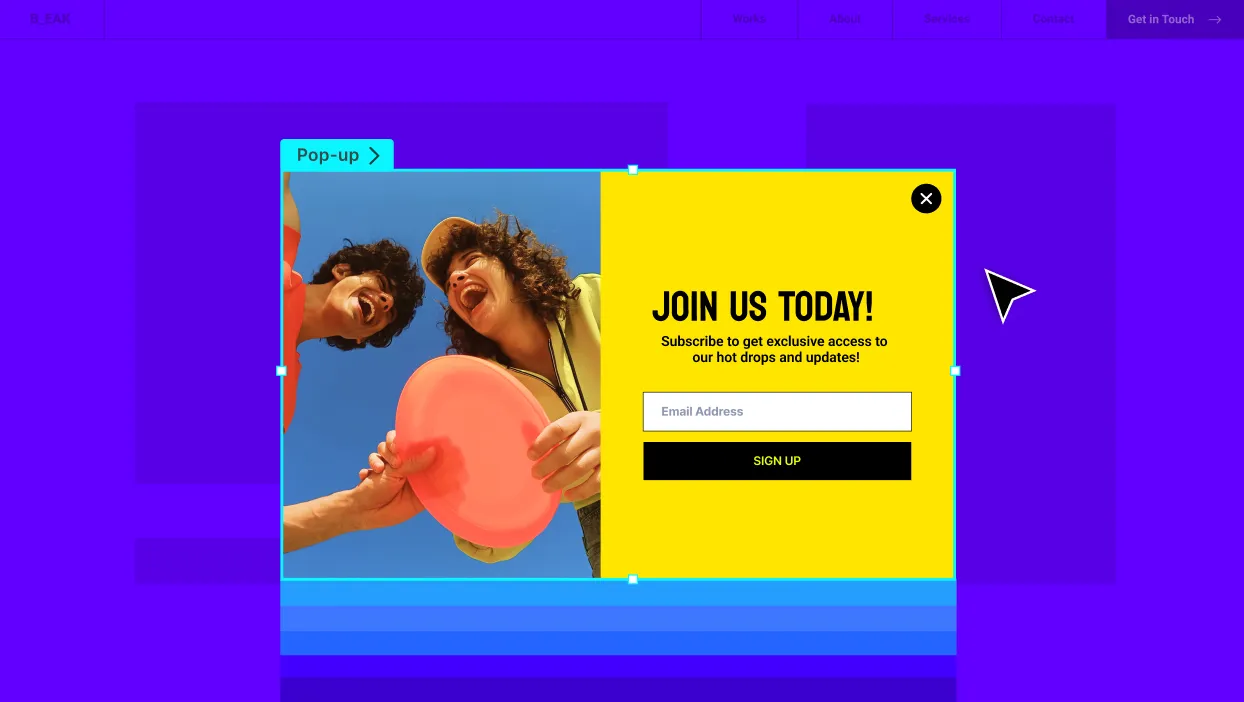
As a marketing strategy, website pop-ups have faced their fair share of users’ ire though not without reason as there’s a complex nuance to implementing them effectively. So you may wonder, why use website pop-ups at all?
Well, the answer to this lies in the effect it has if done right. When executed strategically, website pop-ups can be the secret sauce to grabbing user interest! And with the help of the right tools, crafting them can be a piece of cake.
How Pop-Ups Spruce up Your Site
When correctly implemented, pop-ups can enhance your website in many aspects. Let’s take a look at what these are.
Boosts Conversion Rates
Eye-catching and well-planned pop-ups can improve engagement and boost conversion rates. This can take many forms such as visitors signing up for a newsletter, downloading a resource, making a purchase, etc!
Helps Grow Mailing List
Pop-ups are also an effective tool for growing your mailing list. By offering visitors incentives such as discounts or exclusive content, you can encourage them to submit their email addresses.
This list can then be used to reach out to them through various campaigns with the goal of getting them to revisit or convert.
Reduces Bounce Rates
You can even set up exit-intent pop-ups, which appear when visitors intend to leave the site, to persuade them to stay longer or take some action. This can help reduce the website’s bounce rate.
Improves User Experience
Strategically designed pop-ups can guide visitors through the website, enhancing their overall user experience. By providing relevant info and prompts wherever needed, pop-ups can make navigation smoother and more intuitive.
Helps Promote Special Offers
Pop-ups are also an excellent way to highlight special promotions, limited products, events, etc, to pique visitor interest.
On top of all this, keep in mind that pop-ups are also very cost-effective compared to other marketing tools, making them a viable solution for many businesses.
Crafting Effective Website Pop-Ups With No-Code
The idea of creating pop-ups can be daunting and complex. Of course, that’s unless you have a powerful no-code website builder like Droip to save the day!
With its incredible pop-up builder, you can visually design pop-ups to fit your every need using any element and even tailor its settings down to the nitty-gritty.
So without further ado, let’s dive into crafting effective website pop-ups with no-code using Droip!
Requirements
- WordPress Website
- Droip
Step 1: Create a New Pop-up

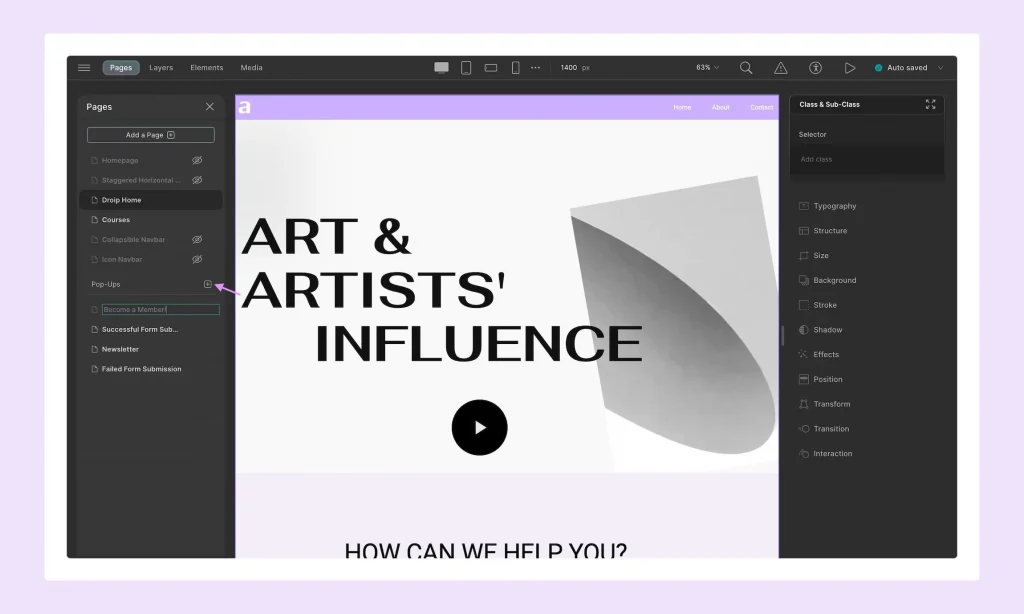
On your WordPress website, head to the Droip editor and open the Pages panel. Then, from the Pop-ups section, create a new pop-up.
Give your pop-up a name and click on it to get started.
Step 2: Design Your Pop-up
To design your pop-up, begin by adding the necessary elements and then customize them using the options available in the Style Panel.
💡 Tip: If you’re unsure where to start or short on time, you can use the Modal element or section from the Pre-built Library to get the ball rolling!
Step 3: Configure Settings
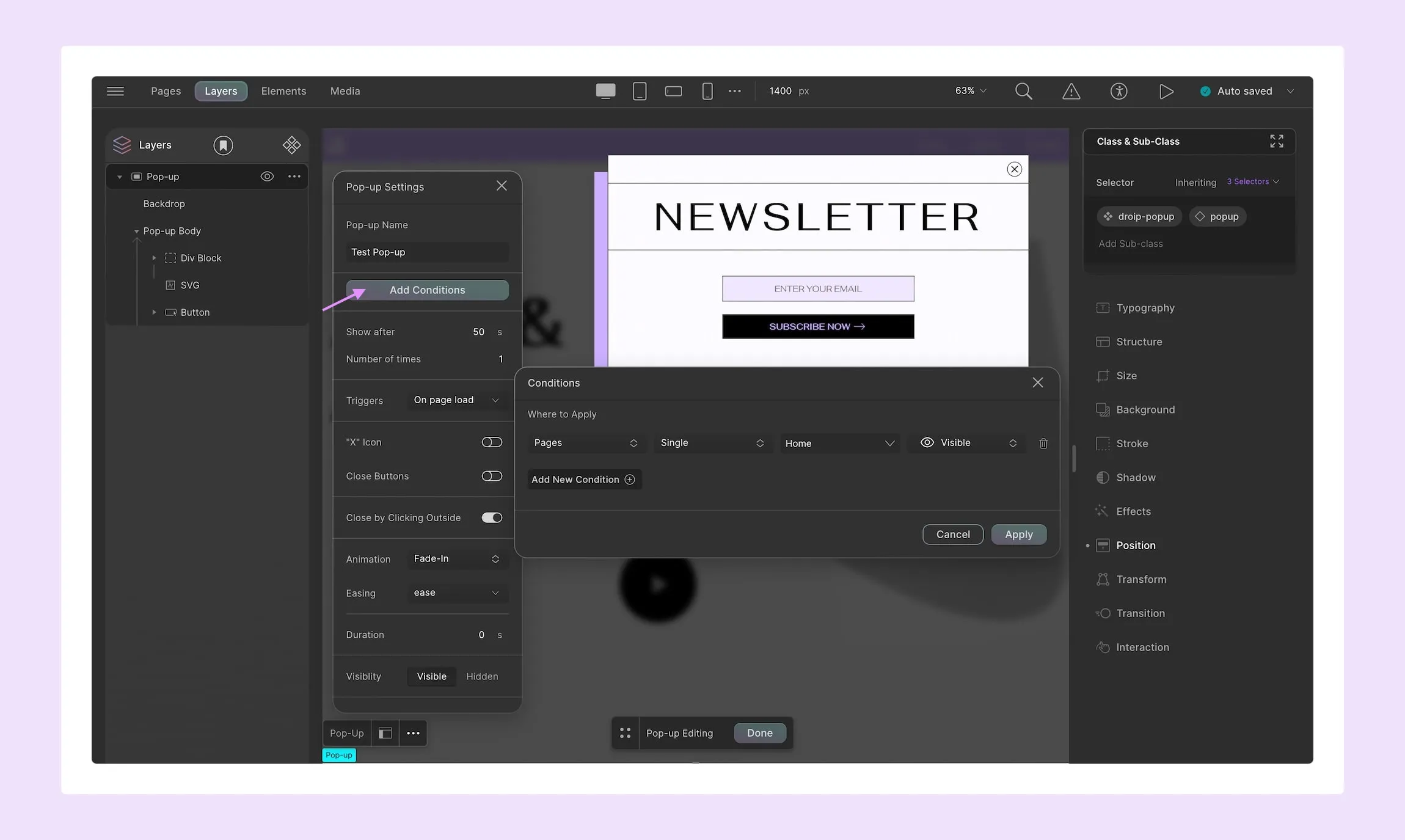
Next, it’s time to configure its settings. This includes setting up crucial factors like pop-up visibility controls, triggers, closing methods, and more.

Visibility Controls: Set conditions as to where on your site your pop-up will appear.
Here you can stack multiple conditions together and choose to either show or hide pop-ups on posts, pages, and more.
You can also set a time delay for your pop-up to appear and even control how often it will be displayed.

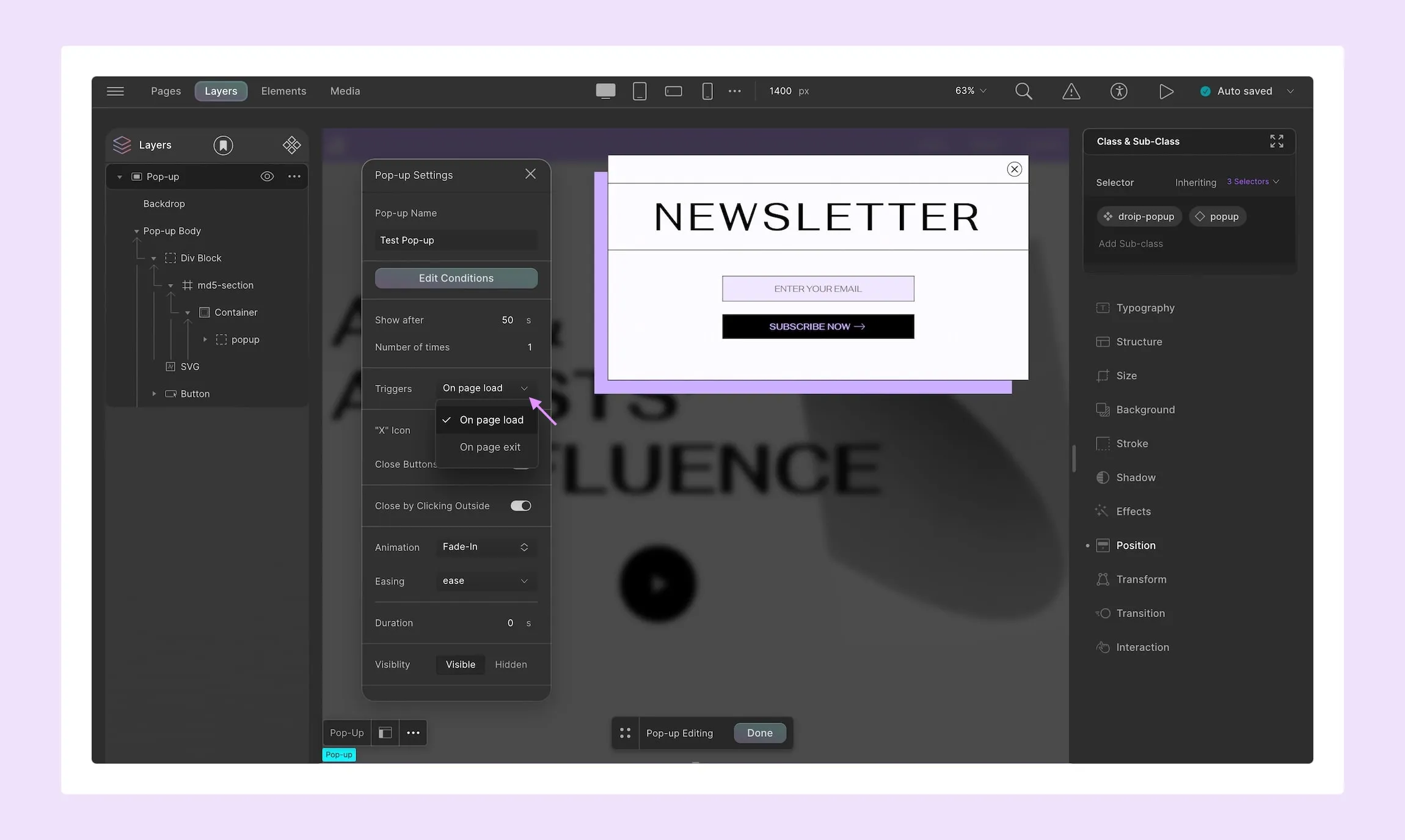
Pop-up Triggers: Select how your pop-up will be triggered to appear. You can choose from the following options:
- On Page Load
- On Page Exit
- After Form Submission
- On Link Click
💡 Tip: You can set multiple triggers on a pop-up at a time.
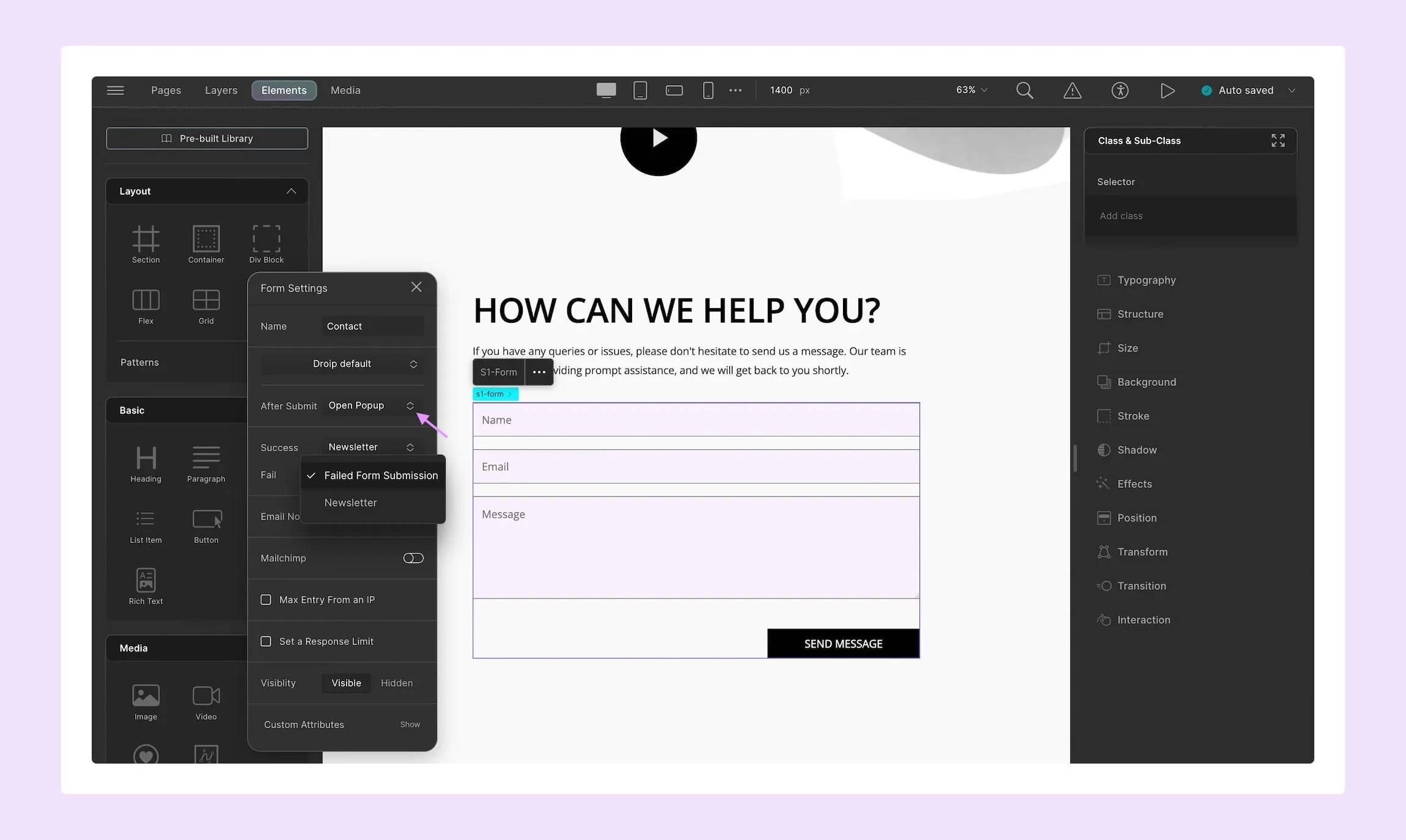
To trigger pop-ups after form submission, you’ll have to go to its settings.

There, set your After Submit action to Open Pop-up and specify which pop-up you want to display for form submission success or failure.
Lastly, to trigger pop-ups by clicking a link, you need to select the element and set its link type as pop-up. Then, specify which pop-up from the dropdown as shown in the clip above!
Step 4: Define Position
Finally, from the pop-up layout, precisely define the position of your pop-up on the screen.
And there you have it — an effective pop-up designed and configured within minutes without writing a single line of code! For more information check out our documentation!
Dos and Don’ts of Pop-ups
Executing pop-ups is incredibly straightforward with a website builder like Droip but there’s still a nuance to it that you need to get hold of to harness its full potential. Below is a list of Dos and Don’ts of Pop-ups that can help you achieve this.
Dos
- Create meaningful pop-ups that serve a purpose
- Strategically place and time your pop-ups based on website analysis
- Design minimal but attention-grabbing pop-ups
- Ensure pop-ups are mobile-responsive
- Maintain design cohesiveness with the website
Don’ts
- Trigger pop-ups immediately after the page loads
- Use pop-ups excessively throughout the whole session
- Make pop-ups difficult to close
- Design full-page pop-ups
- Use aggressive language or pushy tactics
By following these points when crafting pop-ups, you can easily avoid them being the cause of user dissatisfaction & high bounce rates and instead reap the rewards of an effective marketing tool.
Harness the Power of Pop-ups Today
Pop-ups are the secret sauce to grabbing user interest when strategically executed. And now you don’t even need to write a single line of code to implement them!
So why wait? Harness the power of website pop-ups — made more accessible through the no-code website builder Droip, today!