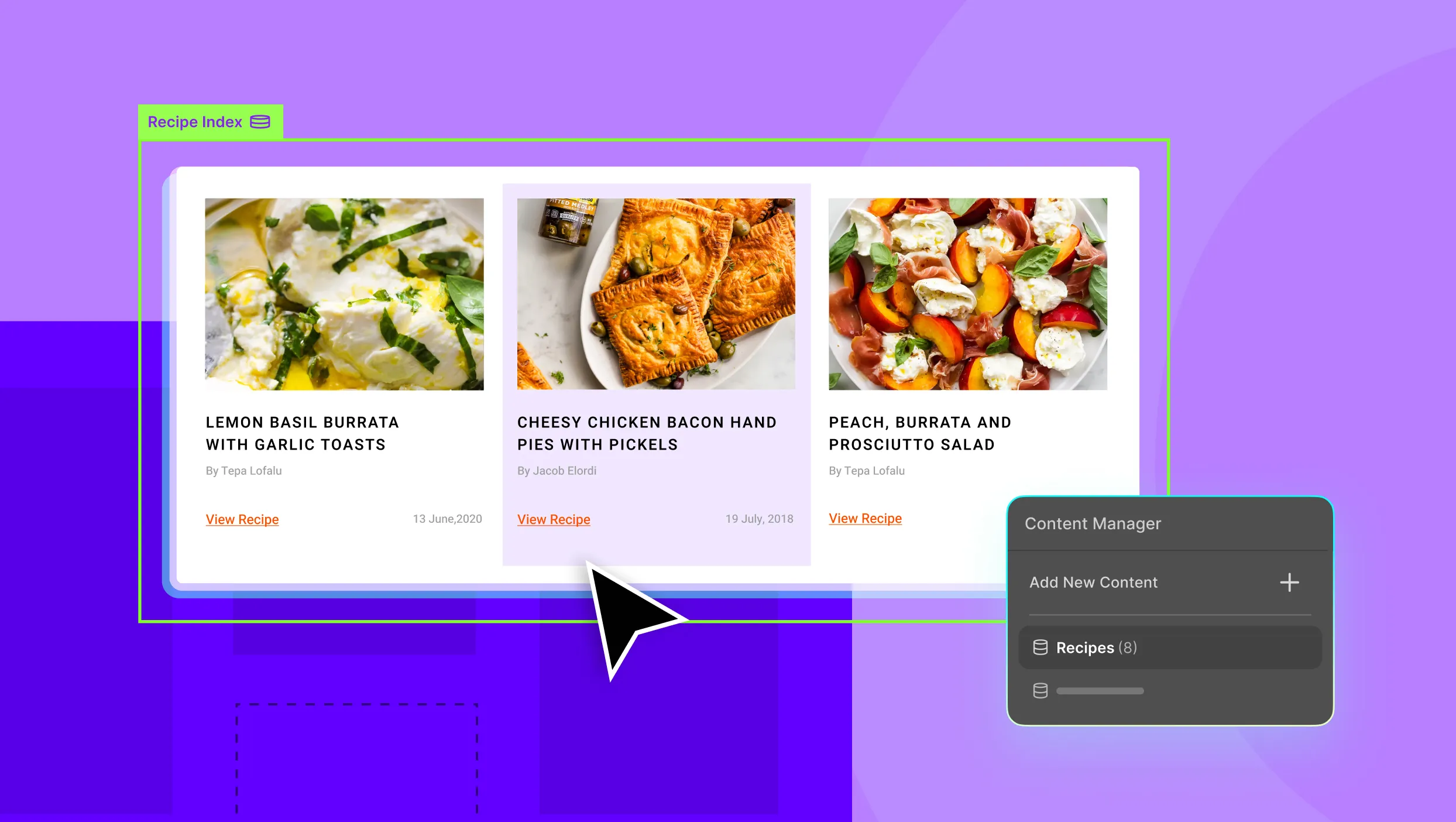
Droip Content Manager provides a way to do that by creating collections to store and organize your dynamic data.
To start, create a recipe collection from the built-in Content Manager in Droip.
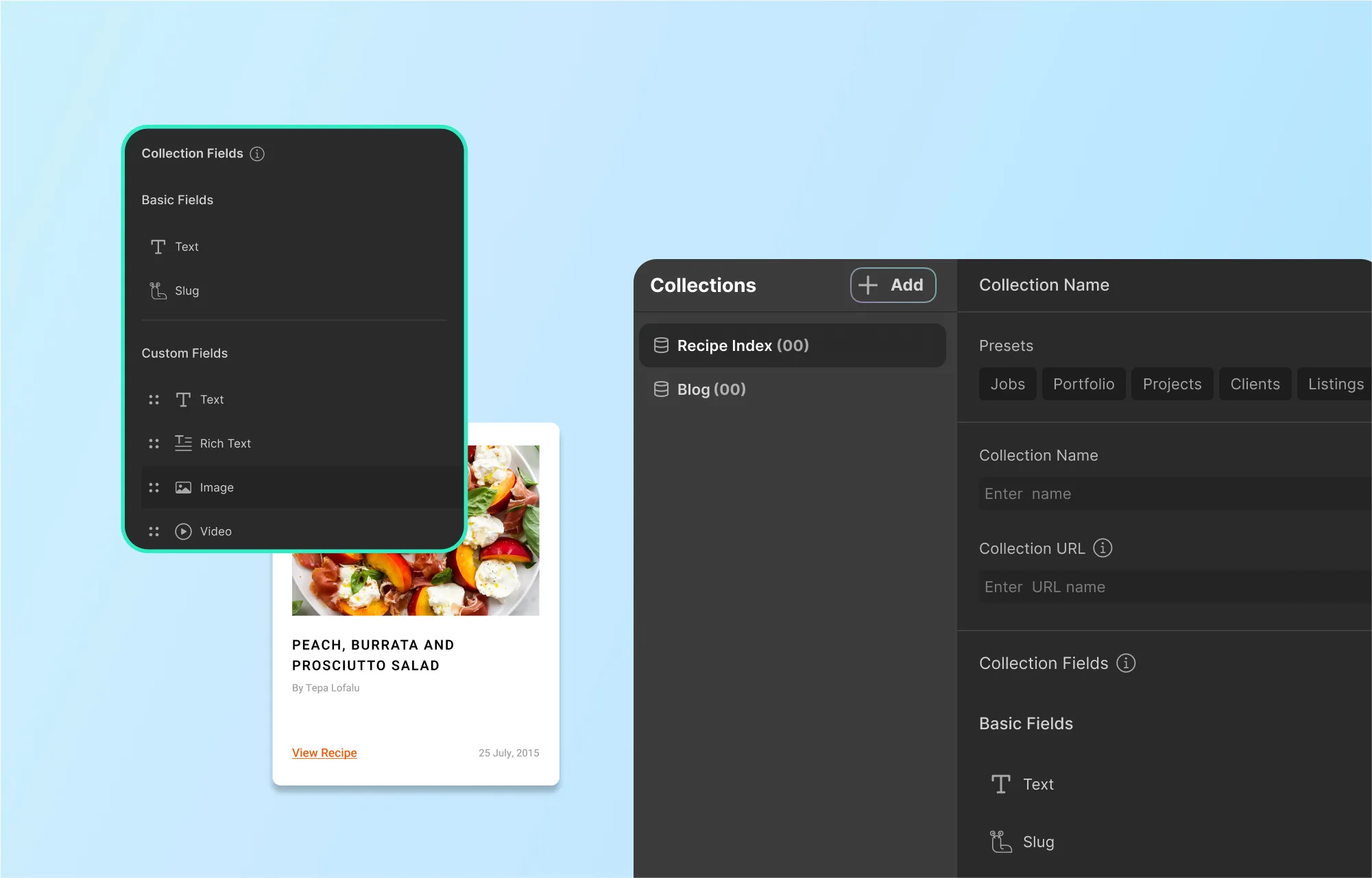
Now you can craft your recipe collection from scratch using a selection of collection field types.
For a recipe collection, you can create fields like recipe name, ingredients, cooking time, instructions, image, category, and difficulty level. This allows you to store and display recipe data consistently.
You can also get a head start with the help of the recipe preset! Of course, even with this preset, you have full freedom to tailor it to your needs just like any other collection.
If you choose to start from scratch, you can create fields like recipe name, ingredients, cooking time, instructions, image, category, and more!
To further customize your collection you can also use the options specific to each field.
Finally, click on Create Collection once you’re done.
Step 3: Add Recipes as Collection Items

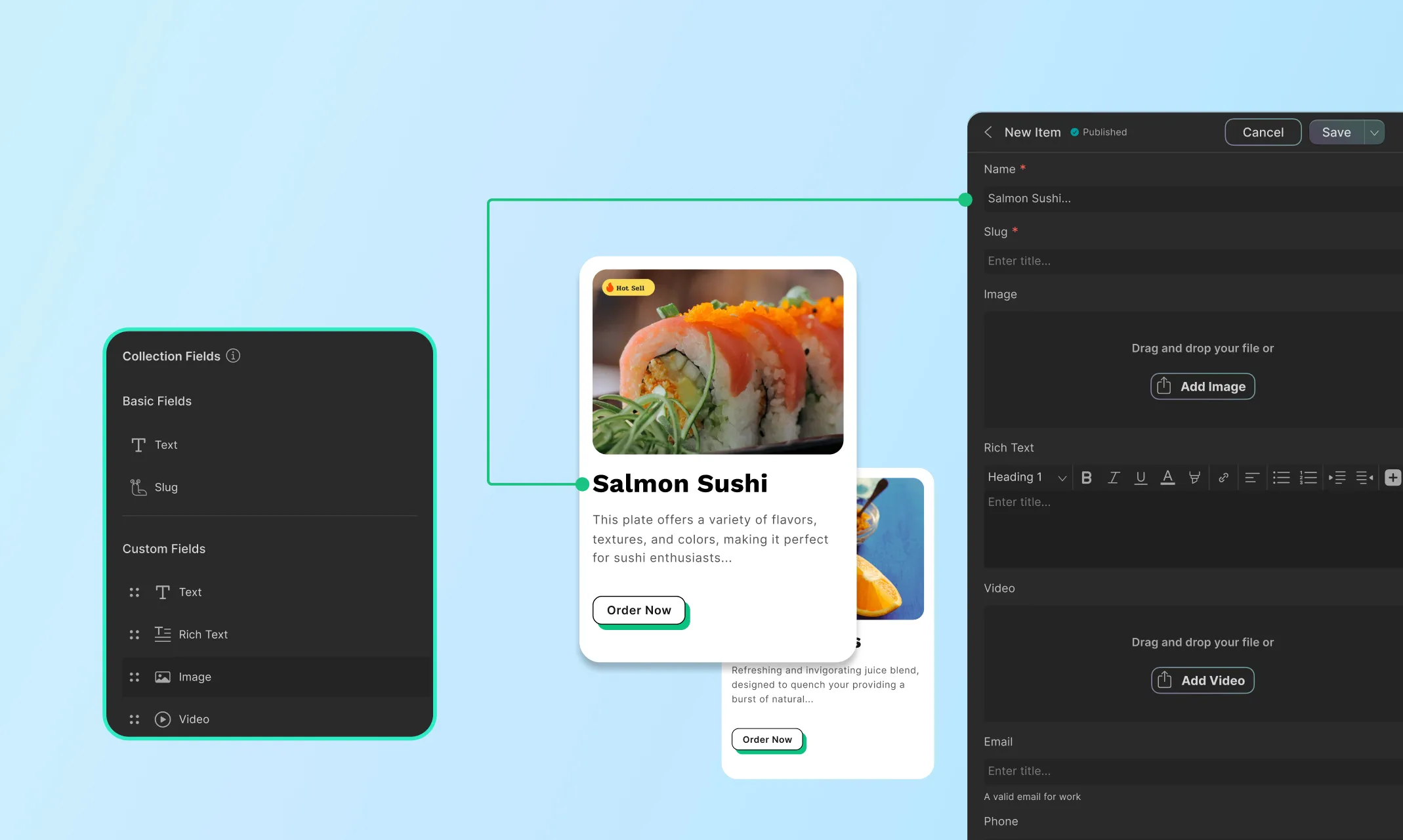
After you’ve crafted your recipe collection, the next step is to add your recipes as items.
You can do so by selecting the collection and clicking on the add new item button. Then fill in all the fields with the relevant content.
Before moving on to the next item, make sure to save them as drafts or even publish them right away!
Step 4: Dynamically Display Recipes Lists

Now it’s time to dynamically display all your recipes using Collection Lists.
For this, start by designing a listing page using a collection element.
Next from the collection list settings, set the collection as post and the type as the recipe collection you just created.
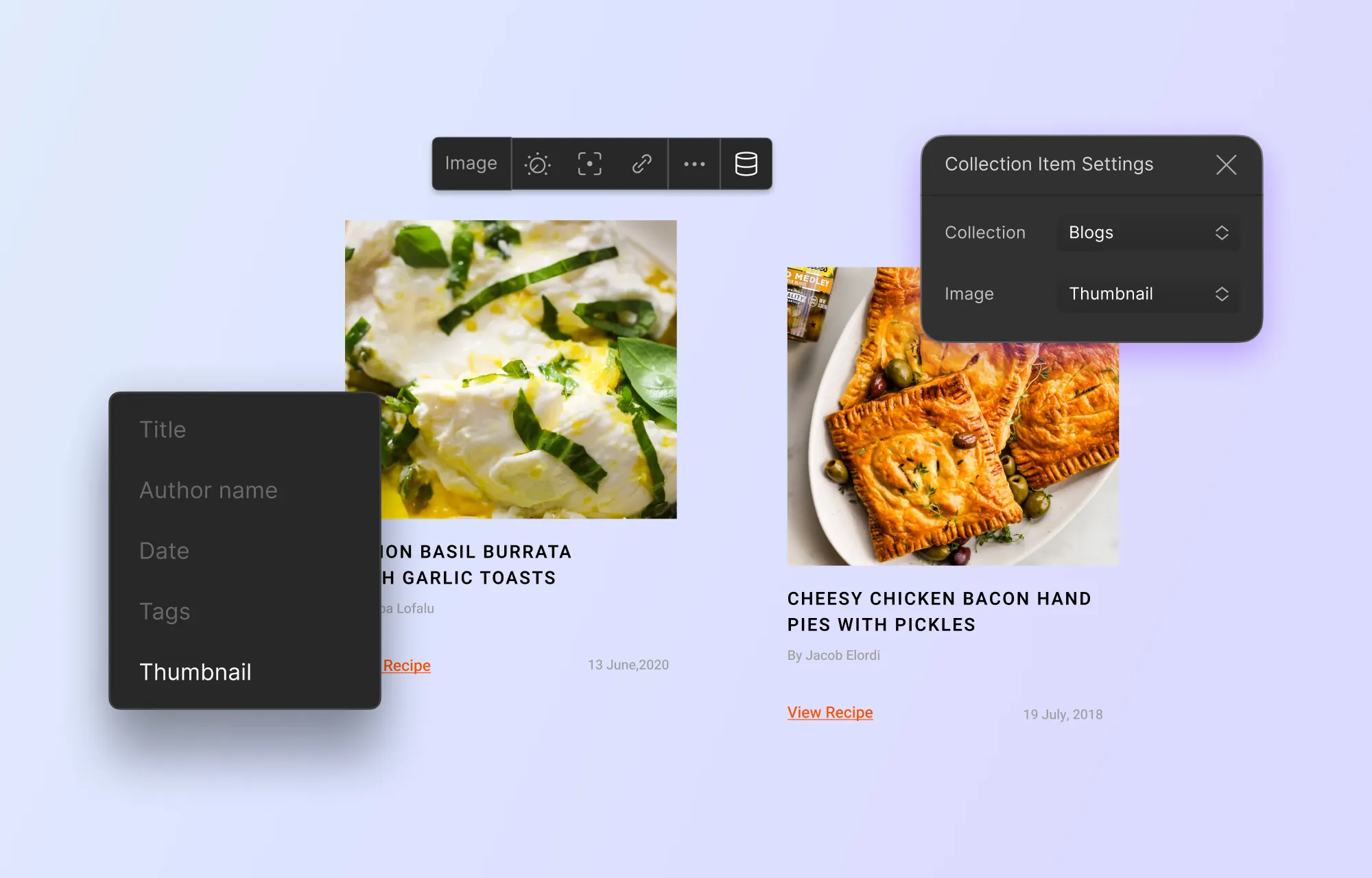
Similarly for each element in your list, set its type as post and the value to the relevant collection field from dynamic collection settings.
And there you go — it’s just that simple to create a dynamic website listing page for all your recipes!
Once you have all your content mapped out, you can even tailor it with options like filter, sort, and limit the number of items showcased on each page.
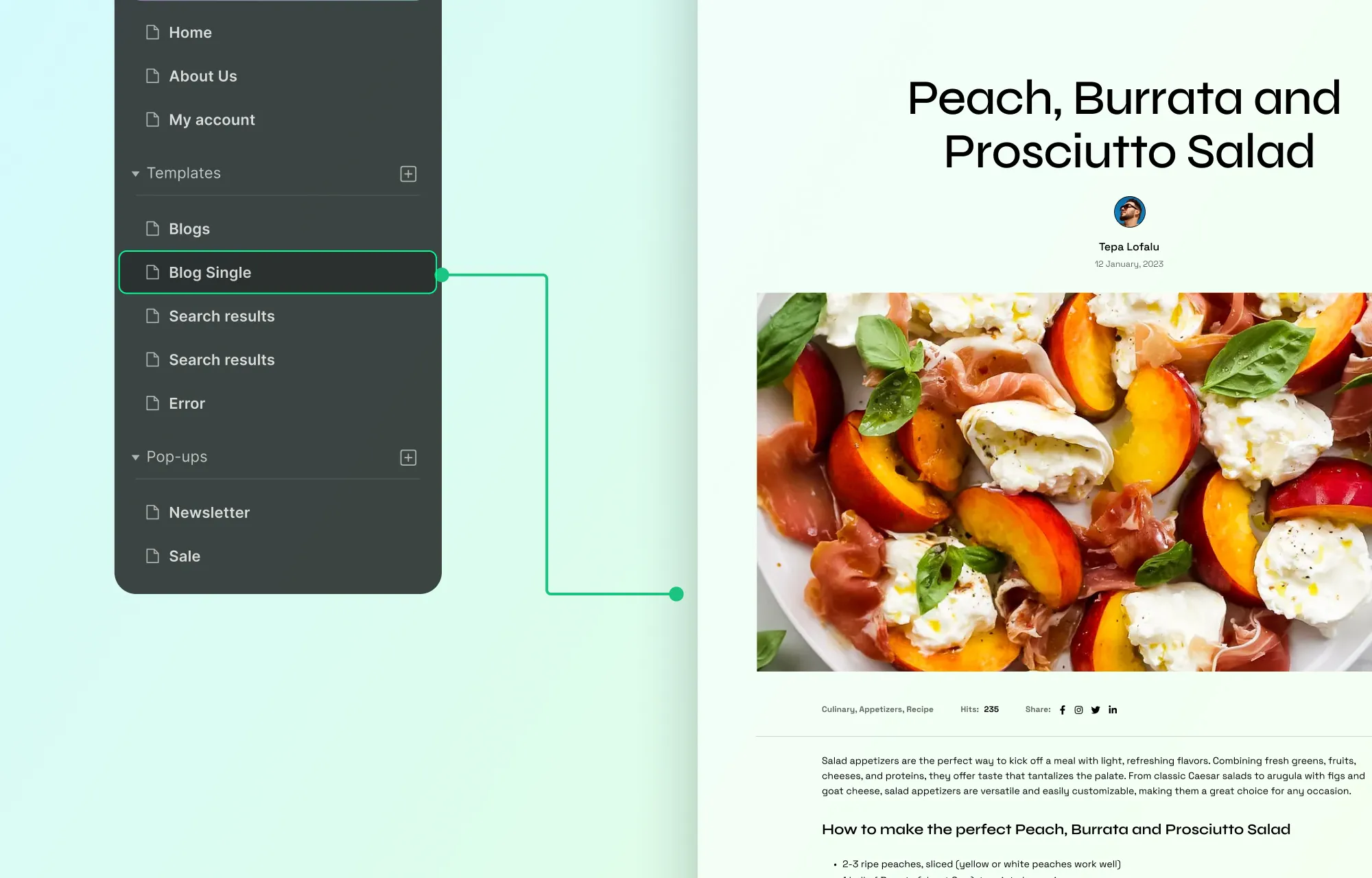
Step 5: Design Your Recipe Template Pages Dynamically

But your dynamic website won’t be complete until it also showcases each recipe on individual details pages!
So to do that, create a recipe template from the pages panel and set its type to your recipe collection.
Once that’s done, design your template page how you like.
Then, for each element, set the type as post and the value as the relevant field from dynamic content settings.
And voila — you’ve now got a dynamic details page for every recipe in your collection with just a few clicks!
Make Unique Changes to Individual Recipe Pages!
Need to customize a specific recipe page without altering the rest?
Here’s how you can do that too in Droip:
- Open the Collection Template: Go to the Collection Template page in the Droip editor.
- Add an Element: Drag and drop any element (like a text block or image) onto the template.
- Link to Dynamic Content: Select the element, open Dynamic Content Settings, and set Type to “Post” and Value to “Post Content.”
- Edit a Specific Recipe Page: Visit the specific recipe page and append “?action=droip” to the URL to enter editor mode.
- Customize the Page: Make unique changes that will only affect this recipe, leaving others unchanged.
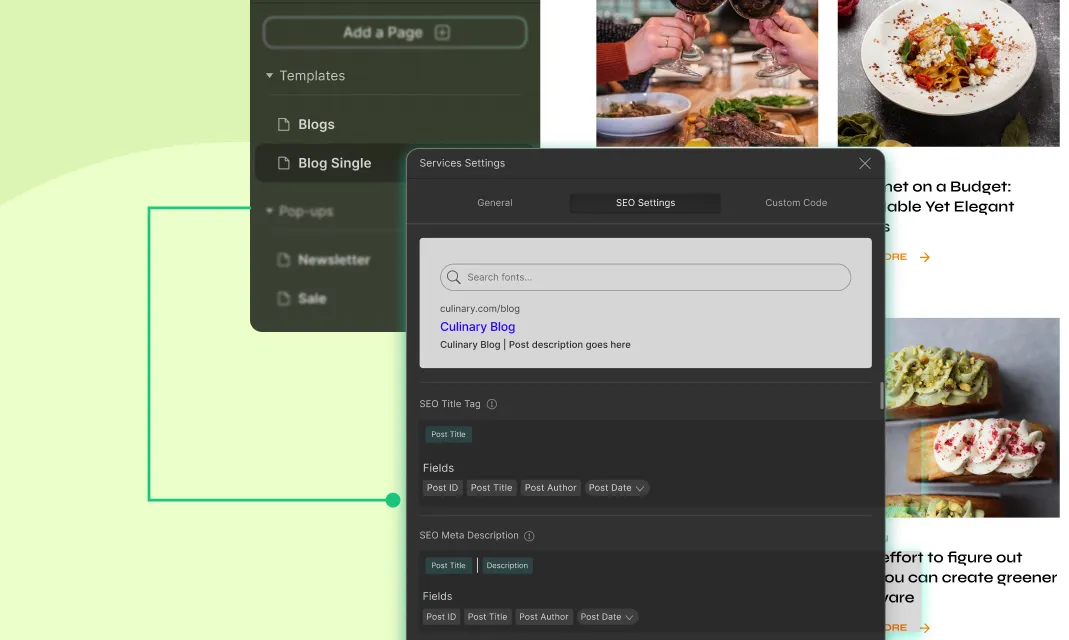
Step 6: Set up Dynamic SEO Using Field Tags

Last but not least, from template settings, you can also SEO-optimize your dynamic recipe website using the built-in SEO options and field tags and boost its visibility.
Here, type in your SEO title and description, and for the terms that need to be item-specific, simply use the field tags in their place so they become dynamic!
Now, ensuring each of your recipes gets the traction they deserve is easier than ever!
Why Make Your Recipe Website Dynamic
Now you know how to create a recipe website dynamically but you may still wonder why you need to build it this way.
Well to answer this question, here’s a list of reasons why using the WordPress website builder Droip and its Content Manager to make your recipe website dynamic can be beneficial to you:
- Accelerated Design: Edit your recipes once from a single source and update them everywhere, thus significantly accelerating your design process.
- Effortless Scalability: Experience effortless scalability as your website grows along with your content.
- Streamlined Collaboration: Easily separate content management from design, streamlining collaboration and boosting efficiency.
- Enhanced Flexibility: Structure your content to your exact needs and even update it easily at any time with just a few clicks.
Launch Your Recipe Website Today
Experience simplicity and scalability like no other when building your recipe website with Droip Content Manager!
Effortlessly create collections, add content, and display them dynamically — all from within Droip.
So why wait? Get Droip — the no-code WordPress website builder, and launch your recipe website today!