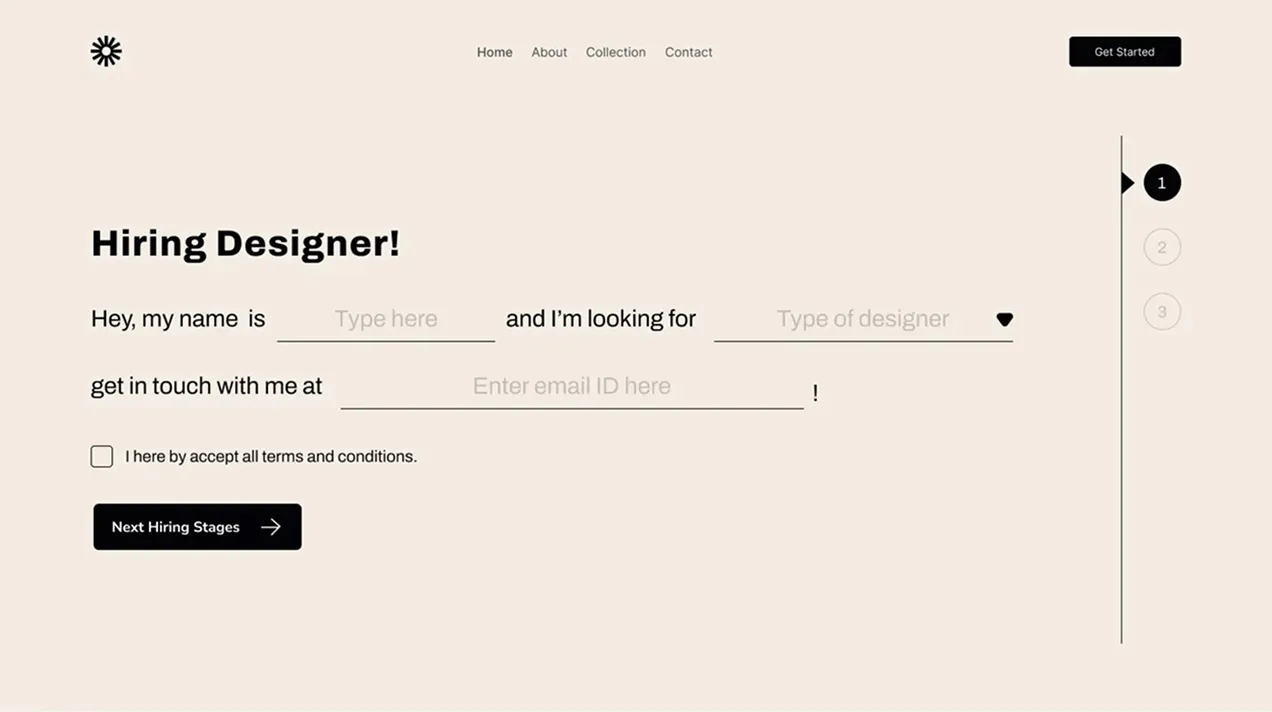
Form Builder
Design and build any type of forms

Build any web forms effortlessly with flexible fields, layouts, and styles to suit your needs.
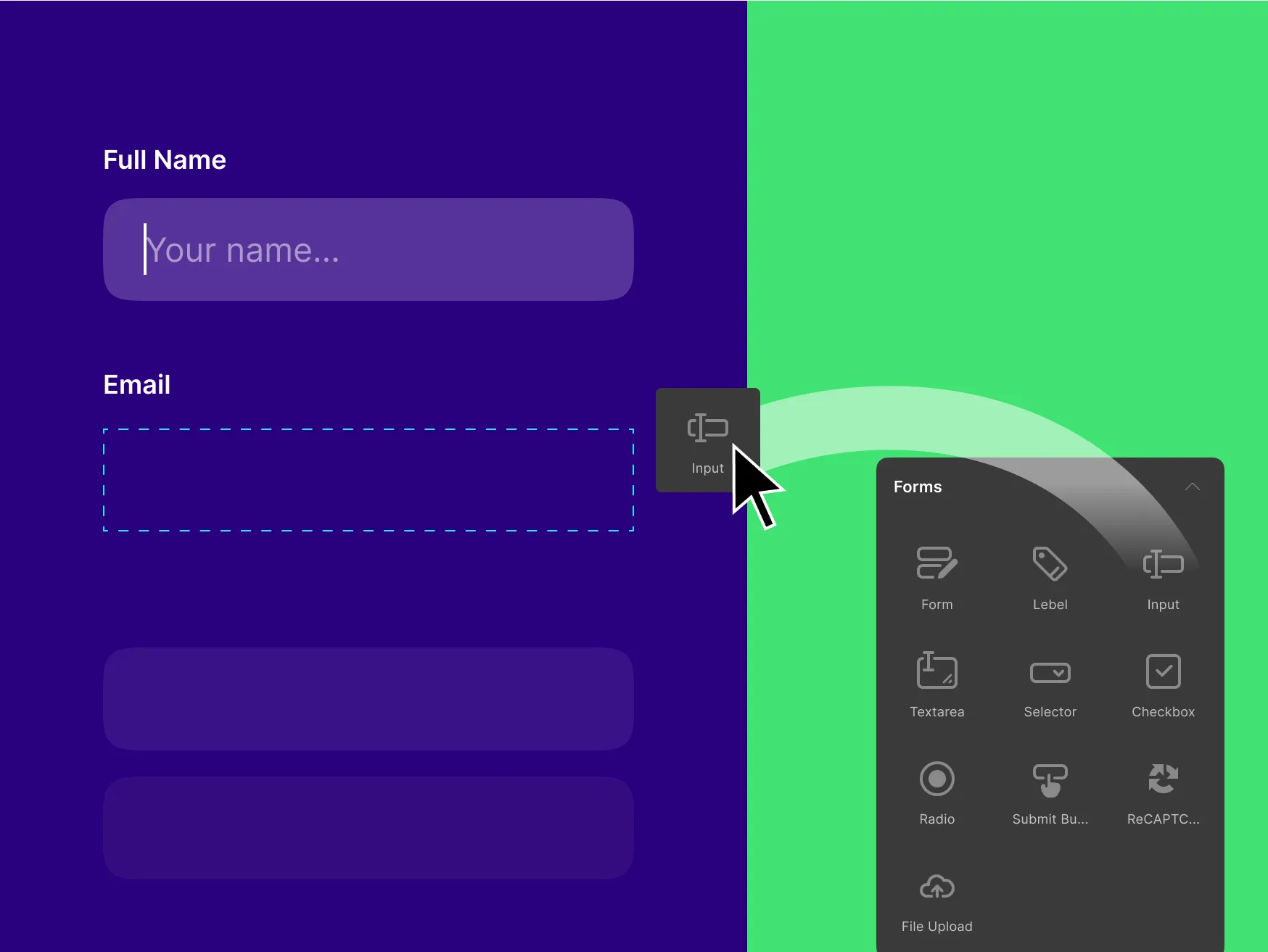
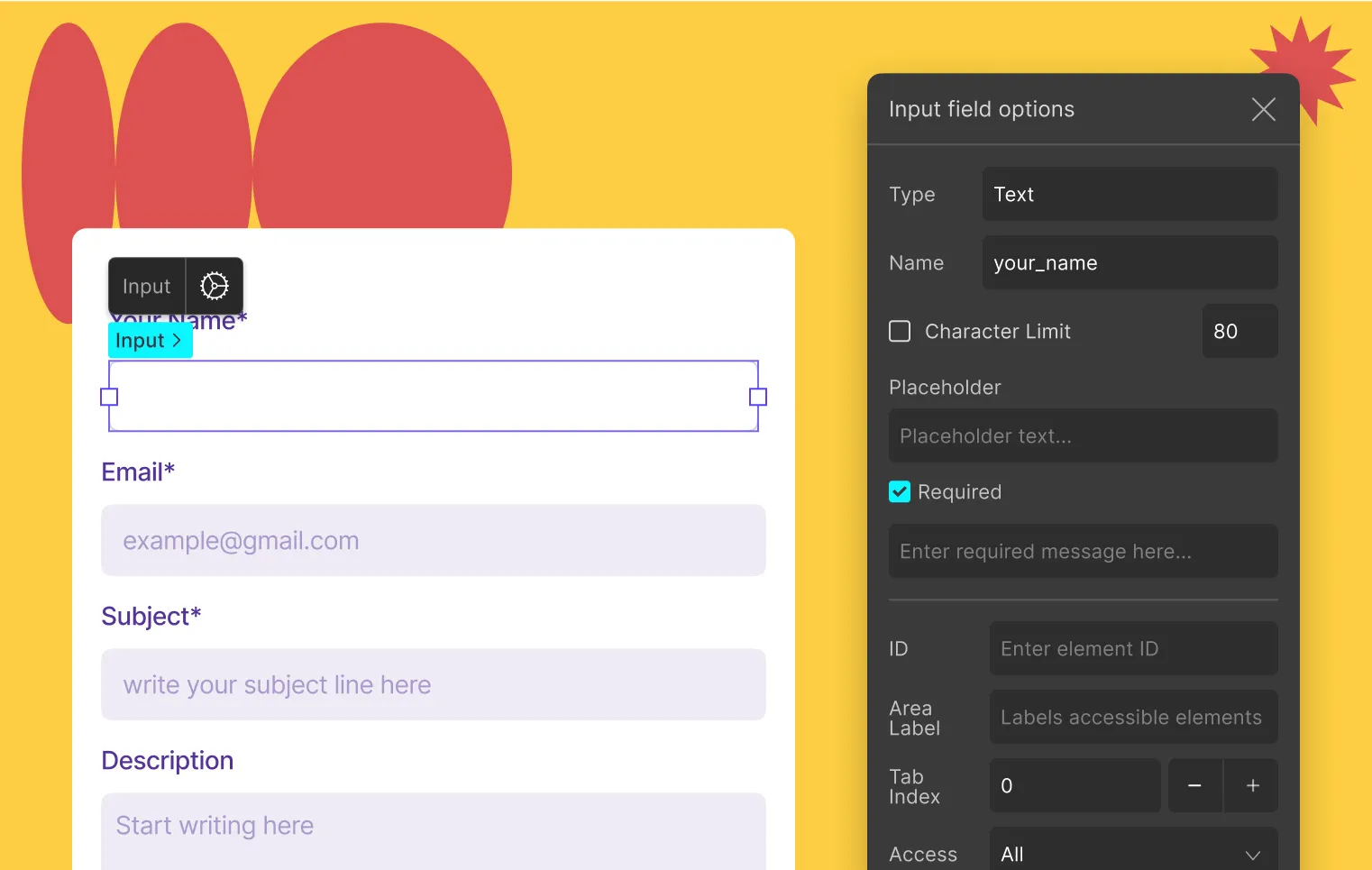
One of the most powerful form elements that can be used to collect various types of single line data.
Input
Add eye-catching images to make your website more engaging

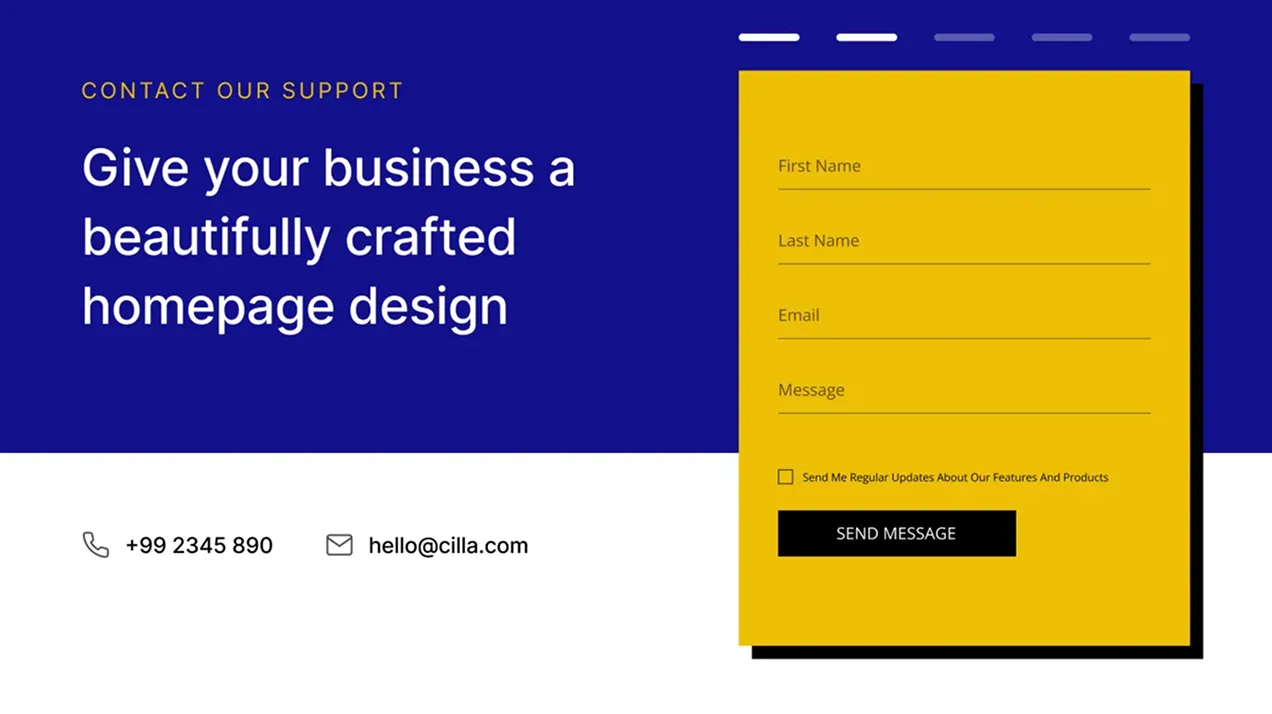
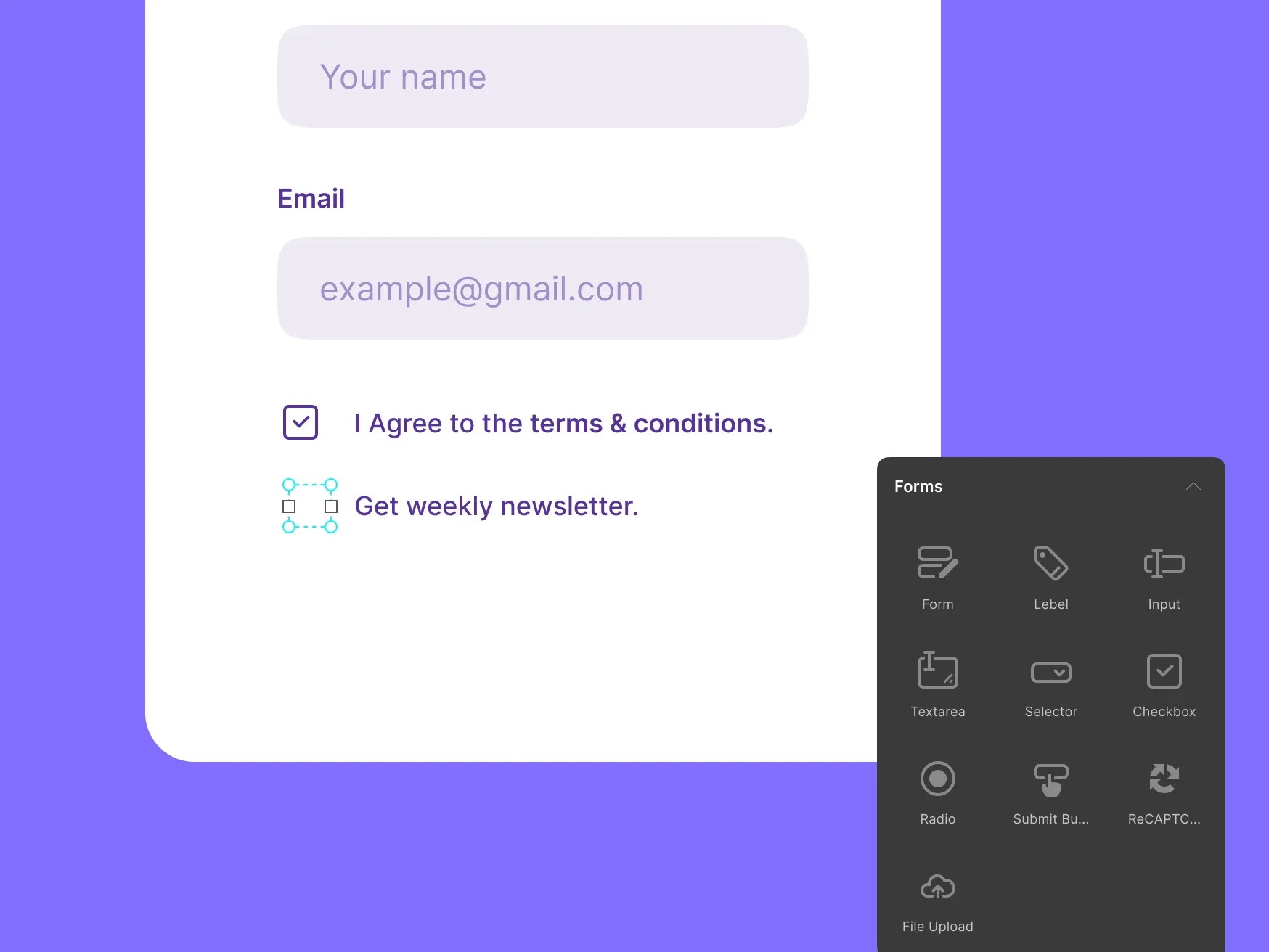
Simplify your forms by allowing users to choose multiple options off of a list using the checkbox element.
Checkbox
Showcase content through videos & bring your website to life

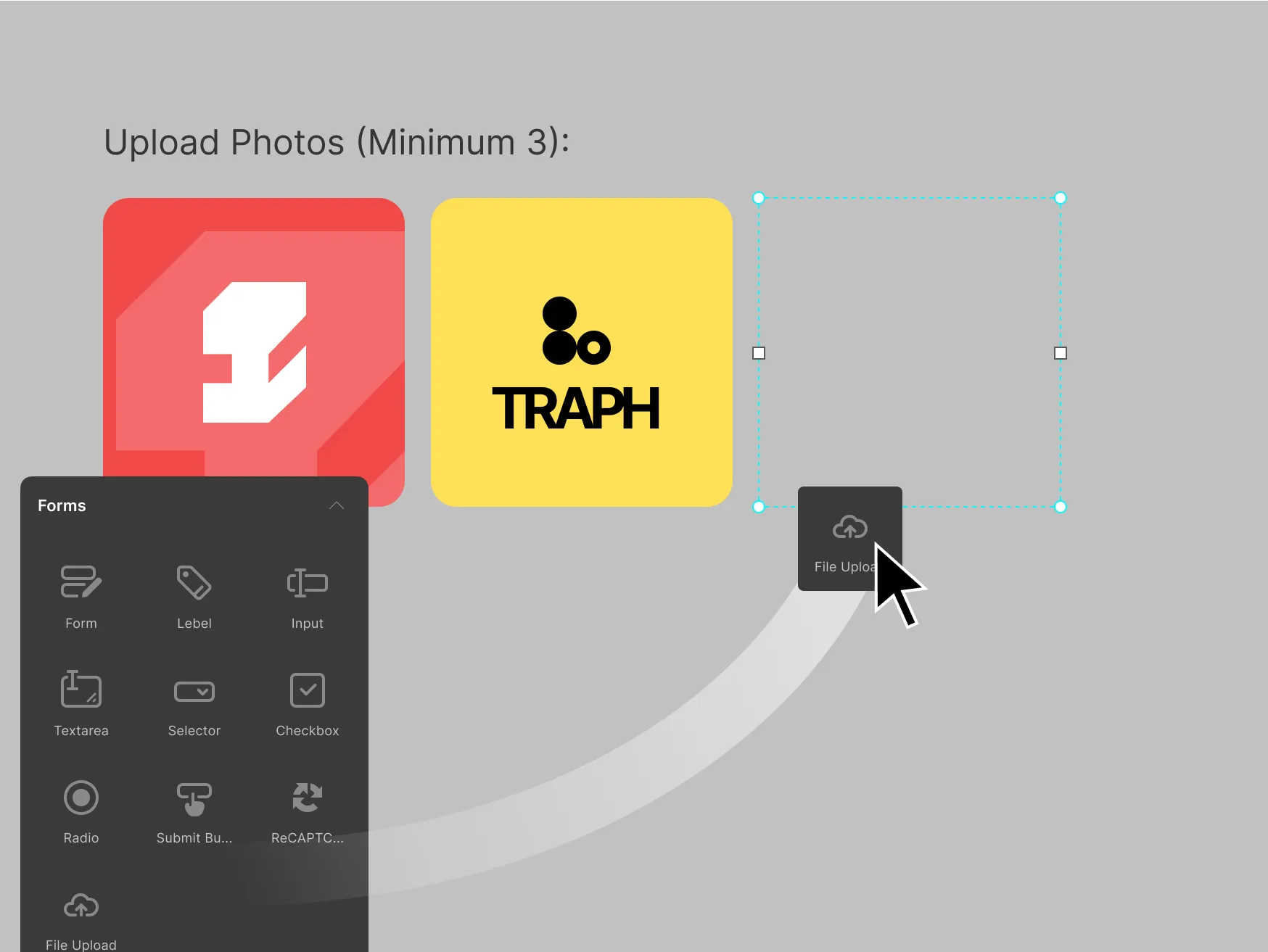
Easily collect any required media files by letting users submit them through forms with file upload.
File Upload
Use interesting animations in your website with Lottie

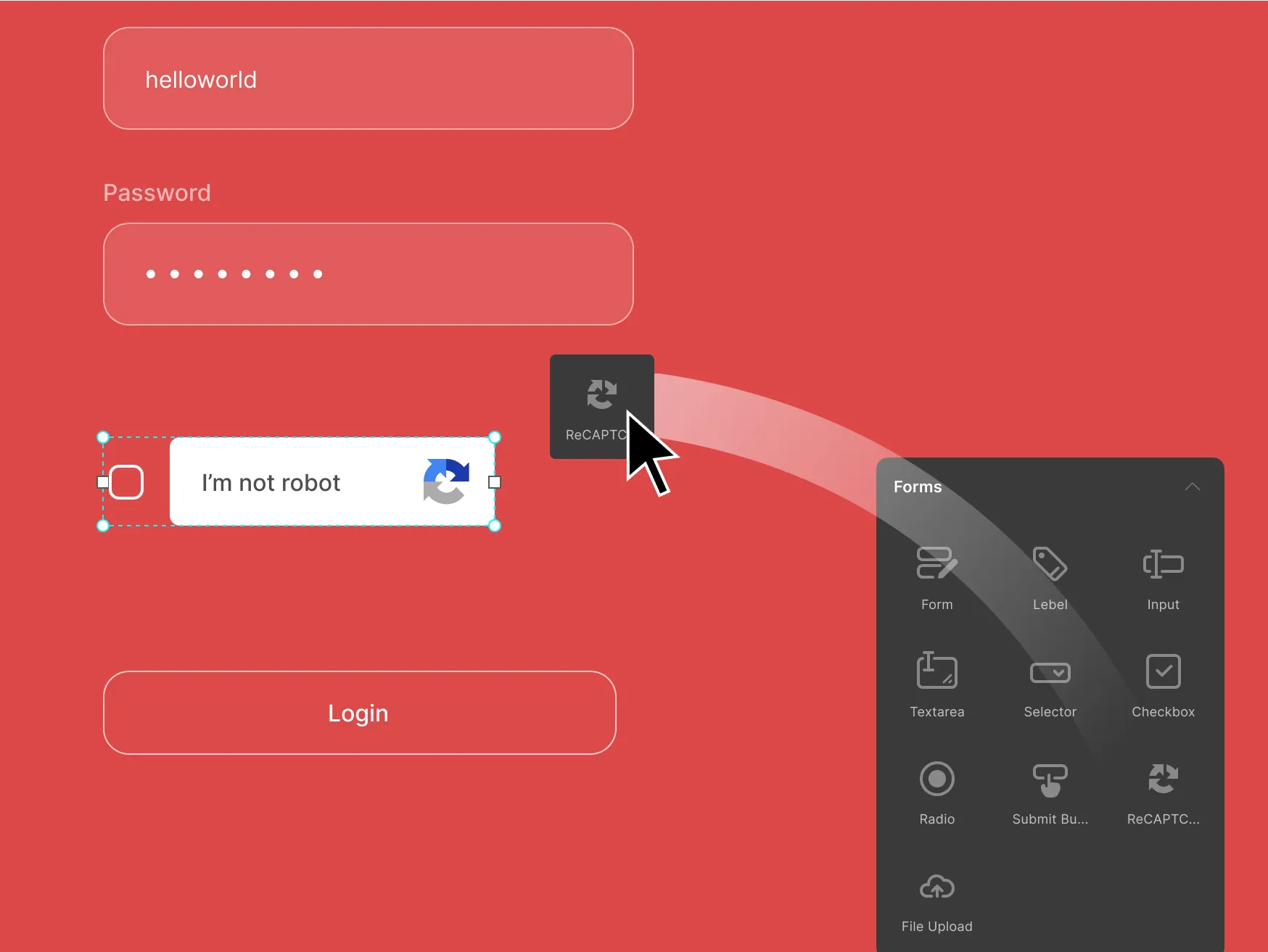
Protect your forms from spam by ensuring the users submitting them are human through the reCAPTCHA element.
ReCAPTCHA
Improve readability using relevant icons to split up text content

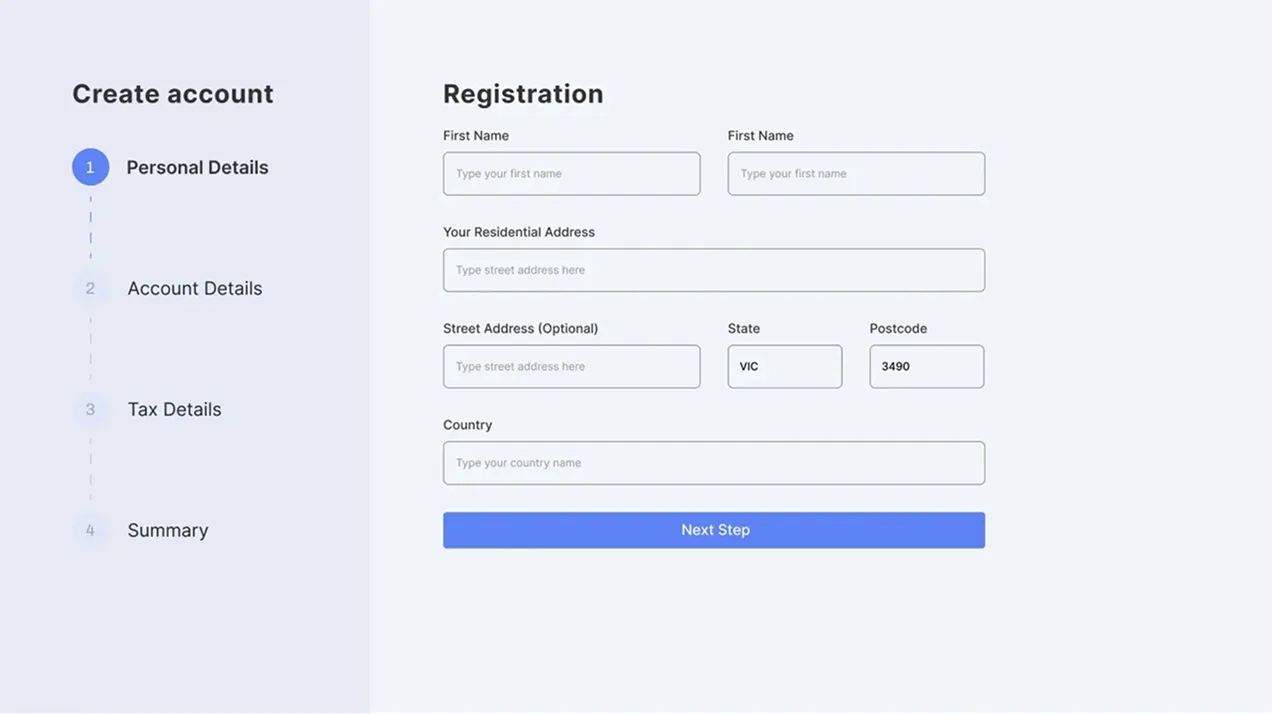
Intuitive design
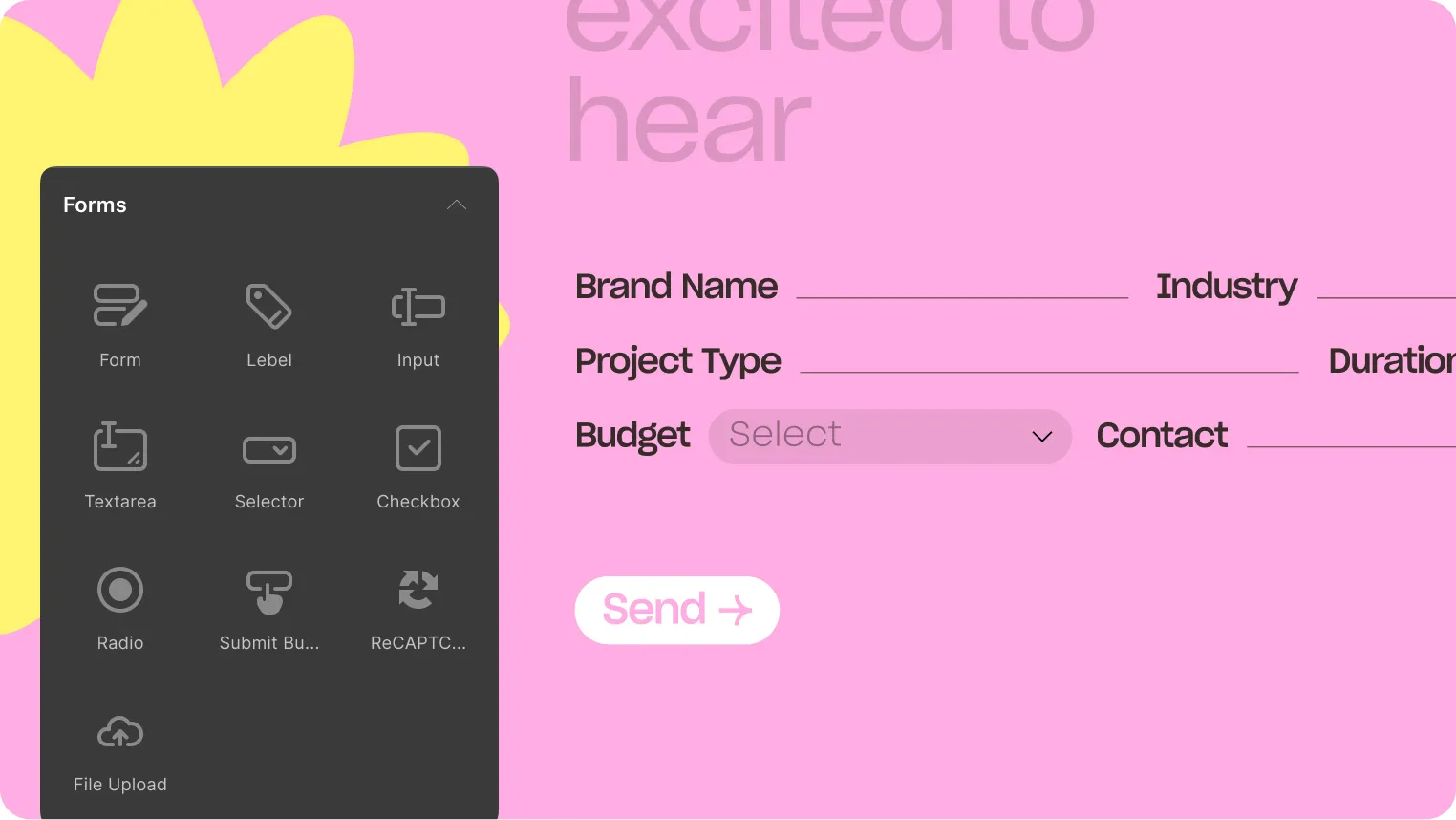
Craft powerful web forms with the most intuitive form-building tool to precisely capture the data you need.

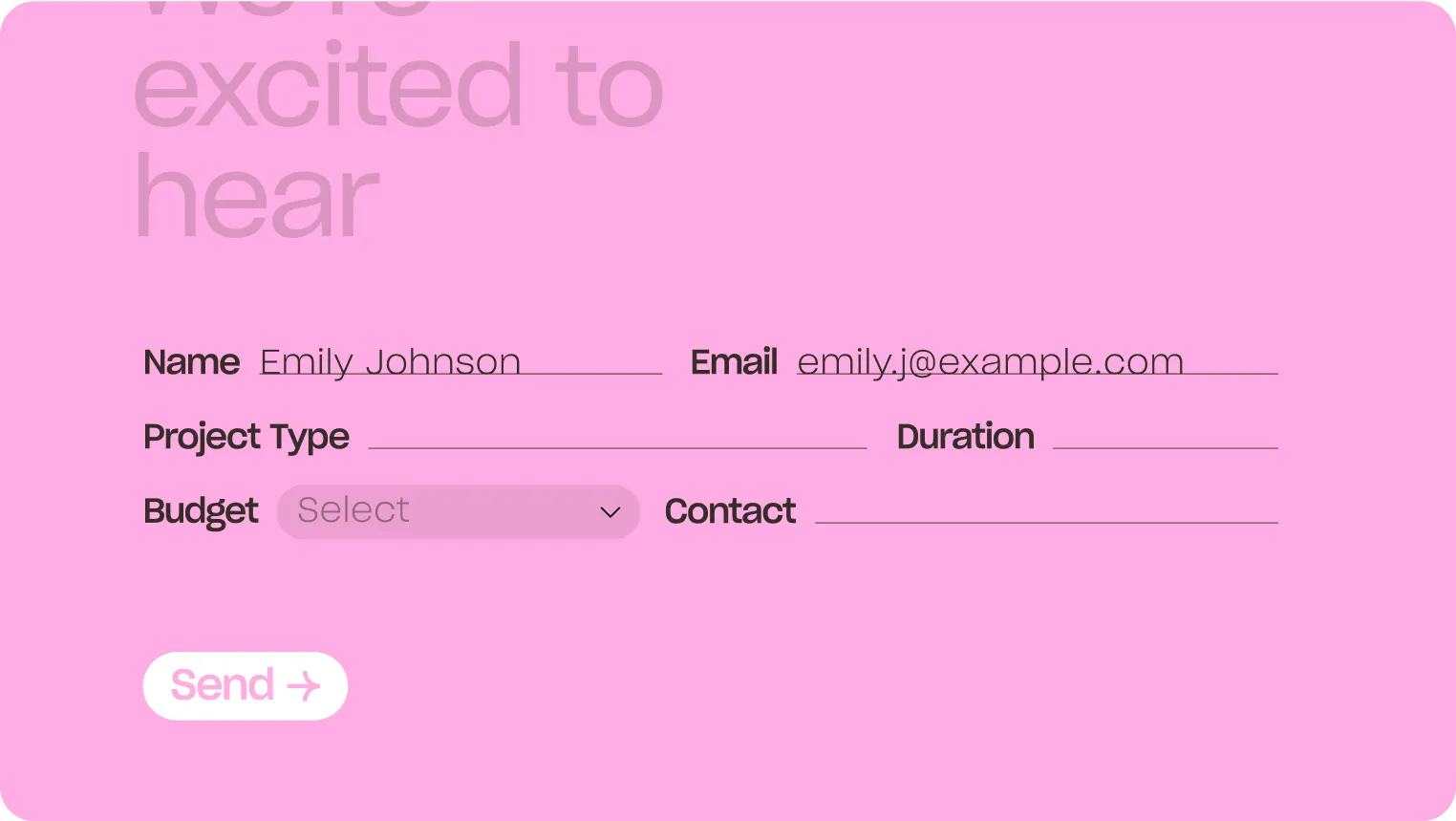
Form elements
Create stunning forms with advanced form elements that you can tailor to harmonize with your website’s overall aesthetic.
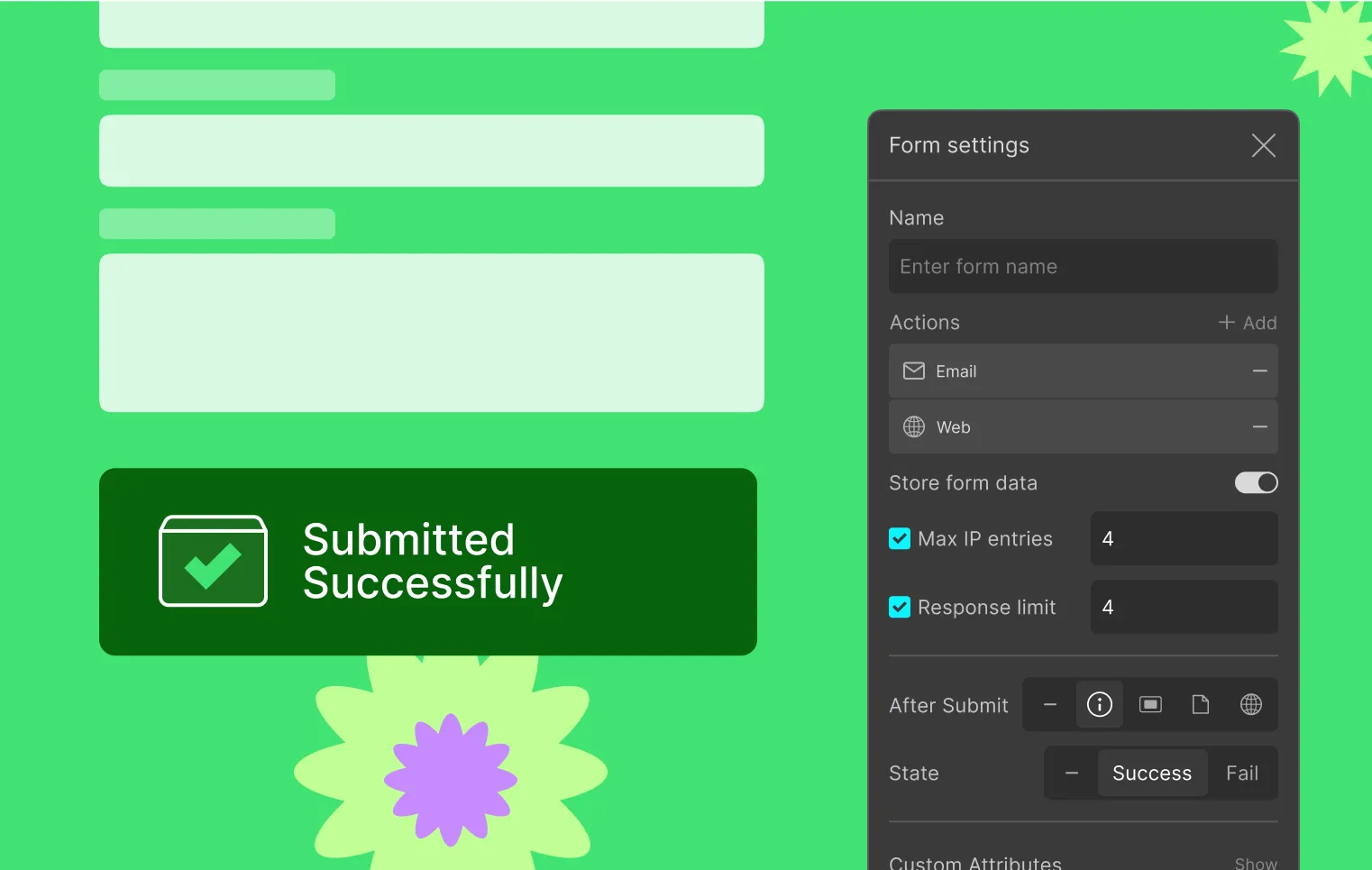
Success state
Craft a unique success state for your forms, allowing you to tailor the user’s experience upon successful submission.


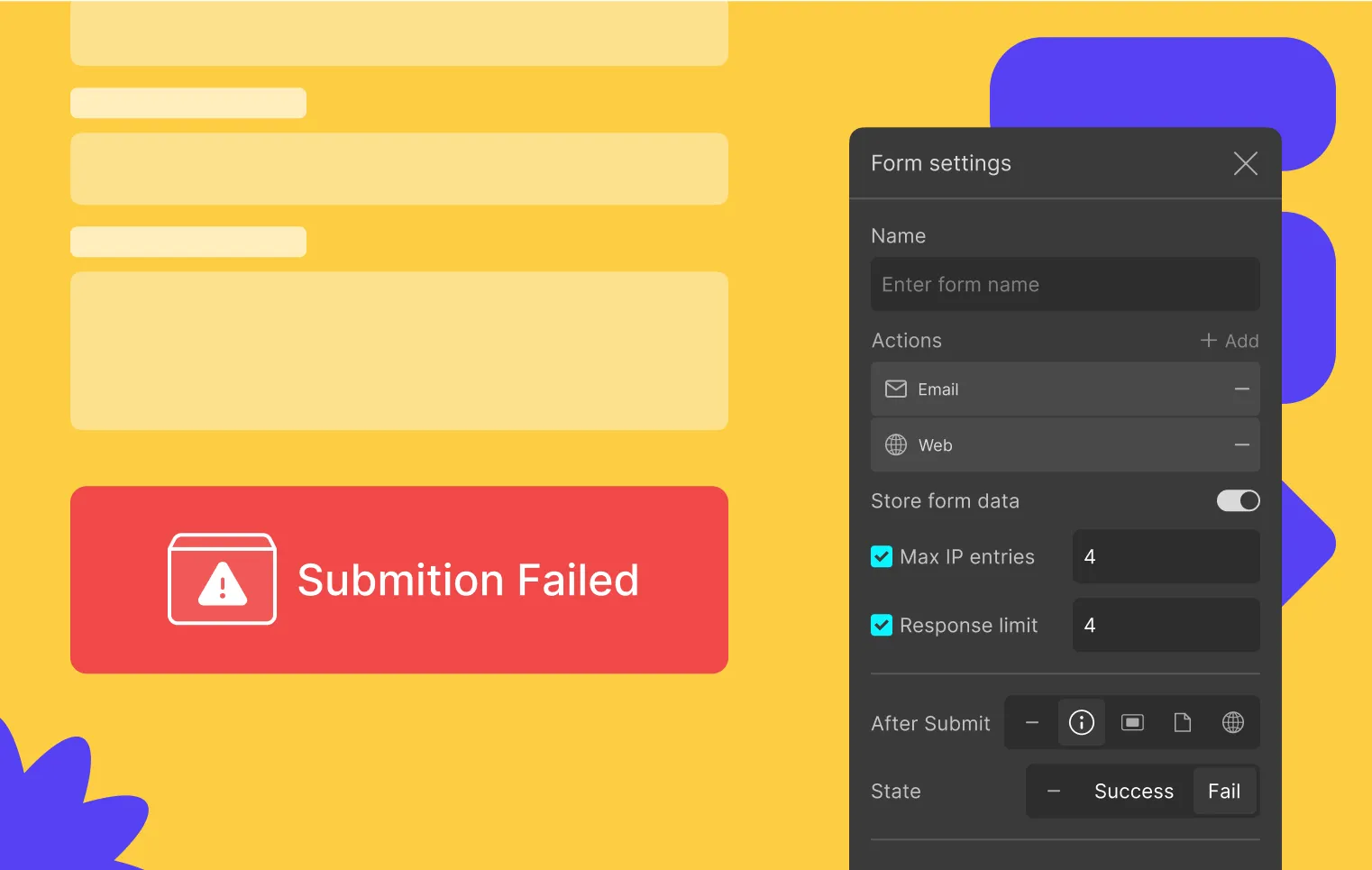
Error state
Fine tune the design of your form’s error state, ensuring an aesthetically pleasing display in case of submission failures.
Advanced spam
protection
Limit IP
Set a limit on how many times a user can submit a particular form using their IPs to prevent duplicate or repetitive entries.
Response limit
Work with a more manageable amount of data by constricting the number of times users can respond to your forms.
reCAPTCHA
Further reduce spam using reCAPTCHA & prevent any automated software from engaging with your forms & allow only valid users.
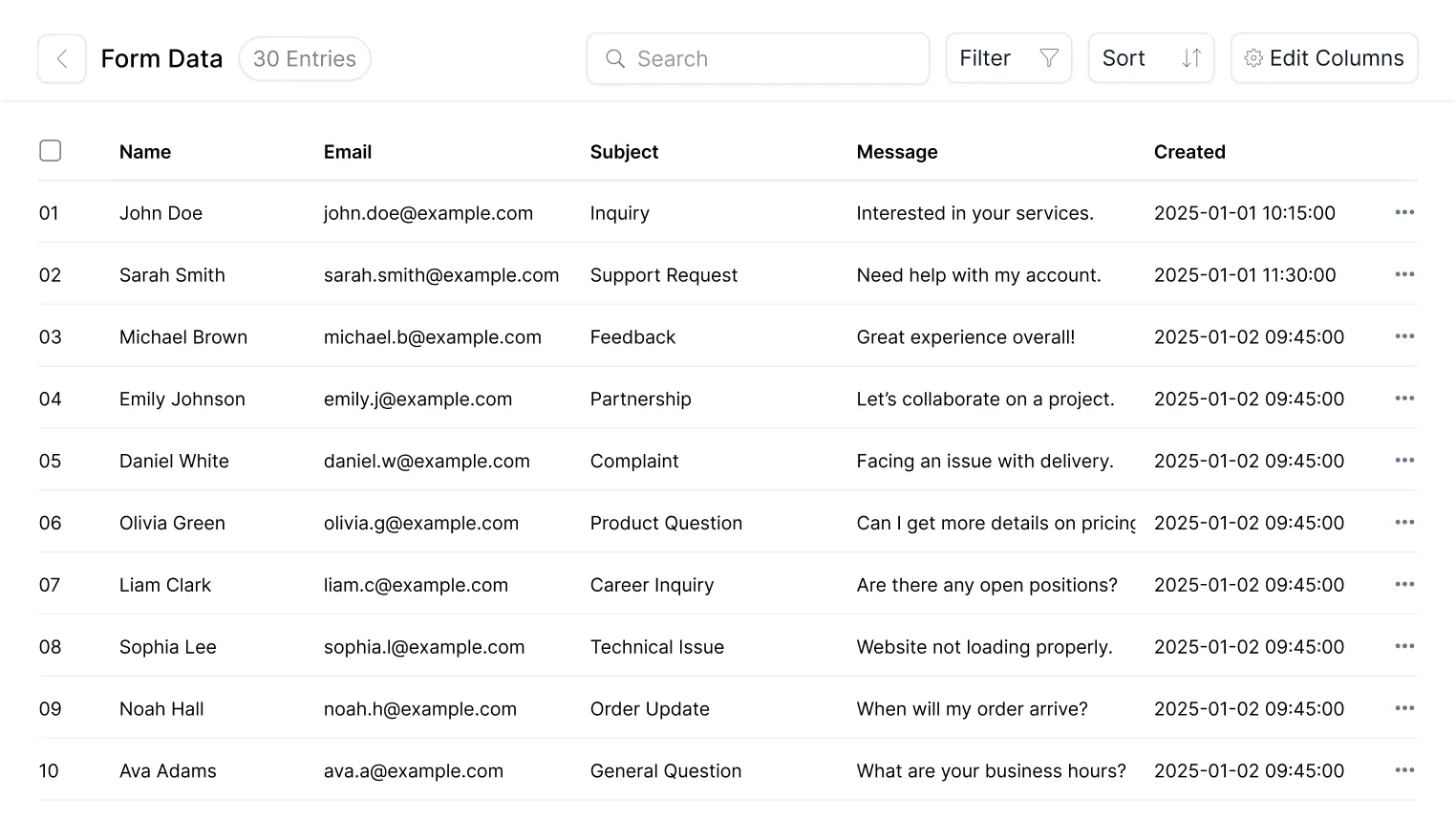
Manage
form data
Access, analyze, and export all your form data from one place with a WordPress dashboard specifically tailored for your forms.



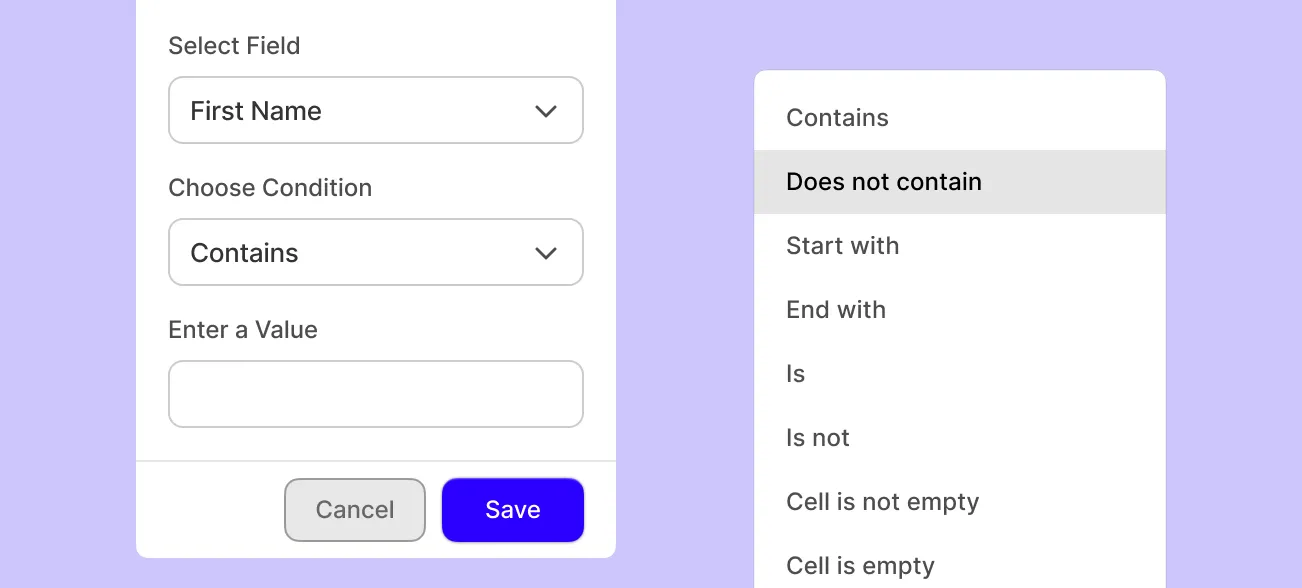
Advanced filters
Easily filter out the data you need by applying
various advanced filters.

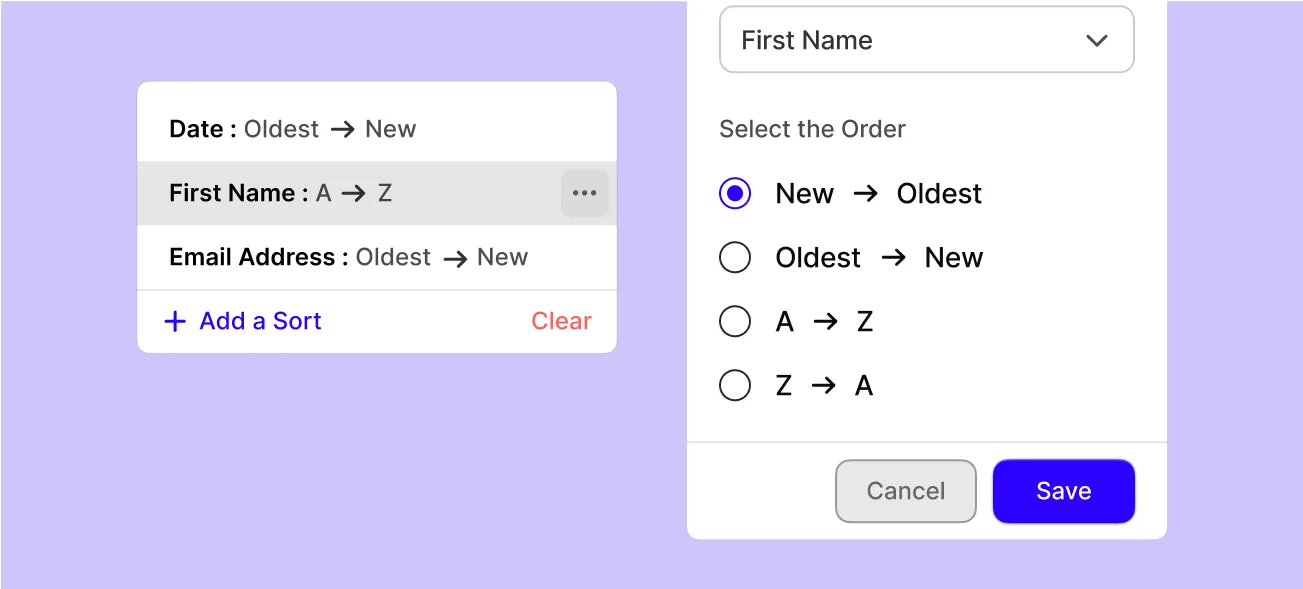
Custom sorting
Organize the data collected by sorting them
according to any of the fields.

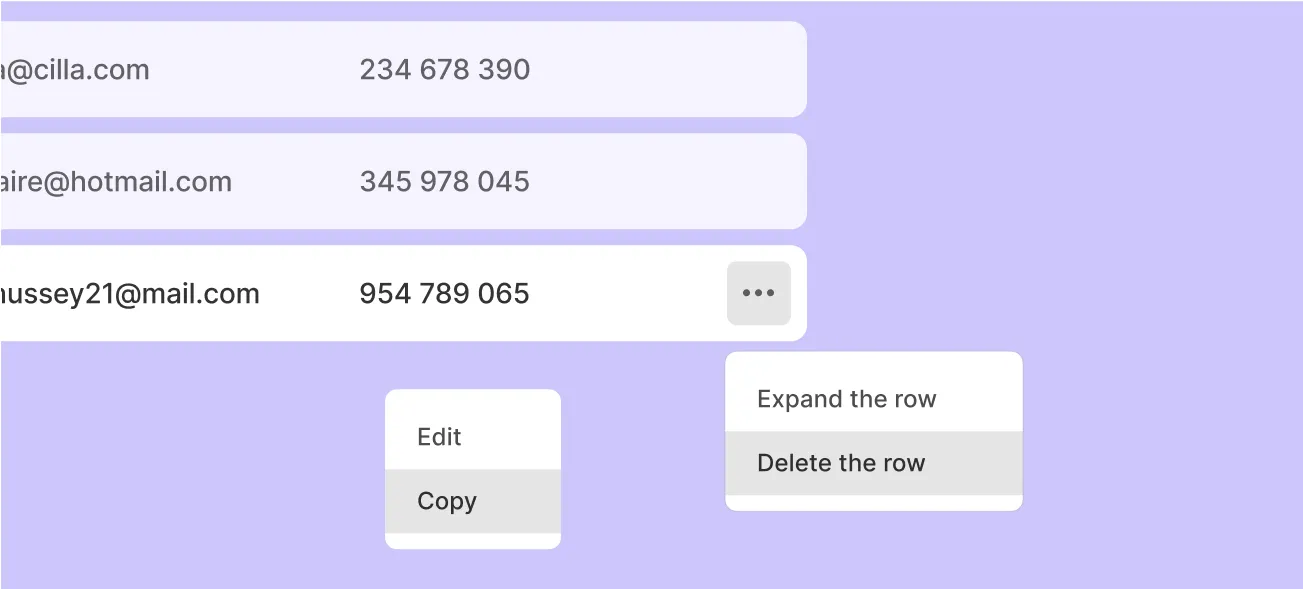
Edit, copy, or delete
From form manager, edit, copy, or even delete
any response as desired.

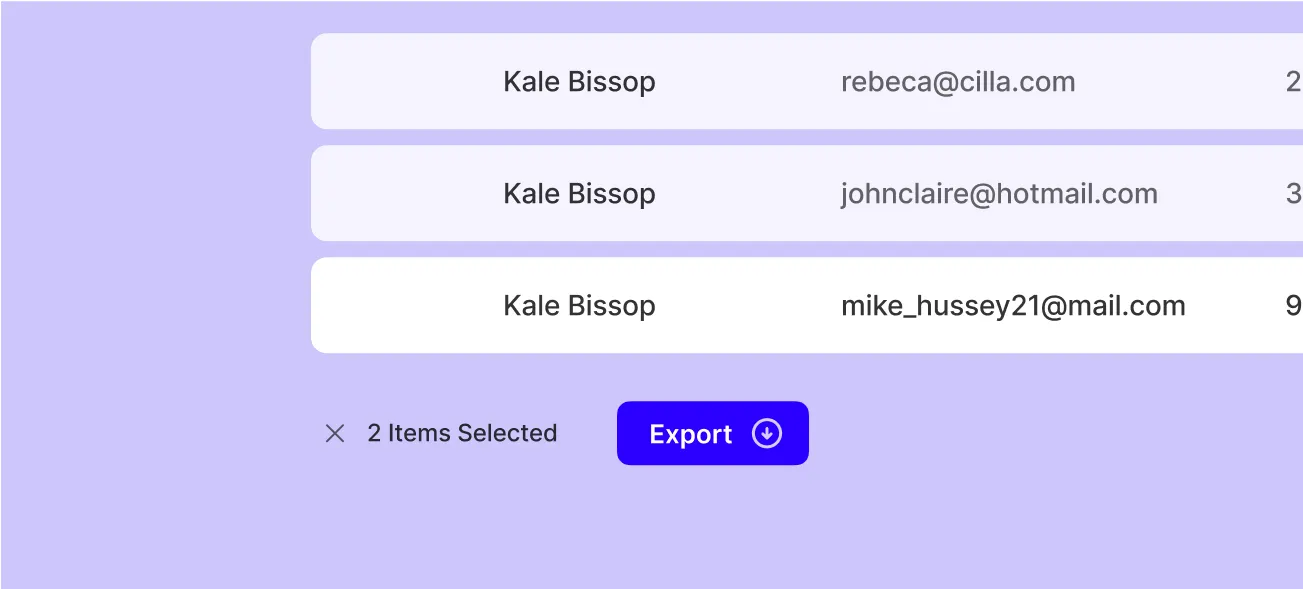
Export CSV file
Download all of the data responses instantly
using the export as .CSV option.
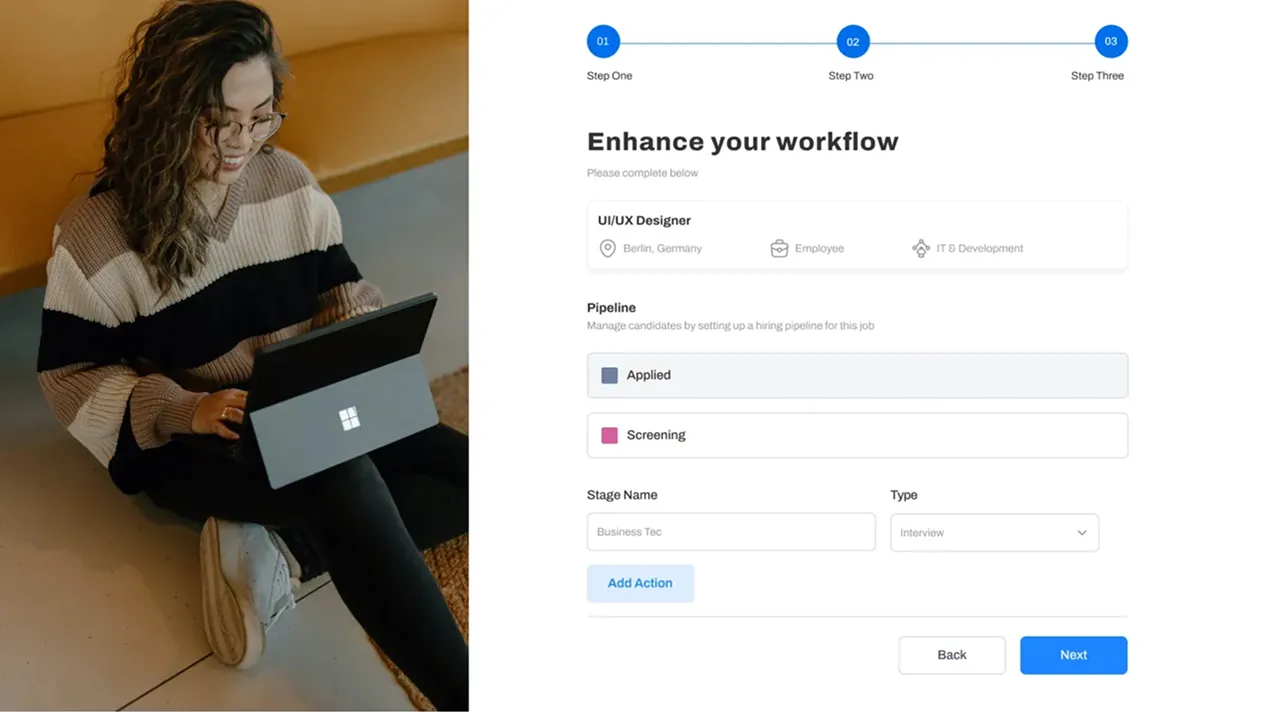
Work with multi-phased forms
Tailor each phase of your form to match your needs from the form itself to its behavior before & after submission.
Explore more features
Discover more of what Droip has to offer to understand its true capabilities! Explore the features listed below to get started!

Editor
Design responsive websites using HTML5 elements and customize them your way with Droip's multi-featured editor.

Grid & Layouts
Harness the power of grid and flex elements to create stunning, responsive layouts effortlessly for your website.

Figma to Droip
Transfer Figma design to Droip preserving your styles, spacing, and layouts.

Interaction & Animation
Web interactions now simplified using a combination of CSS and JavaScript animation.

Content Manager
Design your pages visually, with dynamic content. Effortless content structuring with custom fields.