Imagine if you could convert from Figma to WordPress in just 1 click and that too with no extra cost, pixel-perfect accuracy, and auto-responsiveness?
Well, now that imagination has become a reality using the incredible Figma to Droip conversion tool!
Droip is a powerful no-code website builder for WordPress, making it possible for anyone to construct the website of their dreams.
With the Figma to Droip tool, the platform connects design to visual website building seamlessly, taking countless issues during the transition out of the picture and optimizing how websites are published more than ever before.
How to Convert From Figma to WordPress
Install, Copy, and Paste. That’s how easy it is to convert Figma design into WordPress with Droip! Take a look at the instructions below to get the full scope:
Requirements
To get started, you’ll need the following:
- Figma Design
- Droip
- Figma to Droip plugin
Installation
To install the Figma to Droip plugin, do the following:
- From Figma, head over to the Resources tab.
- Search for Figma to Droip and select it.
- Finally, click on Install.
Converting Figma Design into WordPress
Once you’ve installed the Figma to Droip plugin, you’re all set to start converting Figma Designs into WordPress!
STEP 1: Create Your Figma Design
Create a Figma design or find an existing one to import. For optimal results, follow these best practices:
- Ensure your design is well-organized into clear layers and groups.
- Use meaningful layer names that correspond to the built-in elements for easier identification, such as:
- Button: Button, button, BUTTON
- Form: Form, form, FORM
- Input: Input, input, INPUT
- Text Area: Textarea, textarea, TEXTAREA
- Section: Section, section, SECTION
- Container: Container, container, CONTAINER
- Optimize every section of your design by applying the auto-layout feature in Figma.
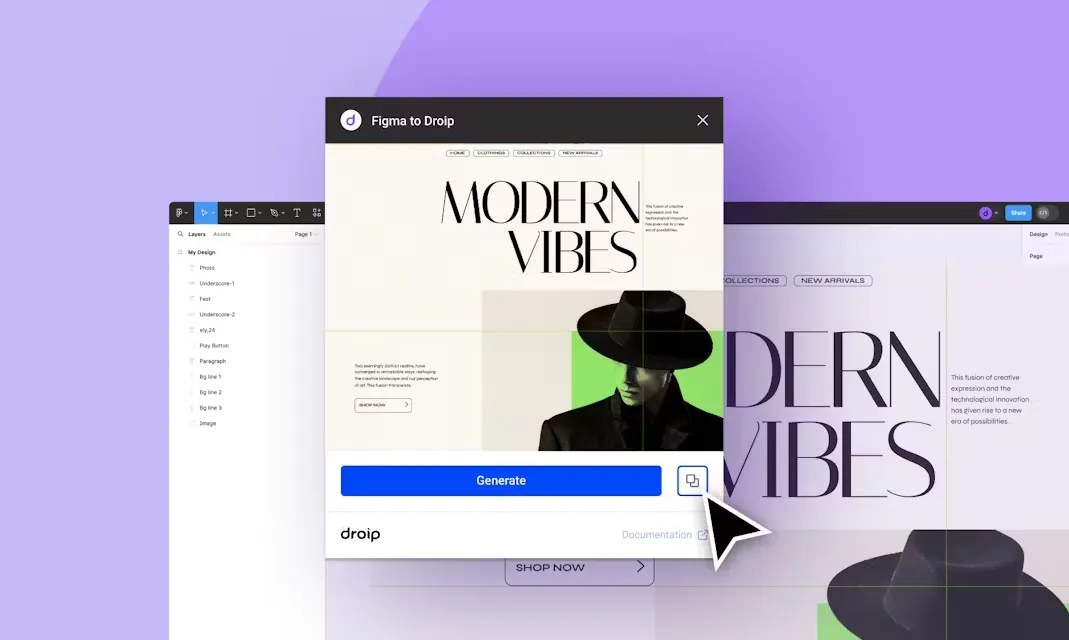
STEP 2: Generate and Copy

Next, using the Figma to Droip plugin, generate and copy your design. There are two ways to do this:
- Generate the Entire Design at Once: Export your design in one go by generating and copying it in its entirety.
- Generate Sections Individually: For greater precision, generate & copy your design section by section.
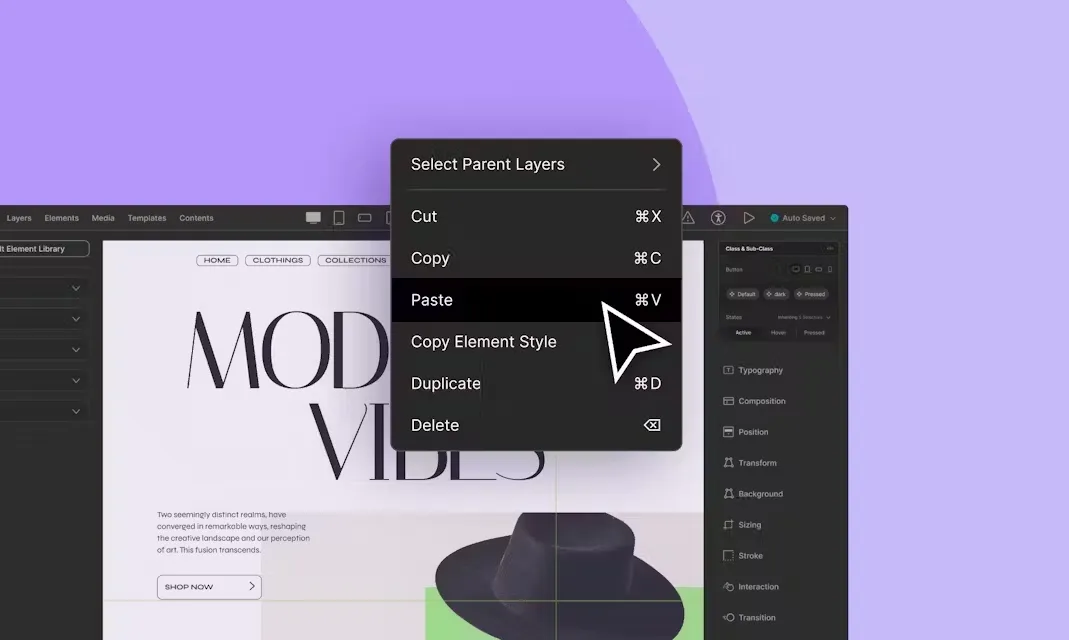
STEP 3: Paste to Droip

Then, in Droip, open any project of your choice and paste the copied design into its workspace.
STEP 4: Polish & Publish
Lastly, the Figma to Droip plugin transforms Figma design into HTML elements. Now, it’s only a matter of adding interactions, configuring dynamic content, and doing a final review before publishing!
And voila, you’ve converted your designs from Figma to WordPress — now with pixel-perfect accuracy and auto-responsiveness to boot!
For a more detailed guide, check out the Figma to Droip documentation.
Reshaping Design to Development Handoff
Design to Development handoff is a critical process yet fraught with many issues such as:
- Discrepancies in the final product i.e. the website isn’t pixel-perfect due to gaps in communication between designers and developers.
- Lack of collaboration between designers and developers.
- Difficulty in replicating certain parts of the design and finding it time-consuming.
- Unorganized design assets make the implementation inefficient.
- Changes in the design and repeated corrections cause further delays as developers address those modifications one by one.
- External third-party solutions are often unreliable, leading to incomplete conversions and inconsistent output.
The Figma to Droip tool reshapes design to development handoff, eliminating such problems and ultimately revolutionizing how you publish websites. With its help, you can benefit in many ways:
Pixel-Perfect Conversion:
Figma design transformed into a WordPress page with pixel-perfect accuracy in just one click.
Instantaneous Handoff:
Instant transition from design to development. This means there’s no need to spend hours, days, or even weeks figuring out how to replicate parts of the design, dramatically improving website building efficiency.
Improved Collaboration:
Developers and designers get a common ground to collaborate more easily and stay in sync whenever design changes occur.
Fewer Distractions:
Because the Figma design gets copied and pasted as it is, developers are free to focus on other important details with fewer distractions.
Time-Saving:
The instant handoff and fewer distractions save time and leave developers free to focus on other crucial aspects of the website such as responsiveness, interaction, accessibility, SEO, and more.
Now, launching your website out into the world is as easy as installing the Figma to Droip tool, importing your design, and doing a final review before hitting publish!
Clean Code Output:
Another huge advantage of using Droip’s Figma to WordPress tool is the guaranteed clean code output.
This ensures the code behind the website is well structured & optimized for performance something that may not always be the case when handled by developers. This results in a high-performing website, improving speed and reducing the chances of errors.
Experience Revolutionary Website Building With Droip
And that’s how effortless it is to convert from Figma to WordPress in 1 click for free! With the Figma to Droip tool, the no-code website builder continues to revolutionize website building.
So what are you waiting for? Get Droip today and reshape how you transition from design to development for the better!