Dynamic Websites are the here & now — but you may still face certain roadblocks.
One common headache is attempting to showcase related content from different collections, only to end up entering the same data again & again.
It’s messy. It’s inefficient. And it’s totally avoidable with the right capabilities, such as collection references.
So dive in to discover all you need to know about displaying content from multiple collections with Reference Fields in WordPress!
Let’s Talk Reference Fields
So, the big question — what are reference fields?
Simply put, reference fields are special collection fields you can add to any CMS Collection and use to define a relationship linking other collections!
This makes connecting and displaying content from multiple collections effortless.
What’s more is that there are two types of reference fields — Single & Multi-Reference.
With single reference fields, you can pair each item in a collection to each item from another collection.
With multi-reference fields, you can link each item in a collection to multiple items from another collection.
How Reference Fields Change the Dynamic Website Game
Reference fields take dynamic website building to new heights. Here’s how it shakes things up:
More Connected Dynamic Content: Link related items across collections and display them dynamically with ease — no manual workarounds needed!
Cleaner Data Structures: Skip the duplicates. Keep data structures tidy, consistent, and manageable using reference fields.
Faster Workflow: Connect collections easily without the need for duplicating data, speeding up your workflow and increasing efficiency.
Enhanced Flexibility: Get more freedom to build smarter, more dynamic layouts to perfectly display related content how you like.
Improved Scalability: As there is no need to repeat content and manage it all, you can scale your website with ease, saving you loads of time and effort.
Using Reference Fields to Display Content From Multiple Collections

So, reference fields are a real game-changer when it comes to dynamic content. But how do you use them? Let’s find out!
Choosing the Right Tool
To use reference fields for your website, you’ll first need a CMS to store & handle your dynamic data.
But here’s the twist — why juggle multiple tools when you can get CMS capabilities, including reference fields, built right into your website builder?
That’s right. And that tool is Droip!
Known as a one-stop solution to building websites, it offers a native Dynamic Content Manager, which has all the necessary collection fields — including single & multi-reference fields.
With ACF levels of flexibility, Droip lets you build advanced relationships between collections without breaking a sweat.
And when it is time to display the content? Just drop in a Collection element to showcase listings as you would with Repeater Fields in ACF.
You can also create Single-Page Templates to dynamically display each item and its details individually!
This all-in-one solution doesn’t just put a lighter load on your website and your wallet, but also lowers the chances of conflicts, gives you one-stop support, and more.
Dynamically Display Single Reference Content in Lists
We’ve finally come to the heart of the matter — how to dynamically display reference content!
Let’s start by displaying single reference content in Droip. Here’s what you have to do:
Set Up Both Main & Reference Collections
Step 1: Head to the Dynamic Content Manager to create your reference collection — click on the Add option on the top left, add the necessary fields, and hit Create Collection to finish off.
Some examples of reference collections are:
- “Project Categories” for Projects
- “Departments” for Courses
- “Authors” for Recipes
- And so on
Step 2: Next, select your newly created reference collection and click on +Add New on the top right to add a data entry. Repeat this step for each item you want to include in the collection.
Step 3: Similarly, create your main collection, adding all the core fields you need.
Create a Single Reference Field
Step 1: Before you hit save, in your main collection, add a new field and choose Reference.
Step 2: Give it a name, add help text if desired, and select your reference collection from the dropdown to connect the two collections. Hit Create Collection to finish off.
Pair Items Across Collections
Step 1: Add your main collection items just like before. But while doing so, under the reference field, specify the reference collection item you want to pair it with.
Display Content Dynamically
Step 1: Take a collection element. Then, in the Collection List Settings, set the Source to Posts and choose your main collection as the Type.
📝 Note: A Collection element showcases listings as you would with Repeater Fields in ACF.
Step 2: Next, bind your elements to the fields you want to showcase — set Type to Posts and choose the field you want to display for Value from Dynamic Content Settings.
Display Single Reference Content Dynamically

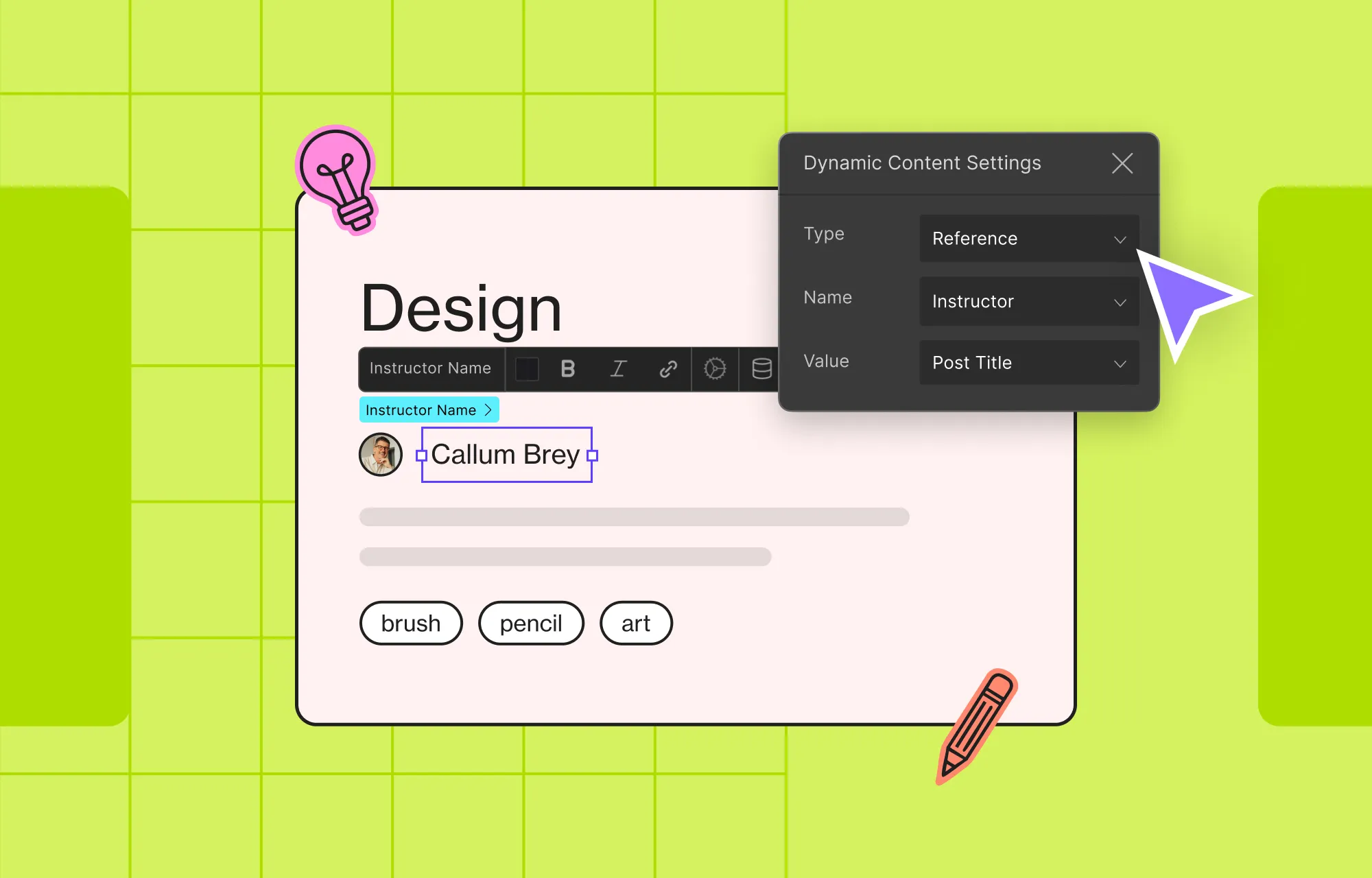
Step 1: Similarly, to display your single reference content, select an element. Then, from Dynamic Content Settings, set its Type as Reference, choose the single reference field you created as the Name, and set the Value to which content you want to display.
And just like that, you can create collections in Droip, dynamically display content including single reference items, with ease!
Dynamically Display Multi-Reference Content in Lists
Now that you know how to dynamically display single reference content in Droip, let’s see how you can do the same with multi-reference content:
Set Up Both Main & Reference Collections
Step 1: Just like before, begin by creating your multi-reference collection and adding your data.
Some examples of multi-reference collections are:
- “Tags” for Works
- “Team Members” for Projects
- “Students” for Courses
- And so on
Step 2: Next, create your main collection and add all the core fields.
Create a Multi-Reference Field
Step 1: In your main collection, add a new field and select the Multi-Reference.
Step 2: Give it a name, add help text if desired, and select your multi-reference collection from the dropdown to connect the two collections. Hit Create Collection to finish off.
Pair Items Across Collections
Step 1: Add your main collection items just like before, and while doing so, under the multi-reference field, select multiple items from the reference collection to link each with.
Display Content Dynamically
Step 1: Take a collection element. Then, in the Collection List Settings, set the Source to Posts and choose your main collection as the Type.
Step 2: Next, bind your elements to the fields you want to showcase — set Type to Posts and choose the field you want to display for Value from Dynamic Content Settings.
Display Multi-Reference Content Dynamically

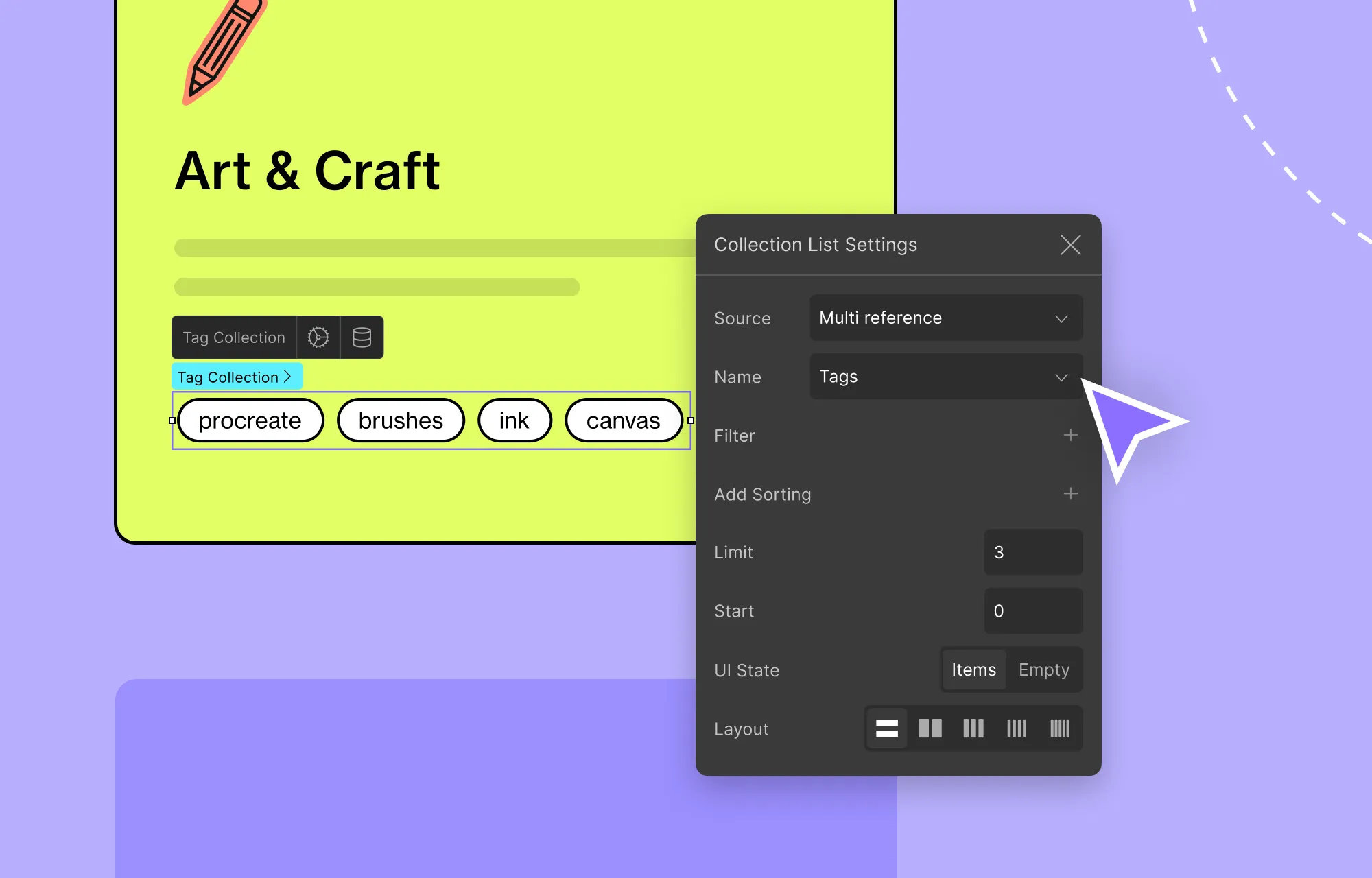
Step 1: To display multi-reference content, nest another collection element within your main collection. Set its Source to Multi Reference and Name to your multi-reference field.
Step 2: Next, add an element to this collection and set its Type as Posts and Value to the field you want to display.
And voila — it’s that simple to connect & display multi-reference content dynamically!
Display Content From Multiple Collections in Single-Page Templates
In Droip WordPress, you can also create dynamic single-page templates to individually showcase each item in your collection and its details, including referenced content!
Create a Dynamic Single-Page Template
Step 1: From the left sidebar, go to Pages and click on the plus icon. Then, from the dropdown, select the Template option.
Step 2: Now, design your template just like any other page — drag in elements, style them your way, and make it your own.
Display Content Dynamically
Step 1: Next, to display dynamic content, select any element and set its Type to Posts and Value to the field you want to display from Dynamic Content Settings.
Display Content From Multiple Collections Dynamically
- Display Reference Content: To dynamically showcase reference content, select an element. Then, from Dynamic Content Settings, set its Type to Reference, Name to the reference field you want to use, and Value to the field you want to display
- Display Multi-Reference Content: To dynamically showcase multi-reference content, take a collection element. Set its Source to Multi-Reference and Name to your multi-reference field. Add an element to this collection and set its Type as Posts and Value to the field you want to display.
💡 Tip: To preview how the page looks for other items in your collection, just select a different item from the dropdown at the top of the template page.
And that’s it! With Droip WordPress, you can design single-page templates once — and automatically generate dynamic pages for every item in your collection, complete with the ability to showcase any detail, including reference content.
Design Smart Dynamic Websites in WordPress
So, there you have it, folks! No more dependency on tools like ACF and its repeater fields or other external plugins. With Droip WordPress website builder, you can now display dynamic content from multiple collections with references using no code and no extra plugins!
Through this detailed guide on dynamic website building with Droip, including how to use references in WordPress — designing smart, scalable, dynamic websites is easier than ever and more efficient to boot.
So what are you waiting for? Start your Droip journey today!