Surprise! We’re back again with another exciting addition in Droip — one that’s sure to make no-code website building easier than ever!
Droip just launched its new Wireframe Kits, starting with over 60 layout-focused wireframes to speed up your early stage of site building.
Readily available in Droip with no extra cost, these wireframes give you the perfect headstart to building stunning websites.
So let’s dive in and explore the all-new website wireframes in Droip!
Droip Wireframes: An Entry Point to Effortless Web Design
Wondering what wireframes are and how they make no-code web design effortless?
Well, to put it simply, think of wireframes as web design blueprints — unstyled structures with content placeholders designed for everything from hero and about sections to portfolios, galleries, and beyond!
This makes them a great starting point for building websites, and here’s a breakdown of exactly why:
Speed up Your Workflow: No more staring at a blank canvas! Wireframes give you the scaffolding you need to kick things off and speed up your workflow!
Boost Creativity: With the basic structure taken care of using wireframes, you’re free to unleash your creativity and convert these structures into a full design using your brand colors & styles to truly make it your own.
Consistent Design: Easily keep your website looking cohesive by consistently reusing the same wireframes across your pages!
Create Quick Prototypes for Collaboration: Wireframes are also great for creating quick prototypes. By creating a skeletal layout, you can easily test the user path, gather feedback, and make changes before locking in with your design.
With wireframe templates backing you up, building pro-level websites is fast, fun, and way easier than you’ve ever imagined.
The Blueprint Buffet: Exploring the Wireframe Categories
Ready to meet today’s main act?
From bold hero sections to sleek blog archives, let us explore all the website wireframe categories waiting for you in Droip!
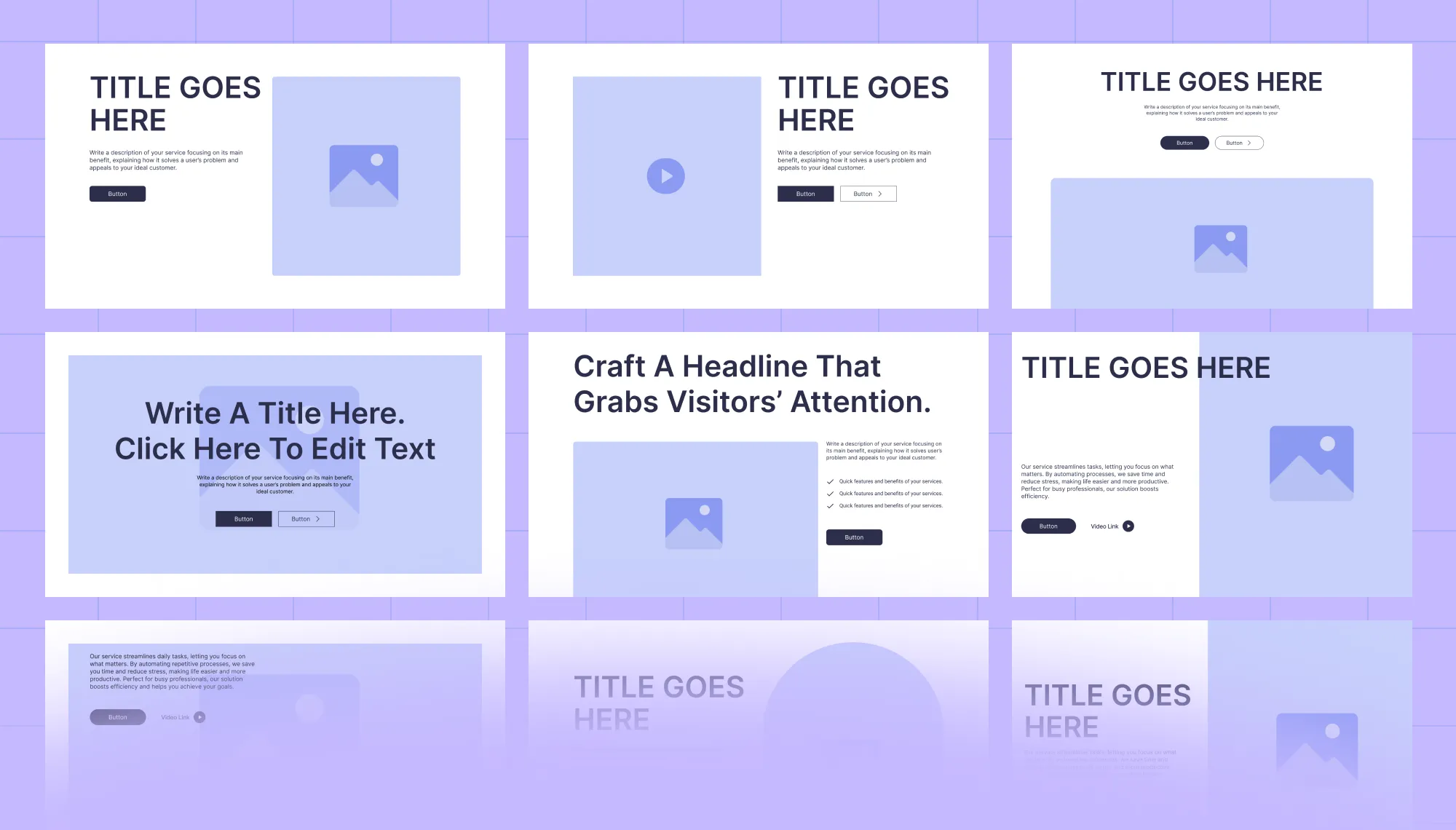
Hero

Make a bold first impression with stunning hero wireframes. Featuring space for impactful headlines, striking images, and a clear call-to-action, these layouts help you captivate visitors and guide them exactly where you want them to go.
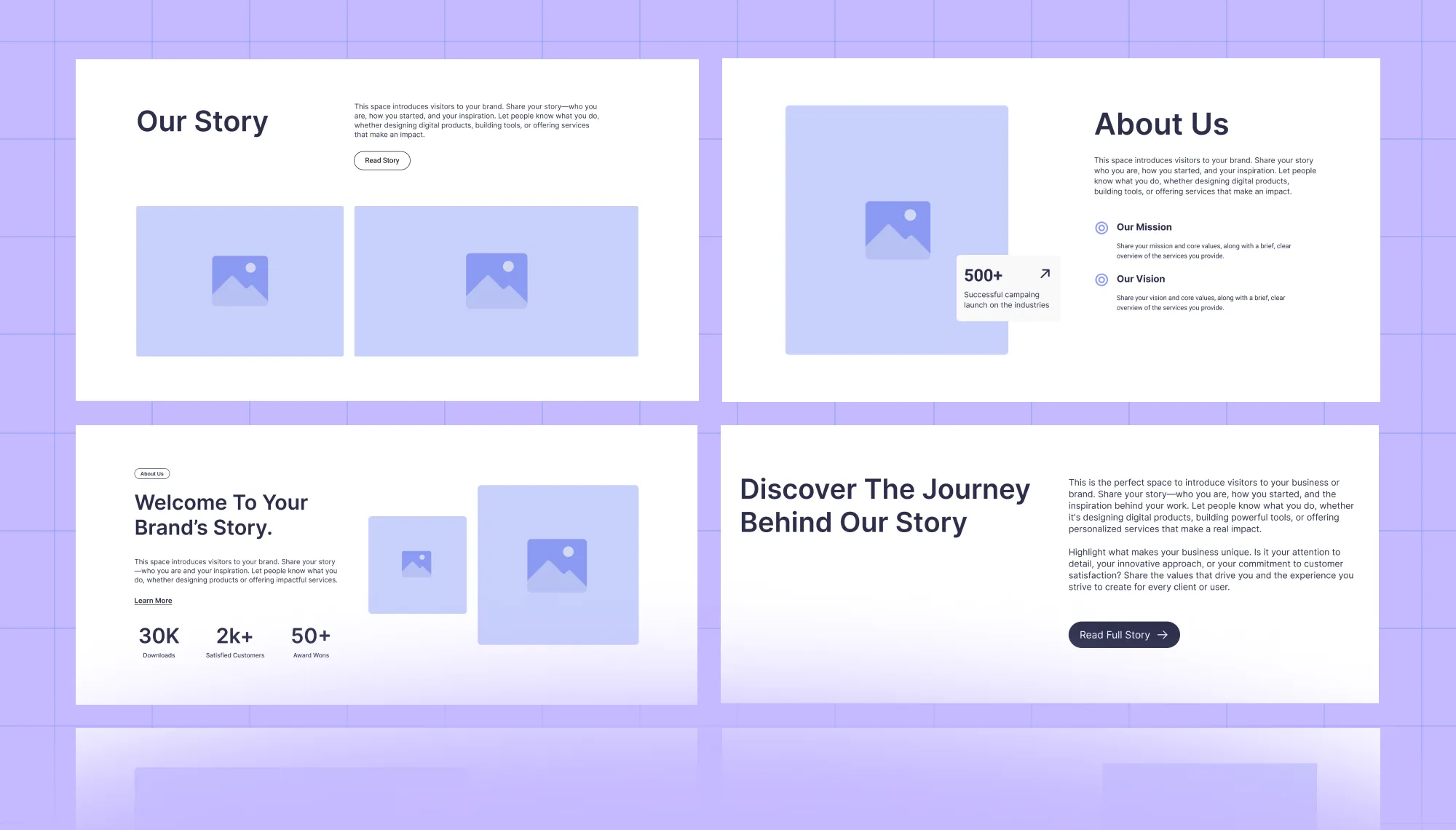
About

Readily share your mission, vision, or backstory through these visually compelling layouts to connect with your audience.
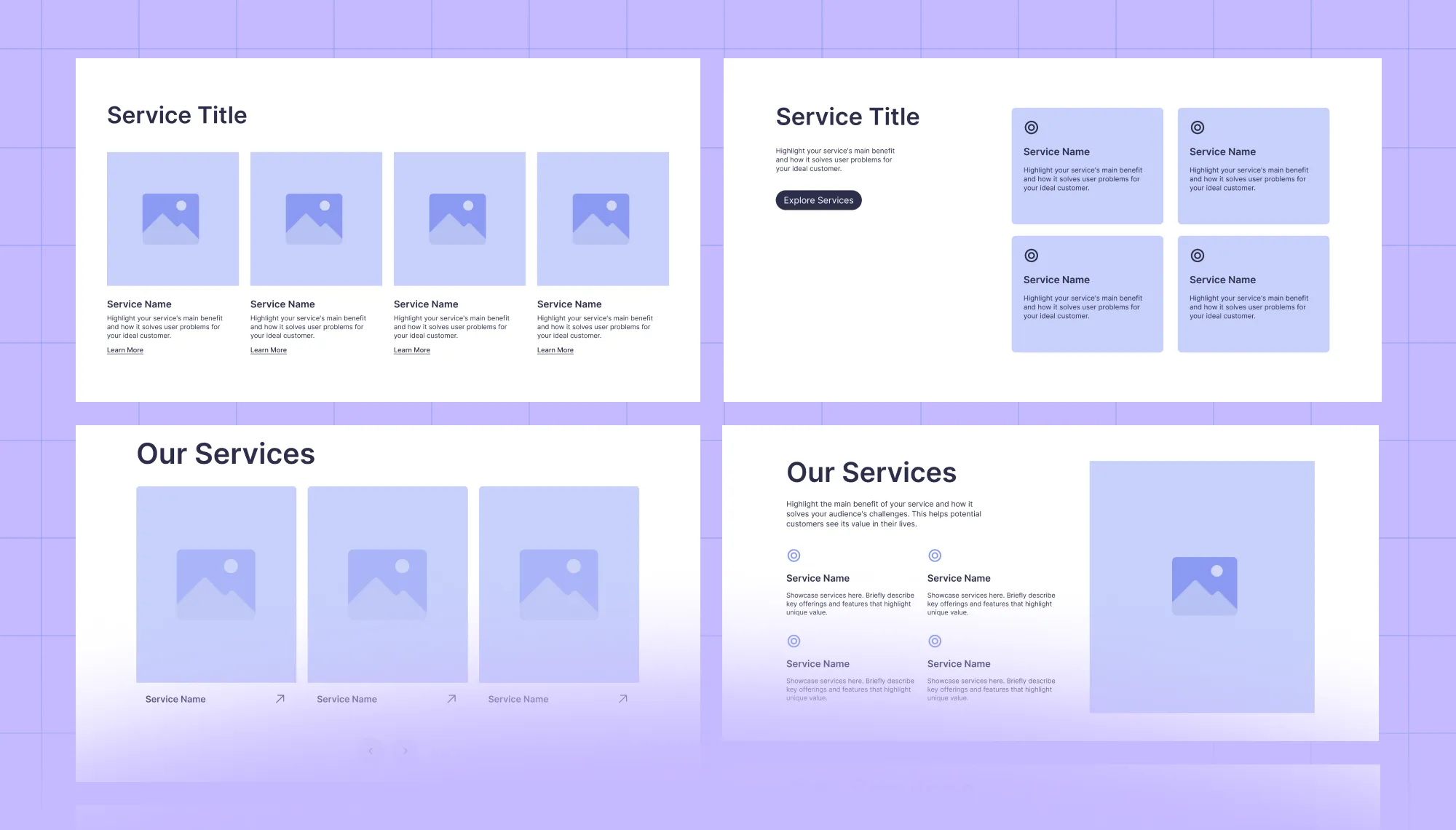
Services

Showcase what your brand has to offer with confidence using service wireframes. These layouts can help display your information in a way that’s easy for visitors to take action.
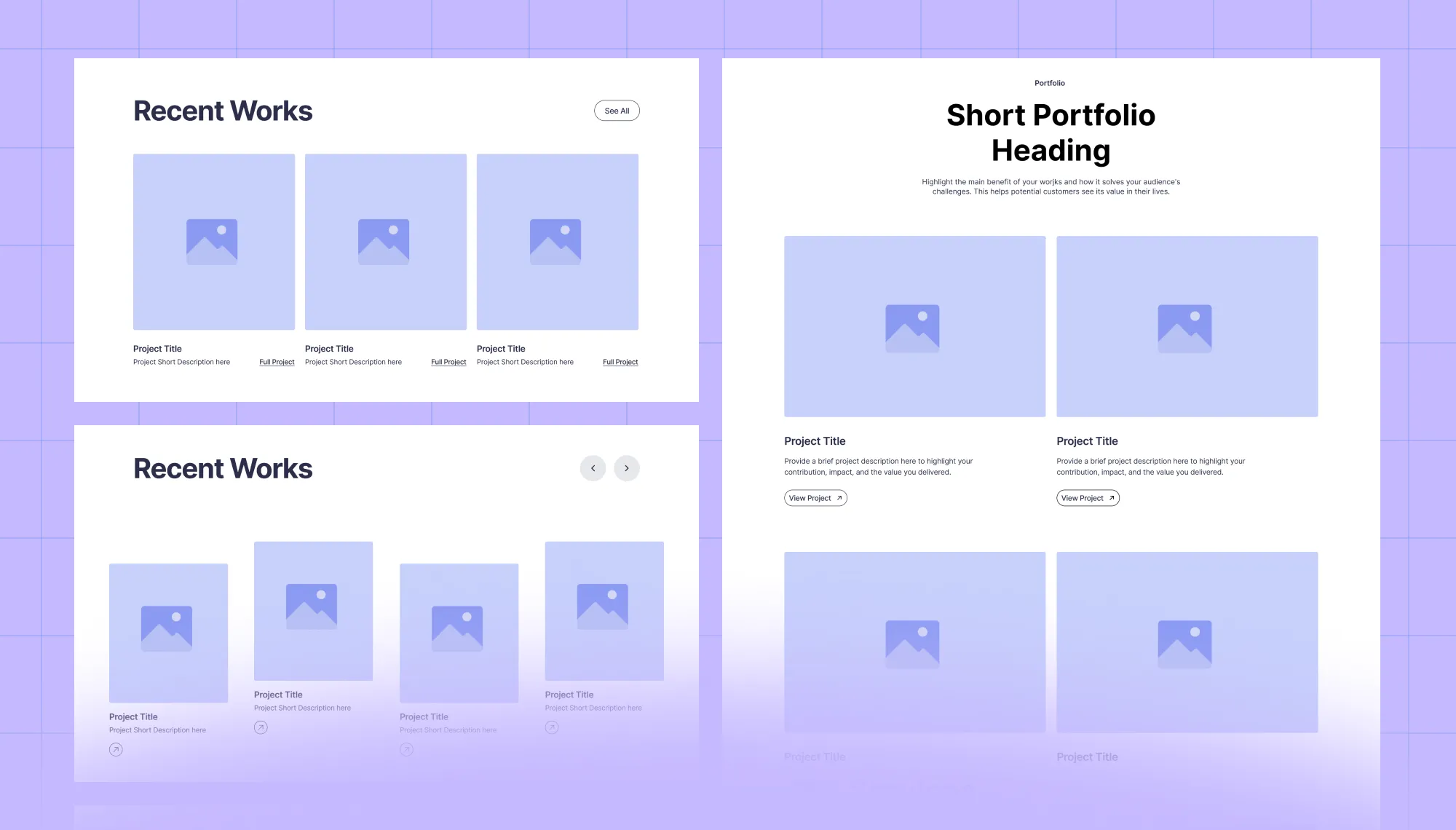
Works/Portfolio

Display your best work with portfolio wireframes! These sleek, well-structured layouts help you highlight past projects and instantly build credibility with your audience.
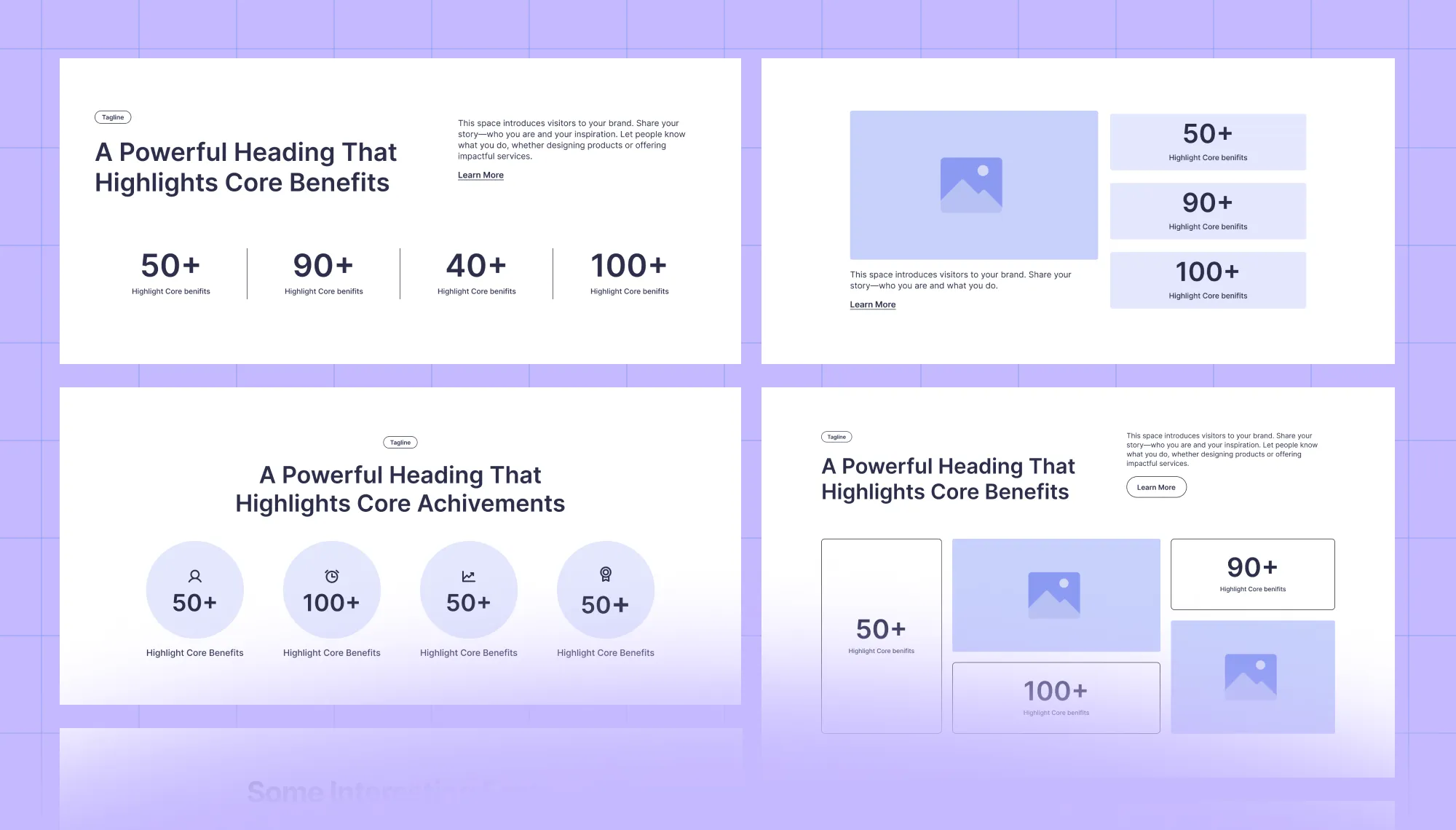
Achievements/Stats

Speaking of credibility, impress your audience further by showing off your accomplishments using the achievements/stats wireframes, easily solidifying their trust!
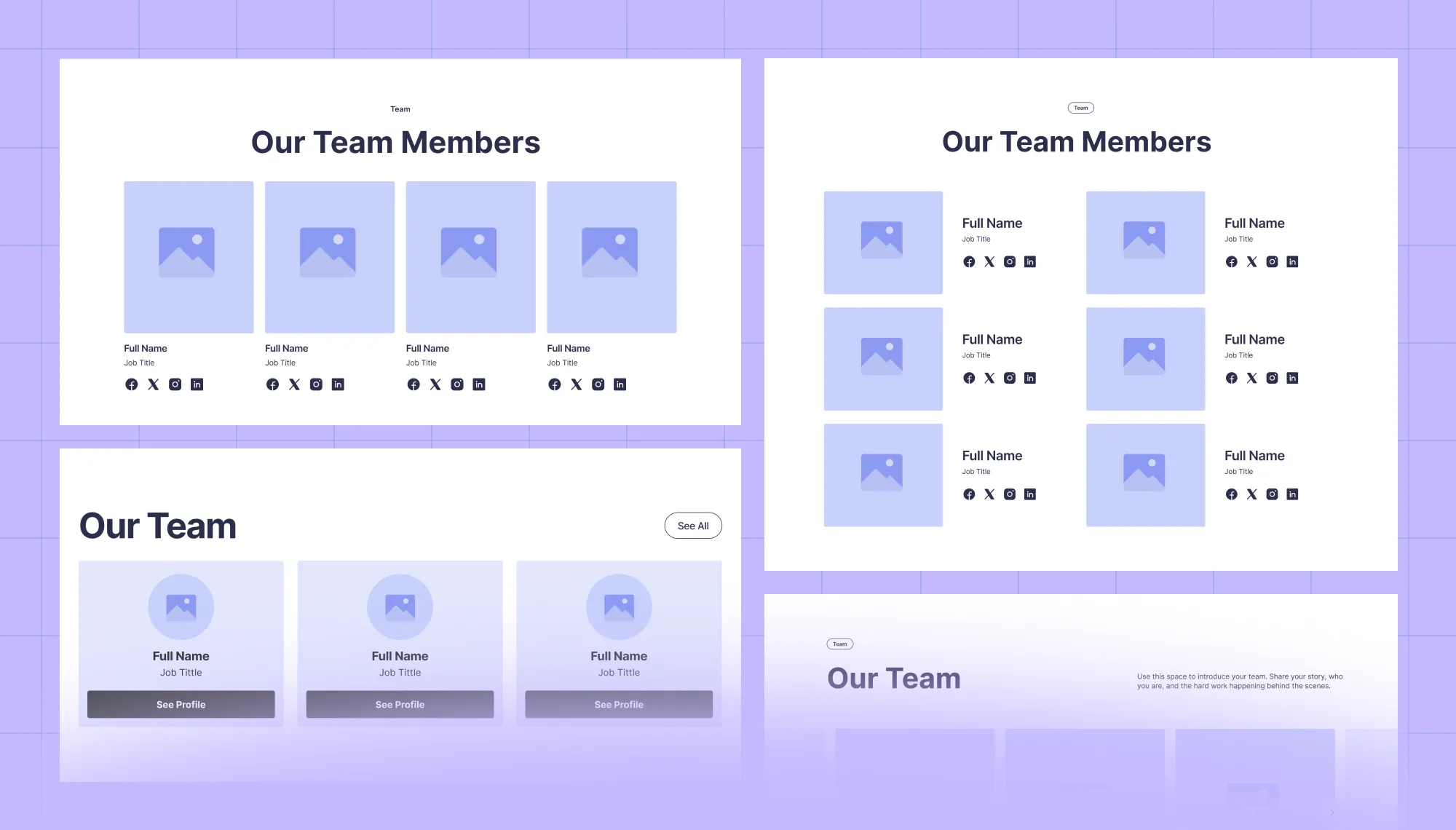
Team

Next, introduce your team members with professional layouts highlighting name, designation, and more.
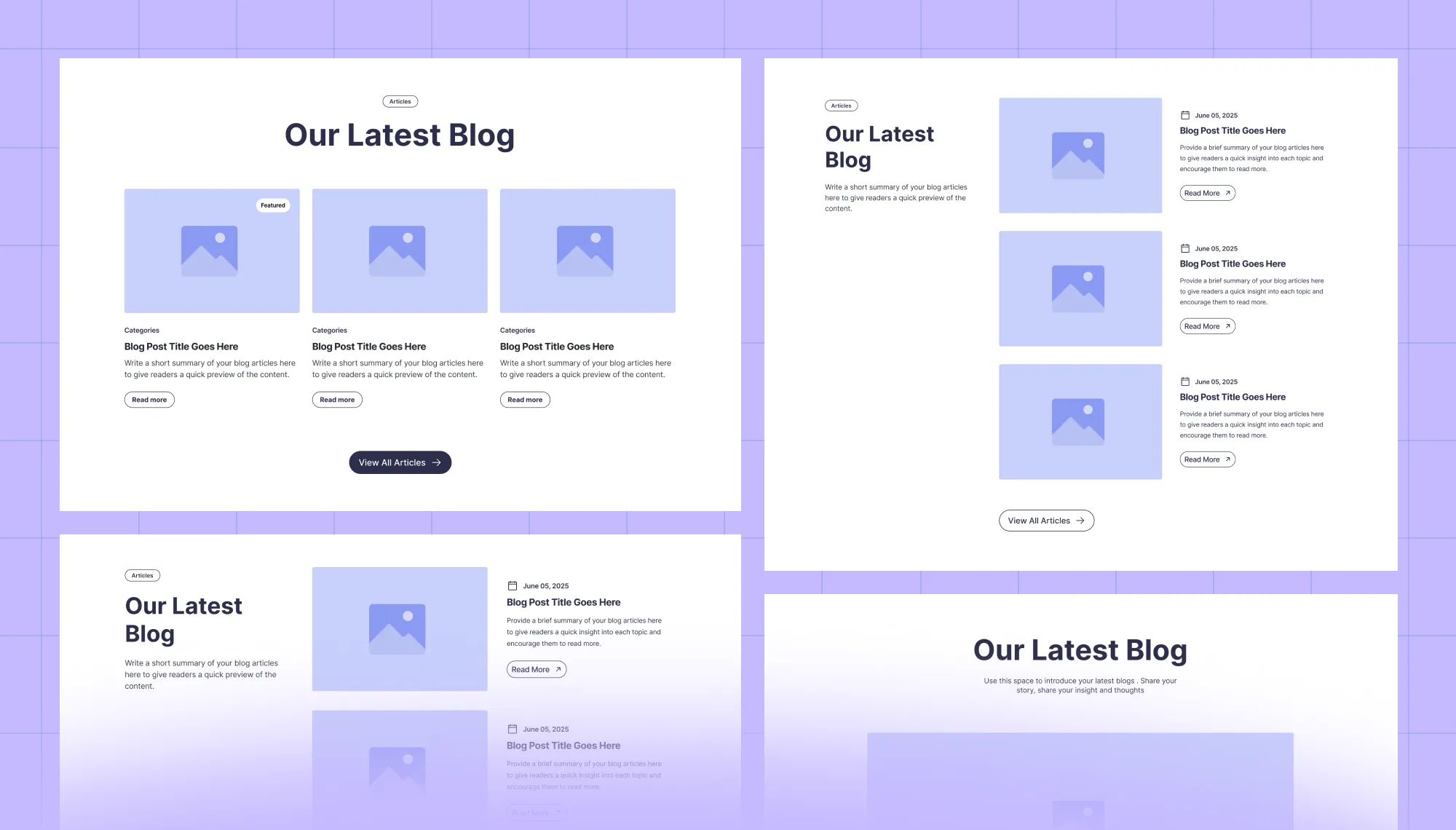
Blogs/Articles

Set the stage for your articles with blog wireframes that highlight post titles, images, snippets, and more — designed to hook your readers fast.
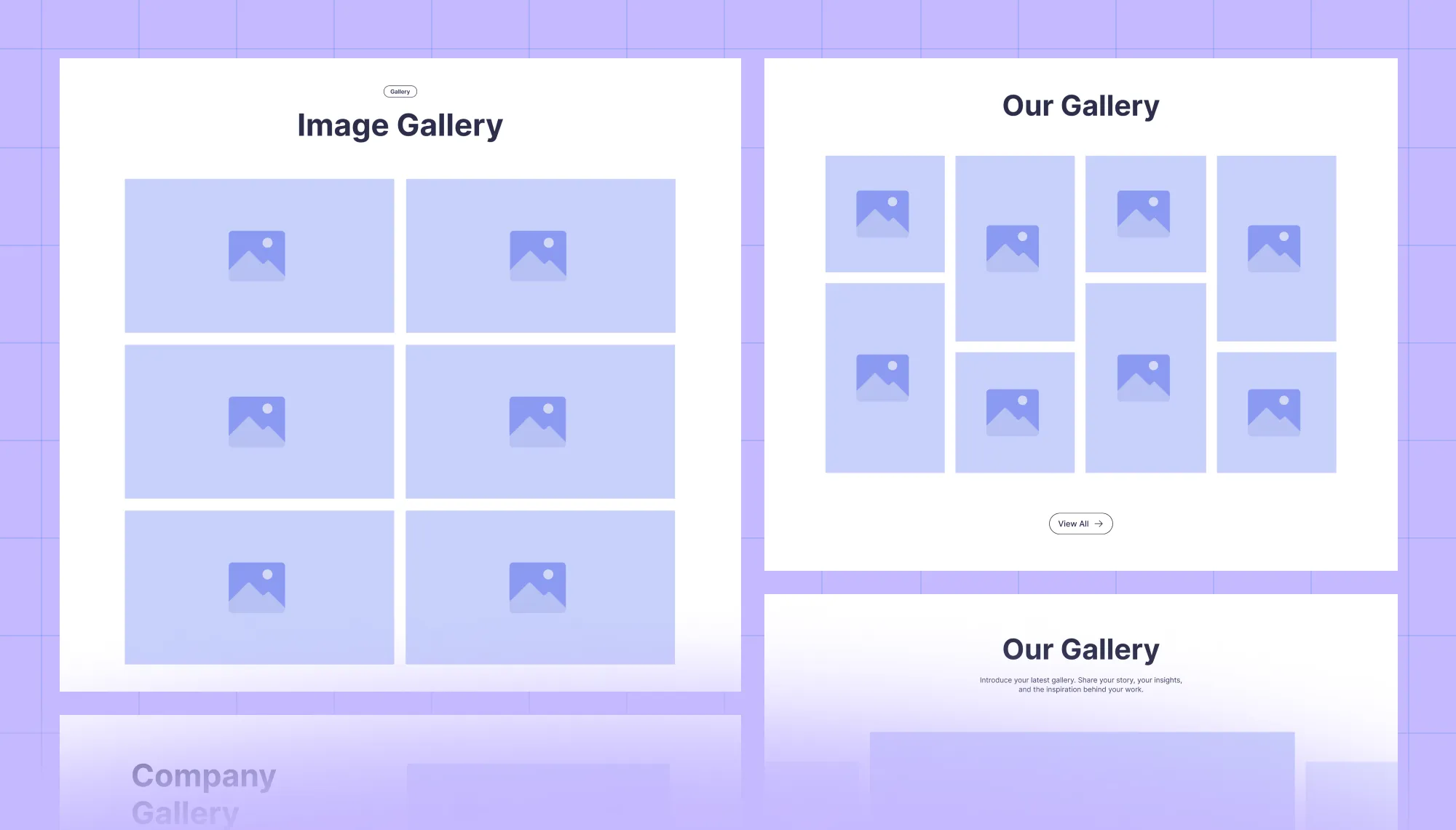
Gallery

Create a visual feast of your work, products, or any other images with gallery wireframes, designed to captivate your audience with eye-catching, unique layouts.
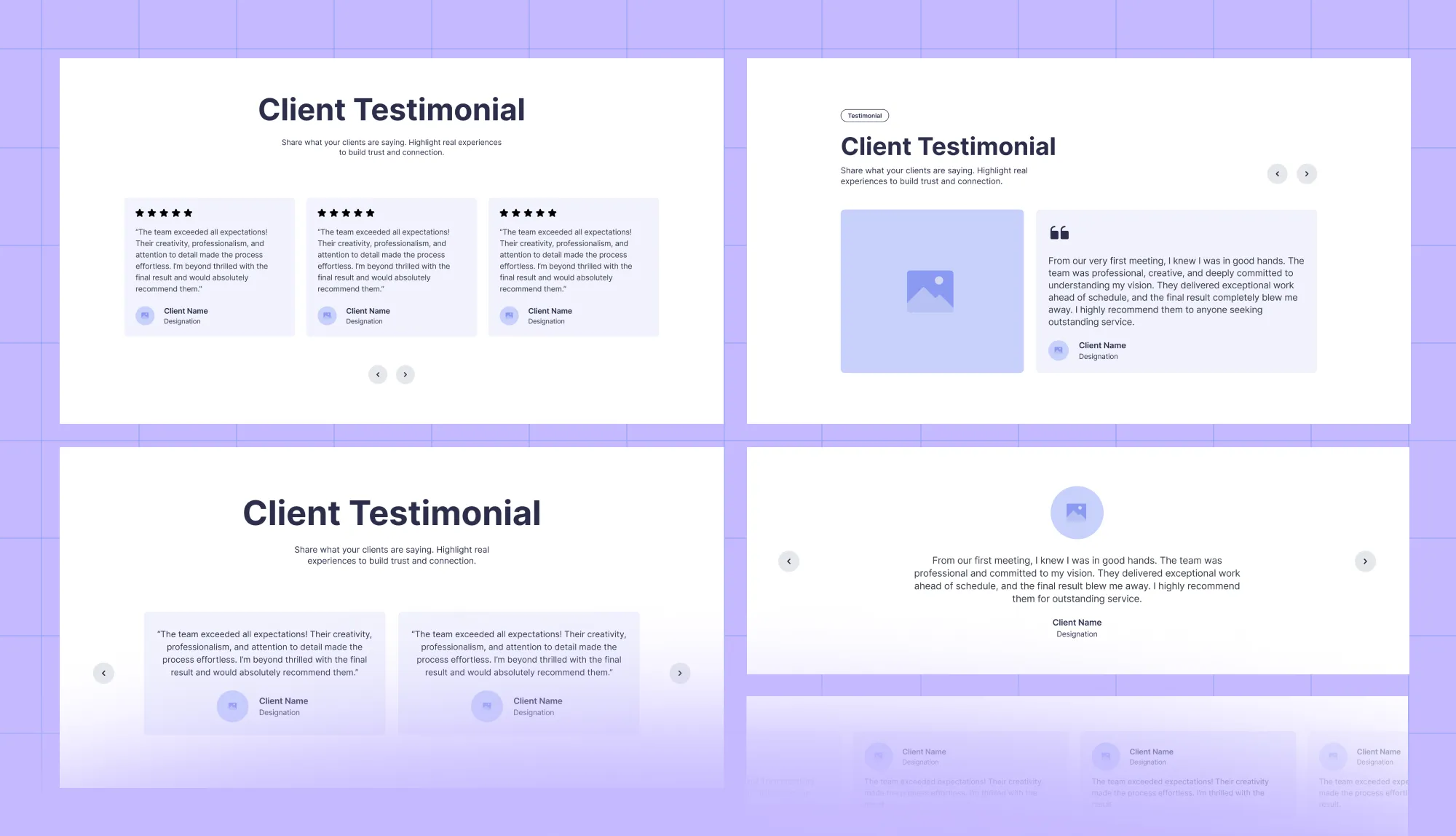
Testimonial

Build trust with glowing feedback using testimonial wireframes. Easily showcase client quotes, images, and more to convince your audience.
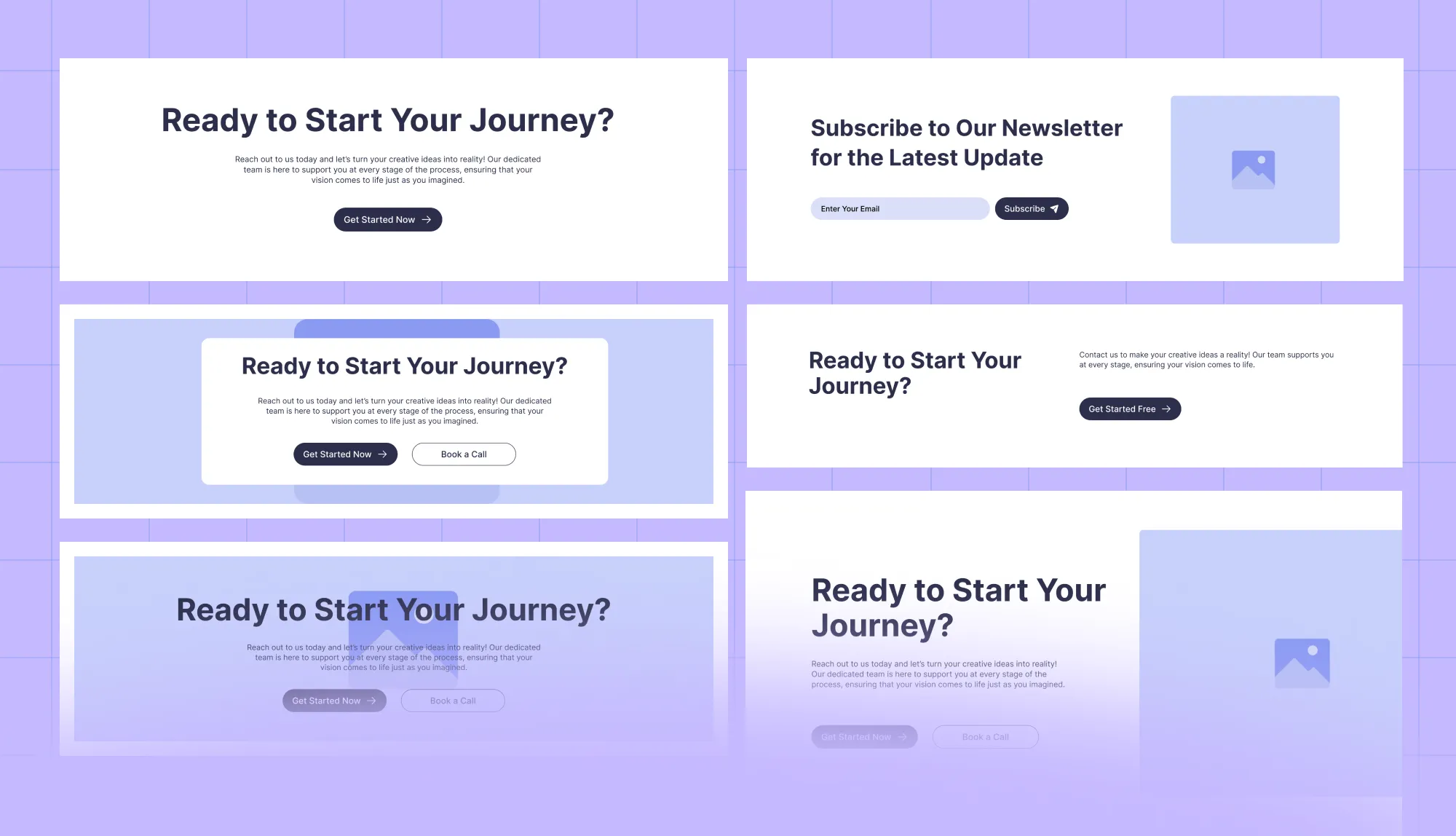
Call to Actions

Guide your visitors to take action with powerful CTA wireframes. Whether it’s submitting a form or heading to your pricing page, these well-made layouts make the next step intuitive and impossible to miss!
How to Access Wireframes in Driop
To access Wireframes in Droip, simply head to Insert > Wireframes from the editor’s left sidebar.
From there, you’ll find all the options from each category we’ve covered — ready to help you kickstart your website building instantly!
Make Web Design Effortless With Droip
Every wireframe in Droip is crafted for optimal output, helping you build stunning, high-quality websites in no time!
So, what are you waiting for? With 60+ website wireframes, you can finally ditch blank canvases and creative blocks — and start building websites faster and easier than ever before with no coding needed!