A portfolio website is the ultimate present-day alternative to resumes, business cards, and project files combined and it’s a must-have for anyone who has something to showcase!
Building one, however, can be a very daunting task with countless obstacles in the way. But don’t worry because we’re going to show you how to create a dynamic WordPress portfolio website with no code — effortlessly!
Step 1: Find the Right No-Code Tool For Portfolio Websites
The first step to effortlessly creating an eye-catching and functional portfolio website is choosing the right no-code tool.
To make things easier, we’ve gathered up the essence of what you should look for in a no-code website builder:
- Ease of Use: A drag-and-drop interface is key for hassle-free, efficient website building.
- Extensive Customizability: Look for granular control and extensive customizability that allows you to design a unique portfolio website that stands out from the rest and perfectly showcases your work the way you envisioned it.
- Responsive Design: Ensure the builder supports responsive design to provide a seamless website experience to visitors across all platforms.
- Native Dynamic Content Manager: Opt for a website builder that has a dynamic content manager integrated right into it, eliminating the need for third-party tools and further simplifying the creation of dynamic portfolio websites.
- Complete Media Manager: Make sure you have access to a robust media manager allowing for easy organization & handling of the media you might showcase.
- Built-in SEO Capabilities: Ensure the builder has built-in SEO tools to help you optimize your website portfolio for search engines, improving visibility and ranking.
- Optimized Performance: Find a builder that prioritizes fast loading times and automatically optimizes media which there may be a lot of in an online portfolio.
So, which no-code WordPress website builder has an accessible visual interface, unlimited breakpoints, a native dynamic content manager, an all-in-one media manager with a built-in image editor, and more you ask? — Well it’s none other than the Droip WordPress website builder of course!
With Droip as your one-stop toolkit, creating a dynamic WordPress website builder is easier than ever!
Step 2: Create a Portfolio Collection
Once you’ve chosen your website builder, let’s set up the content manager to store portfolio items you want to showcase dynamically!
First, access Droip’s Dynamic Content Manager from the Topbar and create a new portfolio collection.
Give your collection a meaningful name and start building its structure using a variety of collection field types.
The specific fields you create will depend on the profession for which you’re creating the portfolio website. For instance, you might be creating an artist portfolio website, a web developer portfolio website, a makeup artist portfolio website, you name it!
Whatever the case may be, in Droip WordPress, you can tailor your collection to fit any purpose and even use options specific to each field to do so. Now, some popular fields to consider include the title, image, description, date, featured tag, and more.
Alternatively, you can also choose the portfolio preset instead to give yourself a head start! And, you can of course edit the existing structure to fine-tune it to your needs.
Don’t forget to click on Create Collection to save!
Step 3: Insert Portfolio Items To Your Collection
Next, it’s time to insert your portfolio items into the collection you just created!
To do so, select the collection and click on Add New Item. Then, fill in all fields and save it as a draft or publish it immediately.
Repeat these steps for each portfolio item.
Step 4: Dynamically Display Portfolio Items as Lists
Now, you’re all set to dynamically display portfolio items as lists!
To do this, begin by adding a collection element to your canvas. Then, from the collection list settings, set the collection as post and type as the portfolio collection you just created.
For each element in the collection list, map its type to post and assign the relevant collection field as the value from dynamic content settings.
And just like that, you’ve got a dynamic portfolio list displayed on your website!
With Droip’s elements & extensive customization options, you can tailor your dynamic portfolio depending on what you want to showcase and how.
You can also filter, sort, and even limit the no. of items displayed from the collection list settings to refine this section even further.
Step 5: Craft Dynamic Portfolio Pages Using Templates

Using the Droip WordPress website builder, you can also effortlessly craft individual dynamic portfolio pages to showcase each work in detail!
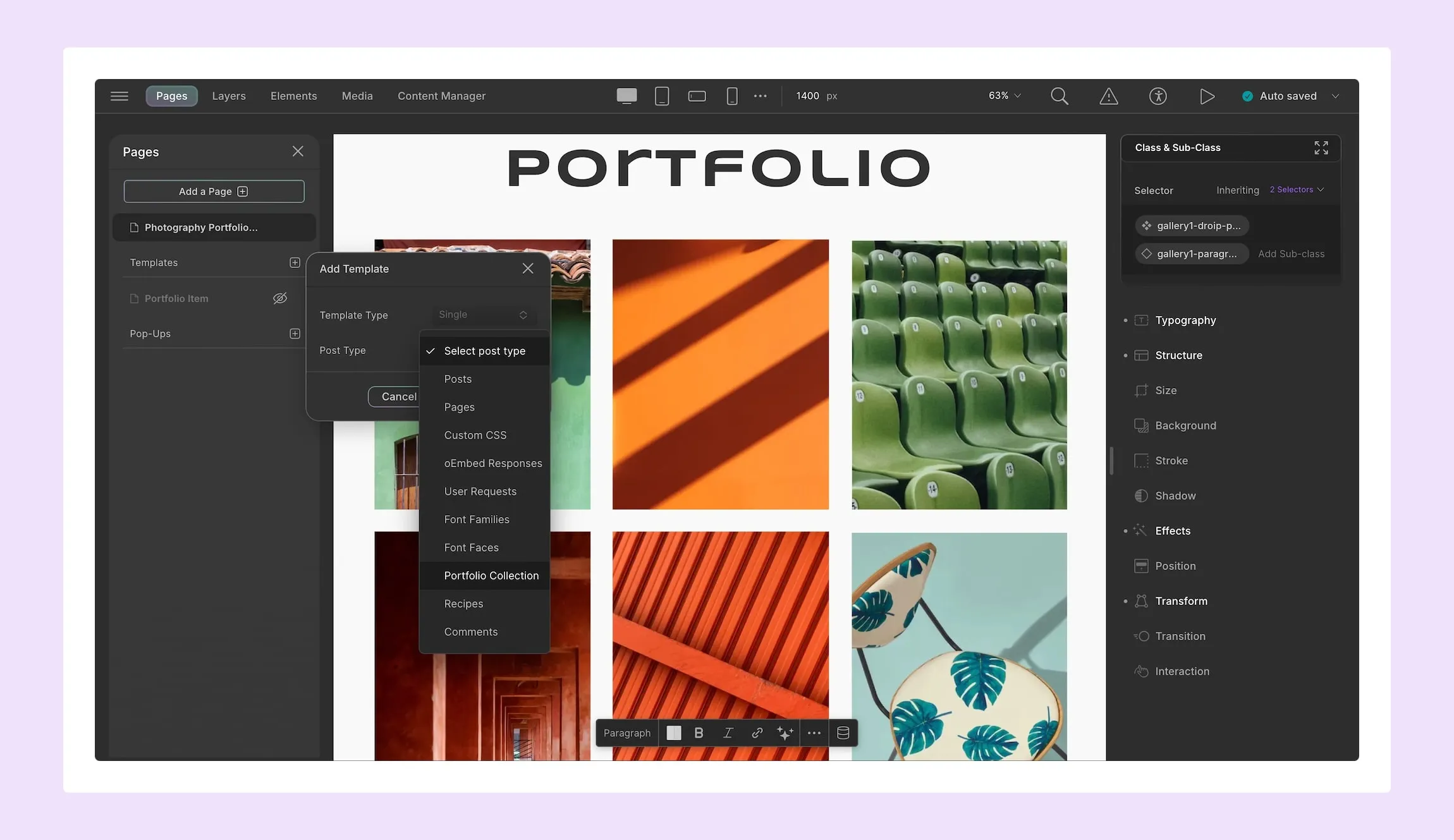
To do this, create a new Template from the pages panel. Then, set the template type to Single and post type to the portfolio collection you’ve created.
Next, design your dynamic template page how you like using any elements and the plethora of options from the style panel.
Lastly from dynamic content settings, set each element’s type to post and the value to the relevant collection field you want to display.
But wait — what if you want to edit the dynamic portfolio page of any one specific work?
Well, you can do so easily with the following steps:
- Open the Collection Template: Open your template page in the Droip editor.
- Add an Element: Drag and drop any element (like a text block or image) onto the template.
- Link to Dynamic Content: Select this element, open dynamic content settings, and set the type to post and value to post content.
- Edit a Specific Recipe Page: Visit a specific dynamic portfolio page and append the URL with “?action=droip” to enter editor mode.
- Customize the Page: Make the unique changes that will only affect this portfolio item, leaving others unchanged.
For more detailed info, check out our documentation on Content Manager.
Step 6: Set up Dynamic SEO Using Field Tags

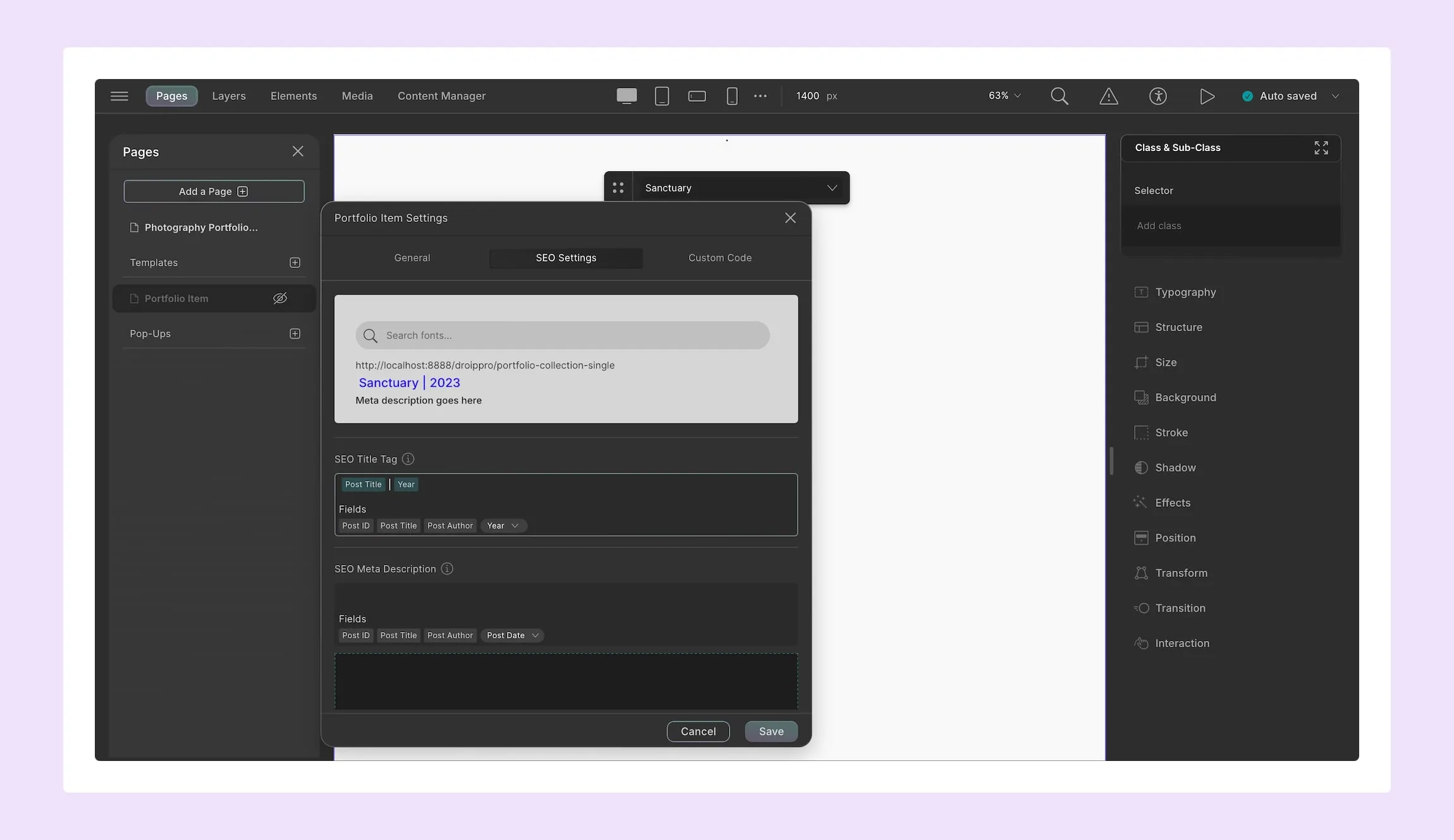
Finally, you can SEO-optimize your dynamic portfolio website directly from the Template Settings!
Using the built-in SEO options here, set your meta title and description.
To include item-specific terms in your meta info, you can utilize find dynamic field tags to automatically adjust the content for each portfolio item and easily boost the visibility of your dynamic website pages.
Additional Key Elements in a Portfolio Website
Now that you know how to dynamically display your portfolio items — i.e your projects — through lists or templates using Droip’s built-in Content Manager, there are a few additional key elements you should be sure to include, such as:
Navbar
Include a navbar to offer intuitive navigation, ensuring visitors can explore your dynamic portfolio website effortlessly.
Hero Section
Add a visually striking hero section to instantly captivate your audience and introduce your work with impact.
About Me
Make sure to include an About Me section with a brief bio to give users more insight into who you are and your background. For single-page websites, this can be a small section, or for multi-page websites, consider adding it as a dedicated page.
Contact
Ensure visitors can easily contact you by including contact information on your website.
If you’re concerned about spam, consider creating a contact form instead — luckily, Droip also offers a built-in Form Builder — so users can send their queries directly from your site.
Footer
Last but not least, don’t forget to include a footer for important information, such as copyright details, additional navigation options, etc.
Why Make Your WordPress Portfolio Website Dynamic
Crafting a dynamic portfolio website is a breeze with Droip WordPress website builder and its native content manager.
But you might still wonder — why make your portfolio website dynamic at all?
Well, here’s the thing — imagine having to manually redesign your page every time you want to add a new portfolio item. Plus, creating individual pages for each new item? That’s just too time-consuming for a professional.
Instead, with a dynamic portfolio website, you can ensure the following:
- Effortless Updates & Scalability: Add new portfolio items without redesigning pages, allowing your website to grow seamlessly alongside your content.
- Accelerated Design: Save time by designing sections & editing data once and see them updated across the entire site.
- Seamless Collaboration: Segregate design and data handling tasks and ensure seamless collaboration, allowing you to run your website more efficiently.
- Ensure Consistency: Easily ensure consistency throughout your website and with just a single source to edit, reducing room for errors.
- Future-Proof: As trends evolve or your needs change, easily update your design or layouts without ever needing to touch the content.
WordPress Portfolio Website Made Easy
Creating a dynamic WordPress portfolio website has never been easier! With the right no-code tool such as Droip, you can benefit from effortless scalability, consistent design, built-in SEO optimization, and more — allowing you to showcase your portfolio effortlessly and effectively.
So why wait? Choose Droip today and start sharing your work and capabilities with the world in no time!